Eine kurze Diskussion zur CSS3-Funktionsabfrage: @supports-Funktion
Wir wissen bereits, wie man Media Query verwendet, um die Bildschirmgröße zu erkennen und so ein responsives Interface-Design zu erreichen. Mit der Funktionsabfrage wird abgefragt, ob der Benutzeragent (z. B. ein Desktop-Browser) eine bestimmte CSS3-Funktion unterstützt. Diese Funktion wird von anderen Browsern außer dem IE unterstützt. In diesem Artikel teilen wir Ihnen hauptsächlich die Funktion „CSS3-Funktionsabfrage: @supports“ mit. Dies ist eine neue CSS-Funktion, die im Jahr 2017 verstanden und erlernt werden muss. Sie ist sehr praktisch, wenn man die Komplexität realer Browser berücksichtigt sind bereits weitere neue Funktionen herausgekommen.
Syntaxformat
@supports <supports-condition> {
<group-rule-body>
}Feature-Abfrage verwendet @unterstützt Regeln (ähnlich wie bei der Medienabfrage @media verwenden beide ein @ Symbolpräfix: at-rule), diese CSS-Regel ermöglicht es uns, CSS-Stile in bedingte Blöcke zu schreiben, sodass sie nur angewendet werden, wenn der aktuelle Benutzeragent ein bestimmtes CSS-Eigenschaft-Wert-Paar unterstützt.
Als einfaches Beispiel: Wenn wir einen Stil für einen Browser definieren möchten, der die Flexbox-Funktion unterstützt, können wir ihn so schreiben:
@supports ( display: flex ) {
.foo { display: flex; }
}Ähnlich wie bei Medienabfrageregeln können Sie einige logische Operatoren (z. B. und, oder und nicht) verwenden und die Verkettung unterstützen:
@supports (display: table-cell) and (display: list-item) {
… /* your styles */
}
@supports not ((text-align-last:justify) or (-moz-text-align-last:justify) ){
… /* 不支持justify时,用这里的代码来模拟text-align-last:justify */
}Verwendungsbeispiele
Animationseigenschaften erkennen:
@supports (animation-name: test) {
… /* 当UA支持无前缀animations特性时的特定样式 */
@keyframes { /* @supports 作为一个CSS条件组at-rule,可以包含其他at-rules */
…
}
}Benutzerdefinierte Attribute erkennen:
@supports (--foo: green) {
body {
color: green;
}
}Spezifikationsstatus
befindet sich immer noch im Status „Kandidatenempfehlung“ (CR), Spezifikationslink: CSS Conditional Rules Module Level 3.
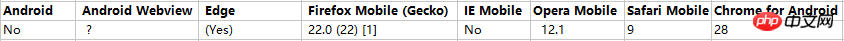
Browser Kompatibilität
Desktop:

Mobil:

Verwandte Empfehlungen:
So erkennen Sie CSS-Funktionen
Einfach zu ignorierende CSS-Funktionen
CSS-SpezifitätCSS-Eigenschaften, Gewichtung, Priorität -CSS-Spezifitätsregeln, _html/css_WEB-ITnose
Das obige ist der detaillierte Inhalt vonEine kurze Diskussion zur CSS3-Funktionsabfrage: @supports-Funktion. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1385
1385
 52
52
 So ordnen Sie mehrere Spalten in Power Query per Drag & Drop neu an
Mar 14, 2024 am 10:55 AM
So ordnen Sie mehrere Spalten in Power Query per Drag & Drop neu an
Mar 14, 2024 am 10:55 AM
In diesem Artikel zeigen wir Ihnen, wie Sie mehrere Spalten in PowerQuery per Drag & Drop neu anordnen. Beim Importieren von Daten aus verschiedenen Quellen kann es vorkommen, dass die Spalten nicht in der gewünschten Reihenfolge vorliegen. Durch die Neuordnung von Spalten können Sie diese nicht nur in einer logischen Reihenfolge anordnen, die Ihren Analyse- oder Berichtsanforderungen entspricht, sondern verbessert auch die Lesbarkeit Ihrer Daten und beschleunigt Aufgaben wie Filtern, Sortieren und Durchführen von Berechnungen. Wie ordne ich mehrere Spalten in Excel neu an? Es gibt viele Möglichkeiten, Spalten in Excel neu anzuordnen. Sie können einfach die Spaltenüberschrift auswählen und an die gewünschte Stelle ziehen. Dieser Ansatz kann jedoch umständlich werden, wenn es um große Tabellen mit vielen Spalten geht. Um Spalten effizienter neu anzuordnen, können Sie den erweiterten Abfrageeditor verwenden. Erweiterung der Abfrage
 Ursprüngliche Worte umgeschrieben: Eine unerwartete Entdeckung ist, dass das, was ursprünglich als Fehler angesehen wurde, tatsächlich ein Merkmal im Design von Protobuf ist
May 09, 2023 pm 04:22 PM
Ursprüngliche Worte umgeschrieben: Eine unerwartete Entdeckung ist, dass das, was ursprünglich als Fehler angesehen wurde, tatsächlich ein Merkmal im Design von Protobuf ist
May 09, 2023 pm 04:22 PM
Hallo zusammen, ich bin großartig. Kürzlich haben wir in unserem Projekt das Protobuf-Format als Träger zum Speichern von Daten verwendet. Ich habe mir versehentlich ein großes Loch gegraben, aber es hat lange gedauert, bis ich es entdeckt habe. Einführung in Protobuf Der vollständige Name von Protobuf ist Protocalbuffers. Es wurde von Google entwickelt und ist ein sprach-, plattform- und skalierbarer Mechanismus zur Serialisierung von Daten. Ähnlich wie XML, aber kleiner, schneller und einfacher. Sie müssen nur einmal definieren, wie Ihre Daten strukturiert sein sollen, und können dann die Generierungstools verwenden, um Quellcode zu generieren, der einige Serialisierungs- und Deserialisierungsvorgänge enthält. Kann problemlos aus einer Vielzahl von Datenströmen und mit einer Vielzahl von Programmiersprachen geschrieben werden
 React Query-Datenbank-Plug-in: So importieren und exportieren Sie Daten
Sep 26, 2023 pm 05:37 PM
React Query-Datenbank-Plug-in: So importieren und exportieren Sie Daten
Sep 26, 2023 pm 05:37 PM
ReactQuery-Datenbank-Plug-in: Methoden zum Implementieren des Datenimports und -exports, spezifische Codebeispiele sind erforderlich. Mit der weit verbreiteten Anwendung von ReactQuery in der Front-End-Entwicklung beginnen immer mehr Entwickler, es zur Datenverwaltung zu verwenden. In der tatsächlichen Entwicklung müssen wir häufig Daten in lokale Dateien exportieren oder Daten aus lokalen Dateien in die Datenbank importieren. Um diese Funktionen komfortabler umzusetzen, können Sie das ReactQuery-Datenbank-Plugin verwenden. Das ReactQuery-Datenbank-Plugin bietet eine Reihe von Methoden
 So teilen Sie Daten mithilfe von Power Query in NTFS auf
Mar 15, 2024 am 11:00 AM
So teilen Sie Daten mithilfe von Power Query in NTFS auf
Mar 15, 2024 am 11:00 AM
In diesem Artikel wird erläutert, wie Sie PowerQuery zum Aufteilen von Daten in Zeilen verwenden. Beim Exportieren von Daten aus anderen Systemen oder Quellen kommt es häufig vor, dass die Daten in Zellen gespeichert werden, die mehrere Werte kombinieren. Mit PowerQuery können wir solche Daten einfach in Zeilen aufteilen, wodurch die Daten einfacher zu verarbeiten und zu analysieren sind. Dies kann passieren, wenn der Benutzer die Excel-Regeln nicht versteht und versehentlich mehrere Daten in eine Zelle eingibt oder wenn die Daten beim Kopieren/Einfügen aus anderen Quellen nicht richtig formatiert sind. Die Verarbeitung dieser Daten erfordert zusätzliche Schritte zum Extrahieren und Organisieren der Informationen für die Analyse oder Berichterstellung. Wie teilt man Daten in PowerQuery auf? PowerQuery-Transformationen können auf einer Vielzahl verschiedener Faktoren wie Word basieren
 Abfrageabsichtserkennung basierend auf Wissenserweiterung und vorab trainiertem großem Modell
May 19, 2023 pm 02:01 PM
Abfrageabsichtserkennung basierend auf Wissenserweiterung und vorab trainiertem großem Modell
May 19, 2023 pm 02:01 PM
1. Einführung in den Hintergrund Die Digitalisierung von Unternehmen ist in den letzten Jahren ein heißes Thema. Sie bezieht sich auf den Einsatz digitaler Technologien der neuen Generation wie künstliche Intelligenz, Big Data und Cloud Computing, um das Geschäftsmodell von Unternehmen zu verändern und so neues Wachstum im Unternehmensgeschäft zu fördern . Die Unternehmensdigitalisierung umfasst im Allgemeinen die Digitalisierung des Geschäftsbetriebs und die Digitalisierung der Unternehmensführung. Diese gemeinsame Nutzung führt hauptsächlich die Digitalisierung der Unternehmensführungsebene ein. Vereinfacht ausgedrückt bedeutet Informationsdigitalisierung das Lesen, Schreiben, Speichern und Übertragen von Informationen auf digitale Weise. Von den früheren Papierdokumenten bis hin zu den aktuellen elektronischen Dokumenten und Online-Zusammenarbeitsdokumenten ist die Informationsdigitalisierung im heutigen Büro zur neuen Normalität geworden. Derzeit nutzt Alibaba DingTalk Documents und Yuque Documents für die geschäftliche Zusammenarbeit, und die Zahl der Online-Dokumente hat mehr als 20 Millionen erreicht. Darüber hinaus werden viele Unternehmen dies intern tun
 React Query Database Plugin: Strategien für die Datensicherung und -wiederherstellung
Sep 28, 2023 pm 11:22 PM
React Query Database Plugin: Strategien für die Datensicherung und -wiederherstellung
Sep 28, 2023 pm 11:22 PM
ReactQuery-Datenbank-Plugin: Strategien zur Implementierung der Datensicherung und -wiederherstellung, spezifische Codebeispiele sind erforderlich. Einführung: In der modernen Webentwicklung ist die Datensicherung und -wiederherstellung eine sehr wichtige Aufgabe. Insbesondere bei der Verwendung von Statusverwaltungstools wie ReactQuery müssen wir die Datensicherheit und Zuverlässigkeit gewährleisten. In diesem Artikel wird ein auf ReactQuery basierendes Datenbank-Plug-in zur Implementierung von Datensicherungs- und -wiederherstellungsstrategien vorgestellt und spezifische Codebeispiele bereitgestellt. ReactQu
 React Query Database Plugin: Tipps zur Datenkomprimierung und -dekomprimierung
Sep 26, 2023 pm 08:03 PM
React Query Database Plugin: Tipps zur Datenkomprimierung und -dekomprimierung
Sep 26, 2023 pm 08:03 PM
ReactQuery-Datenbank-Plugin: Tipps zur Implementierung der Datenkomprimierung und -dekomprimierung, spezifische Codebeispiele erforderlich Einführung: In der modernen Webanwendungsentwicklung ist die Verarbeitung großer Mengen an Datenabfragen eine häufige Aufgabe. ReactQuery ist eine leistungsstarke Bibliothek, die eine einfache, intuitive Möglichkeit zur Verwaltung von Datenabfragen und -zuständen bietet. Obwohl ReactQuery selbst hervorragend ist, müssen wir beim Umgang mit großen Datenmengen möglicherweise einige zusätzliche Tricks berücksichtigen, um die Leistung zu verbessern und den Speicherplatz zu optimieren. In diesem Artikel wird vorgestellt
 React Query Database Plugin: Strategien zum Zusammenführen und Aufteilen von Daten
Sep 26, 2023 am 09:01 AM
React Query Database Plugin: Strategien zum Zusammenführen und Aufteilen von Daten
Sep 26, 2023 am 09:01 AM
ReactQuery-Datenbank-Plug-in: Strategien zur Implementierung der Datenzusammenführung und -aufteilung, spezifische Codebeispiele sind erforderlich Titel: ReactQuery-Datenbank-Plug-in: Strategien zur Implementierung der Datenzusammenführung und -aufteilung Einführung: In der modernen Webentwicklung sind Datenanforderung und -verwaltung ein sehr wichtiger Bestandteil . ReactQuery ist eine sehr beliebte Datenabfrage- und Verwaltungsbibliothek im React-Ökosystem. Sie bietet eine übersichtliche Möglichkeit, Datenanforderungen, Caching und Status in Anwendungen zu verwalten und gleichzeitig in React zu integrieren




