
Dieser Artikel stellt hauptsächlich relevante Informationen zu Farbverläufen in CSS vor, teilt hauptsächlich das Wissen über lineare Farbverläufe und radiale Farbverläufe in CSS3 und bietet Ihnen einen weiteren Blickwinkel auf die Verwendung von Farbverläufen. Der Artikel stellt sie anhand von Beispielcode im Detail vor Schauen Sie sich das an, ich hoffe, es kann allen helfen.
1. Linearer Farbverlauf
Hier müssen Sie sich zuerst die grundlegende Syntax und dann die folgenden Beispiele ansehen.
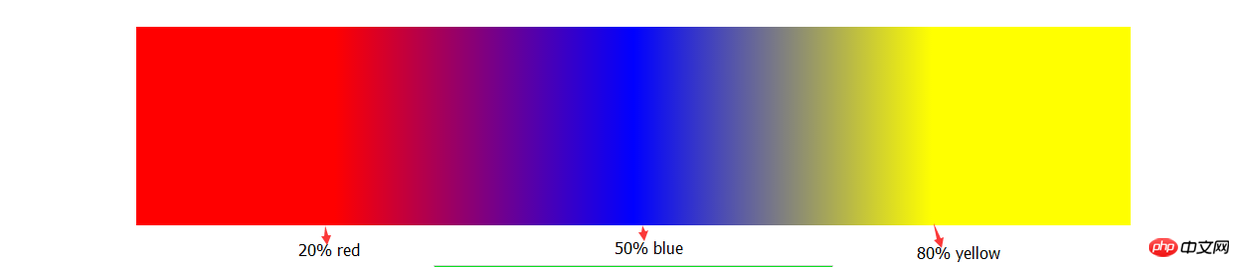
linear-gradient(90deg,red 20%,blue 50%,yellow 80%);

Anhand dieses Bildes werden Sie offensichtlich grob verstehen, welche Rolle die Einstellung dieser Parameter spielt. Obwohl ich keine Worte verwendet habe, um es zu erklären. (Wenn Sie die Definition also nicht verstehen können, müssen Sie sie üben.)
Als nächstes müssen wir etwas tun. Wir überlappen die Farbtrennpunkte.
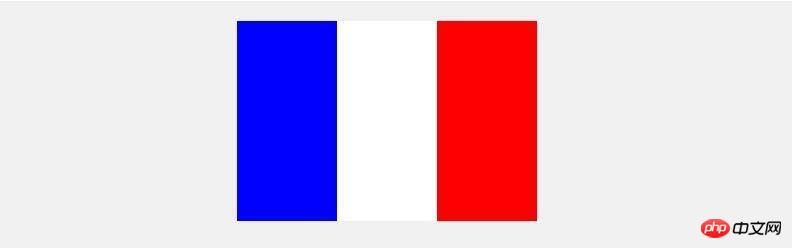
width: 300px; height: 200px; background: linear-gradient(90deg,blue 100px,#fff 100px,#fff 200px,red 200px);

Ja, das ist der Effekt, der durch den obigen Farbverlaufscode erzeugt wird. Fühlt es sich nicht so an, als würde er Ihren bisherigen Eindruck von Farbverläufen zerstören?
Als Nächstes verwenden wir lineare Farbverläufe, um kühlere Effekte zu erzielen, wie zum Beispiel:

Haben Sie das Gefühl, dass Sie durch Ihre eigenen Probleme hindurchgebrochen sind? eigenes Verständnis von Farbverläufen? Lassen Sie mich über die Idee sprechen, diesen Hintergrund zu implementieren: Wir müssen sein Grundmuster finden.
Wissenspunkte, die wir verwenden müssen:
Hintergrund unterstützt die Deklaration mehrerer linearer Verläufe, getrennt durch Kommas;
Wenn Sie mehrere lineare Gradienten deklarieren, ist der zuerst deklarierte näher am Benutzer. (Hier müssen wir das Problem der Abdeckung berücksichtigen, normalerweise transparent);
Ich beherrsche die Abkürzung von Hintergrund noch nicht, aber es wird nicht funktionieren
Vernünftige Kombination aus Hintergrundwiederholung, Hintergrundgröße und Hintergrundposition.
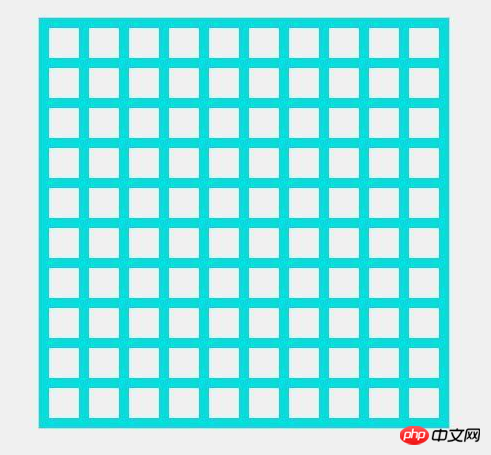
width: 410px; height: 410px; background: linear-gradient(rgb(2,222,222) 10px, transparent 10px) repeat left top / 40px, linear-gradient(90deg,rgb(2,222,222) 10px, transparent 10px) repeat left top / 40px;
Um einen solchen Effekt zu erzielen, konnten wir früher nur den Künstler bitten, das Bild zu schneiden, aber jetzt, in der CSS3-Welle, können wir selbst sein -ausreichend (^_^ ).
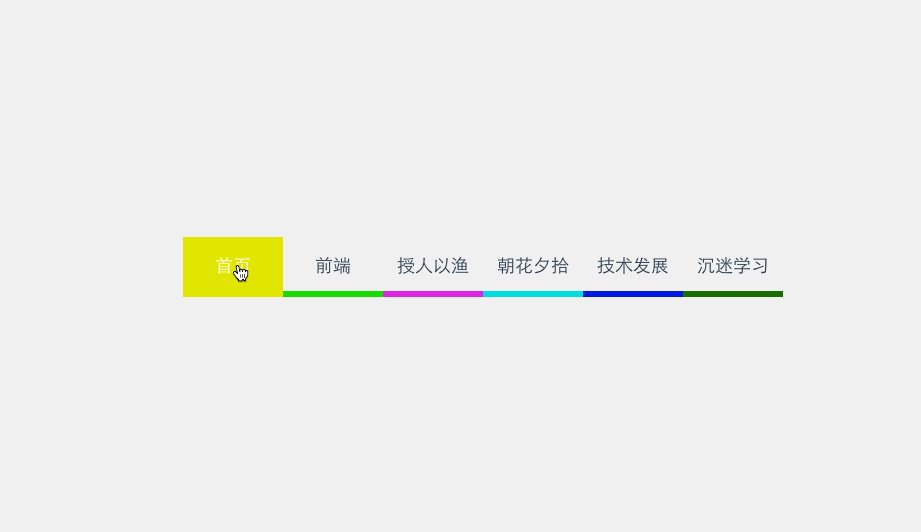
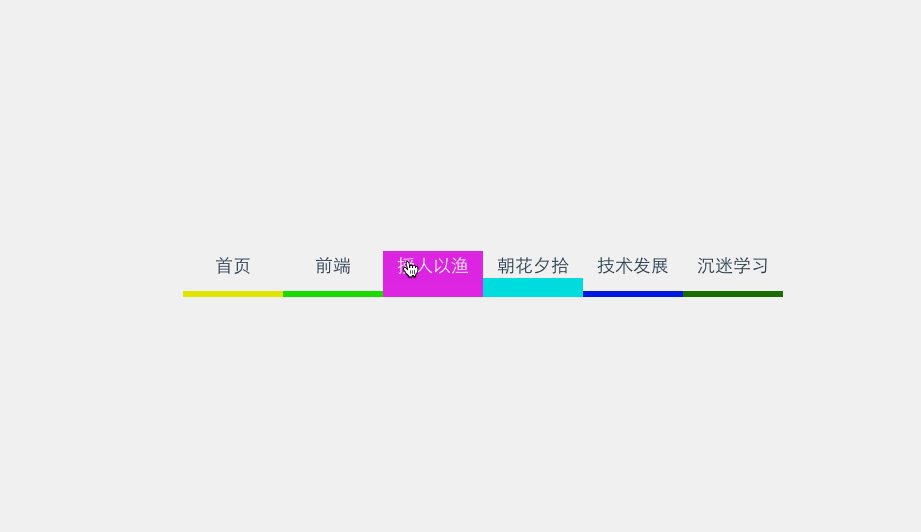
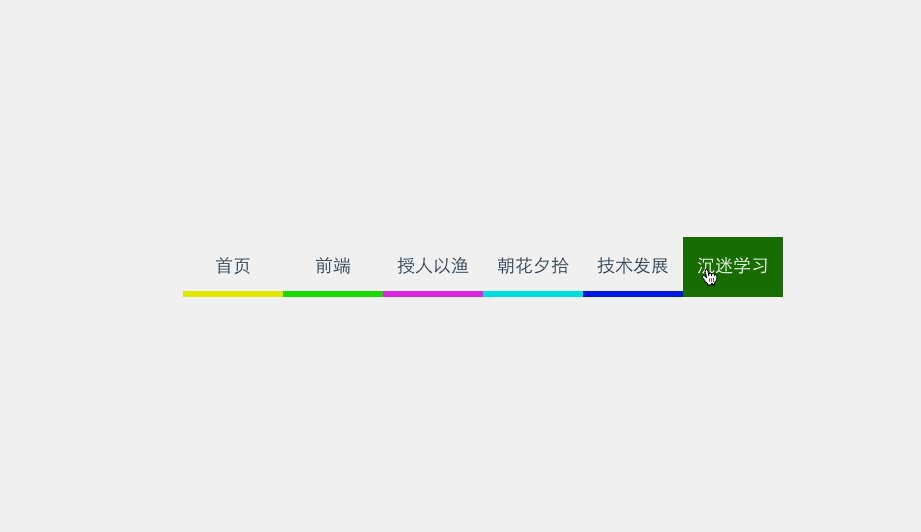
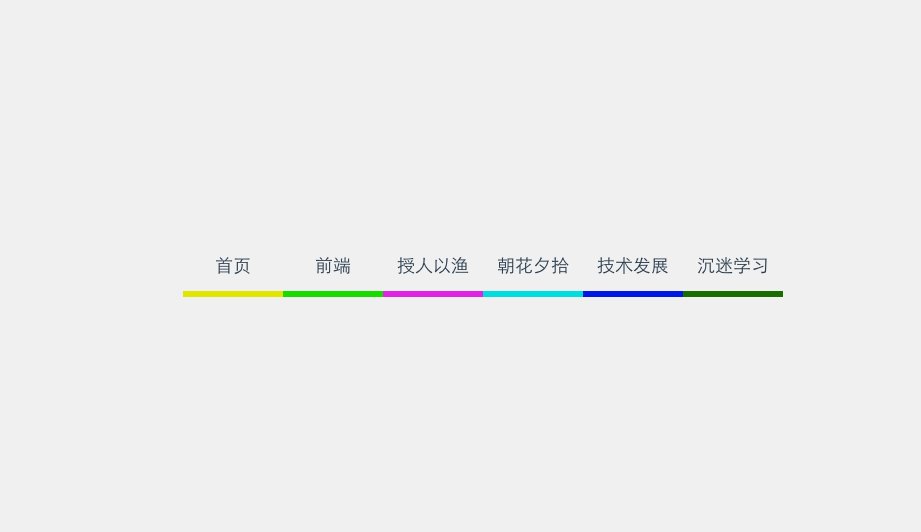
Und durch Farbverläufe können wir die Hintergrundfarbe animieren, ohne zusätzliche HTML-Elemente zu verbrauchen, um den gewünschten Effekt zu erzielen. Beispiel:

/*
* 这里用scss写的,对新手不太友好,抱歉(-_-)
*/
@mixin menuaction($color) {
background: linear-gradient($color 100%, transparent 100%) no-repeat center bottom / 100% 10%;
&:hover {
background-size: 100% 100%;
color: #fff;
}
}2. Radialer Farbverlauf
Im Grunde ähnelt ein radialer Farbverlauf einem linearen Farbverlauf, außer dass er von der ausgeht Mitte Die Punkte breiten sich nach außen aus. Deshalb werde ich hier nicht auf Details eingehen.
Zeichnen wir ohne weiteres konzentrische Kreise:

border-radius: 50%; background: radial-gradient(circle,rgb(22,222,111) 0,rgb(22,222,111) 50px,red 50px,red 100px, rgb(222,222,1) 100px, rgb(222,222,1) 150px,rgb(222,2,111) 150px);
Womit wird es am Ende enden, haha. Art von Gutschein, nutzen wir das Wissen über den Farbverlauf, um einen Gutschein zu erstellen:

Der Kerncode lautet wie folgt:
width: 300px; height: 120px; background: radial-gradient(transparent 0, transparent 5px, rgb(247,245,201) 5px) no-repeat, radial-gradient(transparent 0, transparent 5px, rgb(247,245,201) 5px) no-repeat, radial-gradient(transparent 0, transparent 5px, rgb(247,245,201) 5px) no-repeat, radial-gradient(transparent 0, transparent 5px, rgb(247,245,201) 5px) no-repeat, radial-gradient(transparent 0, transparent 5px, rgb(247,245,201) 5px) no-repeat, radial-gradient(transparent 0, transparent 5px, rgb(247,245,201) 5px) no-repeat, radial-gradient(#fff 0, #fff 10px, rgb(247,245,201) 10px) no-repeat, radial-gradient(#fff 0, #fff 10px, rgb(247,245,201) 10px) no-repeat, linear-gradient(90deg,transparent 10px, rgb(247,245,201) 10px); background-size: 20px 20px,20px 20px,20px 20px,20px 20px,20px 20px,20px 20px,60px 60px,60px 60px,100% 100%; background-position: -10px 0,-10px 20px,-10px 40px,-10px 60px,-10px 80px,-10px 100px,60px -30px,60px 90px,left center;
Der Größe und Position des obigen Codes sollten in abgekürzten Attributen platziert werden. Jetzt sollten Sie ein neues Verständnis von Farbverläufen haben.
Verwandte Empfehlungen:
So verwenden Sie das Transformationsverlaufsattribut in CSS3
Beispiel dafür, wie CSS Textfarbverläufe implementiert
Detaillierte Erklärung, wie man den Hintergrundfarbverlauf mit CSS kompatibel macht
Das obige ist der detaillierte Inhalt vonDetaillierte Erläuterung des linearen Gradienten und des radialen Gradienten in CSS3. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




