 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 Eine eingehende Analyse der Prinzipien des unidirektionalen Datenflusses von Vue
Eine eingehende Analyse der Prinzipien des unidirektionalen Datenflusses von Vue
Eine eingehende Analyse der Prinzipien des unidirektionalen Datenflusses von Vue
Dieser Artikel führt hauptsächlich in das Prinzip des einseitigen Datenflusses von Vue ein. Er stellt das Prinzip und die Verwendung des einseitigen Datenflusses von Vue im Detail vor. Sie können mehr erfahren. Ich hoffe, es kann allen helfen.
Was ist ein unidirektionaler Datenfluss?
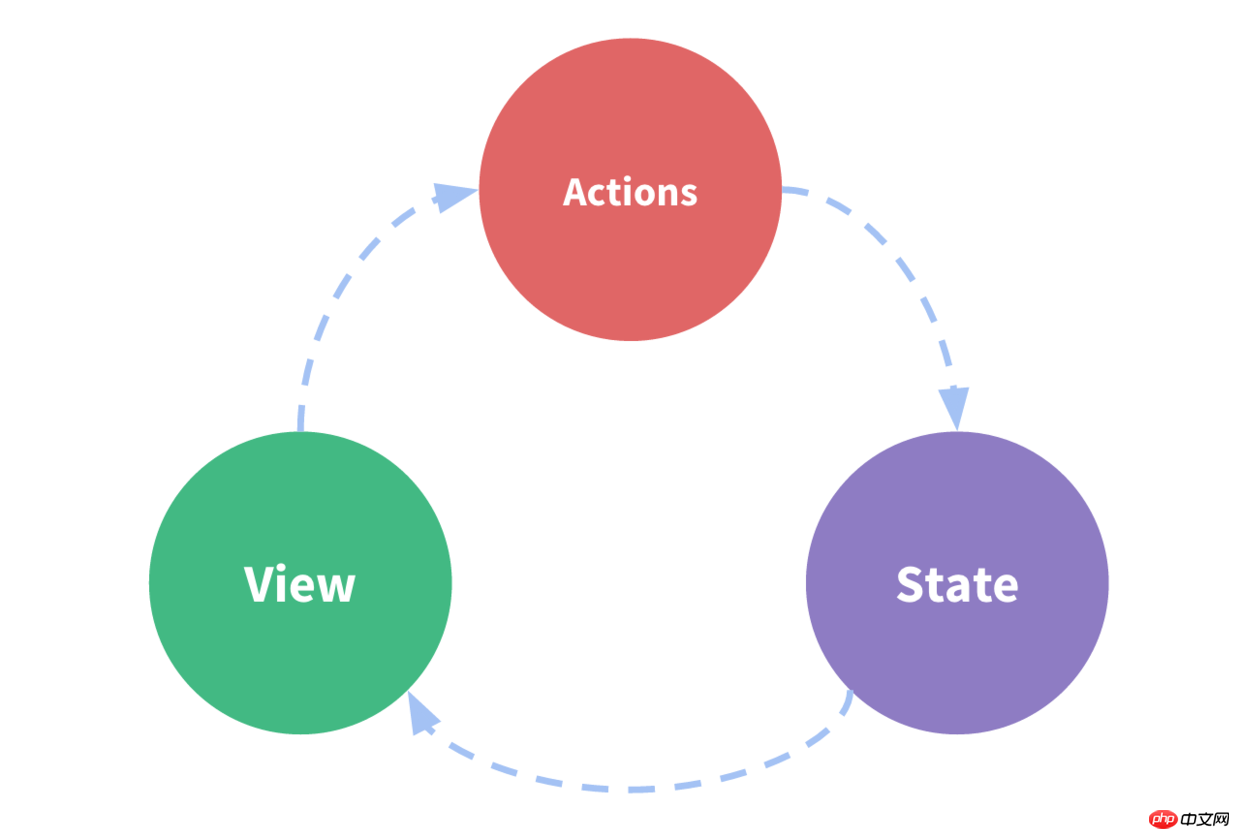
Einseitiger Datenfluss bedeutet, dass der Zustand nur aus einer Richtung geändert werden kann. Die folgende Abbildung ist eine minimalistische Darstellung des unidirektionalen Datenflusses:

Eine minimalistische Darstellung des unidirektionalen Datenflusses
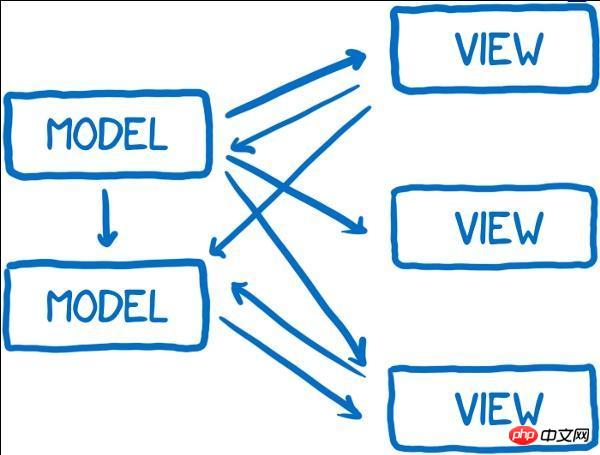
im Vergleich zu unidirektionalem Datenfluss Wegdatenfluss Entspricht dem bidirektionalen Datenfluss (auch bidirektionale Bindung genannt). In einem bidirektionalen Datenfluss kann ein Modell (kann als eine Sammlung von Zuständen verstanden werden) seinen eigenen Zustand oder den Zustand anderer Modelle ändern, und Benutzeroperationen (z. B. die Eingabe von Inhalten in ein Eingabefeld) können den Zustand ebenfalls ändern . Dadurch ist es wahrscheinlich, dass die Änderung eines Zustands eine Reihe von Zustandsänderungen auslöst, was es schwierig macht, den endgültigen Zustand vorherzusagen. Erschwert das Debuggen des Codes. Wie in der folgenden Abbildung dargestellt:

Im Vergleich zum bidirektionalen Datenfluss müssen Sie beim unidirektionalen Datenfluss die Änderung vollständig neu starten, wenn Sie den Status ändern müssen Verfahren. Dies schränkt die Art und Weise ein, wie der Zustand geändert werden kann, wodurch der Zustand vorhersehbar und leicht zu debuggen ist.
Nutzungsszenarien des unidirektionalen Datenflusses
Wenn mehrere Komponenten den Status teilen, wird es schwierig, den Status zu teilen und zwischen Komponenten (Geschwisterkomponenten) zu kommunizieren. Es wird für uns einfacher sein, den gemeinsamen Status zu extrahieren und einen unidirektionalen Datenfluss zu verwenden.
Beginnen Sie mit dem V-Modell
1. V-Modell wird für Eingabeelemente verwendet
V-Modell wird verwendet. Es sieht aus wie bidirektionale Bindung (eigentlich...), aber Vue ist ein einzelner Datenfluss und das V-Modell ist nur Syntaxzucker:
<input v-model="something" /> <input v-bind:value="something" v-on:input="something = $event.target.value" />
Kapitel Eins Zeile von Code ist eigentlich nur syntaktischer Zucker für die zweite Zeile. Dann kann die zweite Codezeile wie folgt abgekürzt werden:
<input :value="something" @input="something = $event.target.value" />
Um diese Codezeile zu verstehen, müssen Sie zunächst wissen, dass das Eingabeelement selbst einen oninput hat event, das ist HTML5 Neu hinzugefügt, ähnlich wie bei onchange, wann immer sich der Inhalt des Eingabefelds ändert, wird oninput ausgelöst und der neueste Wert wird über $event an etwas übergeben.
Wir beobachten sorgfältig die beiden Codezeilen von Syntaxzucker und Originalsyntax und können eine Schlussfolgerung ziehen: Wenn das V-Modell-Attribut zum Eingabeelement hinzugefügt wird, wird der Wert als Attribut des verwendet Standardmäßig dienen „Eingabe“-Ereignisse als Auslöserereignisse für die Echtzeitbereitstellung von Werten
2. V-Modell wird für Komponenten verwendet
v- Das Modell kann nicht nur für Eingaben, sondern auch für Komponenten verwendet werden. Schauen Sie sich die Demo auf der offiziellen Website an.
<currency-input v-model="price"></currency-input>
Vue.component('currency-input', {
template: '\
<span>\
$\
<input\
ref="input"\
v-bind:value="value"\
v-on:input="updateValue($event.target.value)"\
>\
</span>\
',
props: ['value'], // 为什么这里要用 value 属性,value在哪里定义的?
methods: {
// 不是直接更新值,而是使用此方法来对输入值进行格式化和位数限制
updateValue: function (value) {
var formattedValue = value
// 删除两侧的空格符
.trim()
// 保留 2 位小数
.slice(
0,
value.indexOf('.') === -1
? value.length
: value.indexOf('.') + 3
)
// 如果值尚不合规,则手动覆盖为合规的值
if (formattedValue !== value) {
this.$refs.input.value = formattedValue
}
// 通过 input 事件带出数值
// <!--为什么这里把 'input' 作为触发事件的事件名?`input` 在哪定义的?-->
this.$emit('input', Number(formattedValue))
}
}
})Wenn Sie die Antworten auf diese beiden Fragen kennen, dann herzlichen Glückwunsch, dass Sie das V-Modell wirklich beherrschen. Wenn Sie es nicht verstehen, können Sie einen Blick darauf werfen dieser Code:
<currency-input v-model="price"></currency-input> 所以在组件中使用时,它相当于下面的简写: //上行代码是下行的语法糖 <currency-input :value="price" @input="price = arguments[0]"></currency-input>
Wenn Sie also das V-Modell-Attribut zu einer Komponente hinzufügen, wird der Wert standardmäßig als Attribut der Komponente verwendet und dann Der „Eingabe“-Wert wird an die Komponente gebunden. Der Ereignisname zum Zeitpunkt des Ereignisses. Dies ist besonders nützlich beim Schreiben von Komponenten.
3. Nachteile und Lösungen des V-Modells
V-Modell ist nicht einfach zu verwenden, wenn gängige Komponenten wie Kontrollkästchen oder Optionsfelder erstellt werden.
<input type="checkbox" v-model="something" />
v-model stellt uns das Wertattribut und das Oninput-Ereignis zur Verfügung, aber was wir brauchen, ist nicht das Wertattribut, sondern das überprüfte Attribut und wenn Sie darauf klicken Dieses Optionsfeld löst nicht das Ereignis „oninput“ aus, sondern nur das Ereignis „onchange“.
Da das V-Modell nur Eingabeelemente verwendet, ist diese Situation leicht zu lösen:
<input type="checkbox" :checked="value" @change="change(value, $event)"
Wenn das V-Modell verwendet wird. Wann auf der Komponente:
<checkbox v-model="value"></checkbox>
Vue.component('checkbox', {
tempalte: '<input type="checkbox" @change="change" :checked="currentValue"/>'
props: ['value'],
data: function () {
return {
//这里为什么要定义一个局部变量,并用 prop 的值初始化它。
currentValue: this.value
};
},
methods: {
change: function ($event) {
this.currentValue = $event.target.checked;
this.$emit('input', this.currentValue);
}
})In der Vue 2.2-Version können Sie Prop/Event über die Modelloption anpassen, wenn Sie die Komponente definieren.
4. Vue-Komponentendatenfluss
Aus der obigen Analyse des V-Modells können wir verstehen, dass die bidirektionale Datenbindung auf einer einseitigen Bindung basiert. Das Ereignis „change(input)“ wird zu Eingabeelementen (Eingabe, Text usw.) hinzugefügt, um das Modell und die Ansicht dynamisch zu ändern, d. h. durch Auslösen ($emit) des Ereignisses der übergeordneten Komponente, um die mv zu ändern und den Effekt zu erzielen von mvvm. Die Datenübertragung zwischen Vue-Komponenten erfolgt unidirektional, das heißt, die Daten werden immer von der übergeordneten Komponente an die untergeordnete Komponente weitergegeben. Die untergeordnete Komponente kann ihre eigenen Daten intern verwalten, hat jedoch nicht das Recht, die Daten zu ändern Wird von der übergeordneten Komponente an ihn übergeben. Wenn der Benutzer dies versucht, meldet vue einen Fehler. Dies geschieht zur besseren Entkopplung zwischen Komponenten. Während der Entwicklung können mehrere Unterkomponenten vorhanden sein, die von bestimmten Daten der übergeordneten Komponente abhängen löst alle Daten aus, die von diesen Daten abhängen. Die untergeordnete Komponente hat sich geändert. Daher empfiehlt Vue nicht, dass die untergeordnete Komponente die Daten der übergeordneten Komponente ändert. Das Flussdiagramm sieht wie folgt aus:

Wenn Sie also Requisiten in einer untergeordneten Komponente ändern möchten, verwenden Sie die untergeordnete Komponente als übergeordnete Komponente, sodass
1 vorhanden ist. Definieren Sie a lokale Variable und initialisieren Sie sie mit dem Wert von prop.
2. Definieren Sie eine berechnete Eigenschaft, verarbeiten Sie den Prop-Wert und geben Sie ihn zurück.
Verwandte Empfehlungen:
Lösungen für Komponentendatenflussprobleme in vue.js
Eine PHP-Datenflussanwendung. Kleines Beispiel
Das obige ist der detaillierte Inhalt vonEine eingehende Analyse der Prinzipien des unidirektionalen Datenflusses von Vue. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1386
1386
 52
52
 Analyse der Funktion und des Prinzips von Nohup
Mar 25, 2024 pm 03:24 PM
Analyse der Funktion und des Prinzips von Nohup
Mar 25, 2024 pm 03:24 PM
Analyse der Rolle und des Prinzips von nohup In Unix und Unix-ähnlichen Betriebssystemen ist nohup ein häufig verwendeter Befehl, mit dem Befehle im Hintergrund ausgeführt werden können. Selbst wenn der Benutzer die aktuelle Sitzung verlässt oder das Terminalfenster schließt, kann der Befehl ausgeführt werden werden weiterhin ausgeführt. In diesem Artikel werden wir die Funktion und das Prinzip des Nohup-Befehls im Detail analysieren. 1. Die Rolle von Nohup: Befehle im Hintergrund ausführen: Mit dem Befehl Nohup können wir Befehle mit langer Laufzeit weiterhin im Hintergrund ausführen lassen, ohne dass dies dadurch beeinträchtigt wird, dass der Benutzer die Terminalsitzung verlässt. Dies muss ausgeführt werden
 Ausführliche Diskussion der Prinzipien und Praktiken des Struts-Frameworks
Feb 18, 2024 pm 06:10 PM
Ausführliche Diskussion der Prinzipien und Praktiken des Struts-Frameworks
Feb 18, 2024 pm 06:10 PM
Prinzipielle Analyse und praktische Erkundung des Struts-Frameworks. Als häufig verwendetes MVC-Framework in der JavaWeb-Entwicklung verfügt das Struts-Framework über gute Entwurfsmuster und Skalierbarkeit und wird häufig in der Anwendungsentwicklung auf Unternehmensebene verwendet. In diesem Artikel werden die Prinzipien des Struts-Frameworks analysiert und anhand tatsächlicher Codebeispiele untersucht, um den Lesern zu helfen, das Framework besser zu verstehen und anzuwenden. 1. Analyse der Prinzipien des Struts-Frameworks 1. MVC-Architektur Das Struts-Framework basiert auf MVC (Model-View-Con
 Vertiefendes Verständnis des Batch-Insert-Implementierungsprinzips in MyBatis
Feb 21, 2024 pm 04:42 PM
Vertiefendes Verständnis des Batch-Insert-Implementierungsprinzips in MyBatis
Feb 21, 2024 pm 04:42 PM
MyBatis ist ein beliebtes Java-Persistenzschicht-Framework, das in verschiedenen Java-Projekten häufig verwendet wird. Unter diesen ist das Einfügen von Stapeln ein häufiger Vorgang, der die Leistung von Datenbankvorgängen effektiv verbessern kann. In diesem Artikel wird das Implementierungsprinzip von Batch Insert in MyBatis eingehend untersucht und anhand spezifischer Codebeispiele detailliert analysiert. Batch-Einfügung in MyBatis In MyBatis werden Batch-Einfügungsvorgänge normalerweise mit dynamischem SQL implementiert. Durch Konstruieren eines S, das mehrere eingefügte Werte enthält
 Eine ausführliche Diskussion der Funktionen und Prinzipien von Linux-RPM-Tools
Feb 23, 2024 pm 03:00 PM
Eine ausführliche Diskussion der Funktionen und Prinzipien von Linux-RPM-Tools
Feb 23, 2024 pm 03:00 PM
Das RPM-Tool (RedHatPackageManager) in Linux-Systemen ist ein leistungsstarkes Tool zum Installieren, Aktualisieren, Deinstallieren und Verwalten von Systemsoftwarepaketen. Es ist ein häufig verwendetes Tool zur Verwaltung von Softwarepaketen in RedHatLinux-Systemen und wird auch von vielen anderen Linux-Distributionen verwendet. Die Rolle des RPM-Tools ist sehr wichtig. Es ermöglicht Systemadministratoren und Benutzern die einfache Verwaltung von Softwarepaketen auf dem System. Über RPM können Benutzer problemlos neue Softwarepakete installieren und vorhandene Software aktualisieren
 Ausführliche Erläuterung des Prinzips des MyBatis-Paging-Plug-Ins
Feb 22, 2024 pm 03:42 PM
Ausführliche Erläuterung des Prinzips des MyBatis-Paging-Plug-Ins
Feb 22, 2024 pm 03:42 PM
MyBatis ist ein hervorragendes Persistenzschicht-Framework, das Datenbankoperationen basierend auf XML und Anmerkungen unterstützt. Es ist einfach und benutzerfreundlich und bietet außerdem einen umfangreichen Plug-In-Mechanismus. Unter diesen ist das Paging-Plugin eines der am häufigsten verwendeten Plug-Ins. Dieser Artikel befasst sich mit den Prinzipien des MyBatis-Paging-Plug-Ins und veranschaulicht es anhand konkreter Codebeispiele. 1. Paging-Plug-In-Prinzip MyBatis selbst bietet keine native Paging-Funktion, Sie können jedoch Plug-Ins verwenden, um Paging-Abfragen zu implementieren. Das Prinzip des Paging-Plug-Ins besteht hauptsächlich darin, MyBatis abzufangen
 Eine ausführliche Analyse der Funktionen und Arbeitsprinzipien des Linux-Befehls chage
Feb 24, 2024 pm 03:48 PM
Eine ausführliche Analyse der Funktionen und Arbeitsprinzipien des Linux-Befehls chage
Feb 24, 2024 pm 03:48 PM
Der Befehl chage im Linux-System ist ein Befehl zum Ändern des Kennwortablaufdatums eines Benutzerkontos. Er kann auch zum Ändern des längsten und kürzesten nutzbaren Datums des Kontos verwendet werden. Dieser Befehl spielt eine sehr wichtige Rolle bei der Verwaltung der Benutzerkontosicherheit. Er kann die Nutzungsdauer von Benutzerkennwörtern effektiv steuern und die Systemsicherheit verbessern. So verwenden Sie den Befehl chage: Die grundlegende Syntax des Befehls chage lautet: chage [Option] Benutzername. Um beispielsweise das Ablaufdatum des Kennworts des Benutzers „testuser“ zu ändern, können Sie den folgenden Befehl verwenden
 Die Grundprinzipien und Methoden zur Implementierung von Vererbungsmethoden in Golang
Jan 20, 2024 am 09:11 AM
Die Grundprinzipien und Methoden zur Implementierung von Vererbungsmethoden in Golang
Jan 20, 2024 am 09:11 AM
Die Grundprinzipien und Implementierungsmethoden der Golang-Vererbungsmethoden In Golang ist die Vererbung eines der wichtigen Merkmale der objektorientierten Programmierung. Durch Vererbung können wir die Eigenschaften und Methoden der übergeordneten Klasse verwenden, um die Wiederverwendung und Erweiterbarkeit von Code zu erreichen. In diesem Artikel werden die Grundprinzipien und Implementierungsmethoden der Golang-Vererbungsmethode vorgestellt und spezifische Codebeispiele bereitgestellt. Das Grundprinzip der Vererbungsmethoden In Golang wird die Vererbung durch die Einbettung von Strukturen implementiert. Wenn eine Struktur in eine andere Struktur eingebettet ist, ist die eingebettete Struktur eingebettet
 Astar-Absteckprinzip, Einkommensabbau, Airdrop-Projekte und -Strategien sowie Strategie auf Nanny-Ebene
Jun 25, 2024 pm 07:09 PM
Astar-Absteckprinzip, Einkommensabbau, Airdrop-Projekte und -Strategien sowie Strategie auf Nanny-Ebene
Jun 25, 2024 pm 07:09 PM
Inhaltsverzeichnis Astar Dapp Staking-Prinzip Staking-Einnahmen Abbau potenzieller Airdrop-Projekte: AlgemNeurolancheHealthreeAstar Degens DAOVeryLongSwap Staking-Strategie und -Betrieb „AstarDapp Staking“ wurde zu Beginn dieses Jahres auf die V3-Version aktualisiert, und es wurden viele Anpassungen an den Staking-Einnahmen vorgenommen Regeln. Derzeit ist der erste Absteckzyklus beendet und der Unterzyklus „Abstimmung“ des zweiten Absteckzyklus hat gerade erst begonnen. Um die „zusätzlichen Prämien“-Vorteile zu erhalten, müssen Sie diese kritische Phase (voraussichtlich bis zum 26. Juni dauernd, mit weniger als 5 verbleibenden Tagen) bewältigen. Ich werde die Astar-Einnahmen im Detail aufschlüsseln,



