
Dieser Artikel enthält hauptsächlich ein vue.js-Installations-Tutorial, das für jeden interessant ist. Ich hoffe, dass es jedem helfen kann.
Dieser Artikel enthält das vuejs-Installations-Tutorial als Referenz:
1. Installieren Sie nodejs und bringen Sie Ihre eigene npm-Umgebung mit.
Adresse: https://nodejs.org/en/download/, Download-Adresse der historischen Version von Node.js: https://nodejs.org/dist/ Sie können die Version auswählen, die zu Ihrem Betriebssystem passt.

Informationen zum Installationsprozess finden Sie unter: Installationskonfiguration
2. Installieren Sie das Taobao-Image.
Da die Geschwindigkeit des inländischen Zugriffs auf ausländische Links zu langsam ist, wird empfohlen, die NPM-Registrierungsquelle auf einen inländischen Spiegel festzulegen, was die Installationsgeschwindigkeit erheblich verbessern kann.
Öffnen Sie cmd und geben Sie direkt ein: npm install -g cnpm –registry=https://registry.npm.taobao.org, drücken Sie die Eingabetaste, warten Sie auf die Installation...
npm install -g cnpm --registry=https://registry.npm.taobao.org
Hinweis = Es dürfen keine Leerzeichen dahinter stehen, sonst wird ein Fehler gemeldet.
3. Express installieren (zum Installieren auswählen).
cnpm install -g express
4.
cnpm install -g webpack
5.
cnpm install vue
6.
cnpm install -g vue-cli
7. An diesem Punkt ist die Umgebungseinrichtung abgeschlossen und die Projektinitialisierung kann beginnen.
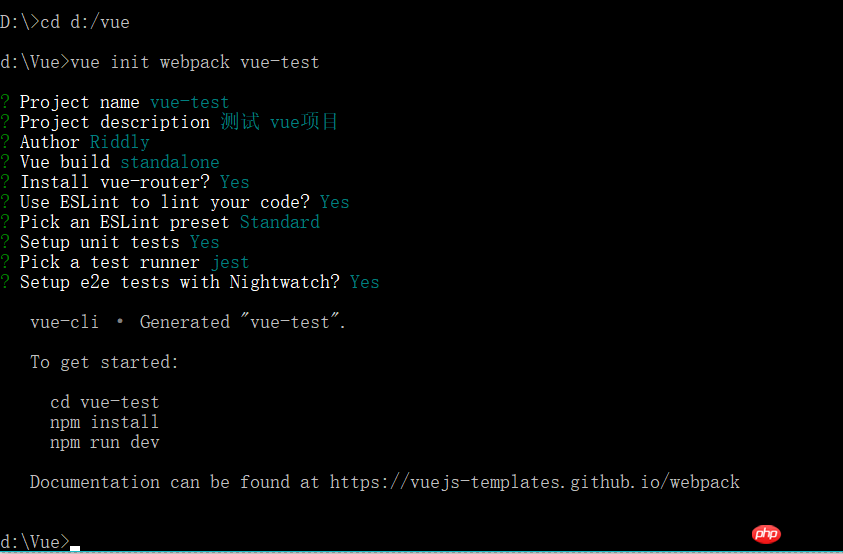
Verwenden Sie den Befehl cd in cmd, um zum angegebenen Projektinitialisierungsbefehl zu springen: vueinitwebpackvue-projectname. Projektname – Der Name des Projektordners (der Name darf nicht auf Chinesisch sein). Dieser vue-Projektname-Ordner wird automatisch in dem Arbeitsverzeichnis generiert, zu dem Sie springen.
vue init webpack vue-projectname

Hinweis: Während des Installationsvorgangs müssen Sie den Projektnamen, die Beschreibung, den Autor usw. eingeben ist das auf dem Bild oben? Die Antwort dahinter.
8.cd in unseren Projektordner d:Vuevue-test, führen Sie den Befehl cnpm install aus, um das Paket zu installieren.
cnmp install

9. Testen Sie, ob das Projekt erfolgreich installiert wurde.
cnpm run dev

Hast du es schon gelernt? Beeilen Sie sich und probieren Sie es aus.
Verwandte Empfehlungen:
Eine Zusammenfassung praktischer vue.js-Projekttipps
Vue.js entwickelt eine global genannte MessageBox-Komponente
Welche Befehle werden häufig in Vue.js verwendet?
Das obige ist der detaillierte Inhalt vonDas ausführlichste Tutorial zur Installation von vue.js. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




