Der Ztree von jquery implementiert die Rechtsklick-Sammelfunktion
Jeder weiß, dass Websites Sammlungsfunktionen haben. In letzter Zeit muss ich Ztree verwenden, um eine Rechtsklick-Sammlungsfunktion in einem Projekt zu implementieren. In diesem Artikel teilen wir Ihnen hauptsächlich Ztree in JQuery mit, um die Rechtsklick-Sammlungsfunktion zu implementieren . Unten wird der Herausgeber den Beispielcode mit Ihnen teilen, Freunde, die ihn benötigen. Bitte lesen Sie ihn, ich hoffe, er kann allen helfen.
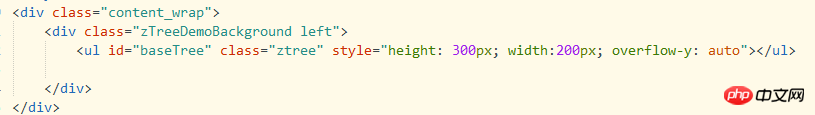
HTML-Teil:

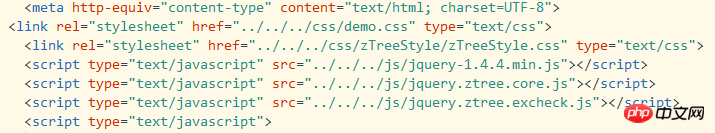
js und css

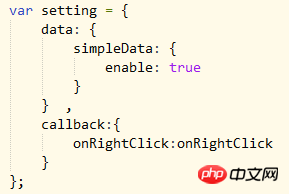
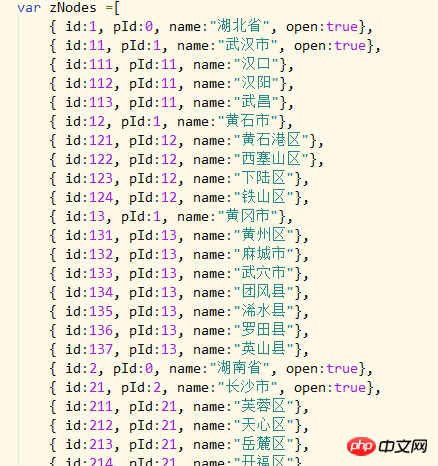
js:




Verwandte Empfehlungen:
Javascript-Implementierung Website zu favorites_javascript skills hinzufügen
Das obige ist der detaillierte Inhalt vonDer Ztree von jquery implementiert die Rechtsklick-Sammelfunktion. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1378
1378
 52
52
 Wie verwende ich die PUT-Anfragemethode in jQuery?
Feb 28, 2024 pm 03:12 PM
Wie verwende ich die PUT-Anfragemethode in jQuery?
Feb 28, 2024 pm 03:12 PM
Wie verwende ich die PUT-Anfragemethode in jQuery? In jQuery ähnelt die Methode zum Senden einer PUT-Anfrage dem Senden anderer Arten von Anfragen, Sie müssen jedoch auf einige Details und Parametereinstellungen achten. PUT-Anfragen werden normalerweise zum Aktualisieren von Ressourcen verwendet, beispielsweise zum Aktualisieren von Daten in einer Datenbank oder zum Aktualisieren von Dateien auf dem Server. Das Folgende ist ein spezifisches Codebeispiel, das die PUT-Anforderungsmethode in jQuery verwendet. Stellen Sie zunächst sicher, dass Sie die jQuery-Bibliotheksdatei einschließen. Anschließend können Sie eine PUT-Anfrage senden über: $.ajax({u
 Wie entferne ich das Höhenattribut eines Elements mit jQuery?
Feb 28, 2024 am 08:39 AM
Wie entferne ich das Höhenattribut eines Elements mit jQuery?
Feb 28, 2024 am 08:39 AM
Wie entferne ich das Höhenattribut eines Elements mit jQuery? Bei der Front-End-Entwicklung müssen wir häufig die Höhenattribute von Elementen manipulieren. Manchmal müssen wir möglicherweise die Höhe eines Elements dynamisch ändern, und manchmal müssen wir das Höhenattribut eines Elements entfernen. In diesem Artikel wird erläutert, wie Sie mit jQuery das Höhenattribut eines Elements entfernen, und es werden spezifische Codebeispiele bereitgestellt. Bevor wir jQuery zum Betreiben des Höhenattributs verwenden, müssen wir zunächst das Höhenattribut in CSS verstehen. Das Höhenattribut wird verwendet, um die Höhe eines Elements festzulegen
 jQuery-Tipps: Ändern Sie schnell den Text aller a-Tags auf der Seite
Feb 28, 2024 pm 09:06 PM
jQuery-Tipps: Ändern Sie schnell den Text aller a-Tags auf der Seite
Feb 28, 2024 pm 09:06 PM
Titel: jQuery-Tipps: Ändern Sie schnell den Text aller Tags auf der Seite. In der Webentwicklung müssen wir häufig Elemente auf der Seite ändern und bedienen. Wenn Sie jQuery verwenden, müssen Sie manchmal den Textinhalt aller a-Tags auf der Seite gleichzeitig ändern, was Zeit und Energie sparen kann. Im Folgenden wird erläutert, wie Sie mit jQuery den Text aller Tags auf der Seite schnell ändern können, und es werden spezifische Codebeispiele angegeben. Zuerst müssen wir die jQuery-Bibliotheksdatei einführen und sicherstellen, dass der folgende Code in die Seite eingefügt wird: <
 Verwenden Sie jQuery, um den Textinhalt aller a-Tags zu ändern
Feb 28, 2024 pm 05:42 PM
Verwenden Sie jQuery, um den Textinhalt aller a-Tags zu ändern
Feb 28, 2024 pm 05:42 PM
Titel: Verwenden Sie jQuery, um den Textinhalt aller Tags zu ändern. jQuery ist eine beliebte JavaScript-Bibliothek, die häufig zur Verarbeitung von DOM-Operationen verwendet wird. Bei der Webentwicklung müssen wir häufig den Textinhalt des Link-Tags (eines Tags) auf der Seite ändern. In diesem Artikel wird erläutert, wie Sie mit jQuery dieses Ziel erreichen, und es werden spezifische Codebeispiele bereitgestellt. Zuerst müssen wir die jQuery-Bibliothek in die Seite einführen. Fügen Sie den folgenden Code in die HTML-Datei ein:
 So fügen Sie Webseiten zum UC Browser hinzu. So fügen Sie Webseiten zum UC Browser hinzu
Mar 15, 2024 pm 12:46 PM
So fügen Sie Webseiten zum UC Browser hinzu. So fügen Sie Webseiten zum UC Browser hinzu
Mar 15, 2024 pm 12:46 PM
UC Browser ist ein mobiler Browser eines Drittanbieters, der Webseiten sammeln kann, die er häufig benötigt. Die spezielle Sammelfunktion kann Benutzern das Durchsuchen von Webseiten erleichtern Sorgen Sie sich um den Speicherort der Webseiten, die geändert werden müssen. Wie sammelt man Webseiten im Browser? Im Folgenden finden Sie eine Methode zum Sammeln von Webseiten im UC-Browser. Weitere spannende Inhalte finden Sie auf dieser Website. UC Browser-Tutorial zum Teilen von Webseiten als Favoriten 1. Öffnen Sie UC Browser und klicken Sie, um die URL zu öffnen, die Sie als Favorit speichern möchten. Nachdem Sie die Webseite geöffnet haben, können Sie auf das Menüsymbol unten klicken und die bevorzugte URL auswählen. Wählen Sie als Nächstes Zu Favoriten hinzufügen oder aus
 So deaktivieren Sie Lieblingsinhalte auf Bilibili
Feb 29, 2024 pm 09:30 PM
So deaktivieren Sie Lieblingsinhalte auf Bilibili
Feb 29, 2024 pm 09:30 PM
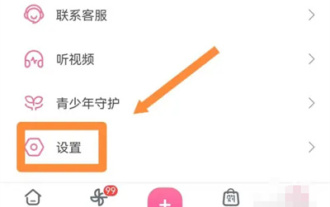
Wenn wir die Bilibili-Software verwenden, sammeln wir einige interessante Inhalte. Wie können wir unsere Lieblingsinhalte verbergen? Lassen Sie mich Ihnen unten die Operationsmethode vorstellen. Öffnen Sie die „Bilibili“-App auf Ihrem Telefon, klicken Sie unten rechts auf „Mein“, suchen Sie dann unter „Weitere Dienste“ die Funktion „Einstellungen“ und öffnen Sie sie. 2. Nachdem Sie zur Einstellungsseite gelangt sind, klicken Sie zum Aufrufen auf den Punkt „Sicherheit und Datenschutz“. 3. Als nächstes gibt es auf der Seite „Sicherheit und Datenschutz“ die Option „Space-Datenschutzeinstellungen“. Wenn Sie diese gefunden haben, klicken Sie darauf, um sie auszuwählen. 4. Schließlich gibt es auf der Seite mit den Space-Einstellungen die Schaltfläche „Öffentlich“: Wenn die Schaltfläche ausgegraut ist, wird sie deaktiviert und der Inhalt Ihrer Sammlung ausgeblendet.
 Wie kann man feststellen, ob ein jQuery-Element ein bestimmtes Attribut hat?
Feb 29, 2024 am 09:03 AM
Wie kann man feststellen, ob ein jQuery-Element ein bestimmtes Attribut hat?
Feb 29, 2024 am 09:03 AM
Wie kann man feststellen, ob ein jQuery-Element ein bestimmtes Attribut hat? Wenn Sie jQuery zum Betreiben von DOM-Elementen verwenden, stoßen Sie häufig auf Situationen, in denen Sie feststellen müssen, ob ein Element ein bestimmtes Attribut hat. In diesem Fall können wir diese Funktion einfach mit Hilfe der von jQuery bereitgestellten Methoden implementieren. Im Folgenden werden zwei häufig verwendete Methoden vorgestellt, um festzustellen, ob ein jQuery-Element über bestimmte Attribute verfügt, und um spezifische Codebeispiele anzuhängen. Methode 1: Verwenden Sie die Methode attr() und den Operator typeof //, um zu bestimmen, ob das Element ein bestimmtes Attribut hat
 Verstehen Sie die Rolle und Anwendungsszenarien von eq in jQuery
Feb 28, 2024 pm 01:15 PM
Verstehen Sie die Rolle und Anwendungsszenarien von eq in jQuery
Feb 28, 2024 pm 01:15 PM
jQuery ist eine beliebte JavaScript-Bibliothek, die häufig zur DOM-Manipulation und Ereignisbehandlung in Webseiten verwendet wird. In jQuery wird die Methode eq() verwendet, um Elemente an einer bestimmten Indexposition auszuwählen. Die spezifischen Verwendungs- und Anwendungsszenarien sind wie folgt. In jQuery wählt die Methode eq() das Element an einer angegebenen Indexposition aus. Indexpositionen beginnen bei 0 zu zählen, d. h. der Index des ersten Elements ist 0, der Index des zweiten Elements ist 1 und so weiter. Die Syntax der eq()-Methode lautet wie folgt: $("s




