
Vue.js ist ein fortschrittliches Framework zum Erstellen von Benutzeroberflächen. Es konzentriert sich nur auf die Ansichtsebene und verwendet ein inkrementelles Bottom-up-Entwicklungsdesign. Das Ziel besteht darin, eine reaktionsfähige Datenbindung und kombinierte Ansichten durch möglichst einfache APIs zu erreichen . Vue ist sehr einfach zu erlernen. Dieses Tutorial basiert auf dem Versionstest von Vue 2.1.8. Es ist in der Programmierung sehr beliebt. In diesem Artikel wird hauptsächlich die Verwendung von Vue.js vorgestellt. Freunde, die es benötigen, können darauf zurückgreifen.
Werfen wir zunächst einen Blick auf Vue:
Vue.js ist ein fortschrittliches Framework zum Erstellen von Benutzeroberflächen. Im Gegensatz zu anderen Schwergewichts-Frameworks verwendet Vue grundsätzlich ein kostengünstiges, schrittweise anpassbares Design. Die Kernbibliothek von Vue konzentriert sich ausschließlich auf die Ansichtsebene und lässt sich leicht in andere Bibliotheken von Drittanbietern oder bestehende Projekte integrieren. Andererseits ist Vue in Kombination mit Einzeldateikomponenten und Bibliotheken, die vom Vue-Ökosystem unterstützt werden, auch perfekt in der Lage, komplexe Einzelseitenanwendungen zu betreiben. Daher ist Vue tatsächlich sehr mächtig.
1. Installation und Vorlagensyntax von Vue.js
Die Verwendung von Vue ist sehr einfach. Sie können Vue.js direkt herunterladen oder Vue.min.js importieren.
1-1-Vorlagensyntax
Vue.js verwendet eine HTML-basierte Vorlagensyntax, die es Entwicklern ermöglicht, das DOM deklarativ an die Daten der zugrunde liegenden Vue-Instanz zu binden.
Das Herzstück von Vue.js ist ein System, das es Ihnen ermöglicht, Daten mithilfe einer prägnanten Vorlagensyntax deklarativ in das DOM zu rendern.
In Kombination mit dem Antwortsystem kann Vue bei einer Änderung des Anwendungsstatus die Mindestkosten für das erneute Rendern der Komponente intelligent berechnen und auf DOM-Vorgänge anwenden.
1. HTML-Vorlage
HTML-Vorlage: DOM-basierte Vorlage, die Vorlagen sind analysierbar und gültiges HTML
Interpolation:
Text: Verwenden Sie „Mustache " Syntax (geschweifte Klammern) {{ value }}; Funktion: Ersetzen Sie den Attributwert auf der Instanz. Wenn sich der Wert ändert, wird der interpolierte Inhalt automatisch aktualisiert. Sie können stattdessen auch v-text="value" verwenden.
<p>{{ value }}<p> 等价于 <p v-text="value"></p>Natives HTML: Der in doppelten geschweiften Klammern ausgegebene Text analysiert das HTML-Tag nicht. Das heißt, wenn die Daten der Instanz ein HTML-Tag sind, können sie nicht analysiert, sondern direkt ausgegeben werden. Wenn Sie zu diesem Zeitpunkt analysieren möchten, können Sie stattdessen v-html="value" verwenden.
new Vue({
data:{
value: `<span>我是一个span标签</span>`
}
});
<p>{{ value }}<p> 页面展示 => <span>我是一个span标签</span>
<p v-html="value"><p> 页面展示 => 我是一个span标签Es ist zu beachten, dass Benutzer aufgrund einiger Netzwerkverzögerungen und aus anderen Gründen manchmal zuerst {{ xxx }} sehen und dann über Daten verfügen. Wenn wir diesen Effekt vermeiden möchten, können wir stattdessen v-text="xxxx" verwenden.
Attribut: Verwenden Sie v-bind zum Binden, das auf Änderungen reagieren kann.
Javascript-Ausdruck verwenden: Sie können einfache Ausdrücke schreiben. (Einfache ternäre Operationen sind möglich, aber wenn Anweisungen nicht geschrieben werden können, wird es in Zukunft berechnete Attribute geben.)
{ 1+2 }
{ true? "yes":"no" }2. String template
template string
tempalte => Das Attribut des Optionsobjekts
template wird durch Mounted ersetzt Elemente. Der Inhalt des gemounteten Elements wird ignoriert. Es gibt nur einen Stammknoten. Schreiben Sie die HTML-Struktur in ein Paar Skript-Tags und legen Sie type="x-template" fest.
<body>
<p id="box">
</p>
</body>
<script src="vue.js"></script>
<script type="text/javascript">
document.addEventListener('DOMContentLoaded',function () {
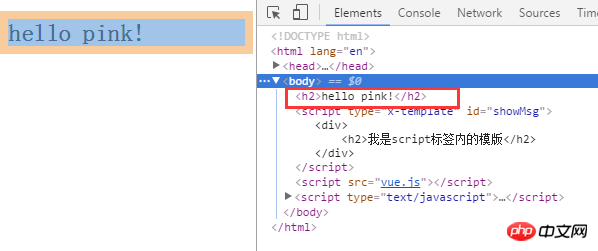
var str = '<h2>hello pink!</h2>'
var vm = new Vue({
el: '#box',
template: str
});
},false);
</script>
zeigt an, dass das Gewicht relativ hoch ist. Ersetzen Sie direkt den Einhängepunkt, ersetzen Sie das ursprüngliche HTML und zeigen Sie es an.
//代码片段这个就是利用script标签对内定义模版,局限性:不能跨文件使用,一个页面中可以使用
<body>
<p id="box">
</p>
</body>
<script src="vue.js"></script>
<script type="x-template" id="str">
<p>我是一个p标签</p>
</script>
<script type="text/javascript">
document.addEventListener('DOMContentLoaded',function () {
var vm = new Vue({
el: '#box',
template: '#str'
});
},false);
</script>Vue-Instanz (Root-Instanz) über den Vue-Konstruktor, um New Vue (Optionsobjekt) zu starten. Sie müssen das Optionsobjekt übergeben, das hängende Elemente, Daten, Vorlagen, Methoden usw. enthält.
el: Mount-Element-Selektor --- String|HtmlElement
Daten: Proxy-Daten --- Objekt|Funktion
Methoden: Definitionsmethode --- Objekt
Vue-Proxy-Daten Daten. Jede Vue-Instanz stellt alle Attribute in ihrem Datenobjekt dar. Diese Proxy-Attribute reagieren. Die neu hinzugefügten Attribute reagieren nicht und die Ansicht wird nach Änderungen nicht aktualisiert.
Die eigenen Eigenschaften und Methoden der Vue-Instanz legen ihre eigenen Eigenschaften und Methoden offen, beginnend mit „$“, wie zum Beispiel: $el, $data. . .
var vm = new Vue({
el: '#app',
data: {
message: 'hello,Datura!!!'
},
methods: {
test (){
alert(1);
}
},
compontents:{
//这里存放组件
}
});
/* vm就是new出来的实例 */
console.log(vm.$data);//也就是数据data,后面还有很多挂载在vm(new出来的)实例上的属性
//代码片段放在template标签里,并给一个id名
<body>
<template id="tem">
<p>我是template</p>
</template>
<p id="box">
</p>
</body>
<script src="vue.js"></script>
<script type="text/javascript">
document.addEventListener('DOMContentLoaded',function () {
var vm = new Vue({
el: '#box',
template: '#tem'
});
},false);
</script>3. Template-Render-Funktion
Render-Funktion ist sehr nah am Editor
render => Option Objekteigenschaften
Datenobjekteigenschaften
class: {}, => 绑定class,和v-bind:class一样的API
style: {}, => 绑定样式,和v-bind:style一样的API
attrs: {}, => 添加行间属性
domProps: {}, => DOM元素属性
on: {}, => 绑定事件
nativeOn: {}, => 监听原生事件
directives: {}, => 自定义指令
scopedSlots: {}, => slot作用域
slot: {}, => 定义slot名称 和组件有关系,插曹
key: "key", => 给元素添加唯一标识
ref: "ref", => 引用信息
2Vue.js的条件、循环语句
2-1条件语句
v-if :根据值的真假,切换元素会被销毁、重建; => 在dom中已消失
v-show :根据值的真假,切换元素的display属性;
v-else :条件都不符合时渲染;
v-else-if :多条件判断,为真则渲染;1. V-if
Die bedingte Beurteilung verwendet die v-if-Anweisung:
<p id="app">
<p v-if="seen">现在你看到我了</p>
<template v-if="ok">
<p>哈哈哈,打字辛苦啊!!!</p>
</template>
</p>
<script>
new Vue({
el: '#app',
data: {
seen: true,
ok: true
}
})
</script>Hier basiert die v-if-Anweisung auf dem Wert von Ausdruck gesehen (wahr oder falsch), um zu entscheiden, ob das p-Element eingefügt werden soll.
2. v-else
Sie können den Befehl v-else verwenden, um einen „else“-Block zu v-if hinzuzufügen:
Generieren Sie zufällig eine Zahl, um zu bestimmen, ob es ist größer als 0,5. Geben Sie dann die entsprechenden Informationen aus:
<p id="app">
<p v-if="Math.random() > 0.5">
Sorry
</p>
<p v-else>
Not sorry
</p>
</p>
<script>
new Vue({
el: '#app'
})
</script>3. v-show
Wir können auch den Befehl v-show verwenden, um Elemente basierend auf Bedingungen anzuzeigen:
<p id="app">
<h1 v-show="ok">Hello!</h1>
</p>
<script>
new Vue({
el: '#app',
data: {
ok: true
}
})
</script>4. v-else-if
v-else-if wurde in 2.1.0 hinzugefügt. Wie der Name schon sagt, wird es als else-if-Block von v-if verwendet . Kann mehrfach in einer Kette verwendet werden:
Beurteilen Sie den Wert der Typvariablen:
<p id="app">
<p v-if="type === 'A'">
A
</p>
<p v-else-if="type === 'B'">
B
</p>
<p v-else-if="type === 'C'">
C
</p>
<p v-else>
Not A/B/C
</p>
</p>
<script>
new Vue({
el: '#app',
data: {
type: 'C'
}
})
</script>[Verwendung und Vergleich von v-show, v-if]
① v-show: Schalten Sie das Anzeigeattribut des Elements entsprechend dem wahren oder falschen Wert um;
v-show-Elemente werden immer gerendert und bleiben im DOM.
v-show unterstützt keine Vorlagensyntax.
② v-if ist ein echtes bedingtes Rendering, da es sicherstellt, dass der bedingte Block die Ereignis-Listener und Unterkomponenten innerhalb des bedingten Blocks während des Umschaltens ordnungsgemäß zerstört und neu aufbaut.
③ v-if有更高的切换消耗而v-show有更高的初始渲染消耗。
如果需要频繁切换使用v-show更好,如果在运行时条件不大可能改变,使用v-if比较好
2-2 循环语句 v-for
① 语法:v-for="x in items"
x是索引;items是数组,这样进行遍历
② v-for循环是不断创建新的标签,标签里的内容,我们决定,一般都是放在数组里,然后遍历显示出来。也可以放对象 ,遍历对象。
③ 当 v-if 与 v-for 一起使用时,v-for 具有比 v-if 更高的优先级。
<body>
<p id="app">
<ul>
<li v-for="(val,key) in fruitsArr">{{ val }} => {{ key }}</li> //循环出来的列表项
</ul>
</p>
</body>
<script src="../vue.js"></script>
<script type="text/javascript">
document.addEventListener('DOMContentLoaded',function () {
var vm = new Vue({
el: '#app',
data:{
fruitsArr:['apple','banana','orage','pear'] //数据源
}
});
},false);
</script>
总结
以上所述是小编给大家介绍的Vue.js用法详解,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对脚本之家网站的支持!

学完本文之后相信大家对Vue.js有一个更深的了解,大家觉得不错的话就收藏起来吧。
相关推荐:
Das obige ist der detaillierte Inhalt vonDetaillierte Erläuterung der umfassendsten Verwendung von Vue.js. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




