
Die Parameterübergabe ist ein Vorgang, der häufig im Frontend verwendet wird. In diesem Artikel werden die Parameter der vorherigen Seite sowie einige kleine Details ausführlich vorgestellt. Freunde in Not können einen Hinweis hinterlassen oder ihm folgen. Ich hoffe, er kann allen helfen.
Wie übergibt der Vue-Router Parameter?
Was sind Parameter und Abfragen?
params:/router1/:id,/router1/123,/router1/789, die ID heißt hier params
query:/router1?id=123,/router1?id= 456, die ID heißt hier Abfrage.
Routing-Schnittstelle:
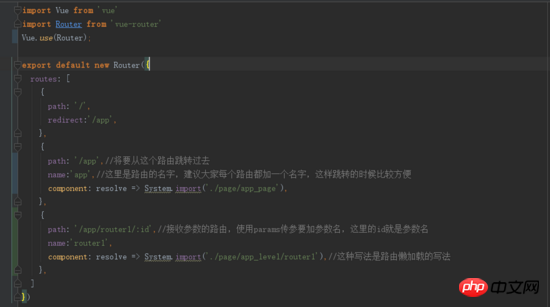
router.js:
Routeneinstellungen hier Wenn Sie die params-Methode zum Übergeben von Parametern verwenden, müssen Sie den Parameternamen nach der Route und dem Pass hinzufügen Bei den Parametern sollte der Parametername dem hinter der Route festgelegten Parameternamen entsprechen. Bei der Abfragemethode gibt es keine solche Einschränkung und Sie können sie direkt im Sprung verwenden.

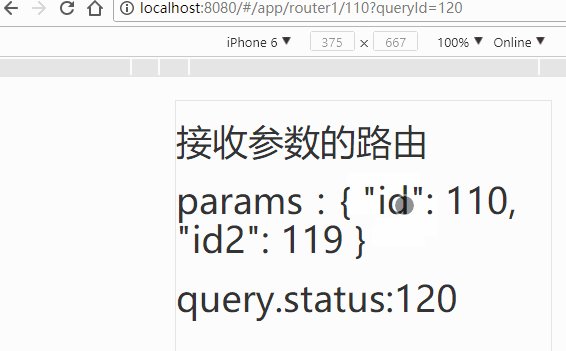
Hinweis: Wenn Sie keine Parameter in die Route schreiben, können Sie sie trotzdem übergeben, aber Ihre Parameter werden nicht in der URL angezeigt und wenn Sie zu einer anderen springen Seiten Oder die Parameter gehen beim Aktualisieren der Seite verloren (wie in der Abbildung unten gezeigt), dann schlagen http-Anforderungen oder andere Vorgänge, die auf diesem Parameter basieren, fehl.

Achten Sie auf die oben genannten Routing-Parameter. Ich habe id2 im Routing nicht festgelegt, daher ist id2 nach dem Aktualisieren verschwunden , können wir den Benutzer niemals bitten, die Aktualisierung nicht zu verweigern.
Komponente 1:
<template>
<p class="app_page">
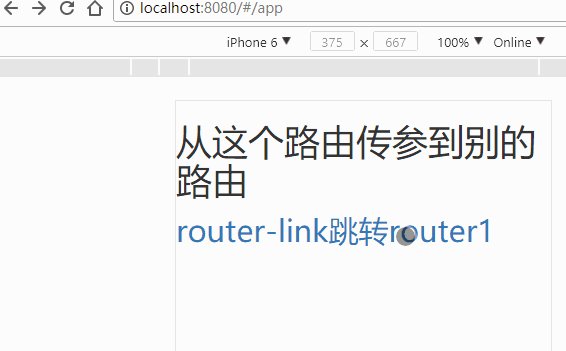
<h1>从这个路由传参到别的路由</h1>
<router-link :to="{ name:'router1',params: { id: status ,id2: status3},query: { queryId: status2 }}" >
router-link跳转router1
</router-link>
</p>
</template>
<script>
export default {
name: 'app_page',
data () {
return {
status:110,
status2:120,
status3:119
}
},
}
</script>Programmatischer Navigationssprung:
Die oben genannten Router-Link-Pass-Parameter können Sie Nutzen Sie auch die programmatische Navigation im Router-Dokument, um zu den Parametern zu springen.
this.$router.push({ name:'router1',params: { id: status ,id2: status3},query: { queryId: status2 }});
//编程跳转写在一个函数里面,通过click等方法来触发Die Auswirkungen dieser beiden Parameter sind genau die gleichen. Mithilfe der programmatischen Navigation können Beurteilungssprünge vorgenommen werden, z. B. ob eine Autorisierung oder eine Anmeldung erforderlich ist . Wartezustand, Freunde, die nicht viel darüber wissen, können diese programmatische Navigation überspringen und später darauf zurückkommen.
Komponente 2:
<template>
<p class="router1">
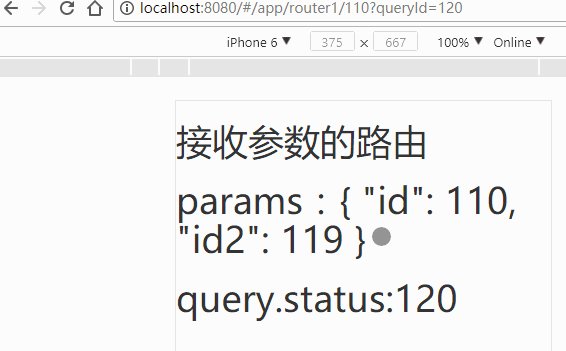
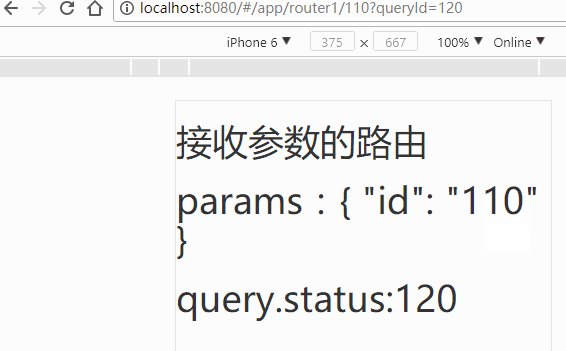
<h1>接收参数的路由</h1>
<h1> params.id:{{ $route.params }}</h1>
<h1>query.status:{{ $route.query.queryId }}</h1>
<keep-alive>
<router-view></router-view>
</keep-alive>
</p>
</template>Die Übergabe von Parametern ist relativ einfach, indem Sie der Verwendungsmethode der oben genannten Komponente folgen . .
Tipp: Um die Parameter der Route zu erhalten, verwenden Sie $route, ohne r dahinter.
Was ist der Unterschied zwischen der Übergabe von Parametern durch Parameter und der Übergabe von Parametern durch Abfrage:
1. Verwendung
Gerade muss die Abfrage mit dem Pfad eingeführt werden. und params müssen mit dem Namen eingeführt werden. Die Einführungs- und Empfangsparameter sind ähnlich, nämlich this.$route.query.name und this.$route.params.name.
Beachten Sie, dass es sich beim Empfang von Parametern bereits um $route statt $router handelt! !
2. Die angezeigte
Abfrage ähnelt eher den get-Parametern in unserem Ajax, während params vereinfacht ausgedrückt Parameter in der Browser-Adressleiste anzeigt. Letzteres zeigt nicht
Query:

params:
3 an . Muss haben. Die Abfrage ist ein Parameter, der nach der URL gespleißt wird. Es spielt keine Rolle, ob er nicht existiert.
Sobald params in einer Route festgelegt ist, sind params Teil der Route. Wenn die Route params-Parameter hat, dieser Parameter jedoch während des Sprungs nicht übergeben wird, schlägt der Sprung fehl oder die Seite hat keinen Inhalt .
Zum Beispiel: Springe zu /router1/:id
<router-link :to="{ name:'router1',params: { id: status}}" >正确</router-link>
<router-link :to="{ name:'router1',params: { id2: status}}">错误</router-link>4. Parameter und Abfragen können ohne Einstellung übergeben werden, params schon nicht Beim Festlegen, Aktualisieren der Seite oder Zurückgeben von Parametern gehen diese verloren, wie oben erwähnt.
Verwandte Empfehlungen:
Java verwendet viele Methoden zur Übergabe von Parametern Zustandsinstanzen
Wie man die Typen, Parameter und Ausführungsumgebung in JavaScript versteht
Das obige ist der detaillierte Inhalt vonDer Vue-Router verwendet JQuery und Params, um die Parameteranalyse durchzuführen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




