
Dieser Artikel empfiehlt hauptsächlich eine js-Lösung für das Problem, dass die Soft-Tastatur das Eingabefeld blockiert. Es hat einen guten Referenzwert und ich hoffe, dass es für alle hilfreich ist. Folgen wir dem Herausgeber und schauen wir uns das an. Ich hoffe, es kann allen helfen.
Erfahrungsnotizen
Wenn die Softtastatur angezeigt wird:
iOS-Seite $('body').scrollTop() ändert sich
Android-Seite $ (window ).height() ändert sich
Das Hochziehen der Tastatur ist kein Augenblick, sondern ein verlangsamter Prozess
Das Problem tritt erneut auf
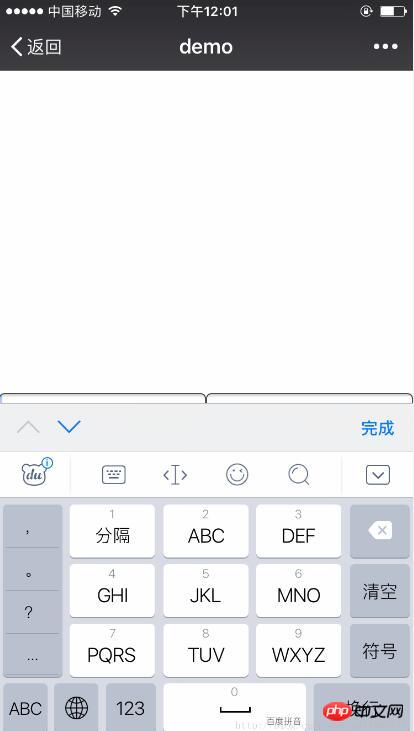
Auf der iOS-Seite ist die Bei der Eingabemethode tritt häufig das Problem auf, das Eingabefeld zu blockieren (insbesondere bei der Eingabemethode mit einem weißen Oberteil, z. B. der Baidu-Eingabemethode), wie im Bild gezeigt:

Problem Lösung
Wir müssen nur einen Timer starten, nachdem das Eingabefeld fokussiert ist, und $('body').scrollTop(1000000) ausführen. Auf diese Weise wird der gesamte Körper nach unten gescrollt, die Eingabe Das Feld wird natürlich sichtbar sein. Weitere Informationen finden Sie im folgenden Beispiel Ausblenden und Anzeigen der Soft-Tastatur und nicht automatisches Einblenden der Tastatur in Android
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1, minimum-scale=1, maximum-scale=1, user-scalable=no">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1"/>
<title>demo</title>
<script src="../js/jquery-1.11.3.min.js"></script>
<style>
* {
margin: 0;
padding: 0;
}
body, html {
width: 100%;
height: 100%;
}
.bottom {
position: absolute;
left: 0;
bottom: 0;
width: 100%;
font-size: 0;
}
input {
font-size: 14px;
box-sizing: border-box;
width: 50%;
height: 50px;
line-height: 50px;
}
</style>
</head>
<body>
<p class="bottom">
<input class="aInput" type="text" placeholder="ios聚焦后会被输入法遮挡" />
<input class="bInput" type="text" placeholder="ios聚焦后不会被输入法遮挡" />
</p>
</body>
<script>
$(function() {
// 解决输入法遮挡
var timer = null;
$('.bInput').on('focus', function() {
clearInterval(timer);
var index = 0;
timer = setInterval(function() {
if(index>5) {
$('body').scrollTop(1000000);
clearInterval(timer);
}
index++;
}, 50)
})
});
</script>
</html>JS implementiert benutzerdefinierte einfache Webseiten-Softtastatur-Effektcode_Javascript-Fähigkeiten
Das obige ist der detaillierte Inhalt vonSo lösen Sie das Problem der Blockierung des Eingabefelds durch die Softtastatur in js. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




