Detaillierte Erläuterung der Webpack-Probleme in vue-cli 2.9.1
Vue-cli wurde kürzlich aktualisiert. Als ich es zum Erstellen des Projekts verwendete, stellte ich fest, dass in der Bulid-Datei zwei Dateien fehlten, nämlich dev-sever.js und dev-client.js neueste vue-cli 2.9.1 Es gibt ein Problem mit dem Webpack. Der Herausgeber findet es ziemlich gut. Jetzt werde ich es mit Ihnen teilen und Ihnen eine Referenz geben. Folgen wir dem Herausgeber und schauen wir uns das an. Ich hoffe, es kann allen helfen.
vue-cli 2.8

vue-cli 2.9.1

Warum ist das so?
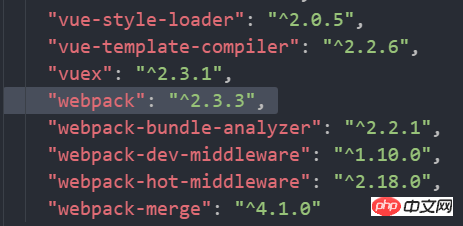
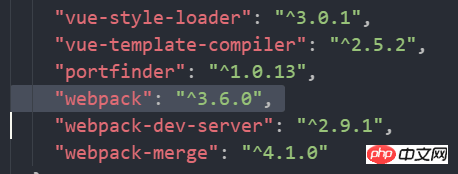
Lassen Sie uns package.json überprüfen
vue-cli 2.8

vue-cli 2.9 . 1

Es ist ersichtlich, dass die Webpack-Version in der neuesten Version von vue-cli auf v3.6.0 aktualisiert wurde.
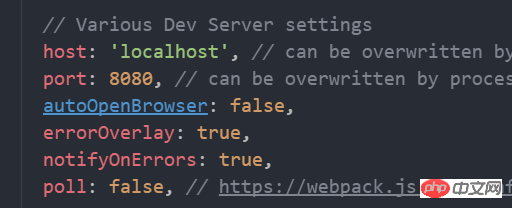
Nachdem es aktualisiert wurde, aktivieren wir die Webpack-Konfigurationselemente wieder.
Vue-Browsereinstellungen für den automatischen Start
Als wir npm run dev starteten, um diese CLI auszuführen, stellten wir fest, dass der Browser nicht von selbst startete
Wäre es in diesem Fall nicht unmöglich, anzugeben? Nein, nein, es ist immer noch möglich, solange wir die Konfigurationselemente ändern
Sehen wir uns zunächst an, was unser npm run dev ausführt
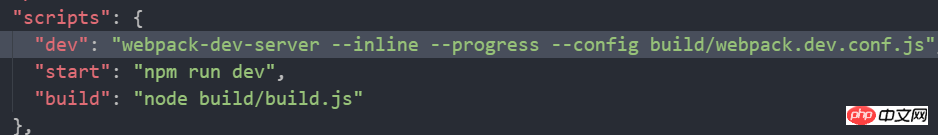
Schauen Sie sich weiterhin die Skripte von package.json an Option Dev-Konfiguration
vue-cli 2.9.1 package.json

Im Vergleich dazu wissen wir, dass dies der Fall ist, wenn wir npm run dev ausführen tatsächlich ausgeführt webpack-dev-server –inline –progress –config build/webpack.dev.conf.js
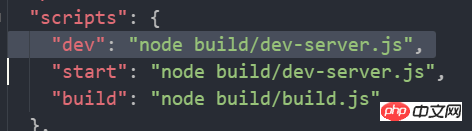
vue-cli 2.8 package.json

Der Unterschied zur vorherigen Ausführung von npm run dev erklärt möglicherweise den Grund, warum er diese beiden Dateien löschen möchte, da die neueste Version von Webpack so konfiguriert ist, dass das Webpack-Dev-Server-Plug-In zum Starten des Surfens verwendet wird. Sie können eine seiner API-Nutzungsanweisungen auf der offiziellen Website
build/webpack.dev.conf.js ansehen und seine Konfiguration im Laufpfad
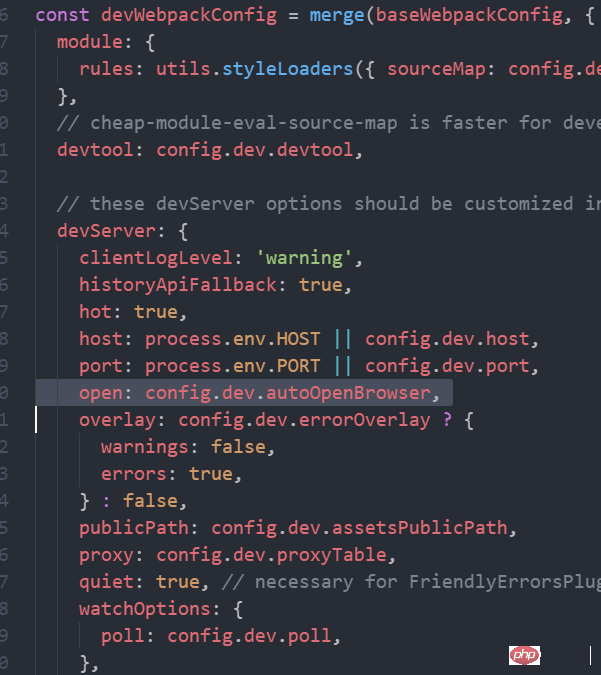
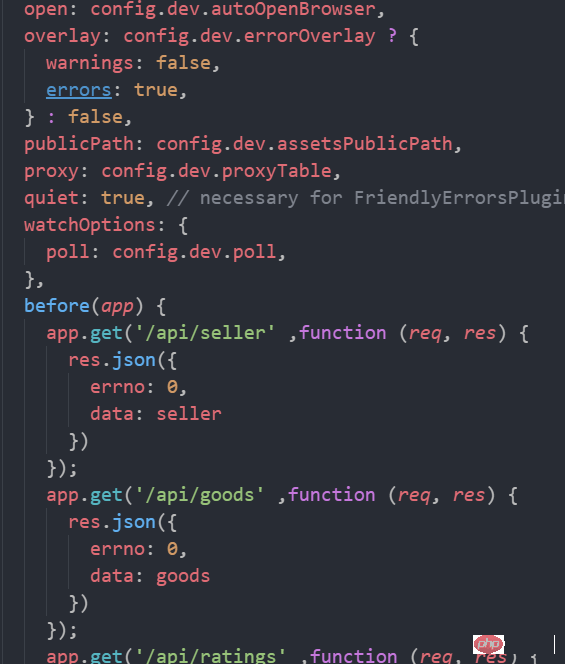
vue-cli 2.9.1 build/ überprüfen. webpack .dev.conf.js

Wenn Sie sich die API ansehen, werden Sie wissen, dass der open-Parameter der Grund für das Öffnen des Autostart-Servers ist, aber was ist config.dev.autoOpenBrowser? , wir können nachschlagen

, was genau der Definition von config entspricht, die geladen wird, das heißt weiter Überprüfen Sie den entsprechenden Pfad, der nur index.js unter der Konfigurationsdatei entspricht. Standardmäßig entspricht die Indexdatei darunter index.js
config/index.js

Der autoOpenBrowser hier entspricht false, da wir Wenn Sie es ändern möchten, ändern Sie es einfach in true. Dann kann der Dienst nach dem Neustart automatisch gestartet werden
Der Port kann auch in der neuesten Version der vue-cli-Konfiguration auf den entsprechenden Startport geändert werden, auch wenn der eingestellte Port belegt ist Andere Einstellungen: Der Port wird um 1 erhöht, um den Dienst zu aktivieren.
Hungry? Problem mit der Einstellung der APP-Schnittstelle
Da die beiden Dateien im Bulid-Ordner nicht vorhanden sind, wie richtet man die Hungry.me-Schnittstelle ein?
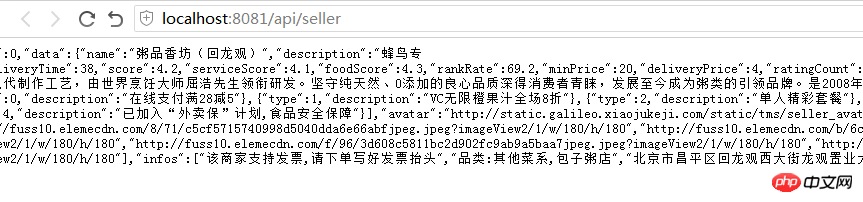
Zuvor verstehen wir das Einstellungsprinzip der Schnittstelle der Are You Hungry-App. Da die Daten direkt aus der Datei data.json abgerufen werden, müssen wir einen Schein simulieren, um eine Schnittstelle zu erstellen. Aber in den Einstellungen der Hungry?-APP steht die Schnittstelle beim Start des Dienstes direkt bereit. Deshalb können wir direkt auf dessen /api/seller zugreifen und haben entsprechende Daten
vue-cli 2.9 .1

In Versionen vor vue-cli 2.9.1 werden die spezifischen Parameter direkt in dev-server.js in
vue festgelegt -cli 2.9.1

Methode 1:
Gehen Sie zurück zum Ausgangspunkt und konfigurieren Sie die neueste Version von vue-cli Die Browserdienste befinden sich alle im Webpack-Dev-Server-Plug-In, dann ändern wir sie in webpack.dev.conf.js
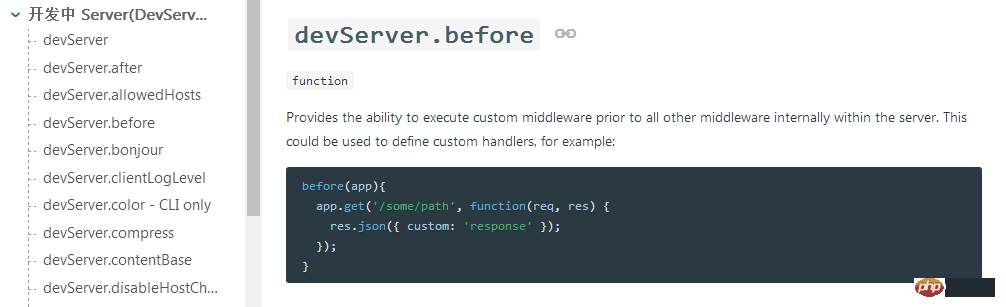
Jetzt ist unsere Anforderung, wie der Dienst verbunden wird ist gestartet. Die Daten sind ebenfalls bereit, also überprüfen wir die Plug-in-API. Es gibt zufällig einen Parameter: devServer.before
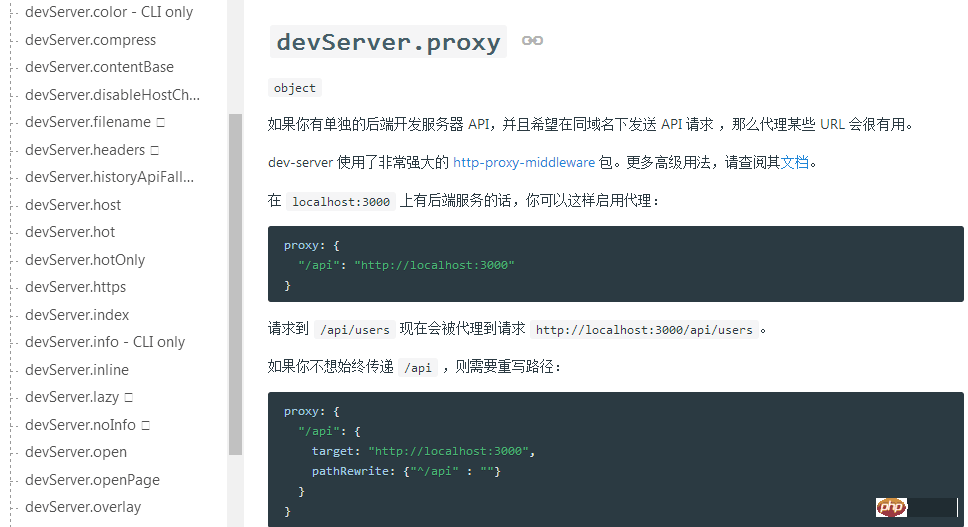
devServer.before

ist die Lösung des Problems. Nehmen Sie Änderungen vor
webpack.dev.conf.js

damit wir API-Anfragedaten direkt senden können
this.axios.get("/api/seller").then(function(res){
// do something
})Methode 2
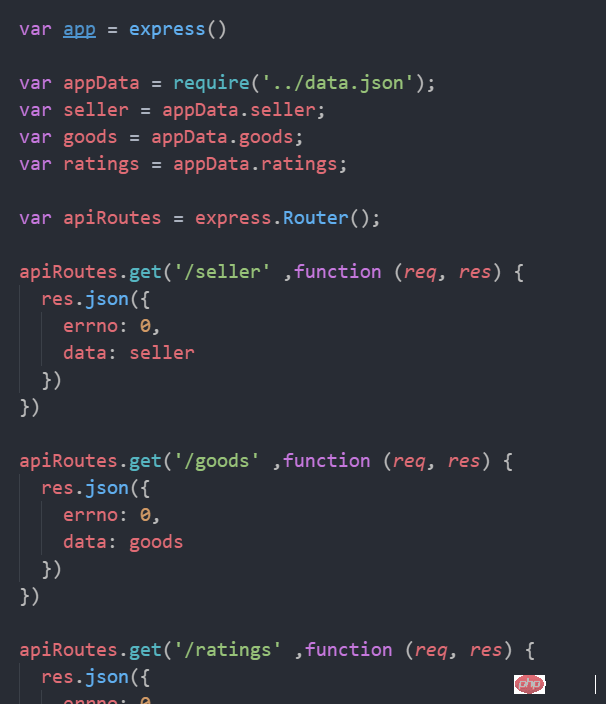
Wenn Sie Knoten kennen, können Sie auch direkt eine API-Schnittstelle erstellen, den Knotendienst aktivieren und dann das Hungry-Projekt Sie können direkt auf diese Schnittstelle zugreifen. Natürlich wird es hier domänenübergreifende Probleme und Routenzuordnungen geben, aber der Webpack-Dev-Server kann Ihnen bei der Lösung dieses Problems helfen, hauptsächlich durch Festlegen der Parameter devServer.proxy für die Routenzuordnung usw.

Sie müssen jedoch immer noch Ihre eigenen Fähigkeiten berücksichtigen. Ich empfehle die Verwendung der ersten Methode
Zusammenfassung
Frontend Die Technologie wird so schnell aktualisiert, dass wir es besser jeden Tag tun sollten. Wir alle müssen uns das entsprechende Wissen aneignen. Die Hauptsache ist, dass wir diese Probleme entsprechend lösen können, wenn die unterste Ebene sie gründlich versteht.
Verwandte Empfehlungen:
So verwenden Sie vue-cli, um mehrseitige Anwendungen zu entwickeln
Wie verwende ich Vue-Cli, um Vue-Projekte und Webpack zu erstellen?
Das obige ist der detaillierte Inhalt vonDetaillierte Erläuterung der Webpack-Probleme in vue-cli 2.9.1. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1385
1385
 52
52
 VUE3-Erste-Schritte-Tutorial: Paketieren und Erstellen mit Webpack
Jun 15, 2023 pm 06:17 PM
VUE3-Erste-Schritte-Tutorial: Paketieren und Erstellen mit Webpack
Jun 15, 2023 pm 06:17 PM
Vue ist ein hervorragendes JavaScript-Framework, das uns dabei helfen kann, schnell interaktive und effiziente Webanwendungen zu erstellen. Vue3 ist die neueste Version von Vue, die viele neue Features und Funktionen einführt. Webpack ist derzeit einer der beliebtesten JavaScript-Modulpaketierer und Build-Tools, der uns bei der Verwaltung verschiedener Ressourcen in unseren Projekten helfen kann. In diesem Artikel wird erläutert, wie Sie Webpack zum Verpacken und Erstellen von Vue3-Anwendungen verwenden. 1. Webpack installieren
 Was ist der Unterschied zwischen Vite und Webpack?
Jan 11, 2023 pm 02:55 PM
Was ist der Unterschied zwischen Vite und Webpack?
Jan 11, 2023 pm 02:55 PM
Unterschiede: 1. Die Startgeschwindigkeit des Webpack-Servers ist langsamer als die von Vite. Da Vite beim Start nicht gepackt werden muss, müssen keine Modulabhängigkeiten analysiert und kompiliert werden, sodass die Startgeschwindigkeit sehr hoch ist. 2. Das Hot-Update von Vite ist in Bezug auf HRM schneller. Wenn sich der Inhalt eines bestimmten Moduls ändert, muss der Browser das Modul einfach erneut anfordern. 3. Vite verwendet esbuild, um Abhängigkeiten vorab zu erstellen, während Webpack auf Knoten basiert. 4. Die Ökologie von Vite ist nicht so gut wie die von Webpack und die Loader und Plug-Ins sind nicht umfangreich genug.
 Verwendung von PHP und Webpack für die modulare Entwicklung
May 11, 2023 pm 03:52 PM
Verwendung von PHP und Webpack für die modulare Entwicklung
May 11, 2023 pm 03:52 PM
Mit der kontinuierlichen Weiterentwicklung der Webentwicklungstechnologie sind die Front-End- und Back-End-Trennung sowie die modulare Entwicklung zu einem weit verbreiteten Trend geworden. PHP ist eine häufig verwendete Back-End-Sprache. Bei der modularen Entwicklung müssen wir einige Tools verwenden, um Module zu verwalten und zu packen. In diesem Artikel wird die Verwendung von PHP und Webpack für die modulare Entwicklung vorgestellt. 1. Was ist modulare Entwicklung? Unter modularer Entwicklung versteht man die Zerlegung eines Programms in verschiedene unabhängige Module.
 Wie konvertiert Webpack das ES6-Modul in das ES5-Modul?
Oct 18, 2022 pm 03:48 PM
Wie konvertiert Webpack das ES6-Modul in das ES5-Modul?
Oct 18, 2022 pm 03:48 PM
Konfigurationsmethode: 1. Verwenden Sie die Importmethode, um den ES6-Code in die gepackte JS-Codedatei einzufügen. 2. Verwenden Sie das NPM-Tool, um das Babel-Loader-Tool zu installieren. Die Syntax lautet „npm install -D babel-loader @babel/core“. @babel/preset-env“; 3. Erstellen Sie die Konfigurationsdatei „.babelrc“ des Babel-Tools und legen Sie die Transkodierungsregeln fest; 4. Konfigurieren Sie die Verpackungsregeln in der Datei webpack.config.js.
 Verwenden Sie Spring Boot und Webpack, um Front-End-Projekte und Plug-in-Systeme zu erstellen
Jun 22, 2023 am 09:13 AM
Verwenden Sie Spring Boot und Webpack, um Front-End-Projekte und Plug-in-Systeme zu erstellen
Jun 22, 2023 am 09:13 AM
Da die Komplexität moderner Webanwendungen immer weiter zunimmt, wird die Entwicklung exzellenter Front-End-Engineering- und Plug-in-Systeme immer wichtiger. Mit der Popularität von Spring Boot und Webpack sind sie zu einer perfekten Kombination für die Erstellung von Front-End-Projekten und Plug-in-Systemen geworden. SpringBoot ist ein Java-Framework, das Java-Anwendungen mit minimalen Konfigurationsanforderungen erstellt. Es bietet viele nützliche Funktionen, wie z. B. die automatische Konfiguration, sodass Entwickler Webanwendungen schneller und einfacher erstellen und bereitstellen können. W
 Welche Dateien können Vue-Webpack-Pakete enthalten?
Dec 20, 2022 pm 07:44 PM
Welche Dateien können Vue-Webpack-Pakete enthalten?
Dec 20, 2022 pm 07:44 PM
In Vue kann Webpack JS-, CSS-, Bilder-, JSON- und andere Dateien in geeignete Formate für die Browserverwendung packen; in Webpack können JS-, CSS-, Bilder-, JSON- und andere Dateitypen als Module verwendet werden. Verschiedene Modulressourcen im Webpack können gepackt und zu einem oder mehreren Paketen zusammengeführt werden. Während des Verpackungsprozesses können die Ressourcen verarbeitet werden, z. B. durch Komprimieren von Bildern, Konvertieren von SCSS in CSS, Konvertieren der ES6-Syntax in ES5 usw., was möglich ist Wird anhand des HTML-Dateityps erkannt.
 Was ist Webpack? Detaillierte Erklärung der Funktionsweise?
Oct 13, 2022 pm 07:36 PM
Was ist Webpack? Detaillierte Erklärung der Funktionsweise?
Oct 13, 2022 pm 07:36 PM
Webpack ist ein Modulpaketierungstool. Es erstellt Module für verschiedene Abhängigkeiten und packt sie alle in verwaltbare Ausgabedateien. Dies ist besonders nützlich für Single-Page-Anwendungen (der heutige De-facto-Standard für Webanwendungen).
 Vue-cli3.0-Gerüst zum Erstellen von Vue-Projektschritten und -Prozessen
Jun 09, 2023 pm 04:08 PM
Vue-cli3.0-Gerüst zum Erstellen von Vue-Projektschritten und -Prozessen
Jun 09, 2023 pm 04:08 PM
Vue-cli3.0 ist ein neues Gerüsttool, das auf Vue.js basiert. Es kann uns dabei helfen, schnell ein Vue-Projekt zu erstellen und bietet viele praktische Tools und Konfigurationen. Im Folgenden werden wir Schritt für Schritt die Schritte und den Prozess zum Erstellen eines Projekts mit Vue-cli3.0 vorstellen. Um Vue-cli3.0 zu installieren, müssen Sie Vue-cli3.0 zunächst global installieren. Sie können es über npm installieren: npminstall-g@vue/cli




