 Web-Frontend
Web-Frontend
 CSS-Tutorial
CSS-Tutorial
 Detaillierte Erklärung des Unterschieds zwischen Rand und Polsterung in CSS
Detaillierte Erklärung des Unterschieds zwischen Rand und Polsterung in CSS
Detaillierte Erklärung des Unterschieds zwischen Rand und Polsterung in CSS
Dieser Artikel vermittelt Ihnen die grundlegenden Kenntnisse in CSS. Wir wissen, dass es in CSS einen Unterschied zwischen Rand und Auffüllung gibt. In CSS bezieht sich Rand auf den Abstand vom eigenen Rahmen zum Rand eines anderen Containers ist der Abstand außerhalb des Behälters. In CSS bezieht sich Padding auf den Abstand zwischen dem eigenen Rahmen und dem Rand eines anderen Containers in sich selbst, also dem Abstand innerhalb des Containers. Im Folgenden wird die allgemeine Verwendung von Polsterung und Rand erläutert.
1. Auffüllung
1. Syntaxstruktur
(1) Auffüllung-links:10px;(2) Auffüllung-rechts: 10px; rechte Polsterung
(3) Polsterung oben:10px; Polsterung oben
(4) Polsterung unten:10px; Polsterung unten: 10px ; einheitliche Polsterung auf allen vier Seiten
(6) Polsterung: 10px 20px; Polsterung oben, unten, links und rechts
(7) Polsterung: 10px 20px 30px; untere Polsterung
(8) Polsterung: 10px 20px 30px 40px; obere, rechte, untere, linke Polsterung
2. Die Länge gibt an Auffülllänge in bestimmten Einheiten
(2) % Die Länge der Auffüllung basierend auf der Breite des übergeordneten Elements
(3) automatisch Der Browser berechnet die Auffüllung
( 4) Inherit legt fest, dass das Padding vom übergeordneten Element geerbt werden soll
3. Probleme mit der Browserkompatibilität
(1) Alle Browser unterstützen das Padding-Attribut
(2) Beliebig Die IE-Version unterstützt den Attributwert „inherit“ nicht.
2. margin
1. margin-left: 10px ; >
(2) margin-right:10px; Rechter Rand (3) margin-top:10px; Oberer Rand (4) margin -bottom:10px; 🎜>(5) Rand:10px; einheitliche Ränder auf allen vier Seiten
(6) Rand:10px 20px; oberer, unterer, linker und rechter Rand
(7) Rand : 10px 20px 30px; oberer, linker, rechter und unterer Rand
(8) Rand: 10px 20px 30px 40px; oberer, rechter, unterer und linker Rand
2. Möglicher Wert
(1) Länge gibt die Randlänge in bestimmten Einheiten an
(2) % Die Länge des Randes basierend auf der Breite des übergeordneten Elements
(3) automatisch Der Browser berechnet die Ränder
(4) inherit legt fest, dass die Ränder vom übergeordneten Element geerbt werden sollen
3. Browser-Kompatibilitätsprobleme
(1) Alle Browser unterstützen Margin Attribut
(2) Keine IE-Version unterstützt den Attributwert „inherit“
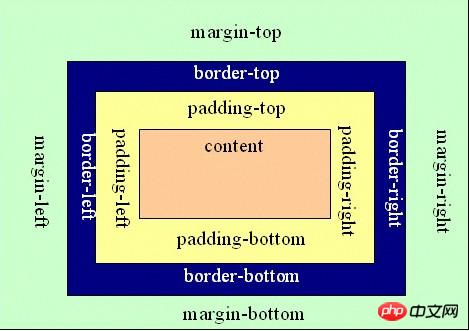
3. Der Unterschied zwischen Rand und Polsterung wird durch das Diagramm dargestellt:
Verwandte Empfehlungen: HTML-CSS – Lernen über Rand und Polsterung Eine kurze Diskussion zum Festlegen von Rand und Auffüllwerte als Prozentsätze Layout_html/css_WEB-ITnose
Eine kurze Diskussion zum Festlegen von Rand und Auffüllwerte als Prozentsätze Layout_html/css_WEB-ITnose
Das obige ist der detaillierte Inhalt vonDetaillierte Erklärung des Unterschieds zwischen Rand und Polsterung in CSS. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1385
1385
 52
52
 Detaillierte Erläuterung der CSS-Rahmeneigenschaften: Polsterung, Rand und Rand
Oct 21, 2023 am 11:07 AM
Detaillierte Erläuterung der CSS-Rahmeneigenschaften: Polsterung, Rand und Rand
Oct 21, 2023 am 11:07 AM
CSS-Rahmeneigenschaften im Detail erklärt: Padding, Margin und BorderCSS ist eine Stylesheet-Sprache, die zur Steuerung und Gestaltung von Webseitenelementen verwendet wird. Im Webdesign ist das Randattribut einer der wichtigsten Teile. In diesem Artikel wird die Verwendung des Border-Attributs in CSS ausführlich vorgestellt und spezifische Codebeispiele bereitgestellt. padding Mit der padding-Eigenschaft wird der Abstand eines Elements festgelegt, also der Abstand zwischen dem Inhalt des Elements und den Rändern des Elements. Wir können die Auffüllung mit positiven Zahlen oder Prozentwerten festlegen
 Was bedeutet Marge in CSS?
Dec 18, 2023 am 10:30 AM
Was bedeutet Marge in CSS?
Dec 18, 2023 am 10:30 AM
In CSS ist margin eine Eigenschaft, mit der die äußeren Ränder eines Elements festgelegt werden. Ränder sind der Abstand zwischen dem Rand eines Elements und seinem Inhalt. Der Rand kann die folgenden Werte annehmen: 1. Ein einzelner Wert: zum Beispiel Rand: 10 Pixel; alle vier Ränder (oben, rechts, unten, links) auf 10 Pixel festlegen. 2. Zwei Werte: zum Beispiel Rand: 10 Pixel; Legen Sie den oberen und unteren Rand auf 10 Pixel und den linken und rechten Rand auf 20 Pixel fest.
 Detaillierte Erläuterung der CSS-Textlayouteigenschaften: Textüberlauf und Leerraum
Oct 20, 2023 am 11:19 AM
Detaillierte Erläuterung der CSS-Textlayouteigenschaften: Textüberlauf und Leerraum
Oct 20, 2023 am 11:19 AM
Detaillierte Erläuterung der CSS-Textlayouteigenschaften: Textüberlauf und Leerraum Im Webdesign ist das Textlayout ein sehr wichtiger Link. Ein angemessenes Layout kann den Text lesbarer und schöner machen. CSS bietet mehrere Eigenschaften, um zu steuern, wie Text angezeigt wird, einschließlich Textüberlauf und Leerraum. In diesem Artikel werden die Verwendung und der Beispielcode dieser beiden Eigenschaften detailliert beschrieben. 1. Textüberlauf-Attributtext
 Das Attribut „margin' hat keinen Einfluss auf Inline-Elemente
Feb 18, 2024 pm 04:36 PM
Das Attribut „margin' hat keinen Einfluss auf Inline-Elemente
Feb 18, 2024 pm 04:36 PM
Die Auswirkung des Randes auf Inline-Elemente unterscheidet sich von der auf Elemente auf Blockebene. In Inline-Elementen wirkt sich das Randattribut nur auf die vertikalen oberen und unteren Ränder aus, nicht auf die horizontalen linken und rechten Ränder. Wenn es beispielsweise in HTML ein Absatzelement gibt, können wir einige Stile dafür festlegen und die Auswirkung des Randattributs darauf beobachten. Der HTML-Code sieht so aus:
 So verwenden Sie das Padding-Attribut in CSS
Dec 07, 2023 pm 02:58 PM
So verwenden Sie das Padding-Attribut in CSS
Dec 07, 2023 pm 02:58 PM
In CSS wird die padding-Eigenschaft verwendet, um den Abstand eines Elements festzulegen. Dies bedeutet, dass es den Abstand zwischen dem Inhalt des Elements und seinem Rand definiert. Die grundlegende Syntax ist „padding: value;“.
 Was bedeutet Rand in HTML?
Sep 13, 2021 pm 04:26 PM
Was bedeutet Rand in HTML?
Sep 13, 2021 pm 04:26 PM
In HTML bedeutet „Rand“ „äußerer Rand“, was sich auf den leeren Bereich um den Rand eines Elements bezieht. Um Ränder festzulegen, müssen Sie die CSS-Margin-Eigenschaft verwenden, die jede Längeneinheit, jeden Prozentwert und sogar einen negativen Wert akzeptiert.
 Was bedeutet CSS-Dateirand?
Jan 30, 2023 am 09:34 AM
Was bedeutet CSS-Dateirand?
Jan 30, 2023 am 09:34 AM
Der CSS-Dateirand ist ein CSS-Attribut, das zum Definieren des Abstands um das Element verwendet wird. Der Rand stellt den äußeren Rand des Elements dar. Sie können den oberen, unteren, linken und rechten Rand des Elements einzeln ändern Das Margin-Attribut akzeptiert jede Längeneinheit, Prozentwerte oder sogar negative Werte.
 Erkunden der Eigenschaften des CSS-Boxmodells: Innenabstand, Rand und Rand
Oct 20, 2023 pm 03:09 PM
Erkunden der Eigenschaften des CSS-Boxmodells: Innenabstand, Rand und Rand
Oct 20, 2023 pm 03:09 PM
Erkundung der Eigenschaften des CSS-Boxmodells: Abstand, Rand und Rahmen. Das CSS-Boxmodell ist eines der wichtigen Konzepte im Webseitenlayout. Bei der Frontend-Entwicklung ist das Verständnis und die korrekte Verwendung der Padding-, Margin- und Border-Attribute von entscheidender Bedeutung. Dieser Artikel befasst sich mit der Verwendung und Korrelation dieser drei Eigenschaften und stellt spezifische Codebeispiele bereit. 1. Einführung in das Boxmodell Das Boxmodell besteht aus vier Teilen: Inhalt, Polsterung, Bo



