 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 Detailliertes Beispiel dafür, wie Vue2 die Axios-API-Schnittstelle zum Aufrufen von Dateien konfiguriert
Detailliertes Beispiel dafür, wie Vue2 die Axios-API-Schnittstelle zum Aufrufen von Dateien konfiguriert
Detailliertes Beispiel dafür, wie Vue2 die Axios-API-Schnittstelle zum Aufrufen von Dateien konfiguriert
Vue selbst unterstützt keine Ajax-Schnittstellenanfragen, daher müssen wir ein npm-Paket für Schnittstellenanfragen installieren, damit unser Projekt diese Funktion haben kann. In diesem Artikel wird hauptsächlich die Methode der Vue2-Konfiguration der Axios-API-Schnittstelle zum Aufrufen von Dateien vorgestellt. Der Herausgeber hält sie für recht gut, daher werde ich sie jetzt mit Ihnen teilen und als Referenz verwenden.
Dies ist eigentlich eine wichtige Unix-Idee, das heißt, ein Tool kann nur eines tun: Wenn Sie zusätzliche Funktionen benötigen, müssen Sie die entsprechende Software installieren, um sie auszuführen. Wenn Sie bereits ein intensiver Benutzer von Jquery waren, müssen Sie diese Idee möglicherweise gründlich verstehen.
Es gibt viele Tools, die Ajax unterstützen. Anfangs habe ich das Superagent-Tool verwendet. Ich habe jedoch festgestellt, dass im letzten Jahr in den meisten Tutorials das Axios-Schnittstellenanfragetool verwendet wurde. Tatsächlich gibt es überhaupt keinen Unterschied. Aber um zu verhindern, dass Sie nach dem Lesen meines Blogbeitrags und anderer Artikel konzeptionelle Konflikte haben. Daher bin ich auf das Tool Axios umgestiegen.
selbst, das Tool axios wurde gut optimiert und gekapselt. Allerdings ist die Bedienung immer noch etwas umständlich, daher habe ich es neu verpackt. Noch wichtiger ist natürlich, dass das Tool Axios gekapselt ist, um die Kompatibilität mit dem Code zu gewährleisten, den ich zuvor geschrieben habe. Allerdings habe ich es sehr gut verpackt und kann es jedem empfehlen.
Kapseln Sie das Axios-Tool und bearbeiten Sie die Datei src/api/index.js
Wenn wir das Axios-Tool verwenden möchten, müssen wir es zunächst installieren das Axios-Tool. Führen Sie den folgenden Befehl aus, um
npm install axios -D

zu installieren. Aufgrund der schlechten Bedingungen für die Umgehung der Mauer im Wohnheim wird hier cnpm verwendet Stattdessen
Auf diese Weise haben wir das Axios-Tool installiert.
Erinnern Sie sich noch an den Systemaufbau, den wir im dritten Blogbeitrag zusammengestellt haben? Wir haben eine neue leere Textdatei src/api/index.js erstellt und dort belassen. Hier füllen wir den Inhalt dafür aus.
// 配置API接口地址
var root = 'https://cnodejs.org/api/v1'
// 引用axios
var axios = require('axios')
// 自定义判断元素类型JS
function toType (obj) {
return ({}).toString.call(obj).match(/\s([a-zA-Z]+)/)[1].toLowerCase()
}
// 参数过滤函数
function filterNull (o) {
for (var key in o) {
if (o[key] === null) {
delete o[key]
}
if (toType(o[key]) === 'string') {
o[key] = o[key].trim()
} else if (toType(o[key]) === 'object') {
o[key] = filterNull(o[key])
} else if (toType(o[key]) === 'array') {
o[key] = filterNull(o[key])
}
}
return o
}
/*
接口处理函数
这个函数每个项目都是不一样的,我现在调整的是适用于
https://cnodejs.org/api/v1 的接口,如果是其他接口
需要根据接口的参数进行调整。参考说明文档地址:
https://cnodejs.org/topic/5378720ed6e2d16149fa16bd
主要是,不同的接口的成功标识和失败提示是不一致的。
另外,不同的项目的处理方法也是不一致的,这里出错就是简单的alert
*/
function apiAxios (method, url, params, success, failure) {
if (params) {
params = filterNull(params)
}
axios({
method: method,
url: url,
data: method === 'POST' || method === 'PUT' ? params : null,
params: method === 'GET' || method === 'DELETE' ? params : null,
baseURL: root,
withCredentials: false
})
.then(function (res) {
if (res.data.success === true) {
if (success) {
success(res.data)
}
} else {
if (failure) {
failure(res.data)
} else {
window.alert('error: ' + JSON.stringify(res.data))
}
}
})
.catch(function (err) {
let res = err.response
if (err) {
window.alert('api error, HTTP CODE: ' + res.status)
}
})
}
// 返回在vue模板中的调用接口
export default {
get: function (url, params, success, failure) {
return apiAxios('GET', url, params, success, failure)
},
post: function (url, params, success, failure) {
return apiAxios('POST', url, params, success, failure)
},
put: function (url, params, success, failure) {
return apiAxios('PUT', url, params, success, failure)
},
delete: function (url, params, success, failure) {
return apiAxios('DELETE', url, params, success, failure)
}
}Okay, nachdem wir diese Datei geschrieben haben, speichern Sie sie.
Hinzugefügt am 20. Oktober 2017, gelöschte Rückgabe, von der jemand in den Kommentaren berichtet hat, dass sie falsch sei. Diese Rückgabe hat tatsächlich keine Auswirkungen. Aber ich habe hier keine Fehler gemacht. Es spielt keine Rolle, es ist zunächst einmal nutzlos, es ist nur ein schlechter Angewohnheitscode aus der Vergangenheit.
Weitere Informationen zu Axios finden Sie im offiziellen Github: https://github.com/mzabriskie/axios. Chinesische Informationen sind auf Baidu verfügbar.
Aber das war's, wir können dieses Tool noch nicht in der Vue-Vorlagendatei verwenden und müssen die Datei main.js anpassen.
Passen Sie die Datei „main.js binding api/index.js“ an
Dieses Mal haben wir die Datei „main.js“ nicht zuerst angepasst, da die Originaldatei konfiguriert ist Es ist besser, ich wollte es nicht absichtlich anpassen.
Die Originaldatei lautet wie folgt:
import Vue from 'vue'
import App from './App'
import router from './router'
Vue.config.productionTip = false
/* eslint-disable no-new */
new Vue({
el: '#app',
router,
template: '<App/>',
components: { App }
})Wir fügen den folgenden Code ein:
// 引用API文件
import api from './api/index.js'
// 将API方法绑定到全局
Vue.prototype.$api = api
也就是讲代码调整为:
import Vue from 'vue'
import App from './App'
import router from './router'
// 引用API文件
import api from './api/index.js'
// 将API方法绑定到全局
Vue.prototype.$api = api
Vue.config.productionTip = false
/* eslint-disable no-new */
new Vue({
el: '#app',
router,
template: '<App/>',
components: { App }
})Okay, auf diese Weise können wir unsere gekapselte API-Schnittstelle verwenden, um die Datei im Projekt aufzurufen.
Testen Sie, ob es angepasst werden kann
Lassen Sie uns die Datei src/page/index.vue ändern und den Code an den folgenden Code anpassen:
<template>
<p>index page</p>
</template>
<script>
export default {
created () {
this.$api.get('topics', null, r => {
console.log(r)
})
}
}
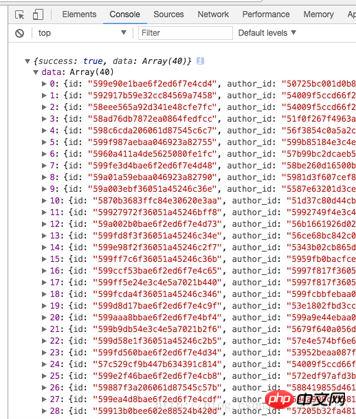
</script>Okay, hier wird die Themenlistenschnittstelle von cnodejs.org aufgerufen und das Ergebnis gedruckt.
Öffnen wir die Konsole im Browser und prüfen, ob in der Konsole Inhalte wie der folgende vorhanden sind. Wenn dies der Fall ist, bedeutet dies, dass unsere Schnittstellenkonfiguration erfolgreich war.

cnodejs.org-Schnittstellendatendemonstration
Okay, wenn Sie es richtig bedienen und keine Formatfehler im Code vorhanden sind, sollten Sie das Ergebnis erhalten Jetzt ist das Gleiche wie bei mir. Wenn etwas schief geht oder etwas anderes passiert, überprüfen Sie bitte sorgfältig den Code, um festzustellen, ob ein Problem vorliegt.
Verwandte Empfehlungen:
Detaillierte Erklärung der umfassendsten Verwendung von Vue.js
Die detaillierteste vue.js Installations-Tutorial
Detaillierte Erläuterung der Konstruktion, Verpackung und Veröffentlichung des Vue-Projekts
Das obige ist der detaillierte Inhalt vonDetailliertes Beispiel dafür, wie Vue2 die Axios-API-Schnittstelle zum Aufrufen von Dateien konfiguriert. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1377
1377
 52
52
 Wie kann ich Daten durch Aufrufen der API-Schnittstelle in einem PHP-Projekt crawlen und verarbeiten?
Sep 05, 2023 am 08:41 AM
Wie kann ich Daten durch Aufrufen der API-Schnittstelle in einem PHP-Projekt crawlen und verarbeiten?
Sep 05, 2023 am 08:41 AM
Wie kann ich Daten durch Aufrufen der API-Schnittstelle in einem PHP-Projekt crawlen und verarbeiten? 1. Einführung In PHP-Projekten müssen wir häufig Daten von anderen Websites crawlen und diese Daten verarbeiten. Viele Websites bieten API-Schnittstellen, und wir können Daten durch Aufrufen dieser Schnittstellen abrufen. In diesem Artikel wird erläutert, wie Sie mit PHP die API-Schnittstelle zum Crawlen und Verarbeiten von Daten aufrufen. 2. Ermitteln Sie die URL und die Parameter der API-Schnittstelle. Bevor Sie beginnen, müssen Sie die URL der Ziel-API-Schnittstelle und die erforderlichen Parameter ermitteln.
 React API Call Guide: So interagieren und übertragen Sie Daten mit der Backend-API
Sep 26, 2023 am 10:19 AM
React API Call Guide: So interagieren und übertragen Sie Daten mit der Backend-API
Sep 26, 2023 am 10:19 AM
ReactAPI-Aufrufanleitung: So interagieren Sie mit der Backend-API und übertragen Daten an diese. Übersicht: In der modernen Webentwicklung ist die Interaktion mit und die Übertragung von Daten an die Backend-API eine häufige Anforderung. React bietet als beliebtes Front-End-Framework einige leistungsstarke Tools und Funktionen, um diesen Prozess zu vereinfachen. In diesem Artikel wird erläutert, wie Sie mit React die Backend-API aufrufen, einschließlich grundlegender GET- und POST-Anfragen, und es werden spezifische Codebeispiele bereitgestellt. Installieren Sie die erforderlichen Abhängigkeiten: Stellen Sie zunächst sicher, dass Axi im Projekt installiert ist
 Oracle API-Nutzungshandbuch: Erkundung der Datenschnittstellentechnologie
Mar 07, 2024 am 11:12 AM
Oracle API-Nutzungshandbuch: Erkundung der Datenschnittstellentechnologie
Mar 07, 2024 am 11:12 AM
Oracle ist ein weltbekannter Anbieter von Datenbankmanagementsystemen und seine API (Application Programming Interface) ist ein leistungsstarkes Tool, das Entwicklern hilft, einfach mit Oracle-Datenbanken zu interagieren und diese zu integrieren. In diesem Artikel befassen wir uns mit dem Oracle API-Nutzungsleitfaden, zeigen den Lesern, wie sie die Datenschnittstellentechnologie während des Entwicklungsprozesses nutzen können, und stellen spezifische Codebeispiele bereit. 1.Orakel
 Speichern Sie API-Daten mit Python im CSV-Format
Aug 31, 2023 pm 09:09 PM
Speichern Sie API-Daten mit Python im CSV-Format
Aug 31, 2023 pm 09:09 PM
In der Welt der datengesteuerten Anwendungen und Analysen spielen APIs (Application Programming Interfaces) eine entscheidende Rolle beim Abrufen von Daten aus verschiedenen Quellen. Wenn Sie mit API-Daten arbeiten, müssen Sie die Daten häufig in einem Format speichern, das leicht zugänglich und einfach zu bearbeiten ist. Ein solches Format ist CSV (Comma Separated Values), mit dem tabellarische Daten effizient organisiert und gespeichert werden können. In diesem Artikel wird der Prozess des Speicherns von API-Daten im CSV-Format mithilfe der leistungsstarken Programmiersprache Python erläutert. Indem wir die in diesem Leitfaden beschriebenen Schritte befolgen, erfahren wir, wie wir Daten aus der API abrufen, relevante Informationen extrahieren und sie zur weiteren Analyse und Verarbeitung in einer CSV-Datei speichern. Tauchen wir ein in die Welt der API-Datenverarbeitung mit Python und erschließen wir das Potenzial des CSV-Formats
 So entwickeln Sie eine einfache CRUD-API mit MongoDB
Sep 19, 2023 pm 12:32 PM
So entwickeln Sie eine einfache CRUD-API mit MongoDB
Sep 19, 2023 pm 12:32 PM
So verwenden Sie MongoDB zum Entwickeln einer einfachen CRUDAPI. In der modernen Webanwendungsentwicklung sind CRUD-Operationen (Hinzufügen, Löschen, Ändern, Abfragen) eine der häufigsten und wichtigsten Funktionen. In diesem Artikel stellen wir die Entwicklung einer einfachen CRUD-API mithilfe der MongoDB-Datenbank vor und stellen spezifische Codebeispiele bereit. MongoDB ist eine Open-Source-NoSQL-Datenbank, die Daten in Form von Dokumenten speichert. Im Gegensatz zu herkömmlichen relationalen Datenbanken verfügt MongoDB nicht über ein vordefiniertes Schema
 So gehen Sie mit Laravel-API-Fehlerproblemen um
Mar 06, 2024 pm 05:18 PM
So gehen Sie mit Laravel-API-Fehlerproblemen um
Mar 06, 2024 pm 05:18 PM
Titel: Wie man mit Laravel-API-Fehlerproblemen umgeht, sind spezifische Codebeispiele erforderlich. Bei der Entwicklung von Laravel treten häufig API-Fehler auf. Diese Fehler können verschiedene Ursachen haben, z. B. Logikfehler im Programmcode, Probleme bei Datenbankabfragen oder Fehler bei externen API-Anfragen. Der Umgang mit diesen Fehlerberichten ist ein zentrales Thema. In diesem Artikel wird anhand spezifischer Codebeispiele gezeigt, wie Laravel-API-Fehlerberichte effektiv verarbeitet werden. 1. Fehlerbehandlung in Laravel
 Analyse der Oracle API-Integrationsstrategie: Erreichen einer nahtlosen Kommunikation zwischen Systemen
Mar 07, 2024 pm 10:09 PM
Analyse der Oracle API-Integrationsstrategie: Erreichen einer nahtlosen Kommunikation zwischen Systemen
Mar 07, 2024 pm 10:09 PM
Analyse der Oracle API-Integrationsstrategie: Um eine nahtlose Kommunikation zwischen Systemen zu erreichen, sind spezifische Codebeispiele erforderlich. Im heutigen digitalen Zeitalter müssen interne Unternehmenssysteme miteinander kommunizieren und Daten austauschen, und Oracle API ist eines der wichtigen Tools, um eine nahtlose Kommunikation zu erreichen Kommunikation zwischen Systemen. Dieser Artikel beginnt mit den grundlegenden Konzepten und Prinzipien von OracleAPI, untersucht API-Integrationsstrategien und gibt schließlich spezifische Codebeispiele, um den Lesern zu helfen, OracleAPI besser zu verstehen und anzuwenden. 1. Grundlegende Oracle-API
 RESTful API-Entwicklung mit Laravel: Aufbau moderner Webdienste
Aug 13, 2023 pm 01:00 PM
RESTful API-Entwicklung mit Laravel: Aufbau moderner Webdienste
Aug 13, 2023 pm 01:00 PM
RESTful API-Entwicklung mit Laravel: Aufbau moderner Webdienste Mit der rasanten Entwicklung des Internets steigt die Nachfrage nach Webdiensten von Tag zu Tag. Als moderne Webdienstarchitektur ist RESTfulAPI leichtgewichtig, flexibel und leicht erweiterbar und wird daher häufig in der Webentwicklung eingesetzt. In diesem Artikel stellen wir vor, wie Sie mit dem Laravel-Framework eine moderne RESTful-API erstellen. Laravel ist eine PHP-Sprache



