Ausführliche Erklärung zum Erstellen mehrerer Ueditoren in Vue
Vor einiger Zeit musste das Vue.js-Projekt den UEditor-Rich-Text-Editor verwenden, aber ich fand keine detaillierten Anweisungen, also beschloss ich, es selbst zu versuchen Erledigt. Dieser Artikel führt Sie hauptsächlich in die relevanten Informationen zum Erstellen mehrerer U-Editoren in Vue ein. Der Artikel bietet einen gewissen Referenz-Lernwert für alle, die ihn beim Lernen oder Arbeiten benötigen . Lasst uns gemeinsam lernen.
Ich habe kürzlich ein Upgrade bei der Arbeit angefordert und musste mehrere Ueditor-Instanzen in Vue erstellen, was den Ueditor-Stil tatsächlich verschönerte. Mehr möchte ich nicht sagen Schauen wir uns unten die ausführliche Einführung an.
Screenshot

Beschreibung
Laden Sie den Ueditor- oder Neditor-Quellcode herunter und kopieren Sie ihn in das statische Verzeichnis

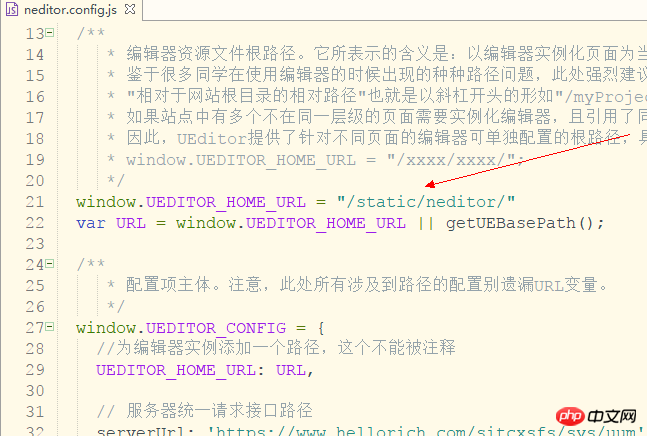
Ändern Sie dann die Konfiguration von ueditor.config.js Datei

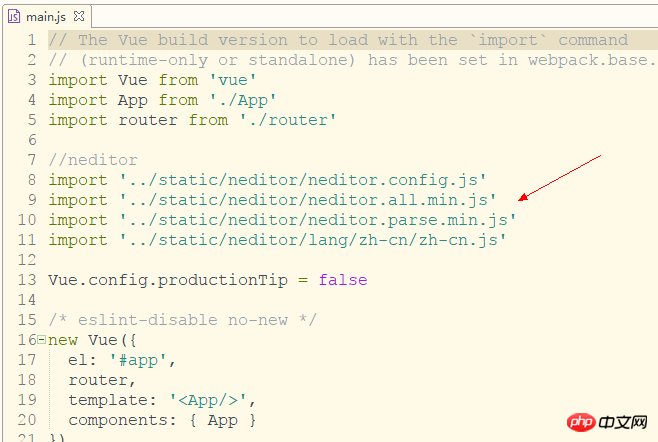
Ueditor-Referenz in main.js des Vue-Projekts hinzufügen

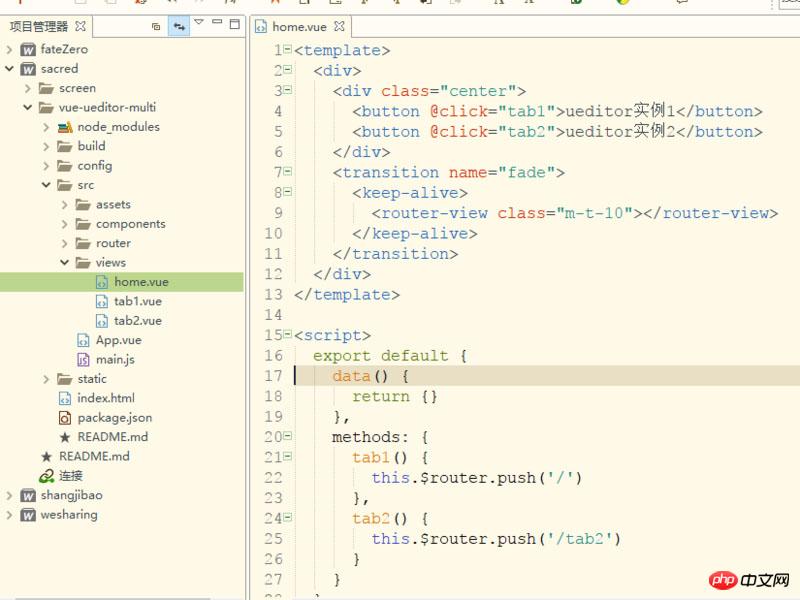
3 neue Seiten auf der Startseite erstellen, Tab1 , tab2. tab1 und tab2 sind Unterseiten unter „Home“

Stellen Sie sicher, dass Sie die Keep-Alive-Komponente und die Übergangskomponente außerhalb der Router-Ansicht hinzufügen, da die Ueditor-Instanz sonst nicht gespeichert werden kann
Erstellen Sie einen neuen Editor im Komponentenordner als öffentliche Komponente des Editors
Rufen Sie den Editor in Tab1 auf, übergeben Sie eine ID und akzeptieren Sie diese auf der Editorseite Werden benötigt, dürfen die IDs nicht identisch sein.
<template>
<p>
<editor ref="editor" id="tab1Editor"></editor>
<button @click="getContent" class="m-t-10">获取内容</button>
<p>
<span>当前富文本编辑器内容是: {{content}}</span>
</p>
</p>
</template>
<script>
import Editor from '@/components/editor'
export default {
name: 'tab1',
components: { Editor },
data() {
return {
content:''
}
},
methods: {
//获取内容
getContent(){
this.content = this.$refs.editor.content
}
}
}
</script>
<style scoped>
.m-t-10{
margin-top: 10px;
}
</style>Editor-Seitencode, da wir Keep-Alive in der Router-Ansicht anwenden, daher muss die Initialisierung von ueditor aktiviert sein Stellen Sie sicher, dass ueditor jedes Mal neu gerendert wird, wenn Sie die Seite betreten. Die Methode destroy von ueditor wird deaktiviert, um sicherzustellen, dass
die Editor-Instanz jedes Mal zerstört, wenn Sie die Seite verlassen, sodass mehrere ueditor-Instanzen gerendert werden können , und der Inhalt des Editors kann bei jedem Wechsel gespeichert werden.
<template>
<p>
<p :id="this.id"></p>
</p>
</template>
<script>
export default {
name: 'editor',
props: ['id'],
data() {
return {
ue: '', //ueditor实例
content: '', //编辑器内容
}
},
methods: {
//初始化编辑器
initEditor() {
this.ue = UE.getEditor(this.id, {
initialFrameWidth: '100%',
initialFrameHeight: '350',
scaleEnabled: true
})
//编辑器准备就绪后会触发该事件
this.ue.addListener('ready',()=>{
//设置可以编辑
this.ue.setEnabled()
})
//编辑器内容修改时
this.selectionchange()
},
//编辑器内容修改时
selectionchange() {
this.ue.addListener('selectionchange', () => {
this.content = this.ue.getContent()
})
}
},
activated() {
//初始化编辑器
this.initEditor()
},
deactivated() {
//销毁编辑器实例,使用textarea代替
this.ue.destroy()
//重置编辑器,可用来做多个tab使用同一个编辑器实例
//如果要使用同一个实例,请注释destroy()方法
//this.ue.reset()
}
}
</script>Artikel über ueditor editor Empfohlen 10 Artikel
Detaillierte Einführung in die Installation und Verwendung des PHP-UEditor-Baidu-Editors zum Teilen
Benutzerdefinierte Upload-Bild- oder Dateipfad-Änderungsmethode des UEditor-Editors
Das obige ist der detaillierte Inhalt vonAusführliche Erklärung zum Erstellen mehrerer Ueditoren in Vue. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 Wie erstelle ich ein kumulatives Kurvendiagramm in Python?
Aug 23, 2023 pm 08:33 PM
Wie erstelle ich ein kumulatives Kurvendiagramm in Python?
Aug 23, 2023 pm 08:33 PM
Das Ogive-Diagramm stellt grafisch die kumulative Verteilungsfunktion (CDF) eines Datensatzes dar, manchmal auch als kumulative Häufigkeitskurve bezeichnet. Es wird verwendet, um die Datenverteilung zu untersuchen und Muster und Trends zu entdecken. Matplotlib, Pandas und Numpy sind einige der von Python bereitgestellten Bibliotheken und Tools zum Erstellen von Otive-Grafiken. In diesem Tutorial schauen wir uns an, wie man Matplotlib zum Generieren von Ogive-Grafiken in Python verwendet. Um ein kumulatives Kurvendiagramm zu erstellen, müssen wir die erforderlichen Bibliotheken importieren. In diesem Beispiel verwenden wir Matplotlib, Pandas und Numpy. Matplotlib ist eine beliebte Datenvisualisierungsbibliothek zur Erstellung in Python
 Wie erstelle ich eine Konstante in Python?
Aug 29, 2023 pm 05:17 PM
Wie erstelle ich eine Konstante in Python?
Aug 29, 2023 pm 05:17 PM
Konstanten und Variablen werden zum Speichern von Datenwerten in der Programmierung verwendet. Eine Variable bezieht sich normalerweise auf einen Wert, der sich im Laufe der Zeit ändern kann. Eine Konstante ist ein Variablentyp, dessen Wert während der Programmausführung nicht geändert werden kann. In Python sind nur sechs integrierte Konstanten verfügbar: False, True, None, NotImplemented, Ellipsis(...) und __debug__. Abgesehen von diesen Konstanten verfügt Python über keine integrierten Datentypen zum Speichern konstanter Werte. Beispiel Ein Beispiel für eine Konstante wird unten gezeigt – False=100-Ausgaben. SyntaxError:cannotassigntoFalseFalse ist eine integrierte Konstante in Python, die zum Speichern boolescher Werte verwendet wird
 So personalisieren Sie Ihr iPhone auf dem neuesten iOS 17
Sep 21, 2023 am 08:17 AM
So personalisieren Sie Ihr iPhone auf dem neuesten iOS 17
Sep 21, 2023 am 08:17 AM
So personalisieren Sie Anrufe auf dem iPhone: Apples iOS 17 führt eine neue Funktion namens „Kontaktposter“ ein, mit der Sie das Aussehen Ihres Anrufbildschirms auf Ihrem iPhone personalisieren können. Mit dieser Funktion können Sie ein Poster mit ausgewählten Fotos, Farben, Schriftarten und Memojis als Kontaktkarten entwerfen. Wenn Sie also einen Anruf tätigen, erscheint Ihr individuelles Bild genau so auf dem iPhone des Empfängers, wie Sie es sich vorgestellt haben. Sie können Ihr einzigartiges Kontaktposter mit allen Ihren gespeicherten Kontakten teilen oder festlegen, wer es sehen kann. Ebenso werden Ihnen bei einem Gesprächsaustausch auch die Kontaktposter anderer Personen angezeigt. Darüber hinaus können Sie bei Apple bestimmte Kontaktfotos für einzelne Kontakte festlegen und von diesen Kontakten aus Anrufe tätigen
 So erstellen Sie Pixelkunst in GIMP
Feb 19, 2024 pm 03:24 PM
So erstellen Sie Pixelkunst in GIMP
Feb 19, 2024 pm 03:24 PM
Dieser Artikel wird Sie interessieren, wenn Sie GIMP für die Erstellung von Pixelkunst unter Windows verwenden möchten. GIMP ist eine bekannte Grafikbearbeitungssoftware, die nicht nur kostenlos und Open Source ist, sondern Benutzern auch dabei hilft, auf einfache Weise schöne Bilder und Designs zu erstellen. GIMP ist nicht nur für Anfänger und professionelle Designer geeignet, sondern kann auch zum Erstellen von Pixelkunst verwendet werden, einer Form digitaler Kunst, bei der Pixel als einzige Bausteine zum Zeichnen und Erstellen verwendet werden. So erstellen Sie Pixelkunst in GIMP Hier sind die wichtigsten Schritte zum Erstellen von Pixelbildern mit GIMP auf einem Windows-PC: Laden Sie GIMP herunter, installieren Sie es und starten Sie dann die Anwendung. Erstellen Sie ein neues Bild. Breite und Höhe ändern. Wählen Sie das Bleistiftwerkzeug aus. Stellen Sie den Pinseltyp auf Pixel ein. aufstellen
 So erstellen Sie eine Familie mit Gree+
Mar 01, 2024 pm 12:40 PM
So erstellen Sie eine Familie mit Gree+
Mar 01, 2024 pm 12:40 PM
Viele Freunde haben geäußert, dass sie wissen möchten, wie man eine Familie in der Gree+-Software erstellt. Hier ist die Vorgehensweise für Sie. Freunde, die mehr wissen möchten, schauen Sie sich das an. Öffnen Sie zunächst die Gree+-Software auf Ihrem Mobiltelefon und melden Sie sich an. Klicken Sie dann in der Optionsleiste unten auf der Seite ganz rechts auf die Option „Mein“, um die Seite mit dem persönlichen Konto aufzurufen. 2. Nachdem ich auf meine Seite gekommen bin, gibt es unter „Familie“ die Option „Familie erstellen“. Nachdem Sie sie gefunden haben, klicken Sie darauf, um sie aufzurufen. 3. Wechseln Sie als nächstes zur Seite zum Erstellen einer Familie, geben Sie den festzulegenden Familiennamen gemäß den Eingabeaufforderungen in das Eingabefeld ein und klicken Sie nach der Eingabe auf die Schaltfläche „Speichern“ in der oberen rechten Ecke. 4. Abschließend erscheint unten auf der Seite die Meldung „Erfolgreich speichern“, die anzeigt, dass die Familie erfolgreich erstellt wurde.
 Wie erstelle ich eine Benutzeroberfläche über Python?
Aug 26, 2023 am 09:17 AM
Wie erstelle ich eine Benutzeroberfläche über Python?
Aug 26, 2023 am 09:17 AM
In diesem Artikel erfahren Sie, wie Sie mit Python eine Benutzeroberfläche erstellen. Was ist eine grafische Benutzeroberfläche? Der Begriff „grafische Benutzeroberfläche“ (oder „GUI“) bezieht sich auf eine Reihe visueller Elementelemente, mit denen in Computersoftware interagiert werden kann, um Informationen anzuzeigen und zu interagieren. Als Reaktion auf menschliche Eingaben können Objekte Aussehensmerkmale wie Farbe, Größe und Sichtbarkeit ändern. Grafische Komponenten wie Symbole, Cursor und Schaltflächen können mit Audio- oder visuellen Effekten (z. B. Transparenz) erweitert werden, um grafische Benutzeroberflächen (GUIs) zu erstellen. Wenn Sie möchten, dass mehr Menschen Ihre Plattform nutzen, müssen Sie sicherstellen, dass sie über eine gute Benutzeroberfläche verfügt. Dies liegt daran, dass die Kombination dieser Faktoren einen großen Einfluss auf die Servicequalität Ihrer App oder Website haben kann. Python wird von Entwicklern häufig verwendet, weil es Folgendes bietet
 So erstellen Sie ein Gantt-Diagramm mit Highcharts
Dec 17, 2023 pm 07:23 PM
So erstellen Sie ein Gantt-Diagramm mit Highcharts
Dec 17, 2023 pm 07:23 PM
Für die Verwendung von Highcharts zum Erstellen eines Gantt-Diagramms sind bestimmte Codebeispiele erforderlich. Einführung: Das Gantt-Diagramm ist eine Diagrammform, die häufig zur Anzeige des Projektfortschritts und der Zeitverwaltung verwendet wird. Es kann die Startzeit, Endzeit und den Fortschritt der Aufgabe visuell anzeigen. Highcharts ist eine leistungsstarke JavaScript-Diagrammbibliothek, die umfangreiche Diagrammtypen und flexible Konfigurationsoptionen bietet. In diesem Artikel wird erläutert, wie Sie mit Highcharts ein Gantt-Diagramm erstellen, und es werden konkrete Codebeispiele gegeben. 1. Highchart
 So erstellen Sie ein Kontaktposter für Ihr iPhone
Mar 02, 2024 am 11:30 AM
So erstellen Sie ein Kontaktposter für Ihr iPhone
Mar 02, 2024 am 11:30 AM
In iOS17 hat Apple seinen häufig verwendeten Telefon- und Kontakt-Apps eine Kontaktposterfunktion hinzugefügt. Mit dieser Funktion können Benutzer für jeden Kontakt personalisierte Poster festlegen, wodurch das Adressbuch visueller und persönlicher wird. Kontaktposter können Benutzern dabei helfen, bestimmte Kontakte schneller zu identifizieren und zu lokalisieren und so das Benutzererlebnis zu verbessern. Mit dieser Funktion können Benutzer je nach ihren Vorlieben und Bedürfnissen spezifische Bilder oder Logos zu jedem Kontakt hinzufügen, wodurch die Adressbuchoberfläche lebendiger wird. Apple bietet iPhone-Benutzern in iOS17 eine neuartige Möglichkeit, sich auszudrücken, und fügt ein personalisierbares Kontaktposter hinzu. Mit der Funktion „Kontaktposter“ können Sie einzigartige, personalisierte Inhalte anzeigen, wenn Sie andere iPhone-Benutzer anrufen. Du






