 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 Ausführliche Erläuterung der Prinzipien der JavaScript-Warteschlange und Anwendungsbeispiele
Ausführliche Erläuterung der Prinzipien der JavaScript-Warteschlange und Anwendungsbeispiele
Ausführliche Erläuterung der Prinzipien der JavaScript-Warteschlange und Anwendungsbeispiele
Eine Warteschlange ist eine Art Liste. Der Unterschied besteht darin, dass eine Warteschlange nur Elemente am Ende der Warteschlange einfügen und Elemente am Anfang der Warteschlange löschen kann. Warteschlangen werden zum Speichern von Daten in der Reihenfolge „First In, First Out“ verwendet, was sich von Stapeln (Last In, First Out) unterscheidet. Im Stapel wird das zuletzt auf den Stapel geschobene Element zuerst verarbeitet. Wir können uns die Warteschlange jetzt so vorstellen, als würden wir in ein Restaurant gehen, um zu essen. Viele Leute stehen zum Essen an und die Person vorne bekommt ihr Essen zuerst. Neulinge können sich nur hinten anstellen. bis sie an der Reihe sind. In diesem Artikel werden hauptsächlich die Prinzipien und die Verwendung von Warteschlangen in JavaScript-Datenstrukturen und -Algorithmen vorgestellt, die Konzepte und Prinzipien von Warteschlangen ausführlicher erläutert und die zugehörigen Betriebstechniken und Vorsichtsmaßnahmen für die Implementierung und Verwendung von Warteschlangen in JavaScript anhand von Beispielen analysiert In Not können Sie sich auf Next beziehen. Ich hoffe, es kann allen helfen.
1: Operationen in der Warteschlange
Die Warteschlange hat zwei Hauptoperationen: das Einfügen neuer Elemente am Ende der Warteschlange enqueue ( )-Methode und die dequeue()-Methode, die das Element an der Spitze der Warteschlange löscht. Darüber hinaus haben wir auch eine Methode, die das Element an der Spitze der Warteschlange liest Wir können die front()Methode aufrufen. Diese Methode gibt das Head-Element und andere Methoden zurück.
Nachdem wir die obige Beschreibung gelesen haben, denken viele von uns möglicherweise an Arrays. Es gibt auch zwei Methoden in Arrays, die ähnliche Funktionen wie die oben genannten Methoden haben. Die push()-Methode in Array fügt auch neue Elemente hinzu des Arrays. Die shift()-Methode kann das erste Element im Array löschen. Der folgende Code:
var arrs = [];
arrs.push("a");
arrs.push("b");
console.log(arrs); // ["a","b"];
arrs.shift();
console.log(arrs); // ['b']; Unten können wir die beiden Methoden push() und shift() im Array oben verwenden, um unsere Warteschlangenklasse zu kapseln; >
function Queue() {
this.dataStore = [];
} Wenn das Array leer ist, werden alle Elemente in der Warteschlange werden elementar gespeichert. this.dataStore = [];
function enqueue(element) {
this.dataStore.push(element);
}function dequeue() {
return this.dataStore.shift()
}function front() {
return this.dataStore[0];
}function back() {
return this.dataStore[this.dataStore.length - 1];
}function toString() {
var retStr = "";
for(var i = 0; i < this.dataStore.length; ++i) {
retStr += this.dataStore[i] + "\n";
}
return retStr;
}function empty(){
if(this.dataStore.length == 0) {
return true;
}else {
return false;
}
}function Queue() {
this.dataStore = [];
}
Queue.prototype = {
// 向队尾添加一个元素
enqueue: function(element) {
this.dataStore.push(element);
},
// 删除队首的元素
dequeue: function(){
return this.dataStore.shift();
},
// 读取队首的元素
front: function(){
return this.dataStore[0];
},
// 读取队尾的元素
back: function(){
return this.dataStore[this.dataStore.length - 1];
},
// 显示队列内的所有元素
toString: function(){
var retStr = "";
for(var i = 0; i < this.dataStore.length; ++i) {
retStr += this.dataStore[i] + "\n";
}
return retStr;
},
// 判断队列是否为空
empty: function(){
if(this.dataStore.length == 0) {
return true;
}else {
return false;
}
}
};
var q = new Queue();
q.enqueue("a");
q.enqueue("b");
q.enqueue("c");
console.log(q.toString()); // a b c
q.dequeue();
console.log(q.toString()); // b c
console.log("Front of queue:" +q.front()); // b
console.log("Back of queue:" +q.back()); // c2: Verwenden Sie Warteschlangen zum Sortieren von Daten
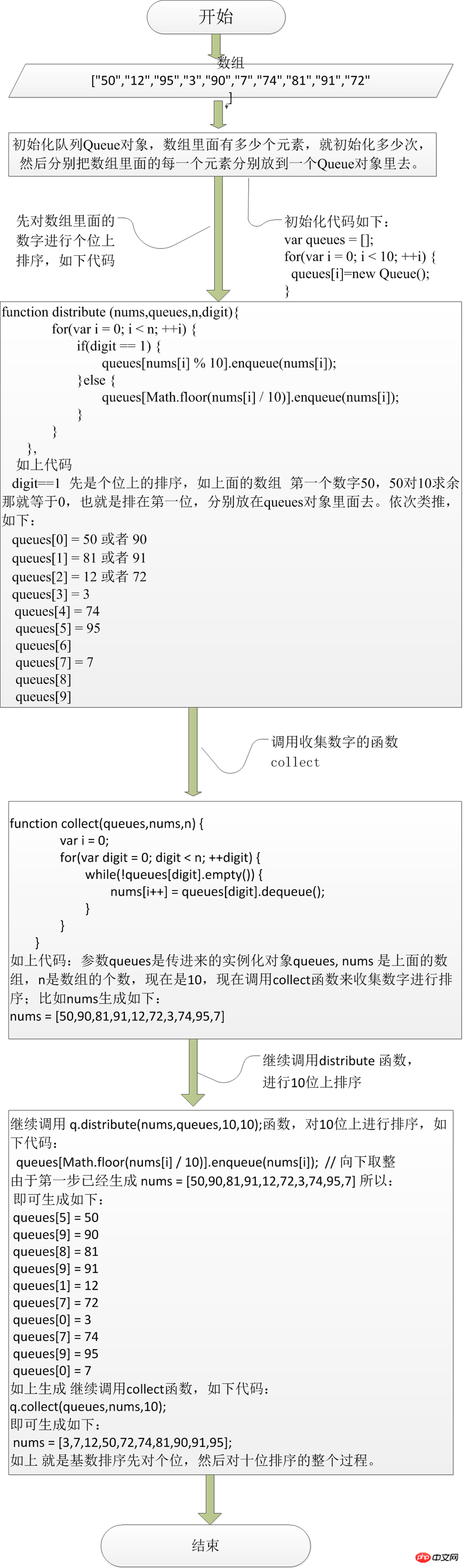
Beim Sortieren von Zahlen von 0 bis 99 gilt beispielsweise das Prinzip: Zuerst Sortieren Sie die Zahlen nach der Einerstelle und sortieren Sie dann die Zahlen nach der Zehnerstelle erneut. Jede Zahl wird entsprechend dem Wert der entsprechenden Ziffer in verschiedene Felder unterteilt, und dann wird die Restmethode für die Zahlen in der Einerstelle und die Divisionsmethode für die Zahlen in der 10. Stelle verwendet. Dann wird diese Sortierung aufgerufen „Radix-Sortierung“ Es ist nicht die schnellste Sortiermethode, beschreibt aber einige interessante Möglichkeiten, Warteschlangen zu verwenden. Zum Beispiel das folgende Array:var nums = ["50","12","95","7","90","3","74","81","91","72"];
queues[0] = 50 或者 90 queues[1] = 81 或者 91 queues[2] = 12 或者 72 queues[3] = 3 queues[4] = 74 queues[5] = 95 queues[6] queues[7] = 7 queues[8] queues[9]
nums = [50,90,81,91,12,72,3,74,95,7]
queues[5] = 50 queues[9] = 90 queues[8] = 81 queues[9] = 91 queues[1] = 12 queues[7] = 72 queues[0] = 3 queues[7] = 74 queues[9] = 95 queues[0] = 7
nums = [3,7,12,50,72,74,81,90,91,95];
/*
* 根据个位或十位上的数值,将数字分配到相应队列的函数
* @param digit
* digit=1 表示先按个位来分配
* digit = 10 表示是按十位来分配的
* @param n 表示循环比较多少次 一般数组几个数字就比较多少次
*/
distribute: function(nums,queues,n,digit){
for(var i = 0; i < n; ++i) {
if(digit == 1) {
queues[nums[i] % 10].enqueue(nums[i]);
}else {
queues[Math.floor(nums[i] / 10)].enqueue(nums[i]);
}
}
}// 收集数字的函数
collect: function(queues,nums,n) {
var i = 0;
for(var digit = 0; digit < n; ++digit) {
while(!queues[digit].empty()) {
nums[i++] = queues[digit].dequeue();
}
}
}
function Queue() {
this.dataStore = [];
}
Queue.prototype = {
// 向队尾添加一个元素
enqueue: function(element) {
this.dataStore.push(element);
},
// 删除队首的元素
dequeue: function(){
return this.dataStore.shift();
},
// 读取队首的元素
front: function(){
return this.dataStore[0];
},
// 读取队尾的元素
back: function(){
return this.dataStore[this.dataStore.length - 1];
},
// 显示队列内的所有元素
toString: function(){
var retStr = "";
for(var i = 0; i < this.dataStore.length; ++i) {
retStr += this.dataStore[i] + "\n";
}
return retStr;
},
// 判断队列是否为空
empty: function(){
if(this.dataStore.length == 0) {
return true;
}else {
return false;
}
},
/*
* 根据个位或十位上的数值,将数字分配到相应队列的函数
* @param digit
* digit=1 表示先按个位来分配
* digit = 10 表示是按十位来分配的
* @param n 表示循环比较多少次 一般数组几个数字就比较多少次
*/
distribute: function(nums,queues,n,digit){
for(var i = 0; i < n; ++i) {
if(digit == 1) {
queues[nums[i] % 10].enqueue(nums[i]);
}else {
queues[Math.floor(nums[i] / 10)].enqueue(nums[i]);
}
}
},
// 收集数字的函数
collect: function(queues,nums,n) {
var i = 0;
for(var digit = 0; digit < n; ++digit) {
while(!queues[digit].empty()) {
nums[i++] = queues[digit].dequeue();
}
}
},
dispArray: function(arr) {
for(var i = 0; i < arr.length; ++i) {
console.log(arr[i]);
}
}
};var q = new Queue();
q.enqueue("a");
q.enqueue("b");
q.enqueue("c");
console.log(q.toString());
q.dequeue();
console.log(q.toString());
console.log("Front of queue:" +q.front());
console.log("Back of queue:" +q.back());
var queues = [];
for(var i = 0; i < 10; ++i) {
queues[i] = new Queue();
}
var nums = ["50","12","95","7","90","3","74","81","91","72"];
console.log("before radix sort: ");
console.log(nums);
q.distribute(nums,queues,10,1);
q.collect(queues,nums,10);
q.dispArray(nums);
console.log("分割线");
q.distribute(nums,queues,10,10);
q.collect(queues,nums,10);
q.dispArray(nums);相关推荐:
Das obige ist der detaillierte Inhalt vonAusführliche Erläuterung der Prinzipien der JavaScript-Warteschlange und Anwendungsbeispiele. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1377
1377
 52
52
 Empfohlen: Ausgezeichnetes JS-Open-Source-Projekt zur Gesichtserkennung und -erkennung
Apr 03, 2024 am 11:55 AM
Empfohlen: Ausgezeichnetes JS-Open-Source-Projekt zur Gesichtserkennung und -erkennung
Apr 03, 2024 am 11:55 AM
Die Technologie zur Gesichtserkennung und -erkennung ist bereits eine relativ ausgereifte und weit verbreitete Technologie. Derzeit ist JS die am weitesten verbreitete Internetanwendungssprache. Die Implementierung der Gesichtserkennung und -erkennung im Web-Frontend hat im Vergleich zur Back-End-Gesichtserkennung Vor- und Nachteile. Zu den Vorteilen gehören die Reduzierung der Netzwerkinteraktion und die Echtzeiterkennung, was die Wartezeit des Benutzers erheblich verkürzt und das Benutzererlebnis verbessert. Die Nachteile sind: Es ist durch die Größe des Modells begrenzt und auch die Genauigkeit ist begrenzt. Wie implementiert man mit js die Gesichtserkennung im Web? Um die Gesichtserkennung im Web zu implementieren, müssen Sie mit verwandten Programmiersprachen und -technologien wie JavaScript, HTML, CSS, WebRTC usw. vertraut sein. Gleichzeitig müssen Sie auch relevante Technologien für Computer Vision und künstliche Intelligenz beherrschen. Dies ist aufgrund des Designs der Webseite erwähnenswert
 Wesentliche Tools für die Aktienanalyse: Lernen Sie die Schritte zum Zeichnen von Kerzendiagrammen mit PHP und JS
Dec 17, 2023 pm 06:55 PM
Wesentliche Tools für die Aktienanalyse: Lernen Sie die Schritte zum Zeichnen von Kerzendiagrammen mit PHP und JS
Dec 17, 2023 pm 06:55 PM
Wesentliche Tools für die Aktienanalyse: Lernen Sie die Schritte zum Zeichnen von Kerzendiagrammen in PHP und JS. Mit der rasanten Entwicklung des Internets und der Technologie ist der Aktienhandel für viele Anleger zu einer wichtigen Möglichkeit geworden. Die Aktienanalyse ist ein wichtiger Teil der Anlegerentscheidung, und Kerzendiagramme werden häufig in der technischen Analyse verwendet. Wenn Sie lernen, wie man Kerzendiagramme mit PHP und JS zeichnet, erhalten Anleger intuitivere Informationen, die ihnen helfen, bessere Entscheidungen zu treffen. Ein Candlestick-Chart ist ein technischer Chart, der Aktienkurse in Form von Candlesticks anzeigt. Es zeigt den Aktienkurs
 WebSocket und JavaScript: Schlüsseltechnologien zur Implementierung von Echtzeitüberwachungssystemen
Dec 17, 2023 pm 05:30 PM
WebSocket und JavaScript: Schlüsseltechnologien zur Implementierung von Echtzeitüberwachungssystemen
Dec 17, 2023 pm 05:30 PM
WebSocket und JavaScript: Schlüsseltechnologien zur Realisierung von Echtzeit-Überwachungssystemen Einführung: Mit der rasanten Entwicklung der Internet-Technologie wurden Echtzeit-Überwachungssysteme in verschiedenen Bereichen weit verbreitet eingesetzt. Eine der Schlüsseltechnologien zur Erzielung einer Echtzeitüberwachung ist die Kombination von WebSocket und JavaScript. In diesem Artikel wird die Anwendung von WebSocket und JavaScript in Echtzeitüberwachungssystemen vorgestellt, Codebeispiele gegeben und deren Implementierungsprinzipien ausführlich erläutert. 1. WebSocket-Technologie
 PHP- und JS-Entwicklungstipps: Beherrschen Sie die Methode zum Zeichnen von Aktienkerzendiagrammen
Dec 18, 2023 pm 03:39 PM
PHP- und JS-Entwicklungstipps: Beherrschen Sie die Methode zum Zeichnen von Aktienkerzendiagrammen
Dec 18, 2023 pm 03:39 PM
Mit der rasanten Entwicklung der Internetfinanzierung sind Aktieninvestitionen für immer mehr Menschen zur Wahl geworden. Im Aktienhandel sind Kerzendiagramme eine häufig verwendete Methode der technischen Analyse. Sie können den sich ändernden Trend der Aktienkurse anzeigen und Anlegern helfen, genauere Entscheidungen zu treffen. In diesem Artikel werden die Entwicklungskompetenzen von PHP und JS vorgestellt, der Leser wird zum Verständnis des Zeichnens von Aktienkerzendiagrammen geführt und es werden spezifische Codebeispiele bereitgestellt. 1. Aktien-Kerzendiagramme verstehen Bevor wir uns mit dem Zeichnen von Aktien-Kerzendiagrammen befassen, müssen wir zunächst verstehen, was ein Kerzendiagramm ist. Candlestick-Charts wurden von den Japanern entwickelt
 Einfaches JavaScript-Tutorial: So erhalten Sie den HTTP-Statuscode
Jan 05, 2024 pm 06:08 PM
Einfaches JavaScript-Tutorial: So erhalten Sie den HTTP-Statuscode
Jan 05, 2024 pm 06:08 PM
JavaScript-Tutorial: So erhalten Sie HTTP-Statuscode. Es sind spezifische Codebeispiele erforderlich. Vorwort: Bei der Webentwicklung ist häufig die Dateninteraktion mit dem Server erforderlich. Bei der Kommunikation mit dem Server müssen wir häufig den zurückgegebenen HTTP-Statuscode abrufen, um festzustellen, ob der Vorgang erfolgreich ist, und die entsprechende Verarbeitung basierend auf verschiedenen Statuscodes durchführen. In diesem Artikel erfahren Sie, wie Sie mit JavaScript HTTP-Statuscodes abrufen und einige praktische Codebeispiele bereitstellen. Verwenden von XMLHttpRequest
 Die Beziehung zwischen js und vue
Mar 11, 2024 pm 05:21 PM
Die Beziehung zwischen js und vue
Mar 11, 2024 pm 05:21 PM
Die Beziehung zwischen js und vue: 1. JS als Eckpfeiler der Webentwicklung; 2. Der Aufstieg von Vue.js als Front-End-Framework; 3. Die komplementäre Beziehung zwischen JS und Vue; Vue.
 So erhalten Sie auf einfache Weise HTTP-Statuscode in JavaScript
Jan 05, 2024 pm 01:37 PM
So erhalten Sie auf einfache Weise HTTP-Statuscode in JavaScript
Jan 05, 2024 pm 01:37 PM
Einführung in die Methode zum Abrufen des HTTP-Statuscodes in JavaScript: Bei der Front-End-Entwicklung müssen wir uns häufig mit der Interaktion mit der Back-End-Schnittstelle befassen, und der HTTP-Statuscode ist ein sehr wichtiger Teil davon. Das Verstehen und Abrufen von HTTP-Statuscodes hilft uns, die von der Schnittstelle zurückgegebenen Daten besser zu verarbeiten. In diesem Artikel wird erläutert, wie Sie mithilfe von JavaScript HTTP-Statuscodes erhalten, und es werden spezifische Codebeispiele bereitgestellt. 1. Was ist ein HTTP-Statuscode? HTTP-Statuscode bedeutet, dass der Dienst den Dienst anfordert, wenn er eine Anfrage an den Server initiiert
 Erfahren Sie Best-Practice-Beispiele für die Zeigerkonvertierung in Golang
Feb 24, 2024 pm 03:51 PM
Erfahren Sie Best-Practice-Beispiele für die Zeigerkonvertierung in Golang
Feb 24, 2024 pm 03:51 PM
Golang ist eine leistungsstarke und effiziente Programmiersprache, mit der sich verschiedene Anwendungen und Dienste entwickeln lassen. In Golang sind Zeiger ein sehr wichtiges Konzept, das uns helfen kann, Daten flexibler und effizienter zu verwalten. Die Zeigerkonvertierung bezieht sich auf den Prozess der Zeigeroperation zwischen verschiedenen Typen. In diesem Artikel werden anhand konkreter Beispiele die Best Practices der Zeigerkonvertierung in Golang erläutert. 1. Grundkonzepte In Golang hat jede Variable eine Adresse, und die Adresse ist der Speicherort der Variablen im Speicher.



