
Gestern habe ich ein WeChat-Applet-Entwicklertool heruntergeladen, kurz die Dokumentation gelesen und einfach seine Methode verwendet, um eine Ajax-Anfrage zu implementieren. In diesem Artikel wird hauptsächlich die Funktion zum Anfordern von Serverdaten und zum Durchlaufen von Daten über das WeChat-Applet Ajax vorgestellt. Er analysiert die Betriebsfähigkeiten im Zusammenhang mit dem Aufruf von WeChat-Applets und der Vorlage wx:for-Schleifenliste in Form von Beispielen Ich hoffe, es kann allen helfen.

Der Kopfzeilentitel und die Konfiguration des unteren Tabs befinden sich beide in der Datei app.json. Die Position des unteren Tabs beträgt mindestens zwei und höchstens fünf . Das Folgende ist der app.json-Dateicode und zugehörige Kommentare
{
"pages":[
"pages/index/index",
"pages/tucao/tucao",
"pages/center/center"
],
"window":{
"backgroundTextStyle":"",
"navigationBarBackgroundColor": "red",
"navigationBarTitleText": "一个标题而已",
"navigationBarTextStyle":"white"
},
"tabBar": {
"list": [{
"pagePath": "pages/index/index",
"text": "首页",
"iconPath": "/images/public/menu-cd.png",
"selectedIconPath": "/images/public/menu.png"
},{
"pagePath": "pages/tucao/tucao",
"text": "吐槽",
"iconPath": "/images/public/hot-cd.png",
"selectedIconPath": "/images/public/hot.png"
},{
"pagePath": "pages/center/center",
"text": "我的",
"iconPath": "/images/public/center-cd.png",
"selectedIconPath": "/images/public/center.png"
}],
"borderStyle": "white"
}
}Hier kann ich eine Ajax-Anfrage für Serverdaten über das WeChat-Applet implementieren wx.request Bis zu Es gab fünf solcher Anfragen. Das Folgende ist der Code von index.js
//index.js
//获取应用实例
var app = getApp()
Page({
data: {
motto: 'Hello World',
userInfo: {},
Industry:{}
},
onLoad: function (res) {
var that = this
//调用应用实例的方法获取全局数据
app.getUserInfo(function(userInfo){
//更新数据
that.setData({
userInfo:userInfo
})
})
wx.request({
url: 'http://xx.xxxxx.com/xxx.php',//上线的话必须是https,没有appId的本地请求貌似不受影响
data: {},
method: 'GET', // OPTIONS, GET, HEAD, POST, PUT, DELETE, TRACE, CONNECT
// header: {}, // 设置请求的 header
success: function(res){
console.log(res.data.result)
that.setData({
Industry:res.data.result
})
},
fail: function() {
// fail
},
complete: function() {
// complete
}
})
}
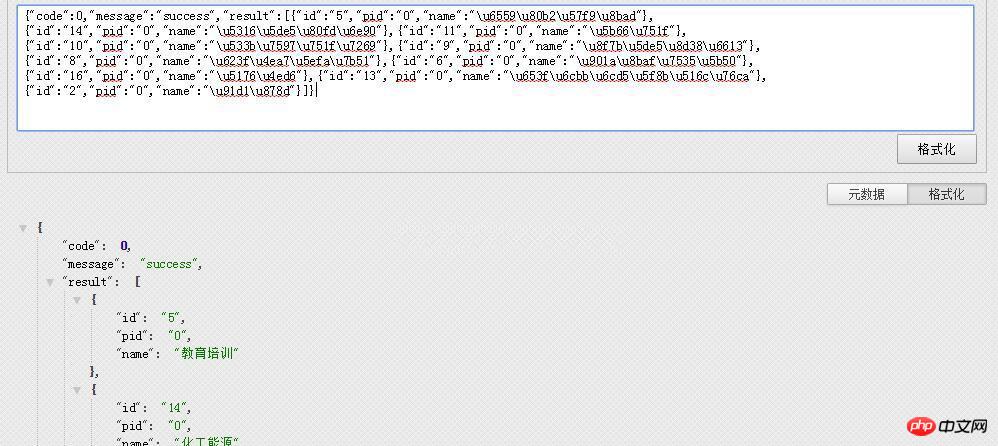
})Das Rückgabedatenformat von http://xx.xxxxx.com/xxx.php ist ein JSON Das Format ist wie folgt:

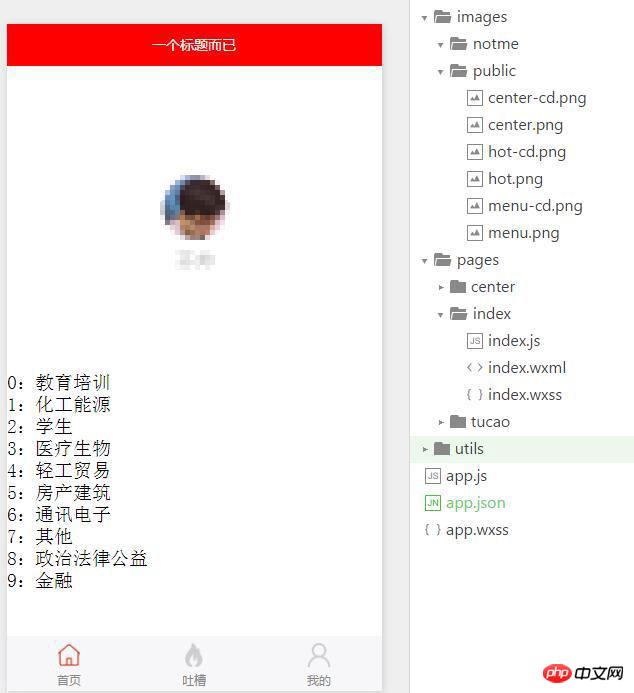
Die Anzeige der Seite ist einfach, die Variable {{array}} wird für WeChat-Vorlagendurchlaufdaten wx:for verwendet. Der index.wxml-Code lautet wie folgt:
<!--index.wxml-->
<view class="container">
<view bindtap="bindViewTap" class="userinfo">
<image class="userinfo-avatar" src="{{userInfo.avatarUrl}}" background-size="cover"></image>
<text class="userinfo-nickname">{{userInfo.nickName}}</text>
</view>
</view>
<view wx:for="{{Industry}}" wx:ket="{{index}}">
{{index}}:{{item.name}}
</view>Verwandte Empfehlungen:
Detaillierte Erläuterung des Beispiels für den WeChat-Applet-Request-Netzwerkanforderungsvorgang
So implementieren Sie die Dropdown-Listenfunktion des WeChat-Applets
So verwenden Sie das Aktionsblatt, um das untere Menü des WeChat-Applets aufzurufen
Das obige ist der detaillierte Inhalt vonWeChat-Applet-Ajax-Implementierung fordert Serverdateninstanz an. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Ajax-Tutorial
Ajax-Tutorial
 Mini-Programmpfaderfassung
Mini-Programmpfaderfassung
 Was ist Server?
Was ist Server?
 Ajax-Lösung für verstümmelten chinesischen Code
Ajax-Lösung für verstümmelten chinesischen Code
 Fehler beim Herstellen der Verbindung zum Apple-ID-Server
Fehler beim Herstellen der Verbindung zum Apple-ID-Server
 Erstellen Sie einen Internetserver
Erstellen Sie einen Internetserver
 So überprüfen Sie den Serverstatus
So überprüfen Sie den Serverstatus
 So lösen Sie das Problem der langsamen Übertragung von Serverdomänennamen
So lösen Sie das Problem der langsamen Übertragung von Serverdomänennamen




