 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 Detaillierte Erläuterung der JavaScript-Logik. Keine Operator_Javascript-Kenntnisse
Detaillierte Erläuterung der JavaScript-Logik. Keine Operator_Javascript-Kenntnisse
Detaillierte Erläuterung der JavaScript-Logik. Keine Operator_Javascript-Kenntnisse
In JavaScript ist der logische NOT-Operator derselbe wie der logische NOT-Operator in C und Java, dargestellt durch ein Ausrufezeichen (!). Im Gegensatz zu den logischen ODER- und UND-Operatoren gibt der logische NICHT-Operator immer einen booleschen Wert zurück.
Der logische NOT-Operator verhält sich wie folgt:
- Wenn der Operand ein Objekt ist, geben Sie false zurück
- Wenn der Operand die Zahl 0 ist, geben Sie true zurück
- Wenn der Operand eine andere Zahl als 0 ist, wird „false“ zurückgegeben
- Wenn der Operand null ist, geben Sie true zurück
- Wenn der Operand NaN ist, geben Sie true zurück
- Wenn der Operand undefiniert ist, tritt ein Fehler auf
Das Testskript lautet wie folgt:
<script type="text/javascript">
var bFalse = false;//运算数是bool类型的数
var sRed = "red";//运算数是字符串
var iZero = 0;//运算数是0
var iThreeFourFive = 345;//运算数是 0 以外的任何数字
var oObject = new Object();//对象
var oNull=null;//运算数是null
var oUndefined;//运算数是undifined
var oNaN=parseInt("abc");//使用parseInt方法把尝试字符串abc转换成整数,因为abc不是数字,因此是转不了的,所以返回的结果就是NaN
/*
writeln() 方法与 write() 方法几乎一样,差别仅在于是前者将在所提供的任何字符串后添加一个换行符。在HTML中,这通常只会在后面产生一个空格;
不过如果使用了 <PRE> 和 <XMP> 标识,这个换行符会被解释,且在浏览器中显示。
*/
document.writeln("<XMP>");
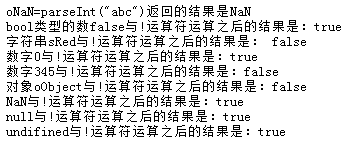
document.writeln("oNaN=parseInt(\"abc\")返回的结果是"+oNaN);
document.writeln("bool类型的数false与!运算符运算之后的结果是:" + (!bFalse));
document.writeln("字符串sRed与!运算符运算之后的结果是: " + (!sRed));
document.writeln("数字0与!运算符运算之后的结果是:" + (!iZero));//如果运算数是数字 0,返回 true
document.writeln("数字345与!运算符运算之后的结果是:" + (!iThreeFourFive));//如果运算数是 0 以外的任何数字,返回 false
document.writeln("对象oObject与!运算符运算之后的结果是:" + (!oObject));//如果运算数是对象,返回 false
document.writeln("NaN与!运算符运算之后的结果是:" + (!oNaN));//如果运算数是NaN,返回 true
document.writeln("null与!运算符运算之后的结果是:" + (!oNull));//如果运算数是 null,返回 true
document.writeln("undifined与!运算符运算之后的结果是:" + (!oUndefined));
//document.writeln("未定义的字符串sBule与!运算符运算之后的结果是:" + (!sBule));//sBule前面没有定义,也就是sBule运算数是 undefined,因此这里发生错误
document.writeln("</XMP>");
</script>Laufergebnis:

Bei der Beurteilung des booleschen Werts einer JavaScript-Variablen können Sie auch den logischen NOT-Operator verwenden. Dazu müssen zwei NOT-Operatoren in einer Codezeile verwendet werden. Unabhängig vom Typ des Operanden gibt der erste NOT-Operator einen booleschen Wert zurück und der zweite NOT-Operator invertiert den booleschen Wert, um den wahren booleschen Wert der Variablen anzugeben. Die Verwendung des Operators „not“ zur Bestimmung des booleschen Werts einer JavaScript-Variablen ist eine sehr nützliche Technik. Solange Sie den booleschen Wert der Variablen kennen, können Sie das Ergebnis der Operation schnell erkennen, wenn Sie die Variable zum Ausführen von && oder || verwenden Operationen.
Das Testskript lautet wie folgt:
<script type="text/javascript">
var bFalse = false;//运算数是bool类型的数
var sRed = "red";//运算数是字符串
var iZero = 0;//运算数是0
var iThreeFourFive = 345;//运算数是 0 以外的任何数字
var oObject = new Object();//对象
var oNull=null;//运算数是null
var oUndefined;//运算数是undifined
var oNaN=parseInt("abc");//使用parseInt方法把尝试字符串abc转换成整数,因为abc不是数字,因此是转不了的,所以返回的结果就是NaN
/*
判断JavaScript 变量的 Boolean 值时,也可以使用逻辑 NOT 运算符。这样做需要在一行代码中使用两个 NOT 运算符。
无论运算数是什么类型,第一个 NOT 运算符返回 Boolean 值。第二个 NOT 将对该 Boolean 值取反,从而给出变量真正的 Boolean 值。
*/
document.write("<PRE>");
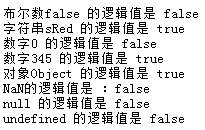
document.writeln("布尔数false 的逻辑值是 " + (!!bFalse));
document.writeln("字符串sRed 的逻辑值是 " + (!!sRed));
document.writeln("数字0 的逻辑值是 " + (!!iZero));
document.writeln("数字345 的逻辑值是 " + (!!iThreeFourFive));
document.writeln("对象Object 的逻辑值是 " + (!!oObject));
document.writeln("NaN的逻辑值是 :" + (!!oNaN));
document.writeln("null 的逻辑值是 " + (!!oNull));
document.writeln("undefined 的逻辑值是 " + (!!oUndefined));
document.write("");

Das Obige enthält detaillierte Informationen zum logischen Nicht-Operator von JavaScript. Ich hoffe, dass es für das Lernen aller hilfreich sein wird.

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1389
1389
 52
52
 So implementieren Sie ein Online-Spracherkennungssystem mit WebSocket und JavaScript
Dec 17, 2023 pm 02:54 PM
So implementieren Sie ein Online-Spracherkennungssystem mit WebSocket und JavaScript
Dec 17, 2023 pm 02:54 PM
So implementieren Sie mit WebSocket und JavaScript ein Online-Spracherkennungssystem. Einführung: Mit der kontinuierlichen Weiterentwicklung der Technologie ist die Spracherkennungstechnologie zu einem wichtigen Bestandteil des Bereichs der künstlichen Intelligenz geworden. Das auf WebSocket und JavaScript basierende Online-Spracherkennungssystem zeichnet sich durch geringe Latenz, Echtzeit und plattformübergreifende Eigenschaften aus und hat sich zu einer weit verbreiteten Lösung entwickelt. In diesem Artikel wird erläutert, wie Sie mit WebSocket und JavaScript ein Online-Spracherkennungssystem implementieren.
 WebSocket und JavaScript: Schlüsseltechnologien zur Implementierung von Echtzeitüberwachungssystemen
Dec 17, 2023 pm 05:30 PM
WebSocket und JavaScript: Schlüsseltechnologien zur Implementierung von Echtzeitüberwachungssystemen
Dec 17, 2023 pm 05:30 PM
WebSocket und JavaScript: Schlüsseltechnologien zur Realisierung von Echtzeit-Überwachungssystemen Einführung: Mit der rasanten Entwicklung der Internet-Technologie wurden Echtzeit-Überwachungssysteme in verschiedenen Bereichen weit verbreitet eingesetzt. Eine der Schlüsseltechnologien zur Erzielung einer Echtzeitüberwachung ist die Kombination von WebSocket und JavaScript. In diesem Artikel wird die Anwendung von WebSocket und JavaScript in Echtzeitüberwachungssystemen vorgestellt, Codebeispiele gegeben und deren Implementierungsprinzipien ausführlich erläutert. 1. WebSocket-Technologie
 Analyse der Bedeutung und Verwendung des +=-Operators in der C-Sprache
Apr 03, 2024 pm 02:27 PM
Analyse der Bedeutung und Verwendung des +=-Operators in der C-Sprache
Apr 03, 2024 pm 02:27 PM
Der Operator += wird verwendet, um den Wert des linken Operanden zum Wert des rechten Operanden zu addieren und das Ergebnis dem linken Operanden zuzuweisen. Er ist für numerische Typen geeignet und der linke Operand muss beschreibbar sein.
 JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems
Dec 17, 2023 pm 05:13 PM
JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems
Dec 17, 2023 pm 05:13 PM
JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems Einführung: Heutzutage ist die Genauigkeit von Wettervorhersagen für das tägliche Leben und die Entscheidungsfindung von großer Bedeutung. Mit der Weiterentwicklung der Technologie können wir genauere und zuverlässigere Wettervorhersagen liefern, indem wir Wetterdaten in Echtzeit erhalten. In diesem Artikel erfahren Sie, wie Sie mit JavaScript und WebSocket-Technologie ein effizientes Echtzeit-Wettervorhersagesystem aufbauen. In diesem Artikel wird der Implementierungsprozess anhand spezifischer Codebeispiele demonstriert. Wir
 Einfaches JavaScript-Tutorial: So erhalten Sie den HTTP-Statuscode
Jan 05, 2024 pm 06:08 PM
Einfaches JavaScript-Tutorial: So erhalten Sie den HTTP-Statuscode
Jan 05, 2024 pm 06:08 PM
JavaScript-Tutorial: So erhalten Sie HTTP-Statuscode. Es sind spezifische Codebeispiele erforderlich. Vorwort: Bei der Webentwicklung ist häufig die Dateninteraktion mit dem Server erforderlich. Bei der Kommunikation mit dem Server müssen wir häufig den zurückgegebenen HTTP-Statuscode abrufen, um festzustellen, ob der Vorgang erfolgreich ist, und die entsprechende Verarbeitung basierend auf verschiedenen Statuscodes durchführen. In diesem Artikel erfahren Sie, wie Sie mit JavaScript HTTP-Statuscodes abrufen und einige praktische Codebeispiele bereitstellen. Verwenden von XMLHttpRequest
 Mindmap der Python-Syntax: Vertiefendes Verständnis der Codestruktur
Feb 21, 2024 am 09:00 AM
Mindmap der Python-Syntax: Vertiefendes Verständnis der Codestruktur
Feb 21, 2024 am 09:00 AM
Python wird aufgrund seiner einfachen und leicht lesbaren Syntax in einer Vielzahl von Bereichen häufig verwendet. Es ist von entscheidender Bedeutung, die Grundstruktur der Python-Syntax zu beherrschen, um sowohl die Programmiereffizienz zu verbessern als auch ein tiefes Verständnis für die Funktionsweise des Codes zu erlangen. Zu diesem Zweck bietet dieser Artikel eine umfassende Mindmap, die verschiedene Aspekte der Python-Syntax detailliert beschreibt. Variablen und Datentypen Variablen sind Container, die zum Speichern von Daten in Python verwendet werden. Die Mindmap zeigt gängige Python-Datentypen, einschließlich Ganzzahlen, Gleitkommazahlen, Zeichenfolgen, boolesche Werte und Listen. Jeder Datentyp hat seine eigenen Eigenschaften und Betriebsmethoden. Operatoren Operatoren werden verwendet, um verschiedene Operationen an Datentypen auszuführen. Die Mindmap deckt die verschiedenen Operatortypen in Python ab, z. B. arithmetische Operatoren und Verhältnisse
 So erhalten Sie auf einfache Weise HTTP-Statuscode in JavaScript
Jan 05, 2024 pm 01:37 PM
So erhalten Sie auf einfache Weise HTTP-Statuscode in JavaScript
Jan 05, 2024 pm 01:37 PM
Einführung in die Methode zum Abrufen des HTTP-Statuscodes in JavaScript: Bei der Front-End-Entwicklung müssen wir uns häufig mit der Interaktion mit der Back-End-Schnittstelle befassen, und der HTTP-Statuscode ist ein sehr wichtiger Teil davon. Das Verstehen und Abrufen von HTTP-Statuscodes hilft uns, die von der Schnittstelle zurückgegebenen Daten besser zu verarbeiten. In diesem Artikel wird erläutert, wie Sie mithilfe von JavaScript HTTP-Statuscodes erhalten, und es werden spezifische Codebeispiele bereitgestellt. 1. Was ist ein HTTP-Statuscode? HTTP-Statuscode bedeutet, dass der Dienst den Dienst anfordert, wenn er eine Anfrage an den Server initiiert
 Python-Operatoren: Der ultimative Leitfaden vom Neuling bis zum Meister
Mar 11, 2024 am 09:13 AM
Python-Operatoren: Der ultimative Leitfaden vom Neuling bis zum Meister
Mar 11, 2024 am 09:13 AM
Einführung in Python-Operatoren Operatoren sind spezielle Symbole oder Schlüsselwörter, die zum Ausführen von Operationen zwischen zwei oder mehr Operanden verwendet werden. Python bietet eine Vielzahl von Operatoren, die ein breites Anwendungsspektrum abdecken, von grundlegenden mathematischen Operationen bis hin zu komplexen Datenmanipulationen. Mathematische Operatoren Mathematische Operatoren werden zur Durchführung allgemeiner mathematischer Operationen verwendet. Dazu gehören: Beispiele für Operatoroperationen + Addition a + b - Subtraktion a-b * Multiplikation a * b / Division a / b % Modulo-Operation (nehmen Sie den Rest) a % b ** Potenzoperation a ** b // Ganzzahldivision (verwerfen Sie die Rest) a//b Logische Operatoren Logische Operatoren werden verwendet, um boolesche Werte zu verketten und Bedingungen auszuwerten. Dazu gehören: Beispiele für Operatoroperationen und logische und aorbnot logische oder aorbnot logische Nota-Vergleichsoperationen



