So implementieren Sie die Bildkomprimierungsmethode in JS
In diesem Artikel wird hauptsächlich die Bildkomprimierungsmethode in JS vorgestellt, einschließlich der Methode zum Komprimieren von Bildern im gleichen Verhältnis. Ich hoffe, dass sie allen helfen kann.
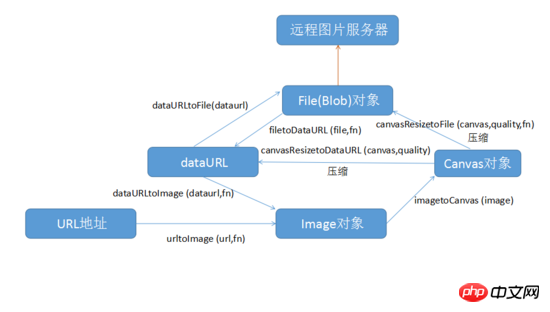
Meistens müssen wir ein Dateiobjekt komprimieren und es dann in ein Dateiobjekt umwandeln und es an den Remote-Image-Server übergeben. Manchmal müssen wir auch eine Base64-Zeichenfolge komprimieren und sie dann in ein Base64 umwandeln string und übergeben Sie es an die Remote-Datenbank; manchmal kann es sich um eine Leinwand oder ein Bildobjekt oder direkt um die URL-Adresse eines Bildes handeln. Wir müssen sie einfach komprimieren und an den Remote-Speicherort hochladen habe ein Bild gezeichnet:

Alt-Text
2. Lösung
Wie gezeigt Im Bild oben hat Wang Er insgesamt sieben Methoden geschrieben, die im Wesentlichen die Konvertierung und Komprimierung der meisten Dateitypen in JS abdecken. Darunter:
1. lädt die erforderliche Datei über ein URL-Objekt, wobei der URL-Parameter in der URL des Bildes übergeben wird und fn die Rückrufmethode ist, die die Parameter eines Image-Objekts enthält. Der Code lautet wie folgt:
function urltoImage (url,fn){
var img = new Image();
img.src = url;
img.onload = function(){
fn(img);
}
};2. imagetoCanvas(image) konvertiert ein Image-Objekt in ein Canvas-Objekt, in dem der Bildparameter an ein Image-Objekt übergeben wird.
function imagetoCanvas(image){
var cvs = document.createElement("canvas");
var ctx = cvs.getContext('2d');
cvs.width = image.width;
cvs.height = image.height;
ctx.drawImage(image, 0, 0, cvs.width, cvs.height);
return cvs ;
};3. canvasResizetoFile(canvas,quality,fn) komprimiert ein Canvas-Objekt in ein Blob-Objekt; Der Qualitätsparameter wird in einem Zahlentyp von 0-1 übergeben, der die Bildkomprimierungsqualität angibt; fn ist eine Rückrufmethode, einschließlich eines Blob-Objekts. Der Code lautet wie folgt:
function canvasResizetoFile(canvas,quality,fn){
canvas.toBlob(function(blob) {
fn(blob);
},'image/jpeg',quality);
};Das Blob-Objekt stellt hier unveränderliche Rohdaten dar, ähnlich einem Dateiobjekt. Blobs stellen Daten dar, die nicht unbedingt JavaScript-nativ sind. Die Dateischnittstelle basiert auf Blob, übernimmt die Funktionalität von Blob und erweitert sie, um Dateien auf dem System des Benutzers zu unterstützen. Wir können es als Dateityp behandeln. Weitere Informationen zur spezifischeren Verwendung finden Sie im MDN-Dokument
4. canvasResizetoDataURL(canvas,quality) komprimiert ein Canvas-Objekt in eine dataURL-Zeichenfolge, in der der Canvas-Parameter enthalten ist wird in einem Canvas-Objekt übergeben; der Qualitätsparameter wird in einem Zahlentyp von 0-1 übergeben, der die Bildkomprimierungsqualität angibt. Der Code lautet wie folgt:
methods.canvasResizetoDataURL = function(canvas,quality){
return canvas.toDataURL('image/jpeg',quality);
};Die toDataURL-API kann auf das MDN-Dokument verweisen
5. filetoDataURL(file,fn) konvertiert eine Datei vom Typ „Datei“ (Blob) in eine Daten-URL-Zeichenfolge, wobei der Dateiparameter in einer Datei vom Typ „Datei“ (Blob) übergeben wird ; fn ist die Rückrufmethode und enthält einen dataURL-Zeichenfolgenparameter; der Code lautet wie folgt:
function filetoDataURL(file,fn){
var reader = new FileReader();
reader.onloadend = function(e){
fn(e.target.result);
};
reader.readAsDataURL(file);
};6. dataURLtoImage(dataurl,fn) konvertiert einen String von dataURL-Zeichenfolgen in eine Datei vom Typ Bild, in der der Parameter dataurl übergeben wird. Geben Sie eine Zeichenfolge dataURL ein, fn ist die Rückrufmethode, einschließlich der Parameter einer Datei vom Typ Bild. Der Code lautet wie folgt:
function dataURLtoImage(dataurl,fn){
var img = new Image();
img.onload = function() {
fn(img);
};
img.src = dataurl;
};7. dataURLtoFile(dataurl) wird in ein Blob-Objekt umgewandelt, in dem der dataURL-Parameter in einem dataURL-String übergeben wird:
function dataURLtoFile(dataurl) {
var arr = dataurl.split(','), mime = arr[0].match(/:(.*?);/)[1],
bstr = atob(arr[1]), n = bstr.length, u8arr = new Uint8Array(n);
while(n--){
u8arr[n] = bstr.charCodeAt(n);
}
return new Blob([u8arr], {type:mime});
};3. Weitere Kapselung
Für die häufig verwendete Methode zum Komprimieren und anschließenden Umwandeln eines Dateiobjekts In ein File-Objekt können wir die obige Methode erneut kapseln, siehe folgenden Code:
function fileResizetoFile(file,quality,fn){
filetoDataURL (file,function(dataurl){
dataURLtoImage(dataurl,function(image){
canvasResizetoFile(imagetoCanvas(image),quality,fn);
})
})
}Unter diesen wird der Dateiparameter in einer Datei ( Datei vom Typ Blob; Der Qualitätsparameter wird in einem Zahlentyp von 0-1 übergeben, der die Bildkomprimierungsqualität angibt; fn ist die Rückrufmethode, einschließlich Dateiparameter vom Typ Blob.
Es funktioniert so:
var file = document.getElementById('demo').files[0];
fileResizetoFile(file,0.6,function(res){
console.log(res);
//拿到res,做出你要上传的操作;
})In diesem Fall kann die Bildkomprimierung und das Hochladen einfach durchgeführt werden, die oben genannten 8 Methoden habe ich gepackt und stelle es auf Github. Wenn es dir gefällt, kannst du es markieren.
Referenzdokumente:
MDN
ps: Werfen wir einen Blick auf die Methode der JS-Bildkomprimierung im gleichen Verhältnis
function proDownImage(path,imgObj) { // 等比压缩图片工具
//var proMaxHeight = 185;
var proMaxHeight=300;
var proMaxWidth = 175;
var size = new Object();
var image = new Image();
image.src = path;
image.attachEvent("onreadystatechange",
function() { // 当加载状态改变时执行此方法,因为img的加载有延迟
if (image.readyState == "complete") { // 当加载状态为完全结束时进入
if (image.width > 0 && image.height > 0) {
var ww = proMaxWidth / image.width;
var hh = proMaxHeight / image.height;
var rate = (ww < hh) ? ww: hh;
if (rate <= 1) {
alert("imgage width*rate is:" + image.width * rate);
size.width = image.width * rate;
size.height = image.height * rate;
} else {
alert("imgage width is:" + image.width);
size.width = image.width;
size.height = image.height;
}
}
}
imgObj.attr("width",size.width);
imgObj.attr("height",size.height);
});
}Verwandte Empfehlungen:
HTML5-Bildkomprimierungs-Uploadfunktion für die mobile Entwicklung
Hochleistungsfähige Bildkomprimierung für die WEB-Entwicklung
Das obige ist der detaillierte Inhalt vonSo implementieren Sie die Bildkomprimierungsmethode in JS. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1386
1386
 52
52
 So schreiben Sie einen Roman in der Tomato Free Novel-App. Teilen Sie das Tutorial zum Schreiben eines Romans in der Tomato Novel-App
Mar 28, 2024 pm 12:50 PM
So schreiben Sie einen Roman in der Tomato Free Novel-App. Teilen Sie das Tutorial zum Schreiben eines Romans in der Tomato Novel-App
Mar 28, 2024 pm 12:50 PM
Tomato Novel ist eine sehr beliebte Roman-Lesesoftware. Jeder Roman und Comic ist sehr interessant und möchte auch Romane schreiben Also, wie schreiben wir den Roman darin? Meine Freunde wissen es nicht, also lasst uns gemeinsam auf diese Seite gehen und uns eine Einführung zum Schreiben eines Romans ansehen. Teilen Sie das Tomato-Roman-Tutorial zum Schreiben eines Romans. 1. Öffnen Sie zunächst die kostenlose Tomato-Roman-App auf Ihrem Mobiltelefon und klicken Sie auf „Personal Center – Writer Center“. 2. Gehen Sie zur Seite „Tomato Writer Assistant“ – klicken Sie auf „Neues Buch erstellen“. am Ende des Romans.
 Wie rufe ich das BIOS auf dem Colorful-Motherboard auf? Bringen Sie Ihnen zwei Methoden bei
Mar 13, 2024 pm 06:01 PM
Wie rufe ich das BIOS auf dem Colorful-Motherboard auf? Bringen Sie Ihnen zwei Methoden bei
Mar 13, 2024 pm 06:01 PM
Colorful-Motherboards erfreuen sich auf dem chinesischen Inlandsmarkt großer Beliebtheit und Marktanteil, aber einige Benutzer von Colorful-Motherboards wissen immer noch nicht, wie sie im BIOS Einstellungen vornehmen sollen? Als Reaktion auf diese Situation hat Ihnen der Herausgeber speziell zwei Methoden zum Aufrufen des farbenfrohen Motherboard-BIOS vorgestellt. Kommen Sie und probieren Sie es aus! Methode 1: Verwenden Sie die U-Disk-Start-Tastenkombination, um das U-Disk-Installationssystem direkt aufzurufen. Die Tastenkombination für das Colorful-Motherboard zum Starten der U-Disk ist zunächst ESC oder F11, um ein Black zu erstellen Wenn Sie den Startbildschirm sehen, drücken Sie kontinuierlich die ESC- oder F11-Taste auf der Tastatur, um ein Fenster zur Auswahl der Startelementsequenz aufzurufen. Bewegen Sie den Cursor an die Stelle, an der „USB“ angezeigt wird " wird angezeigt, und dann
 So stellen Sie gelöschte Kontakte auf WeChat wieder her (ein einfaches Tutorial erklärt Ihnen, wie Sie gelöschte Kontakte wiederherstellen)
May 01, 2024 pm 12:01 PM
So stellen Sie gelöschte Kontakte auf WeChat wieder her (ein einfaches Tutorial erklärt Ihnen, wie Sie gelöschte Kontakte wiederherstellen)
May 01, 2024 pm 12:01 PM
Leider löschen Menschen aus bestimmten Gründen oft versehentlich bestimmte Kontakte. WeChat ist eine weit verbreitete soziale Software. Um Benutzern bei der Lösung dieses Problems zu helfen, wird in diesem Artikel erläutert, wie gelöschte Kontakte auf einfache Weise wiederhergestellt werden können. 1. Verstehen Sie den WeChat-Kontaktlöschmechanismus. Dies bietet uns die Möglichkeit, gelöschte Kontakte wiederherzustellen. Der Kontaktlöschmechanismus in WeChat entfernt sie aus dem Adressbuch, löscht sie jedoch nicht vollständig. 2. Nutzen Sie die integrierte „Kontaktbuch-Wiederherstellung“-Funktion von WeChat, um Zeit und Energie zu sparen. Mit dieser Funktion können Benutzer schnell gelöschte Kontakte wiederherstellen. 3. Rufen Sie die WeChat-Einstellungsseite auf und klicken Sie auf die untere rechte Ecke, öffnen Sie die WeChat-Anwendung „Me“ und klicken Sie auf das Einstellungssymbol in der oberen rechten Ecke, um die Einstellungsseite aufzurufen.
 So stellen Sie die Schriftgröße auf dem Mobiltelefon ein (Schriftgröße auf dem Mobiltelefon einfach anpassen)
May 07, 2024 pm 03:34 PM
So stellen Sie die Schriftgröße auf dem Mobiltelefon ein (Schriftgröße auf dem Mobiltelefon einfach anpassen)
May 07, 2024 pm 03:34 PM
Das Festlegen der Schriftgröße ist zu einer wichtigen Personalisierungsanforderung geworden, da Mobiltelefone zu einem wichtigen Werkzeug im täglichen Leben der Menschen geworden sind. Um den Bedürfnissen verschiedener Benutzer gerecht zu werden, wird in diesem Artikel erläutert, wie Sie das Nutzungserlebnis Ihres Mobiltelefons verbessern und die Schriftgröße des Mobiltelefons durch einfache Vorgänge anpassen können. Warum müssen Sie die Schriftgröße Ihres Mobiltelefons anpassen? Durch Anpassen der Schriftgröße kann der Text klarer und leichter lesbar werden. Geeignet für die Lesebedürfnisse von Benutzern unterschiedlichen Alters. Praktisch für Benutzer mit Sehbehinderung, die Schriftgröße zu verwenden Einstellungsfunktion des Mobiltelefonsystems – So rufen Sie die Systemeinstellungsoberfläche auf – Suchen und geben Sie die Option „Anzeige“ in der Einstellungsoberfläche ein – suchen Sie die Option „Schriftgröße“ und passen Sie sie mit einem Drittanbieter an Anwendung – Laden Sie eine Anwendung herunter und installieren Sie sie, die die Anpassung der Schriftgröße unterstützt – öffnen Sie die Anwendung und rufen Sie die entsprechende Einstellungsoberfläche auf – je nach Person
 Zusammenfassung der Methoden zum Erhalten von Administratorrechten in Win11
Mar 09, 2024 am 08:45 AM
Zusammenfassung der Methoden zum Erhalten von Administratorrechten in Win11
Mar 09, 2024 am 08:45 AM
Eine Zusammenfassung, wie Sie Win11-Administratorrechte erhalten. Im Betriebssystem Windows 11 sind Administratorrechte eine der sehr wichtigen Berechtigungen, die es Benutzern ermöglichen, verschiedene Vorgänge auf dem System auszuführen. Manchmal benötigen wir möglicherweise Administratorrechte, um einige Vorgänge abzuschließen, z. B. die Installation von Software, das Ändern von Systemeinstellungen usw. Im Folgenden werden einige Methoden zum Erhalten von Win11-Administratorrechten zusammengefasst. Ich hoffe, dass sie Ihnen helfen können. 1. Verwenden Sie Tastenkombinationen. Im Windows 11-System können Sie die Eingabeaufforderung schnell über Tastenkombinationen öffnen.
 Das Geheimnis des Ausbrütens mobiler Dracheneier wird gelüftet (Schritt für Schritt erfahren Sie, wie Sie mobile Dracheneier erfolgreich ausbrüten)
May 04, 2024 pm 06:01 PM
Das Geheimnis des Ausbrütens mobiler Dracheneier wird gelüftet (Schritt für Schritt erfahren Sie, wie Sie mobile Dracheneier erfolgreich ausbrüten)
May 04, 2024 pm 06:01 PM
Mobile Spiele sind mit der Entwicklung der Technologie zu einem festen Bestandteil des Lebens der Menschen geworden. Mit seinem niedlichen Drachenei-Bild und dem interessanten Schlüpfvorgang hat es die Aufmerksamkeit vieler Spieler auf sich gezogen, und eines der Spiele, das viel Aufmerksamkeit erregt hat, ist die mobile Version von Dragon Egg. Um den Spielern dabei zu helfen, ihre eigenen Drachen im Spiel besser zu kultivieren und zu züchten, erfahren Sie in diesem Artikel, wie Sie Dracheneier in der mobilen Version ausbrüten. 1. Wählen Sie den geeigneten Drachenei-Typ aus, der Ihnen gefällt und zu Ihnen passt, basierend auf den verschiedenen Arten von Drachenei-Attributen und -Fähigkeiten, die im Spiel zur Verfügung stehen. 2. Verbessern Sie die Stufe der Brutmaschine, indem Sie Aufgaben erledigen und Requisiten sammeln. Die Stufe der Brutmaschine bestimmt die Schlüpfgeschwindigkeit und die Erfolgsquote beim Schlüpfen. 3. Sammeln Sie die Ressourcen, die die Spieler zum Schlüpfen benötigen
 Einstellung der maximalen Komprimierungsrate von 7-zip, wie man 7zip auf das Minimum komprimiert
Jun 18, 2024 pm 06:12 PM
Einstellung der maximalen Komprimierungsrate von 7-zip, wie man 7zip auf das Minimum komprimiert
Jun 18, 2024 pm 06:12 PM
Ich habe festgestellt, dass das von einer bestimmten Download-Website heruntergeladene komprimierte Paket nach der Dekomprimierung größer ist als das ursprüngliche komprimierte Paket. Der Unterschied beträgt mehrere zehn KB und mehrere zehn MB. Wenn es auf eine Cloud-Festplatte oder einen kostenpflichtigen Speicherplatz hochgeladen wird, spielt es keine Rolle Wenn die Datei klein ist und viele Dateien vorhanden sind, erhöhen sich die Speicherkosten erheblich. Ich habe einige Recherchen dazu durchgeführt und kann bei Bedarf daraus lernen. Komprimierungsstufe: 9-extreme Komprimierung. Wörterbuchgröße: 256 oder 384. Je stärker das Wörterbuch komprimiert ist, desto langsamer ist der Unterschied in der Komprimierungsrate vor 256 MB. Nach 384 MB gibt es keinen Unterschied in der Komprimierungsrate Parameter: f=BCJ2, die Komprimierungsrate für Test- und Add-Parameter ist höher
 Detaillierte Erläuterung der Oracle-Versionsabfragemethode
Mar 07, 2024 pm 09:21 PM
Detaillierte Erläuterung der Oracle-Versionsabfragemethode
Mar 07, 2024 pm 09:21 PM
Ausführliche Erläuterung der Oracle-Versionsabfragemethode Oracle ist eines der beliebtesten relationalen Datenbankverwaltungssysteme weltweit. Es bietet umfangreiche Funktionen und leistungsstarke Leistung und wird häufig in Unternehmen eingesetzt. Im Prozess der Datenbankverwaltung und -entwicklung ist es sehr wichtig, die Version der Oracle-Datenbank zu verstehen. In diesem Artikel wird detailliert beschrieben, wie die Versionsinformationen der Oracle-Datenbank abgefragt werden, und es werden spezifische Codebeispiele angegeben. Fragen Sie die Datenbankversion der SQL-Anweisung in der Oracle-Datenbank ab, indem Sie eine einfache SQL-Anweisung ausführen




