Webstorm verwendet Babel, um ES6 automatisch in ES5 zu transkodieren
ECMAScript 6 ist der Standard der nächsten Generation für die JavaScript-Sprache und wurde im Juni 2015 offiziell veröffentlicht. Mozilla wird JavaScript 2.0 auf Basis dieses Standards starten. Das Ziel von ES6 besteht darin, die Verwendung der JavaScript-Sprache zum Schreiben großer und komplexer Anwendungen zu ermöglichen und eine Entwicklungssprache auf Unternehmensebene zu werden. Allerdings bieten moderne Browser keine hohe Unterstützung für die neuen Funktionen von ES6. Wenn Sie also die neuen Funktionen von ES6 direkt im Browser nutzen möchten, müssen Sie andere Tools verwenden. In diesem Artikel wird hauptsächlich die detaillierte Erklärung zum Einrichten von Webstorm und zur Verwendung von Babel zum automatischen Transkodieren von ES6 nach ES5 vorgestellt. Ich hoffe, dass es allen helfen kann.
Heute werde ich erläutern, wie man Webstorm so konfiguriert, dass Babel verwendet wird, um ES6 automatisch in ES5 zu transkodieren. Babel ist ein weit verbreiteter Transcoder, der ES6-Code perfekt in ES5-Code konvertieren kann, sodass wir ES6-Funktionen in unseren Projekten verwenden können, ohne auf Browserunterstützung warten zu müssen.
1. Erstellen Sie ein neues leeres Projekt in Webstorm und nennen Sie es es6demo.
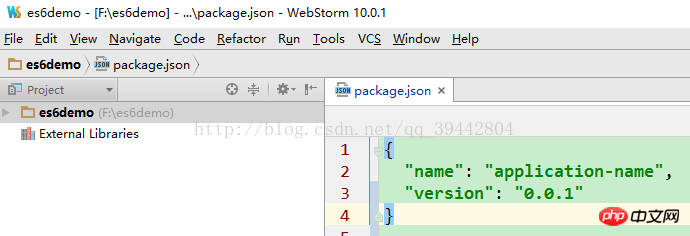
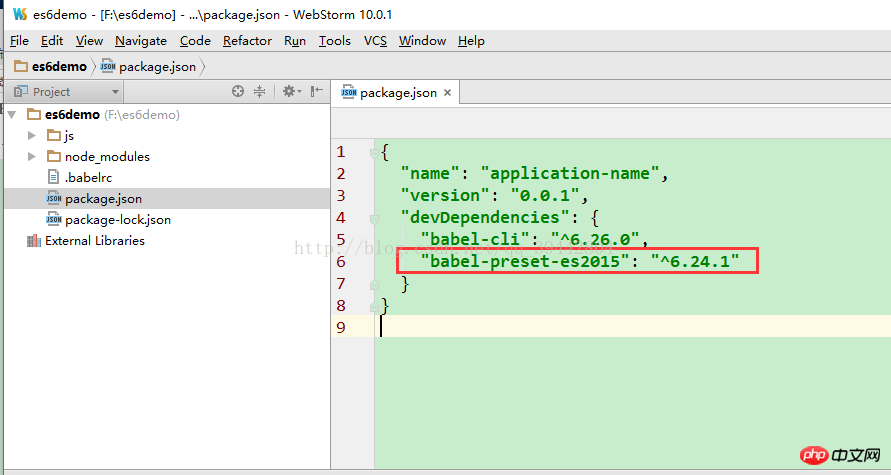
2. Erstellen Sie dann eine neue package.json im Stammverzeichnis. Sie müssen nur zwei Attribute angeben, nämlich den Namen und Version.

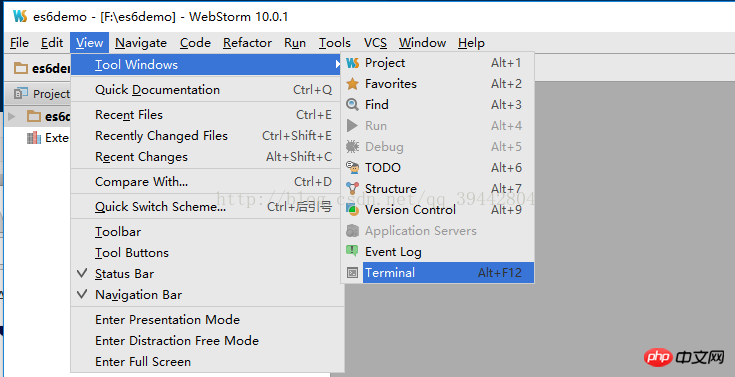
3. Öffnen Sie das Webstorm-Terminal (Terminal), die Tastenkombination ist Alt+F12, und installieren Sie babel-cli. Es kann auch global installiert werden.
Oder öffnen Sie es wie folgt:

Babel-cli installieren: npm install --save-dev babel-cli
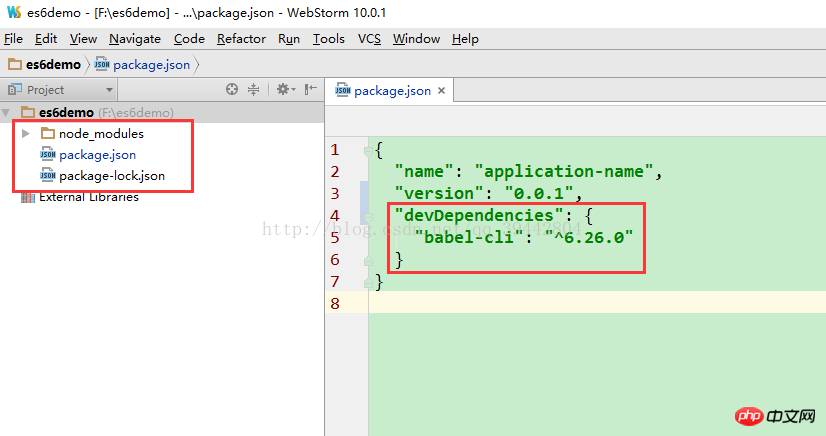
4 .Nach der Installation von babel-cli können Sie sehen, dass eine node_modules-Datei und eine package-lock.json-Datei neu generiert werden. Gleichzeitig wird festgestellt, dass es eine zusätzliche
gibt
"devDependencies": {
"babel-cli": "^6.26.0"
}

npm install --save-dev babel-preset-es2015

{
"presets": [
"es2015"
]
}


Allgemeine WebStorm-Tastenkombinationen
WebStorm Einführung in die ES6-Syntaxeinstellungen und die Verwendung von Babel
So legen Sie Farbtipps in WebStorm fest
Das obige ist der detaillierte Inhalt vonWebstorm verwendet Babel, um ES6 automatisch in ES5 zu transkodieren. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1381
1381
 52
52
 So beheben Sie einen Webstorm-Absturz
Apr 08, 2024 pm 02:24 PM
So beheben Sie einen Webstorm-Absturz
Apr 08, 2024 pm 02:24 PM
Schritte zur Behebung von WebStorm-Abstürzen: Starten Sie Ihren Computer neu.
 So führen Sie ein JSP-Projekt in Webstorm aus
Apr 08, 2024 pm 03:39 PM
So führen Sie ein JSP-Projekt in Webstorm aus
Apr 08, 2024 pm 03:39 PM
Sie können ein JSP-Projekt in WebStorm ausführen, indem Sie die folgenden Schritte ausführen: Erstellen Sie ein Java-Webprojekt. Konfigurieren Sie das Projekt und fügen Sie Web- und Java EE-Facetten hinzu. Erstellen Sie die JSP-Datei im Verzeichnis „src/main/webapp“. Schreiben Sie JSP-Code einschließlich HTML-, Java- und JSP-Tags. Stellen Sie das Projekt bereit und führen Sie es aus. Greifen Sie auf die JSP-Seite zu, indem Sie das Anwendungskontextstammverzeichnis in Ihren Browser eingeben.
 So stellen Sie im Webstorm eine Verbindung zur Datenbank her
Apr 08, 2024 pm 03:42 PM
So stellen Sie im Webstorm eine Verbindung zur Datenbank her
Apr 08, 2024 pm 03:42 PM
Sie können WebStorm verwenden, um eine Verbindung zur Datenbank herzustellen. 1. Öffnen Sie das Datenbank-Tool-Fenster. 3. Stellen Sie eine Verbindung zur Datenquelle her. 5. Durchsuchen Sie die Datenbank. 6. Datenbankobjekte bearbeiten; 7. Benutzer und Berechtigungen verwalten.
 So starten Sie Webstorm neu
Apr 08, 2024 pm 07:15 PM
So starten Sie Webstorm neu
Apr 08, 2024 pm 07:15 PM
Um WebStorm neu zu starten, befolgen Sie diese Schritte: Verwenden Sie die Tastenkombinationen: Windows/Linux: Strg + Umschalt + A, macOS: Befehlstaste + Umschalt + A. Geben Sie „Neustart“ in das Suchfeld ein und wählen Sie „Neustart“. Über das Menü: Klicken Sie auf das Menü „Datei“ und wählen Sie unter „Neu laden“ die Option „Neu starten“. Verwenden des Task-Managers: Wählen Sie im Task-Manager oder im Anwendungsfenster „Beenden erzwingen“ den WebStorm-Prozess aus und klicken Sie auf „Neu starten“ oder „Neu starten“.
 So brechen Sie Zeilen im Webstorm automatisch um
Apr 08, 2024 pm 03:48 PM
So brechen Sie Zeilen im Webstorm automatisch um
Apr 08, 2024 pm 03:48 PM
WebStorm bietet einen automatischen Zeilenumbruch, der den Code in separate Zeilen aufteilt, um die Lesbarkeit zu verbessern. Zu seinen Regeln gehören: 1. Verzweigungsausdrücke und -anweisungen; 2. Verzweigungsmethodenaufrufe; 3. Verzweigungsfunktionen und Klassendefinitionen; Vom Benutzer anpassbare Einstellungen wie maximale Zeilenlänge, Einrückungstyp und Tastenkombinationen. Allerdings funktioniert der Zeilenumbruch möglicherweise nicht mit einzeiligen Kommentaren oder Zeichenfolgenliteralen und wirkt sich auf die Codeformatierung aus. Daher wird vor der Anwendung eine sorgfältige Prüfung empfohlen.
 Wo ist der automatische Zeilenumbruch von Webstorm?
Apr 08, 2024 pm 08:09 PM
Wo ist der automatische Zeilenumbruch von Webstorm?
Apr 08, 2024 pm 08:09 PM
Der automatische Zeilenumbruch kann in WebStorm wie folgt eingestellt werden: Aktivieren Sie das Kontrollkästchen „Zeilen umbrechen“ und legen Sie die maximale Zeilenbreite fest. Wählen Sie Regeln für den automatischen Zeilenumbruch aus: Keine, Zeilenumbruch an beliebiger Position oder Zeilenumbruch nach Schlüsselwörtern. Optionale Einstellungen: Manueller Zeilenumbruch und automatischer Zeilenumbruch nach Wagenrücklauf beibehalten. Übernehmen Sie die Einstellungen und schließen Sie das Einstellungsfenster. Hinweis: Diese Einstellung gilt für alle Dateitypen. Bestimmte Dateitypen können individuell festgelegt werden.
 Was ist einfacher zu verwenden, Webstorm oder vscode?
Apr 08, 2024 pm 07:33 PM
Was ist einfacher zu verwenden, Webstorm oder vscode?
Apr 08, 2024 pm 07:33 PM
Für Entwickler, die sich auf die Webentwicklung konzentrieren und umfassende Funktionalität anstreben, ist WebStorm die bessere Wahl, während Benutzer, die Wert auf Anpassbarkeit, Einfachheit und Mehrsprachenunterstützung legen, eher für VSCode geeignet sind.
 So melden Sie sich bei Webstorm an
Apr 08, 2024 pm 04:45 PM
So melden Sie sich bei Webstorm an
Apr 08, 2024 pm 04:45 PM
Schritte zum Anmelden bei WebStorm: 1. Öffnen Sie WebStorm. 2. Wählen Sie ein GitHub- oder JetBrains-Konto aus. 3. Geben Sie die Anmeldeinformationen ein. 5. Schließen Sie die Anmeldung ab.




