
Die Angular-Form-Validierung ist in zwei Arten der Validierung unterteilt: 1. Integrierte Validierung (erforderlich, Mindestlänge usw.); 2. Benutzerdefinierte Validierung (regulärer Ausdruck). Dieser Artikel stellt hauptsächlich die Formularüberprüfungsfunktion von Angular vor. Ich hoffe, dass er für alle hilfreich ist.
Als nächstes registrieren wir anhand einer Demo ein Konto, um zu sehen, wie diese beiden Überprüfungen implementiert werden.
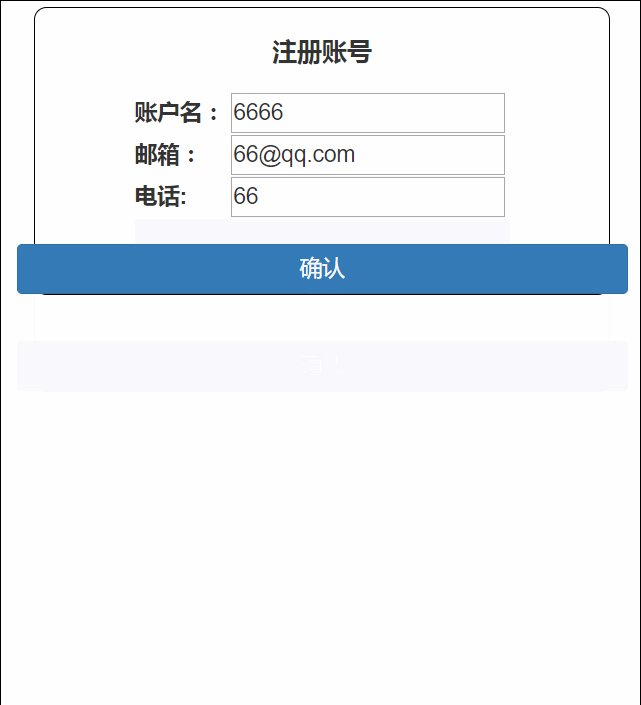
Projektschnittstelle

Eingebaute Überprüfung
Unter den Konten sind eine Überprüfung der Namen und eine Überprüfung der Mindestlänge erforderlich, während die anderen beiden nur eine Überprüfung erfordern
1 Projektverzeichnis
----------app.component .ts
----------app.component.html
----------app.component.css
------ ----app.module.ts
2. Projektcode
app.module.ts
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { FormsModule,ReactiveFormsModule } from '@angular/forms';//表单验证必须导入这两个模块
import { AppComponent } from './app.component';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
FormsModule, //注册模块
ReactiveFormsModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }app.component.ts
import { Component,OnInit } from '@angular/core';
import { FormGroup, FormControl, Validators } from '@angular/forms';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'app';
Form:FormGroup;
data={
name:"",
email:"",
tel:""
}
ngOnInit(): void {
this.Form = new FormGroup({
'name': new FormControl(this.data.name, [
Validators.required,
Validators.minLength(4)
]),
'email': new FormControl(this.data.email, Validators.required),
'tel': new FormControl(this.data.tel, Validators.required)
});
}
get name() { return this.Form.get('name'); }
get email() { return this.Form.get('email'); }
get tel() { return this.Form.get('tel'); }
}Vereinfacht ausgedrückt gibt es bei der Verwendung des Verifizierungsformulars ungefähr vier Schritte:
(1) Relevante Module FormGroup, FormControl, Validators importieren; (2) die Formularvalidierungsvariable From:FromGroup deklarieren; (3) Validierungsregeln definieren; 4) Übergeben Sie die Get-Methode des Steuerelements, zu dem es gehört, an die Gruppe (FormGroup), um auf das Formularsteuerelement
app.component.html
app zuzugreifen .component.css
<p class="wrapper">
<p class="row">
<p class="title-wrapper">注册账号</p>
</p>
<p class="row">
<p class="contain-wrapper" [formGroup]="Form">
<label for="name">账户名:</label>
<input type="text" id="name" formControlName="name"><br/>
<p *ngIf="name.invalid && (name.dirty || name.touched)" class="alert alert-danger">
<p *ngIf="name.errors.required">
请输入长度账户名!
</p>
<p *ngIf="name.errors.minlength">
账户名长度不小于4!
</p>
</p>
<label for="email">邮箱:</label>
<input type="text" id="email" formControlName="email"><br/>
<p *ngIf="email.invalid && (email.dirty || email.touched)" class="alert alert-danger">
<p *ngIf="email.errors.required">
请输入邮箱!
</p>
</p>
<label for="tel">电话:</label>
<input type="text" id="tel" formControlName="tel">
<p *ngIf="tel.invalid && (tel.dirty || tel.touched)" class="alert alert-danger">
<p *ngIf="tel.errors.required">
请输入电话!
</p>
</p>
</p>
</p>
<p class="row">
<button class="btn btn-primary confirm">确认</button>
</p>
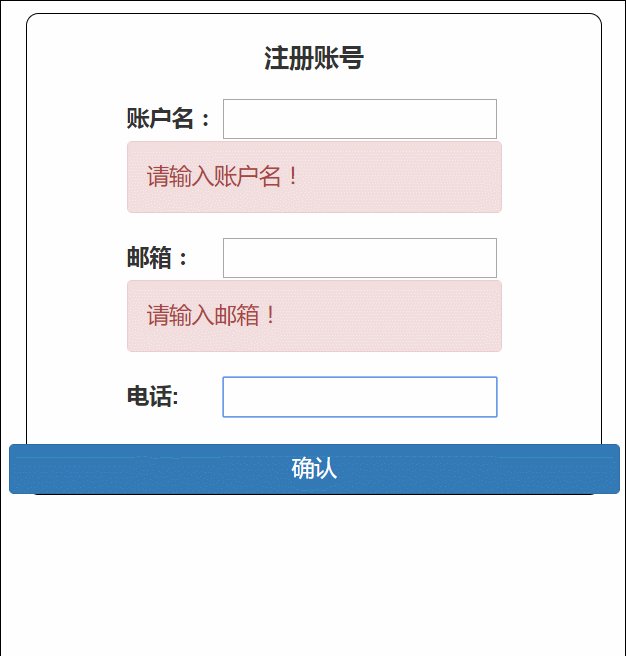
</p>3. Projekteffekt
*{
font-size: 18px;
}
.wrapper{
margin: 0 auto;
margin-top:10%;
width:30%;
height: 20%;
border:1px solid black;
border-radius: 10px;
}
.title-wrapper{
margin: 0 auto;
padding-top: 20px;
padding-bottom: 20px;
width:370px;
text-align: center;
font-size: 20px;
font-weight: 800;
}
label{
display: inline-block;
width:72px;
}
.contain-wrapper{
width: 300px;
margin:0 auto;
}
.confirm{
margin-top:20px;
width:100%;
}2. Benutzerdefinierte Überprüfung

1. Projektverzeichnis
----------app.component.ts
---------- app.component.html
----------app.component.css
----------app.module.ts
--- -------emailAuthentication.ts
2. Projektcode
app.module.ts
Benutzerdefinierten Validator EmailValidatorDirective registrieren
emailAuthentication.ts
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { FormsModule,ReactiveFormsModule } from '@angular/forms';
import { EmailValidatorDirective } from './emailAuthentication';
import { AppComponent } from './app.component';
@NgModule({
declarations: [
AppComponent,
EmailValidatorDirective
],
imports: [
BrowserModule,
FormsModule,
ReactiveFormsModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }app.component.ts
import { Directive, Input, OnChanges, SimpleChanges } from '@angular/core';
import { AbstractControl, NG_VALIDATORS, Validator, ValidatorFn, Validators } from '@angular/forms';
/** A hero's name can't match the given regular expression */
export function emailValidator(nameRe: RegExp): ValidatorFn {
return (control: AbstractControl): { [key: string]: any } => {
const forbidden = !nameRe.test(control.value);
return forbidden ? { 'forbiddenName': { value: control.value } } : null;
};
}
@Directive({
selector: '[appForbiddenName]',
providers: [{ provide: NG_VALIDATORS, useExisting: EmailValidatorDirective, multi: true }]
})
export class EmailValidatorDirective implements Validator {
@Input() forbiddenName: string;
validate(control: AbstractControl): { [key: string]: any } {
return this.forbiddenName ? emailValidator(new RegExp(this.forbiddenName, 'i'))(control)
: null;
}
}app.component.html
import { Component,OnInit } from '@angular/core';
import { FormGroup, FormControl, Validators } from '@angular/forms';
import { emailValidator } from './emailAuthentication'; //导入emailValidator自定义验证器
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'app';
//email的正则表达式
emailExp = /^([a-zA-Z0-9_-])+@([a-zA-Z0-9_-])+(.[a-zA-Z0-9_-])+/ ;
Form:FormGroup;
data={
name:"",
email:"",
tel:""
}
ngOnInit(): void {
this.Form = new FormGroup({
'name': new FormControl(this.data.name, [
Validators.required,
Validators.minLength(4)
]),
'email': new FormControl(this.data.email, [
Validators.required,
emailValidator(this.emailExp) //自定义验证器
]),
'tel': new FormControl(this.data.tel, Validators.required)
});
}
get name() { return this.Form.get('name'); }
get email() { return this.Form.get('email'); }
get tel() { return this.Form.get('tel'); }
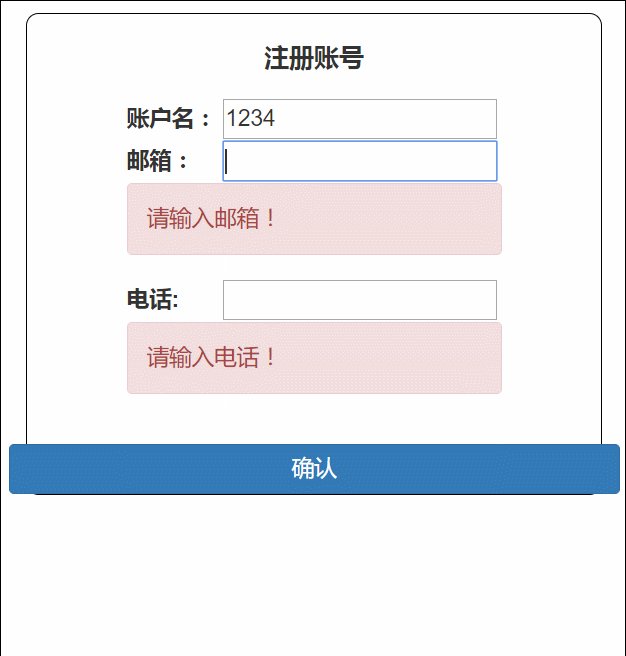
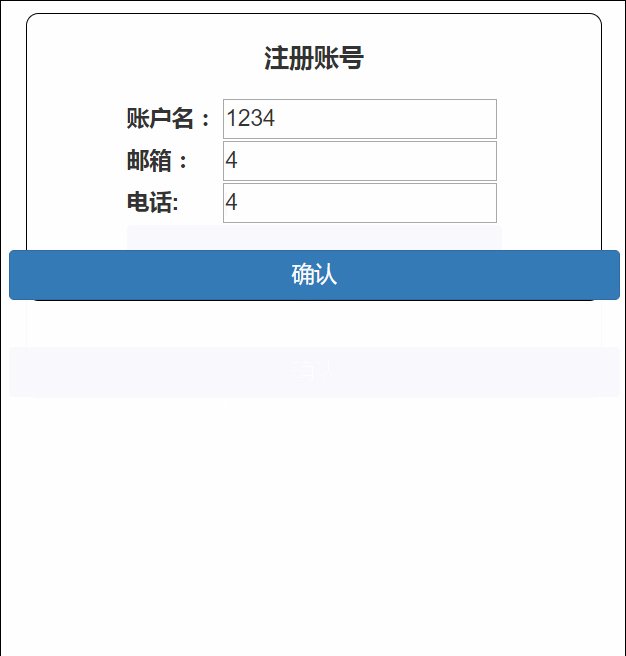
}Bei der endgültigen Bestätigung setzen wir das deaktivierte Attribut der Schaltfläche bei der Formularüberprüfung schlägt fehl, die Bestätigungsschaltfläche kann nicht angeklickt werden und zeigt einen nicht anklickbaren Status an. [disabled]="Form.invalid".
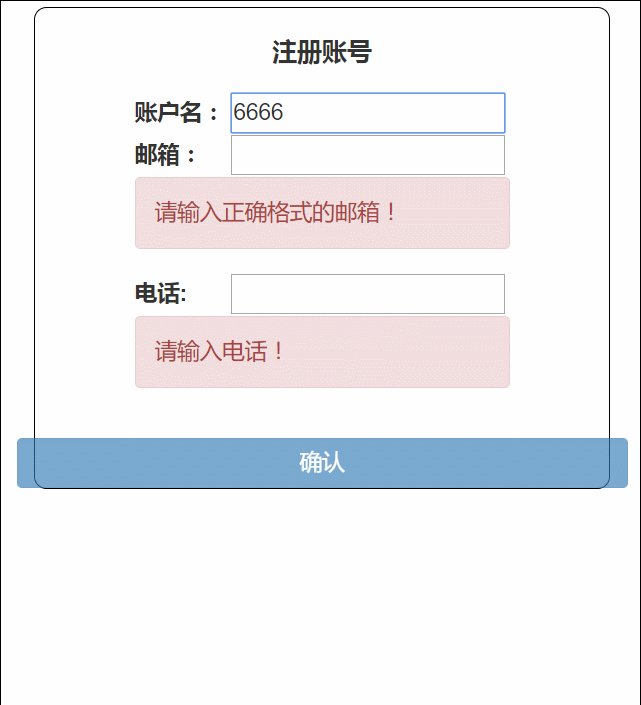
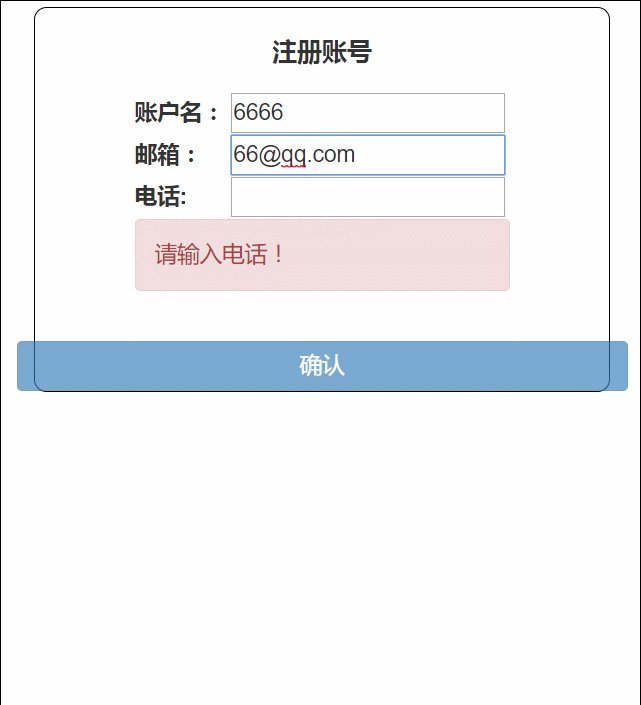
3. Projekteffekt
<p class="wrapper">
<p class="row">
<p class="title-wrapper">注册账号</p>
</p>
<p class="row">
<p class="contain-wrapper" [formGroup]="Form">
<label for="name">账户名:</label>
<input type="text" id="name" formControlName="name"><br/>
<p *ngIf="name.invalid && (name.dirty || name.touched)" class="alert alert-danger">
<p *ngIf="name.errors.required">
请输入账户名!
</p>
<p *ngIf="name.errors.minlength">
账户名长度不小于4!
</p>
</p>
<label for="email">邮箱:</label>
<input type="text" id="email" formControlName="email" required><br/>
<p *ngIf="email.invalid && (email.dirty || email.touched)" class="alert alert-danger">
<p *ngIf="email.errors.forbiddenName">
请输入正确格式的邮箱!
</p>
</p>
<label for="tel">电话:</label>
<input type="text" id="tel" formControlName="tel">
<p *ngIf="tel.invalid && (tel.dirty || tel.touched)" class="alert alert-danger">
<p *ngIf="tel.errors.required">
请输入电话!
</p>
</p>
</p>
</p>
<p class="row">
<button class="btn btn-primary confirm" [disabled]="Form.invalid" >确认</button>
</p>
</p> JQuery-Formularvalidierungs-Plug-in
JQuery-Formularvalidierungs-Plug-in
Das obige ist der detaillierte Inhalt vonDetaillierte Erläuterung der Implementierung der Formularvalidierungsfunktion durch Angular. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 So installieren Sie den Druckertreiber unter Linux
So installieren Sie den Druckertreiber unter Linux
 Detaillierte Erläuterung der Symbolklasse in JS
Detaillierte Erläuterung der Symbolklasse in JS
 So zeigen Sie den Tomcat-Quellcode an
So zeigen Sie den Tomcat-Quellcode an
 Der Unterschied zwischen vscode und vs
Der Unterschied zwischen vscode und vs
 Mein Computer kann es nicht durch Doppelklick öffnen.
Mein Computer kann es nicht durch Doppelklick öffnen.
 Welche Software ist ae
Welche Software ist ae
 So starten Sie den Dienst im Swoole-Framework neu
So starten Sie den Dienst im Swoole-Framework neu
 So fangen Sie belästigende Anrufe ab
So fangen Sie belästigende Anrufe ab
 Einführung in den Unterschied zwischen Javascript und Java
Einführung in den Unterschied zwischen Javascript und Java




