Analyse der Verwendung und häufiger Margin-Probleme in CSS
Wir sind mit Margin bestens vertraut. Dieser Artikel stellt hauptsächlich die Verwendung von Margin in CSS und die Analyse häufiger Probleme vor Folgen Lasst uns gemeinsam einen Blick darauf werfen.
1. Einleitung
Rand Wir können die Ränder jeweils in vier Richtungen festlegen Beschreiben Sie hier die Zuweisungssyntax im Detail.
Eigentlich handelt es sich bei den Rändern, die wir normalerweise festlegen, um Einstellungen auf physischer Ebene, und die Ränder umfassen auch Start, Ende, Vorher, Nachher usw. Dies sind hauptsächlich Einstellungen auf logischer Ebene. Wenn Sie interessiert sind, googeln Sie es selbst.
Beim Festlegen des Randes müssen wir wissen:
Für Elemente auf Blockebene, wie effektiv der Rand in vier Richtungen ist;
Bei Inline-Elementen funktioniert der Rand nur horizontal.
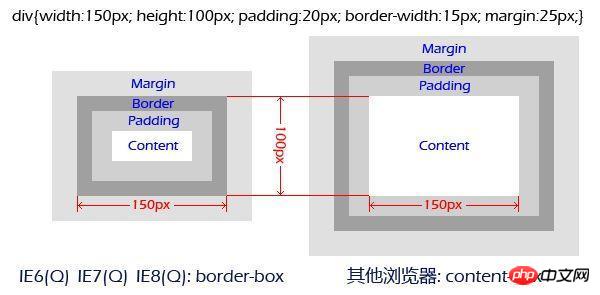
2. Box-Modell
Apropos Marge, ich muss über das Box-Modell sprechen:
1. Von innen und außen Inhalt => Polsterung => Rand => Rand
Der Grund, warum das Boxmodell am Ende verstanden werden muss, liegt hauptsächlich in den Standards Die Größe des Box-Modells ist unterschiedlich. Zu diesem Zeitpunkt wird jeder an diese Berechnungsformeln denken. Mit der Einführung von CSS3 können wir den Standard des Box-Modells durch Box festlegen -sizing:
2. border-box: Breite wird aus dem Rand berechnet
Hier ist noch ein Bild, verstehst du es schon?
 3. Randüberlappungsproblem
3. Randüberlappungsproblem
Dieses Problem tritt hauptsächlich bei Blockelementen und nicht bei schwebenden Elementen auf (es wird hier nicht klar beschrieben und wird später im Detail besprochen).
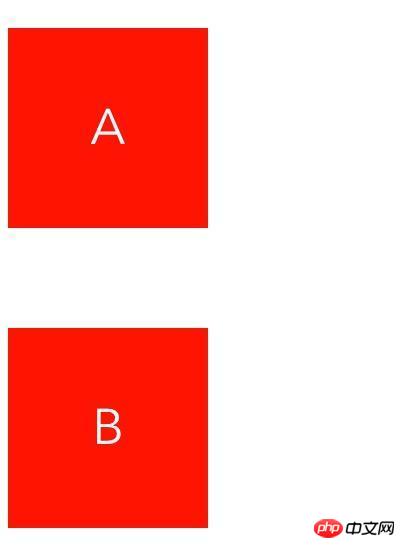
1. Tritt auf, wenn benachbarte Geschwisterelemente
.a {
margin: 50px 0;
}
.b {
margin: 100px 0;
} 
p(class="b")
p(class="a")
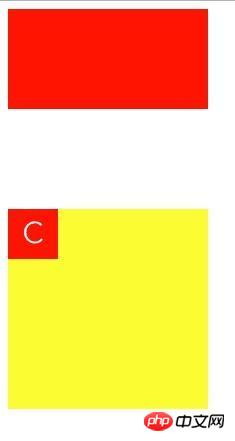
p(class="c") C .a {
margin: 20px 0;
}
.b {
margin: 100px 0;
} 
Das übergeordnete Element legt den Rand fest
Das übergeordnete Element legt den Überlauf auf „Ausgeblendet“ oder „Scrollen“ fest, andere sind nicht anwendbar.
Das übergeordnete Element legt die Position auf fest fest oder absolut, andere nicht anwendbar.
- 4. Magischer negativer Randwert
- Wir legen den Rand in vier Richtungen für ein Blockelement fest. Was passiert:
Das Festlegen negativer Werte für „oben“ und „links“ verschiebt das Element um den entsprechenden Pixelabstand nach oben oder links; und rechts Negative Werte verschieben benachbarte Elemente nach oben oder links.
Hier gibt es noch einen weiteren Punkt. Als ich die Informationen überprüfte, stellte ich fest, dass ein negativer Rand die Breite des Elements ändern würde ist kein Merkmal des negativen Randes, sondern das Merkmal des Randes. Das folgende CSS kann beispielsweise die Breite von Elementen auf Blockebene vollständig festlegen.
- Die Randzuweisung wird häufig im Layout verwendet. Wenn wir beispielsweise die Breite und Höhe eines Elements kennen, können Sie es durch negative Randwerte zentrieren.
5. Marge und Float
.item {
margin: 0 200px;
height: 200px;
}Für diese beiden problematischen Attribute gemischt, habe ich Ich möchte nur sagen, es ist wirklich explosiv. Ich habe oben gesagt, dass „dieses Problem hauptsächlich bei Blockelementen und nicht bei schwebenden Elementen auftritt“. Hier sind zwei weitere Punkte:
.item {
position: absolute;
background: red;
width: 200px;
height: 200px;
top: 50%;
left: 50%;
margin-top: -100px;
margin-left: -100px;
}Eltern-Kind-Elemente. Wenn eines davon ein schwebendes Element ist, tritt keine Randüberlappung auf
Hauptsächlich, weil sich die schwebenden Elemente nicht im normalen Dokumentenfluss befinden. Daher ist es besser, die Methode zum Löschen der schwebenden Elemente zu verwenden. (Das Folgende ist die Implementierung von Bootstrap).clearfix::before, .clearfix::after { content: " "; display: table; } .clearfix::after { clear: both; }Nach dem Login kopieren学完本文相信大家对css 中margin属性有更深的认识,大家赶紧收藏起来吧。
相关推荐:
Das obige ist der detaillierte Inhalt vonAnalyse der Verwendung und häufiger Margin-Probleme in CSS. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1378
1378
 52
52
 So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
Es gibt zwei Möglichkeiten, eine Bootstrap -Split -Zeile zu erstellen: Verwenden des Tags, das eine horizontale Split -Linie erstellt. Verwenden Sie die CSS -Border -Eigenschaft, um benutzerdefinierte Style Split -Linien zu erstellen.
 So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
Es gibt verschiedene Möglichkeiten, Bilder in Bootstrap einzufügen: Bilder direkt mit dem HTML -IMG -Tag einfügen. Mit der Bootstrap -Bildkomponente können Sie reaktionsschnelle Bilder und weitere Stile bereitstellen. Legen Sie die Bildgröße fest und verwenden Sie die IMG-Fluid-Klasse, um das Bild anpassungsfähig zu machen. Stellen Sie den Rand mit der img-beliebten Klasse ein. Stellen Sie die abgerundeten Ecken ein und verwenden Sie die IMG-Rund-Klasse. Setzen Sie den Schatten, verwenden Sie die Schattenklasse. Größen Sie die Größe und positionieren Sie das Bild im CSS -Stil. Verwenden Sie mit dem Hintergrundbild die CSS-Eigenschaft im Hintergrund.
 So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
Um die Größe der Elemente in Bootstrap anzupassen, können Sie die Dimensionsklasse verwenden, einschließlich: Einstellbreite:.
 Die Rollen von HTML, CSS und JavaScript: Kernverantwortung
Apr 08, 2025 pm 07:05 PM
Die Rollen von HTML, CSS und JavaScript: Kernverantwortung
Apr 08, 2025 pm 07:05 PM
HTML definiert die Webstruktur, CSS ist für Stil und Layout verantwortlich, und JavaScript ergibt eine dynamische Interaktion. Die drei erfüllen ihre Aufgaben in der Webentwicklung und erstellen gemeinsam eine farbenfrohe Website.
 So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
Die Verwendung von Bootstrap in Vue.js ist in fünf Schritte unterteilt: Startstrap installieren. Bootstrap in main.js. Verwenden Sie die Bootstrap -Komponente direkt in der Vorlage. Optional: benutzerdefinierter Stil. Optional: Verwenden Sie Plug-Ins.
 So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
Um das Bootstrap -Framework einzurichten, müssen Sie die folgenden Schritte befolgen: 1. Verweisen Sie die Bootstrap -Datei über CDN; 2. Laden Sie die Datei auf Ihrem eigenen Server herunter und hosten Sie sie. 3.. Fügen Sie die Bootstrap -Datei in HTML hinzu; 4. Kompilieren Sie Sass/weniger bei Bedarf; 5. Importieren Sie eine benutzerdefinierte Datei (optional). Sobald die Einrichtung abgeschlossen ist, können Sie die Grid -Systeme, -Komponenten und -stile von Bootstrap verwenden, um reaktionsschnelle Websites und Anwendungen zu erstellen.
 So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
Wie benutze ich die Bootstrap -Taste? Führen Sie Bootstrap -CSS ein, um Schaltflächenelemente zu erstellen, und fügen Sie die Schaltfläche "Bootstrap" hinzu, um Schaltflächentext hinzuzufügen
 So sehen Sie das Datum der Bootstrap
Apr 07, 2025 pm 03:03 PM
So sehen Sie das Datum der Bootstrap
Apr 07, 2025 pm 03:03 PM
ANTWORT: Sie können die Datumsauswahlkomponente von Bootstrap verwenden, um Daten auf der Seite anzuzeigen. Schritte: Stellen Sie das Bootstrap -Framework ein. Erstellen Sie ein Eingangsfeld für Datumsauswahl in HTML. Bootstrap fügt dem Selektor automatisch Stile hinzu. Verwenden Sie JavaScript, um das ausgewählte Datum zu erhalten.




