Beherrschen Sie $mount in Vue vollständig
Wir werden mit $mount in Kontakt kommen, wenn wir vue.js lernen. Wie viel wissen Sie also über $mount? Dieser Artikel führt Sie hauptsächlich dazu, das relevante Wissen von $mount zu analysieren. Freunde, die es benötigen, können es gemeinsam lernen.
Die von $mount durchgeführte Arbeit ist im Allgemeinen in drei Schritte unterteilt:
1. Wenn Ihre Option keine Renderfunktion enthält, kompilieren Sie die HTML-Vorlage über „compileToFunctions“, um die Render-Funktion von VNode zu generieren.
2.Neue Watcher-Instanz, die die updateComponent-Methode auslöst.
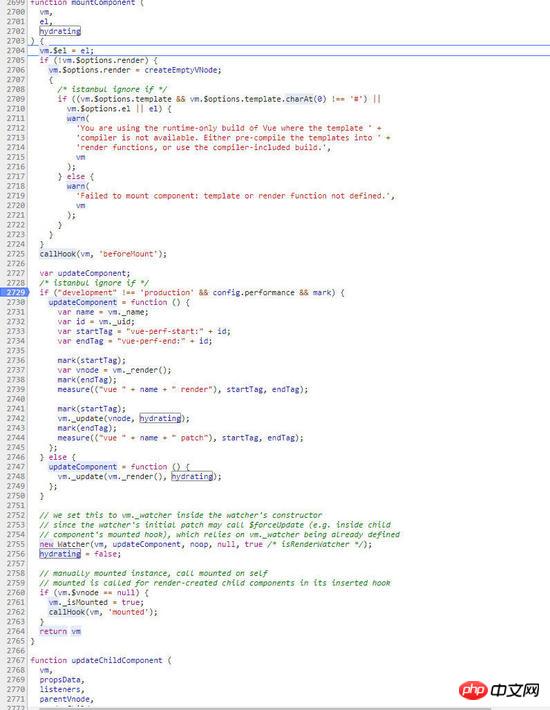
3. Vnode generieren, Vnode nach dem Patchen auf dom aktualisieren. Aus Platzgründen werden hier zunächst die ersten beiden Schritte und anschließend der dritte Schritt besprochen. Okay, lassen Sie uns weiter unten ausführlich darüber sprechen. Zuerst kommen wir zur $mount-Funktion, wie unten gezeigt:

Wir können sehen, dass der Code zunächst feststellt, ob die Option eine Renderfunktion enthält. Es bestimmt außerdem, ob eine Renderfunktion vorhanden ist. Wenn nicht, verwenden Sie das äußereHTML des dom-Elements. Was haben Sie gemacht, nachdem Sie die Vorlage erhalten hatten? Wie unten gezeigt.

Wir können sehen, dass „compileToFunctions“ aufgerufen wird, um die Vorlage in eine Renderfunktion umzuwandeln. Hier gibt es zwei Prozesse:
Parsen Sie die Vorlage in einen Ast-Syntaxbaum.
Generieren Sie die Renderfunktion über den ast-Syntaxbaum.
Das spezifische Parsen der Vorlage in den Ast-Syntaxbaum wird in diesem Artikel nicht behandelt. Ich werde ein separates Kapitel zur Analyse öffnen, wenn ich Zeit habe. Okay, jetzt haben wir die Renderfunktion, was ist also der nächste Schritt? Richtig, beginnen wir mit der Montage der Komponente. Wie im Bild unten gezeigt:

Wie Sie im Bild oben sehen können, deklariert das Programm eine updateComponent-Methode. Dies ist die Methode zum Aktualisieren der Komponente, die aufgerufen wird Von der Watcher-Instanz wird es nach einer Weile analysiert. Der Watcher wird es sehen. Warum es eine Beurteilungsaussage gibt, um die updateComponent-Methode basierend auf Bedingungen zu deklarieren, ist tatsächlich aus der Leistung ersichtlich, dass eine der Methoden zum Testen der Render- und Aktualisierungsleistung verwendet wird. Nun ist es endlich Zeit für uns, zum Watcher zu kommen. Schauen wir uns zuerst diesen Code an:
// we set this to vm._watcher inside the watcher's constructor // since the watcher's initial patch may call $forceUpdate (e.g. inside child // component's mounted hook), which relies on vm._watcher being already defined new Watcher(vm, updateComponent, noop, null, true /* isRenderWatcher */);
Lassen Sie uns zunächst analysieren, was der in den Kommentaren erwähnte _watcher ist. Schauen Sie sich einfach den Code von ForceUpdate an und Sie werden wissen:
Vue.prototype.$forceUpdate = function () {
var vm = this;
if (vm._watcher) {
vm._watcher.update();
}
};dient zum Aufrufen der Update-Methode von _watcher dieser VM. Wird verwendet, um ein Update zu erzwingen. Warum heißt es erzwungenes Update? In Vue gibt es eine Beurteilung. Wenn der neue Wert == der alte Wert ist, wird der Watcher nicht dazu veranlasst, die Ansicht zu aktualisieren. Wenn Sie also aktualisieren müssen, müssen Sie Forceupdate aufrufen, um die Aktualisierung zu erzwingen. Okay, werfen wir einen Blick auf die übergebenen Parameter:
vm: die aktuelle VM-Instanz
updateComponent Das ist sehr wichtig, verwenden wir Let's Aktualisieren Sie den Vnode später auf den Dom.
noop bedeutungslose Funktion
Null-Option, wenn nicht, ist sie null
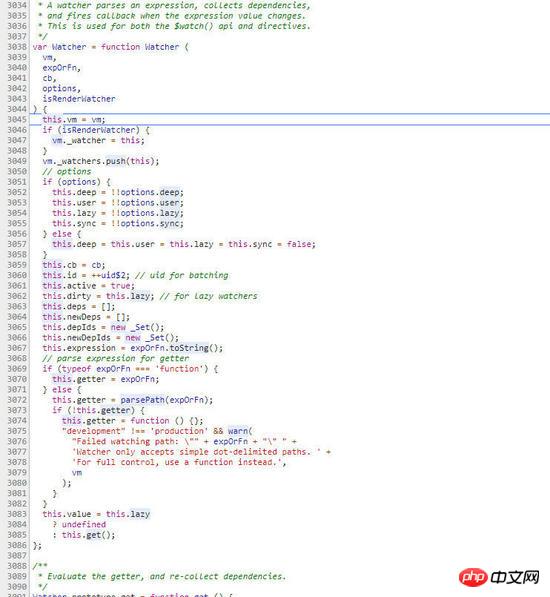
wahr Es wird hauptsächlich verwendet, um festzustellen, um welchen Beobachter es sich handelt. Da berechnete Eigenschaften auch den neuen Watcher verwenden, wenn Sie Überwachungsoptionen konfigurieren möchten, fügen Sie diesen hinzu, um die drei zu unterscheiden. Okay, schauen wir uns an, was der neue Watcher getan hat, wie unten gezeigt.

Zuerst sehen wir, dass der Code dieses Urteil hat
if (isRenderWatcher) {
vm._watcher = this;
}Das können Sie sehen, wenn Sie deklarieren dies. Der Kontext des Watchers wird zum Rendern der Ansicht verwendet. Dies bedeutet, dass dieser _watcher zugewiesen wird, wenn hier in mountComponent ein neuer Watcher aufgerufen wird. Schieben Sie dann den Watcher in _watchers, um den Watcher zu zerstören, wenn die Komponente zerstört wird. Anschließend werden die Mitglieder des Watchers wie folgt initialisiert:
this.deep = this.user = this.lazy = this.sync = false;<br />
Als nächstes wird der Wert dem Getter zugewiesen, this.getter = expOrFn. Erinnern Sie sich noch an die updateComponent-Funktion, die gerade übergeben wurde? Ja, das ist der Wert, der meinem Getter zugewiesen wurde. Dann kommen wir:
this.value = this.lazy ? undefined : this.get();
Geben Sie die get-Methode ein und schauen wir, was passiert. Der Get-Code ist wie folgt:

Wir können sehen, dass zuerst pushTarget(this) ausgeführt wird und der pushTarget(this)-Code wie folgt lautet:
function pushTarget (_target) {
if (Dep.target) { targetStack.push(Dep.target); }
Dep.target = _target;
}Das heißt, wenn es derzeit Dep.target gibt, legen Sie das Ziel in targetStack ab. Wenn nicht, setzen Sie es auf das aktuelle Ziel, das dieser Watcher ist. Als nächstes wird seine Getter-Eigenschaft ausgeführt, bei der es sich um die gerade übergebene updateComponent-Funktion handelt. Und updateComponent ist der dritte Schritt, den wir eingangs erwähnt haben.
Verwandte Empfehlungen:
Detaillierte Erläuterung der umfassendsten Verwendung von Vue.js
Ausführliche Erklärung zum Erstellen mehrerer Ueditoren in Vue
Über VueJs zum Erstellen einer Axios-Schnittstellen-Anfrage-Tool-Analyse
Das obige ist der detaillierte Inhalt vonBeherrschen Sie $mount in Vue vollständig. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1391
1391
 52
52
 Wie Sie die Verwendung von PHP8-Erweiterungen beherrschen, indem Sie praktischen Code schreiben
Sep 12, 2023 pm 02:39 PM
Wie Sie die Verwendung von PHP8-Erweiterungen beherrschen, indem Sie praktischen Code schreiben
Sep 12, 2023 pm 02:39 PM
So beherrschen Sie die Verwendung von PHP8-Erweiterungen durch das Schreiben von praktischem Code. Einführung: PHP (Hypertext Preprocessor) ist eine weit verbreitete Open-Source-Skriptsprache, die häufig zum Schreiben von Webanwendungen verwendet wird. Mit der Veröffentlichung von PHP8 ermöglichen neue Erweiterungen und Funktionen Entwicklern, Geschäftsanforderungen besser zu erfüllen und die Codeeffizienz zu verbessern. In diesem Artikel erfahren Sie, wie Sie die Verwendung von PHP8-Erweiterungen durch das Schreiben von praktischem Code beherrschen. 1. PHP8-Erweiterungen verstehen PHP8 führt viele neue Erweiterungen ein, wie zum Beispiel FFI,
 Lösen Sie das Berechtigungsproblem, das durch das Mounten der NTFS-Partition unter Linux verursacht wird
Jan 03, 2024 am 08:47 AM
Lösen Sie das Berechtigungsproblem, das durch das Mounten der NTFS-Partition unter Linux verursacht wird
Jan 03, 2024 am 08:47 AM
Wenn mein Linux die NTFS-Partition automatisch mountet, meldet es bei einigen Dateien immer einen Fehler, wenn ich den Ordner dekomprimiere. Ich habe den Befehl ls-lia verwendet, um die Berechtigungen zu überprüfen, und festgestellt, dass der Besitzer der automatisch gemounteten NTFS-Partition root ist und zur Gruppe plugdev gehört. Obwohl ich Dateien immer noch frei kopieren, entfernen und bearbeiten kann, meldet die Dekomprimierung immer Fehler. Ich habe versucht, mit chmod und chown den Besitzer der Dateien und Ordner in der gesamten NTFS-Partition auf mich zu ändern, und die Änderungsberechtigungen waren 777. Obwohl das Programm beim Ausführen des Befehls ls-lia anzeigt, dass die Ausführung erfolgreich war, stellte sich heraus, dass diese beiden Befehle überhaupt keine Wirkung hatten. Mithilfe von sudovim/etc/fstab haben wir festgestellt, dass die Konfiguration wie folgt aussieht. UUI
 PyQT-Installationshandbuch: Einfaches und leicht verständliches Teilen von Tutorials
Feb 19, 2024 am 08:21 AM
PyQT-Installationshandbuch: Einfaches und leicht verständliches Teilen von Tutorials
Feb 19, 2024 am 08:21 AM
PyQT-Installationsfähigkeiten ganz einfach erlernen: Detailliertes Tutorial-Sharing PyQT ist eine beliebte Python-GUI-Bibliothek, die eine Fülle von Funktionen und Tools bietet, um Entwicklern bei der schnellen und einfachen Erstellung von Benutzeroberflächen zu helfen. Der Installationsprozess von PyQT kann für Anfänger etwas verwirrend sein. In diesem Artikel wird die Installationsmethode von PyQT ausführlich vorgestellt, mit spezifischen Codebeispielen, die den Lesern helfen sollen, diese Technik leicht zu beherrschen. Python und PIP installieren Bevor Sie mit der Installation von PyQT beginnen, müssen Sie zunächst sicherstellen, dass Pytho auf Ihrem Computer installiert ist.
 Wichtiger Spring-Lerninhalt: Verstehen Sie die Verwendungsrichtlinien gängiger Anmerkungen
Dec 30, 2023 pm 02:38 PM
Wichtiger Spring-Lerninhalt: Verstehen Sie die Verwendungsrichtlinien gängiger Anmerkungen
Dec 30, 2023 pm 02:38 PM
Grundlagen zum Erlernen von Spring: Beherrschen Sie die Verwendung allgemeiner Annotationen und erfordern Sie spezifische Codebeispiele. Einführung: Das Spring-Framework ist eines der Open-Source-Frameworks, die derzeit in der Java-Anwendungsentwicklung auf Unternehmensebene weit verbreitet sind. Beim Erlernen von Spring ist es sehr wichtig, die Verwendung allgemeiner Anmerkungen zu beherrschen. In diesem Artikel werden mehrere in der Spring-Entwicklung häufig verwendete Annotationen vorgestellt und ihre Funktionen und Verwendung anhand von Codebeispielen ausführlich erläutert. 1. @Component@Component ist die beliebteste Komponente im Spring-Framework.
 Wie man C-Programmierung lernt und beherrscht
Mar 22, 2024 pm 05:09 PM
Wie man C-Programmierung lernt und beherrscht
Mar 22, 2024 pm 05:09 PM
[Titel]: Zum Erlernen und Beherrschen der C-Sprachprogrammierung benötigen Sie spezifische Codebeispiele. Als weit verbreitete Programmiersprache spielt die C-Sprache eine wichtige Rolle im Bereich der Informatik. Die Beherrschung der C-Sprachprogrammierung kann uns helfen, die zugrunde liegenden Prinzipien von Computern besser zu verstehen und die Programmierfähigkeiten zu verbessern. In diesem Artikel wird erläutert, wie Sie die C-Sprachprogrammierung effektiv erlernen und beherrschen, und einige spezifische Codebeispiele als Referenz für die Leser bereitgestellt. 1. Grundkonzepte Einführung in die C-Sprache: Die C-Sprache ist eine allgemeine Computerprogrammiersprache mit hoher Effizienz und Flexibilität. Das Erlernen der C-Sprache ermöglicht es uns
 Beherrschen Sie ganz einfach die Fähigkeiten der Django-Versionsabfrage
Feb 25, 2024 am 11:42 AM
Beherrschen Sie ganz einfach die Fähigkeiten der Django-Versionsabfrage
Feb 25, 2024 am 11:42 AM
Django-Versionsabfragefähigkeiten: einfach zu beherrschen, erfordert spezifische Codebeispiele Einführung: Django ist ein Open-Source-Webframework, das in der Python-Sprache geschrieben ist und häufig in der Webanwendungsentwicklung verwendet wird. Da es sich um ein ausgereiftes und stabiles Framework handelt, werden die Versionen von Django häufiger aktualisiert. Während des Entwicklungsprozesses müssen wir manchmal die aktuell verwendete Django-Versionsnummer abfragen und eine entsprechende Kompatibilitätsverarbeitung für verschiedene Versionen durchführen. In diesem Artikel werden einige leicht zu erlernende Django-Versionsabfragefähigkeiten mit Ihnen geteilt
 Lernen Sie die Syntaxregeln von ID-Selektoren kennen
Jan 03, 2024 am 09:59 AM
Lernen Sie die Syntaxregeln von ID-Selektoren kennen
Jan 03, 2024 am 09:59 AM
Um die grammatikalischen Regeln des ID-Selektors zu beherrschen, benötigen wir spezifische Codebeispiele. Um das angegebene Element für das Styling genau auszuwählen, verwenden wir häufig CSS-Selektoren. Unter diesen ist der ID-Selektor der am häufigsten verwendete und wichtigste Selektor. In diesem Artikel werden die Syntaxregeln des ID-Selektors vorgestellt und spezifische Codebeispiele bereitgestellt, um den Lesern zu helfen, ihn besser zu verstehen und zu beherrschen. Zunächst wählt der ID-Selektor Elemente aus, indem er das ID-Attribut zu HTML-Elementen hinzufügt. Der Wert des ID-Attributs sollte eindeutig sein, d. h. im gesamten HT
 Beherrschen Sie den Ereignismechanismus von ThinkPHP6
Jun 21, 2023 am 11:51 AM
Beherrschen Sie den Ereignismechanismus von ThinkPHP6
Jun 21, 2023 am 11:51 AM
Da Webanwendungen immer umfangreicher werden, ist die bessere Handhabung von Ereignissen zum Schlüssel unserer Entwicklung geworden. ThinkPHP6 bietet einen Ereignismechanismus, der uns helfen kann, Ereignisse in Webanwendungen besser zu verarbeiten. Die Rolle des Ereignismechanismus in Webanwendungen Der Ereignismechanismus ist ein Anwendungsentwurfsmuster, bei dem eine Anwendung als ereignisgesteuertes System entworfen wird. Konkret handelt es sich bei einem Ereignis um einen „Auslöser“, der beim Eintreten eines Ereignisses den zugehörigen Code aktiviert und ausführt. Die Rolle des Ereignismechanismus in Webanwendungen




