
WeChat-Miniprogramme erfreuen sich zunehmender Beliebtheit. Dieser Artikel stellt hauptsächlich die relevanten Informationen zur asynchronen Verarbeitung von WeChat-Miniprogrammen vor. Ich hoffe, dass er allen helfen kann .
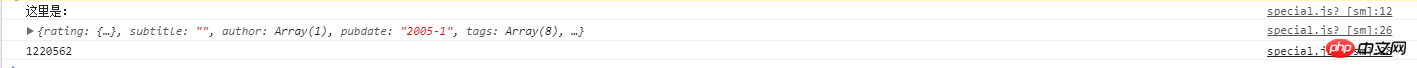
Schauen Sie sich direkt die Frage an:

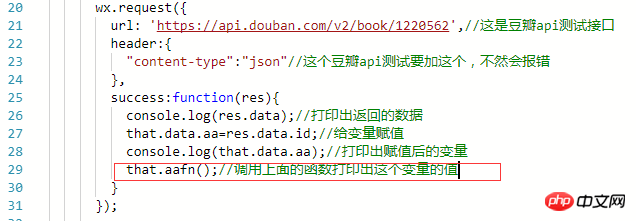
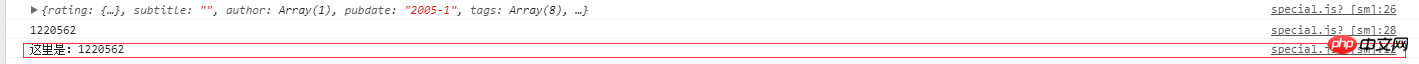
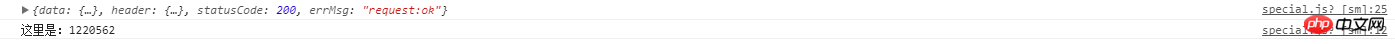
Schauen Sie sich dann das gedruckte Ergebnis an:

Gemäß Zu den beiden Bildern oben ist ersichtlich, dass die Netzwerkanforderung zuerst im Code ausgeführt wird und dann die gedruckten Variablen ausgeführt werden. Aus den unten gedruckten Ergebnissen geht jedoch hervor, dass zuerst die Funktion zum Drucken der Variablen (aafn-Funktion) ausgeführt wird. und dann wird der Rückruf der Netzwerkanforderung gedruckt. Die zurückgegebenen Daten und der Wert der Variablen werden nach der Zuweisung angezeigt.
Warum wird aafn zuerst ausgeführt und der gedruckte Wert wird nicht zugewiesen?
Da wx.request eine asynchrone Anfrage ist, kann die Funktion weiterhin ausgeführt werden, während Daten angefordert werden. Der Wert der Variablen wird also gedruckt, bevor der Wert zugewiesen wird.
Wie kann diese Situation gelöst werden?
Methode 1:
Verschachtelung
Führen Sie die AAFN-Funktion im Erfolgsrückruf von wx.request aus

Dann führen Sie das Ergebnis aus

Der Wert wird hier erhalten
Aber wenn die Logik kompliziert ist Es müssen viele Ebenen der Asynchronität verwendet werden, wie folgt:
asyncFn1(function(){
//...
asyncFn2(function(){
//...
asyncFn3(function(){
//...
asyncFn4(function(){
//...
asyncFn5(function(){
//...
});
});
});
});
});Auf diese Weise sieht der Code sehr hässlich aus und die Lesbarkeit und Wartbarkeit des Codes sind nicht gut .
Wie kann man dieses Problem lösen? Das Aufkommen des Konzepts „Versprechen“ löst all dies gut. Was ist Versprechen? Ich werde hier nicht viel sagen. Wenn Sie interessiert sind, schauen Sie sich selbst den Promise-Einführungslink an:
function asyncFn1(){
return new Promise(function (resolve, reject) {
//...
})
}
// asyncFn2,3,4,5也实现成跟asyncFn1一样的方式...asyncFn1() .then(asyncFn2) .then(asyncFn3) .then(asyncFn4) .then(asyncFn5);
Wie unterstützt die asynchrone API des WeChat-Applets? Versprechen? Wir können Promise verwenden, um diese APIs einzeln zu verpacken, aber das ist immer noch problematisch. Das Parameterformat der API des Miniprogramms ist jedoch relativ einheitlich. Es akzeptiert nur einen Objektparameter, und die Rückrufe werden in diesem Parameter festgelegt. Dies bietet Komfort für eine einheitliche Verarbeitung 🎜 >
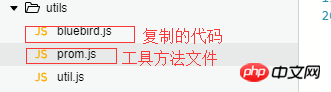
Zuerst müssen Sie auf eine Datei namens bluebird.js verweisen. Geben Sie die offizielle Bluebird-Website zum Herunterladen ein:Dies scheint nicht der Fall zu sein herunterladbar sein, aber Sie können zum Eingeben klicken, dann kopieren, eine JS-Datei im Miniprogramm erstellen, den Code in dieses JS kopieren und ihn dann zitieren. 
Das Folgende ist prom.js
Fügen Sie dann prom.js in die js der Seite ein, die Sie verwenden müssen: 
Aufruf: 
Drucken Sie das Ergebnis aus 
Das war's, es ist vorbei. 
Asynchrone Verarbeitungsanalyse in JavaScript
Detaillierte Erläuterung der Beispiele für asynchrone Verarbeitung im WeChat-Applet (asynchron/ Warten)
js asynchronous processing progress bar_javascript skills
Das obige ist der detaillierte Inhalt vonBeispiele zur Erläuterung der asynchronen Verarbeitungsmethode des WeChat-Applets. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Mini-Programmpfaderfassung
Mini-Programmpfaderfassung
 Was können TikTok-Freunde tun?
Was können TikTok-Freunde tun?
 So richten Sie einen FTP-Server ein
So richten Sie einen FTP-Server ein
 Welche Software ist Soul?
Welche Software ist Soul?
 So erstellen Sie ein rundes Bild in ppt
So erstellen Sie ein rundes Bild in ppt
 Gründe, warum der Touchscreen eines Mobiltelefons ausfällt
Gründe, warum der Touchscreen eines Mobiltelefons ausfällt
 Der Server kann auf der Computerlösung nicht gefunden werden
Der Server kann auf der Computerlösung nicht gefunden werden
 Einführung in den Satz von Kirchhoff
Einführung in den Satz von Kirchhoff
 So verwenden Sie NSTimeInterval
So verwenden Sie NSTimeInterval




