
In diesem Artikel teilen wir Ihnen hauptsächlich die einfache Implementierungsmethode der Seitenumkehrübertragung in Vue mit. Wir alle wissen, dass Vue eine einseitige Anwendung ist, leichtgewichtig ist und keine Daten wiederholt herunterlädt. Wenn es von einer Seite zur anderen springt, werden die Vue-Instanz und die zugehörigen Daten der Originalseite zerstört. Um die umgekehrte Übertragung von Werten zu implementieren, müssen Sie das Betriebsobjekt und einige seiner Attribute finden. Ich hoffe, dies kann allen helfen.
【Anforderungen】
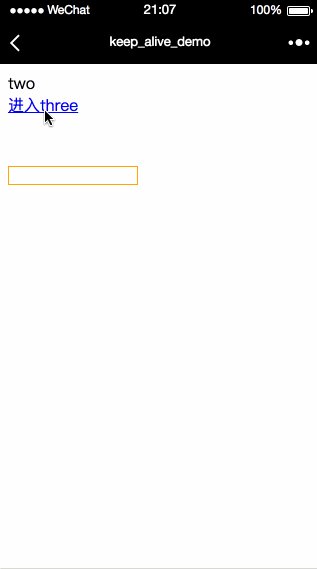
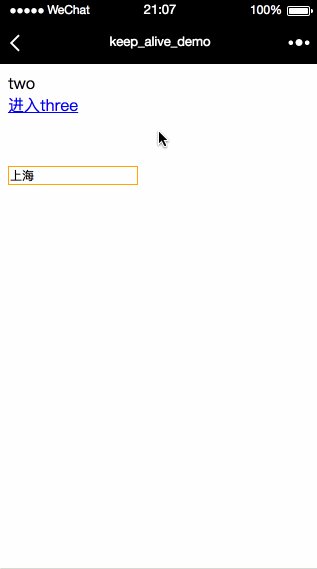
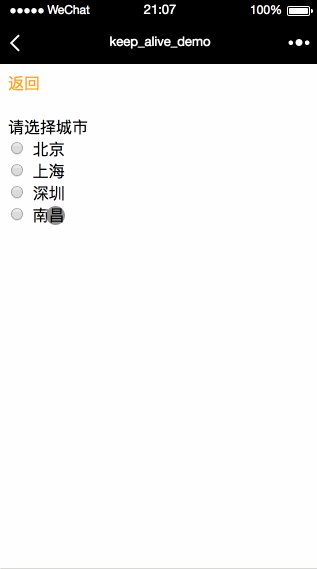
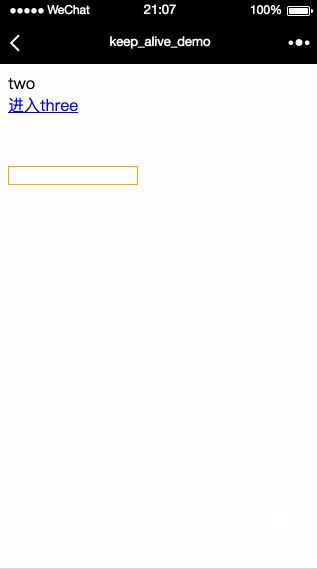
Die zu realisierenden Anforderungen sind sehr einfach. Die Seite geht von A -> B. Der Benutzer löst eine Operation auf B aus und bringt einige Daten zurück auf die A-Seite. Ich habe lange im Internet danach gesucht, aber ich habe keine gute Antwort gefunden. Die zu erreichenden Darstellungen sind wie folgt:

[Lenovo]
In der iOS-Entwicklung springt die Seite A -> Nach Seite C werden die Daten und der Status der Seiten A und B immer im Speicher gespeichert. Durch Durchlaufen des Arrays durch den Navigationsstapel können Sie die vorherigen Seiten zur Änderung und Zuweisung usw. abrufen. Darüber hinaus gibt es Vorgänge wie z als Proxy und Blockwertübertragung.
Vue ist eine Single-Page-Anwendung, leichtgewichtig und lädt Daten nicht wiederholt herunter. Wenn von einer Seite zur anderen gesprungen wird, werden die Vue-Instanz und die zugehörigen Daten der Originalseite zerstört. Um die umgekehrte Wertübertragung zu realisieren, müssen Sie das Betriebsobjekt und einige seiner Attribute finden.
[Versuchen Sie es]
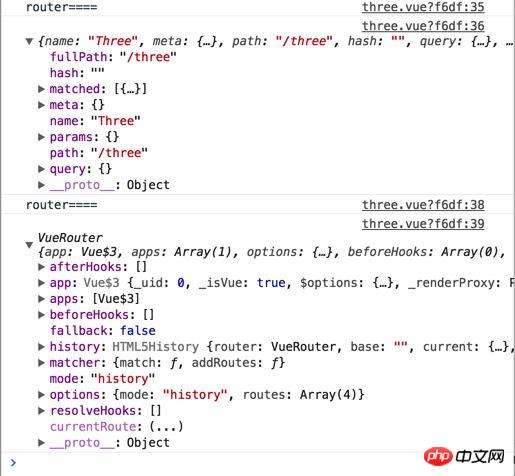
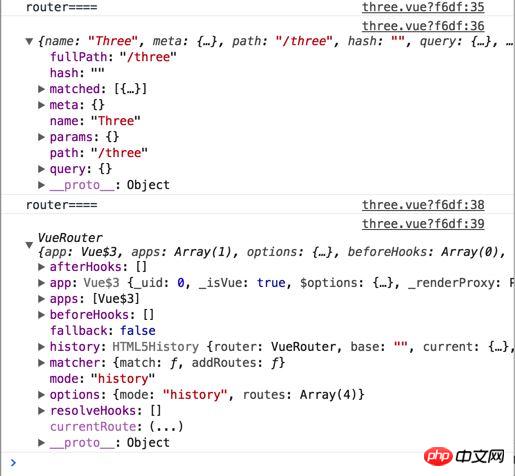
Drucken Sie die Routing-bezogenen Informationen wie folgt auf drei Seiten aus:

Ursprünglich wollte ich prüfen, ob sie vorhanden sind Sein Objekt Es gibt bedienbare Objekte, aber ich habe festgestellt, dass sie im Gegensatz zu iOS nicht einfach zu bedienen oder sogar zu mühsam sind. Versuchen Sie dann, die Daten, die Sie speichern möchten, aktiv zum Prototyp oder __proto__ einiger Objekte hinzuzufügen. Das tatsächliche Ergebnis ist, dass entweder ein Fehler auftritt oder die Daten verloren gehen, wenn die Route geändert wird.
In den letzten zwei Tagen habe ich mir noch einmal die offizielle Website-Anleitung von vue angesehen und festgestellt, dass es neben den entsprechenden Timing-Methoden für das globale Routing auch mehrere entsprechende Hook-Funktionen für das Komponenten-Routing gibt.
Implementieren Sie beforeRouteLeave auf der dritten Seite, drucken Sie die entsprechenden Parameter aus und stellen Sie fest, dass Sie tatsächlich die vordere und hintere Route erhalten können. Wie folgt:

[Zugehöriger Code]
/Die Eingabe auf den drei Seiten ist an die Variable selVal gebunden und dann in der Routing-Methode davon Seite, bestimmen Sie, ob die Parameter, die der entsprechenden Abfrage oder den Parametern übergeben werden sollen, zurück zur zweiten Seite gehen. Der Wert in Parametern geht verloren, wenn der Benutzer die aktuelle Seite aktualisiert Der Wert geht nicht verloren, wenn die Seite aktualisiert wird. Wie folgt:
beforeRouteLeave(to, from, next) {
if (to.name == 'Two') {
to.query.temp = this.selVal;
}
next();
}Holen Sie sich den entsprechenden Wert in der montierten Methode der /two-Seite
mounted() {
if (this.$route.query.temp) {
this.temp = this.$route.query.temp;
}
}Das ist es, was ich wirklich sagen möchte, warum habe ich es nicht gefunden? es vorher? Um dies zu erreichen, denke ich immer noch über Keepalive oder die Verwendung von Vuex usw. nach. Es wäre sehr schwierig, darüber nachzudenken.
ps: Dieser einfache Backpropagation-Wert wird auf diese Weise implementiert. Wenn der Benutzer jedoch viele temporäre Vorgänge auf der Seite /two ausführt, bevor er die Seite / three aufruft, muss er bei der Rückkehr dennoch beibehalten werden zur /drei-Seite. Diese groß angelegten Operationen werden in der nächsten Blog-Ausgabe veröffentlicht.
Verwandte Empfehlungen:
Detaillierte Erläuterung der Vue-Array-Aktualisierungsmethode
Beispiel für die Verwendung von Iframe-Elementen in Vue-Komponenten
Detaillierte Erläuterung der drei Schreibformen von Vue-Komponenten
Das obige ist der detaillierte Inhalt vonTeilen Sie die einfache Implementierungsmethode des Seitenrückübertragungswerts in Vue. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Lösungen für unbekannte Software-Ausnahmen in Computeranwendungen
Lösungen für unbekannte Software-Ausnahmen in Computeranwendungen
 Komplementalgorithmus für negative Zahlen
Komplementalgorithmus für negative Zahlen
 Verwendung der Rowcount-Funktion
Verwendung der Rowcount-Funktion
 Datenbank-Er-Diagramm
Datenbank-Er-Diagramm
 So überprüfen Sie tote Links auf Websites
So überprüfen Sie tote Links auf Websites
 So stellen Sie aus dem Papierkorb geleerte Dateien wieder her
So stellen Sie aus dem Papierkorb geleerte Dateien wieder her
 Die Rolle der klonbaren Schnittstelle
Die Rolle der klonbaren Schnittstelle
 So verwenden Sie die magnetische Btbook-Suche
So verwenden Sie die magnetische Btbook-Suche




