Detaillierte Erklärung, wie Vue.js Listen implementiert
In diesem Artikel erfahren Sie hauptsächlich, wie Sie eine Liste in Vue.js implementieren. Wenn sich die Ansichtsebene ändert, wird sie automatisch auf das ViewModel aktualisiert. Freunde in Not können darauf verweisen, ich hoffe, es kann allen helfen.
1. Kurze Beschreibung von Vue.js
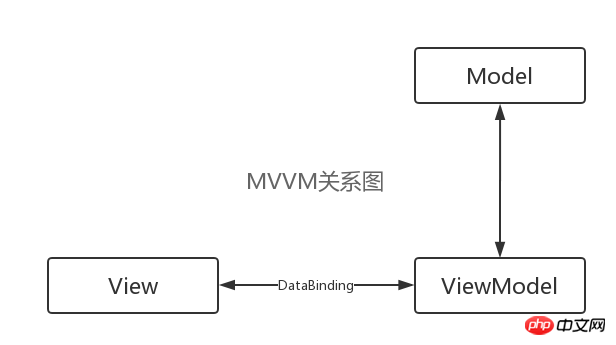
Vue.js (ausgesprochen /vjuː/, ähnlich wie view) ist ein progressives Framework zum Erstellen von Benutzeroberflächen. Wie das Front-End-Framework Angular übernimmt Vue.js den MVVM-Modus im Design. Wenn sich die View-Ebene ändert, wird sie automatisch auf das ViewModel aktualisiert. Umgekehrt werden View und ViewModel durch bidirektionale Datenbindung (Datenbindung) erstellt. Bindung). Kontakt, wie in der Abbildung unten gezeigt

Vue.js teilt die Ansicht und die Daten durch das MVVM-Muster (oder die Entkopplung des Ansichtscodes und der Geschäftslogik) in zwei Teile ), also müssen wir uns nur um Datenoperationen, DOM-Ansichtsaktualisierungen und eine Reihe anderer Dinge kümmern, Vue erledigt das automatisch für uns.

Wenn eine bidirektionale Bindung von Daten durch die V-Modell-Anweisung erreicht wird, gibt der Benutzer einen beliebigen Wert in das Eingabefeld ein und den Wert der von ihm eingegebenen Nachricht Der Benutzer wird in Echtzeit angezeigt (entsprechend dem oben genannten MVVM-Modus. Das Beziehungsdiagramm ist nicht schwer zu verstehen)
<!DOCTYPE html>
<html>
<head>
<title>Vue.js数据的双向绑定</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<!-- 引入 Bootstrap -->
<link href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet">
<script src="https://unpkg.com/vue"></script>
</head>
<body>
<p class="container" id="app">
<input v-model="message" placeholder="请任意输入" class="form-control">
<p>Message is: {{ message }}</p>
</p>
<script type="text/javascript">
new Vue({ //创建Vue实例
el:"#app", //挂载创建Vue实例对象
data: {
message : "Hello Vue.js"
},
methods:{}
})
</script>
</body>
</html>Das folgende Poster umgeht direkt die grundlegende Syntax von Vue.js Mit der grundlegenden Syntax können Sie relevante Informationen konsultieren. Beginnen wir mit der eleganten Implementierung von Aufgabenlistenoperationen durch die Integration der fragmentierten Wissensmodule von Vue.js.
Lassen Sie uns den frischen/prägnanten Schreibstil von Vue.js erleben (ausgesprochen /vjuː/, ähnlich wie view).
2. Vue.js elegante Implementierungsaufgabenliste Für eine Vorschau der Operation von
Vue.js, klicken Sie bitte auf

3. HTML-Skelett-CSS-Stilcode
unter Verwendung von BootStrap, dem Front-End-Responsive-Entwicklungsframework , HTML-Skelett und CSS-Stil-Demo lauten wie folgt
<!DOCTYPE html>
<html>
<head>
<title>Vue.js</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<!-- 引入 Bootstrap -->
<link href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet">
<!-- 引入 vue.js -->
<script src="https://unpkg.com/vue"></script>
<style type="text/css">
.list-group button {
background: none;
border: 0;
color: red;
outline: 0;
float: right;
font-weight: bold;
margin-left: 5px;
}
</style>
</head>
<body>
<p class="container" id="app">
<p v-show="remainTask.length>0">任务列表</p>
<ul class="list-group">
<li class="list-group-item">
<span title="编辑任务">Vue.js - 是一套构建用户界面的渐进式框架</span>
<button title="移除任务">✗</button>
<button title="任务完成">✔</button>
</li>
</ul>
<form>
<p class="form-group">
<label for="exampleInputEmail1">任务描述</label>
<input type="text" class="form-control" placeholder="请输入你要添加的任务" required>
</p>
<p class="form-group">
<button class="btn btn-primary" type="submit">添加任务</button>
</p>
</form>
<p>已完成的Task</p>
<ol class="list-group">
<li class="list-group-item">
JavaScript高级程序设计
</li>
</ol>
</p>
</body>
</html>4. Instanziieren Sie Vue und wenden Sie Vue-Befehlsdirektiven an, um das Projekt hinzuzufügen
<p class="container" id="app" v-cloak>
<p v-show="remainTask.length>0">任务列表 ({{remainTask.length}})</p>
<ul class="list-group">
<template v-for="task in remainTask">
<li class="list-group-item">
<span v-on:dblclick="editTask(task)" title="编辑任务">{{task.text}}</span>
<button v-on:click="removeTask(task)" title="移除任务">✗</button>
<button v-on:click="completeTask(task)" title="任务完成">✔</button>
</li>
</template>
</ul>
<form>
<p class="form-group">
<label for="exampleInputEmail1">任务描述</label>
<input type="text" class="form-control" placeholder="请输入你要添加的任务" v-model="newTask" required>
</p>
<p class="form-group">
<button class="btn btn-primary" type="submit" v-on:click="addTask">添加任务</button>
</p>
</form>
<p>已完成的Task({{filterTask.length}})</p>
<ol class="list-group">
<template v-for="task in filterTask">
<li class="list-group-item">
{{task.text}}
</li>
</template>
</ol>
</p>
<script type="text/javascript">
var app = new Vue({ //创建Vue对象实例
el:"#app", //挂载DOM元素的ID
data: {
tasks : [
{ text : "Vue.js - 是一套构建用户界面的渐进式框架", complete:false},
{ text : "Bootstrap 响应式布局", complete:false },
{ text : "Webpack前端资源模块化管理和打包工具", complete:false},
{ text : "Yarn 中文手册Yarn 是一个快速、可靠、安全的依赖管理工具", complete:true},
{ text : "JavaScript语言精粹", complete:false},
{ text : "JavaScript高级程序设计", complete:true}
],
newTask:"程序员的修炼之道" //默认值
},
methods:{
addTask:function(event){ //添加任务
event.preventDefault();
this.tasks.push({
text: this.newTask,
complete: false
});
this.newTask = "";
},
editTask:function(task){ //编辑任务
//移除当前点击task
this.removeTask(task);
//更新vue实例中newTask值
this.newTask = task.text;
},
removeTask: function(task){ //删除任务
//指向Vue实例中的tasks
_tasks = this.tasks;
//remove
_tasks.forEach(function(item, index){
if(item.text == task.text){
_tasks.splice(index, 1);
}
})
},
completeTask: function(task){ //任务完成状态
task.complete = true; //设置任务完成的状态
}
},
//用于计算属性,属性的计算是基于它的依赖缓存(如vue实例中的tasks)
//只有当tasks数据变化时,才会重新取值
computed:{
remainTask:function(){ //筛选未完成的记录
return this.tasks.filter(function(task){ //filter过滤器
return !task.complete;
})
},
filterTask:function(){ //筛选已完成的记录
return this.tasks.filter(function(task){
return task.complete;
})
}
}
});
</script>V-Cloak-Hauptlösungsseite Probleme mit langsam Initialisierung und verstümmelte Zeichen (z. B. Anzeigen von Vue-Wertausdrücken auf der Anzeigeseite);
Der Befehl v-show ist ein einfaches Umschalten von CSS-Attributen, geeignet für häufiges Umschalten von CSS-Attributen aus der Anzeige)
Der Befehl v-if bestimmt, ob die Seite eingefügt wird, was teurer ist als das Umschalten von v-show
v-on:dblclick, v-on:click Seitenereignis Bindung
(z. B. v-on:dblclick(task) Methodenname dblclick() Parameter task ist ein Objekt im Array der aktuell angeklickten Aufgaben
v-for The Die Iterationsanweisung durchläuft den Array-Filter, der hauptsächlich zum Filtern qualifizierter Daten/Datumsformatierungen usw. verwendet wird.
computed wird zum Berechnen von Attributen verwendet. Die Berechnung von Attributen basiert auf seinem Abhängigkeitscache (z. B als Aufgaben in der Vue-Instanz) ) Nur wenn sich die Aufgabendaten ändern, wird der Wert neu bewertet
PS: Werfen wir einen Blick auf die Verwendung von Vue.js, um den Listenauswahleffekt zu erzielen
html
<p id="app">
<p class="collection">
<a href="#!" class="collection-item"
v-for="gameName in gameNames"
:class="{active: activeName == gameName}"
@click="selected(gameName)">{{gameName}}</a>
</p>
</p>JS
new Vue({
el: "#app",
data: {
gameNames: ['魔兽世界', '暗黑破坏神Ⅲ', '星际争霸Ⅱ', '炉石传说', '风暴英雄',
'守望先锋'
],
activeName: ''
},
methods: {
selected: function(gameName) {
this.activeName = gameName
}
}
})Beherrschen Sie die Operationsmethode von Vue.js zum Implementieren von Listen?
Verwandte Empfehlungen:
Detaillierte Grafik- und Texterklärung von Layout-Tags und Listen-Tags in HTML
Zusammenfassung der Verwendung von benutzerdefinierten Listenelementen im Listenstil
Das obige ist der detaillierte Inhalt vonDetaillierte Erklärung, wie Vue.js Listen implementiert. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1378
1378
 52
52
 So implementieren Sie ein Online-Spracherkennungssystem mit WebSocket und JavaScript
Dec 17, 2023 pm 02:54 PM
So implementieren Sie ein Online-Spracherkennungssystem mit WebSocket und JavaScript
Dec 17, 2023 pm 02:54 PM
So implementieren Sie mit WebSocket und JavaScript ein Online-Spracherkennungssystem. Einführung: Mit der kontinuierlichen Weiterentwicklung der Technologie ist die Spracherkennungstechnologie zu einem wichtigen Bestandteil des Bereichs der künstlichen Intelligenz geworden. Das auf WebSocket und JavaScript basierende Online-Spracherkennungssystem zeichnet sich durch geringe Latenz, Echtzeit und plattformübergreifende Eigenschaften aus und hat sich zu einer weit verbreiteten Lösung entwickelt. In diesem Artikel wird erläutert, wie Sie mit WebSocket und JavaScript ein Online-Spracherkennungssystem implementieren.
 WebSocket und JavaScript: Schlüsseltechnologien zur Implementierung von Echtzeitüberwachungssystemen
Dec 17, 2023 pm 05:30 PM
WebSocket und JavaScript: Schlüsseltechnologien zur Implementierung von Echtzeitüberwachungssystemen
Dec 17, 2023 pm 05:30 PM
WebSocket und JavaScript: Schlüsseltechnologien zur Realisierung von Echtzeit-Überwachungssystemen Einführung: Mit der rasanten Entwicklung der Internet-Technologie wurden Echtzeit-Überwachungssysteme in verschiedenen Bereichen weit verbreitet eingesetzt. Eine der Schlüsseltechnologien zur Erzielung einer Echtzeitüberwachung ist die Kombination von WebSocket und JavaScript. In diesem Artikel wird die Anwendung von WebSocket und JavaScript in Echtzeitüberwachungssystemen vorgestellt, Codebeispiele gegeben und deren Implementierungsprinzipien ausführlich erläutert. 1. WebSocket-Technologie
 Verwendung von JavaScript und WebSocket zur Implementierung eines Echtzeit-Online-Bestellsystems
Dec 17, 2023 pm 12:09 PM
Verwendung von JavaScript und WebSocket zur Implementierung eines Echtzeit-Online-Bestellsystems
Dec 17, 2023 pm 12:09 PM
Einführung in die Verwendung von JavaScript und WebSocket zur Implementierung eines Online-Bestellsystems in Echtzeit: Mit der Popularität des Internets und dem Fortschritt der Technologie haben immer mehr Restaurants damit begonnen, Online-Bestelldienste anzubieten. Um ein Echtzeit-Online-Bestellsystem zu implementieren, können wir JavaScript und WebSocket-Technologie verwenden. WebSocket ist ein Vollduplex-Kommunikationsprotokoll, das auf dem TCP-Protokoll basiert und eine bidirektionale Kommunikation zwischen Client und Server in Echtzeit realisieren kann. Im Echtzeit-Online-Bestellsystem, wenn der Benutzer Gerichte auswählt und eine Bestellung aufgibt
 So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript
Dec 17, 2023 am 09:39 AM
So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript
Dec 17, 2023 am 09:39 AM
So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript. Im heutigen digitalen Zeitalter müssen immer mehr Unternehmen und Dienste Online-Reservierungsfunktionen bereitstellen. Es ist von entscheidender Bedeutung, ein effizientes Online-Reservierungssystem in Echtzeit zu implementieren. In diesem Artikel wird erläutert, wie Sie mit WebSocket und JavaScript ein Online-Reservierungssystem implementieren, und es werden spezifische Codebeispiele bereitgestellt. 1. Was ist WebSocket? WebSocket ist eine Vollduplex-Methode für eine einzelne TCP-Verbindung.
 JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems
Dec 17, 2023 pm 05:13 PM
JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems
Dec 17, 2023 pm 05:13 PM
JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems Einführung: Heutzutage ist die Genauigkeit von Wettervorhersagen für das tägliche Leben und die Entscheidungsfindung von großer Bedeutung. Mit der Weiterentwicklung der Technologie können wir genauere und zuverlässigere Wettervorhersagen liefern, indem wir Wetterdaten in Echtzeit erhalten. In diesem Artikel erfahren Sie, wie Sie mit JavaScript und WebSocket-Technologie ein effizientes Echtzeit-Wettervorhersagesystem aufbauen. In diesem Artikel wird der Implementierungsprozess anhand spezifischer Codebeispiele demonstriert. Wir
 Einfaches JavaScript-Tutorial: So erhalten Sie den HTTP-Statuscode
Jan 05, 2024 pm 06:08 PM
Einfaches JavaScript-Tutorial: So erhalten Sie den HTTP-Statuscode
Jan 05, 2024 pm 06:08 PM
JavaScript-Tutorial: So erhalten Sie HTTP-Statuscode. Es sind spezifische Codebeispiele erforderlich. Vorwort: Bei der Webentwicklung ist häufig die Dateninteraktion mit dem Server erforderlich. Bei der Kommunikation mit dem Server müssen wir häufig den zurückgegebenen HTTP-Statuscode abrufen, um festzustellen, ob der Vorgang erfolgreich ist, und die entsprechende Verarbeitung basierend auf verschiedenen Statuscodes durchführen. In diesem Artikel erfahren Sie, wie Sie mit JavaScript HTTP-Statuscodes abrufen und einige praktische Codebeispiele bereitstellen. Verwenden von XMLHttpRequest
 Die Liste der drahtlosen Win7-Netzwerke kann nicht angezeigt werden
Dec 22, 2023 am 08:07 AM
Die Liste der drahtlosen Win7-Netzwerke kann nicht angezeigt werden
Dec 22, 2023 am 08:07 AM
Um vielen Menschen das mobile Arbeiten zu erleichtern, sind viele Notebooks mit drahtlosen Netzwerkfunktionen ausgestattet, aber einige Computer können die WLAN-Liste nicht anzeigen. Jetzt werde ich Ihnen zeigen, wie Sie mit diesem Problem umgehen können. Die Liste der drahtlosen Netzwerke kann in Win7 nicht angezeigt werden. 1. Klicken Sie mit der rechten Maustaste auf das Netzwerksymbol in der unteren rechten Ecke Ihres Computers und wählen Sie „Netzwerk- und Freigabecenter öffnen“. Klicken Sie nach dem Öffnen links auf „Adaptereinstellungen ändern“. Klicken Sie nach dem Öffnen mit der rechten Maustaste, um den drahtlosen Netzwerkadapter auszuwählen, und wählen Sie „Diagnose“. 3. Warten Sie auf die Diagnose. Wenn das System ein Problem diagnostiziert, beheben Sie es. 4. Nachdem die Reparatur abgeschlossen ist, können Sie die WLAN-Liste sehen.
 JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Bildverarbeitungssystems
Dec 17, 2023 am 08:41 AM
JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Bildverarbeitungssystems
Dec 17, 2023 am 08:41 AM
JavaScript ist eine in der Webentwicklung weit verbreitete Programmiersprache, während WebSocket ein Netzwerkprotokoll für die Echtzeitkommunikation ist. Durch die Kombination der leistungsstarken Funktionen beider können wir ein effizientes Echtzeit-Bildverarbeitungssystem erstellen. In diesem Artikel wird erläutert, wie dieses System mithilfe von JavaScript und WebSocket implementiert wird, und es werden spezifische Codebeispiele bereitgestellt. Zunächst müssen wir die Anforderungen und Ziele des Echtzeit-Bildverarbeitungssystems klären. Angenommen, wir haben ein Kameragerät, das Bilddaten in Echtzeit sammeln kann




