
In diesem Artikel werden hauptsächlich relevante Informationen zu den Beispielen von fünf häufig verwendeten Layoutmethoden mithilfe von Tabellen in CSS vorgestellt. Der Herausgeber findet sie recht gut, daher werde ich sie jetzt mit Ihnen teilen und als Referenz verwenden. Lassen Sie uns dem Editor folgen und einen Blick darauf werfen. Ich hoffe, er kann jedem helfen, CSS besser zu beherrschen und Tabellen zur Implementierung gängiger Layouts zu verwenden.
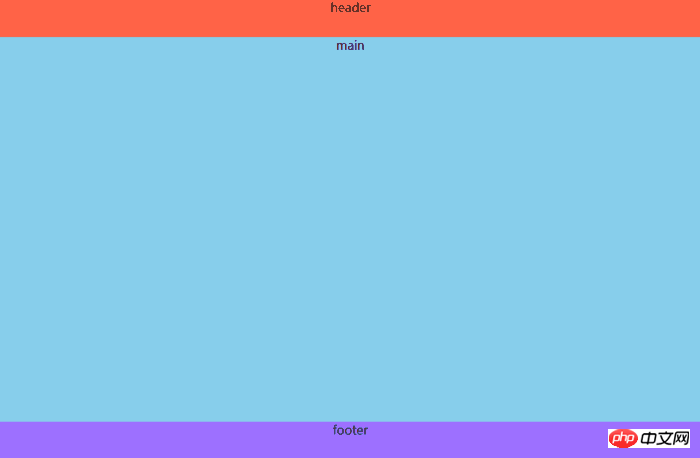
Layout 1:
Effekt:

Code:
html:
<p class="header">header</p> <p class="main">main</p> <p class="footer">footer</p>
Hinweis: In p muss Inhalt vorhanden sein, sonst wird er nicht angezeigt
css:
body{
margin:0;
padding:0;
width:100%;
min-height:100vh;
display:table;
text-align:center;
}
.header,.main,.footer{
display:table-row;
}
.header{
height:50px;
background:tomato;
}
.main{
background:skyblue;
}
.footer{
height:50px;
background:#9d70ff;
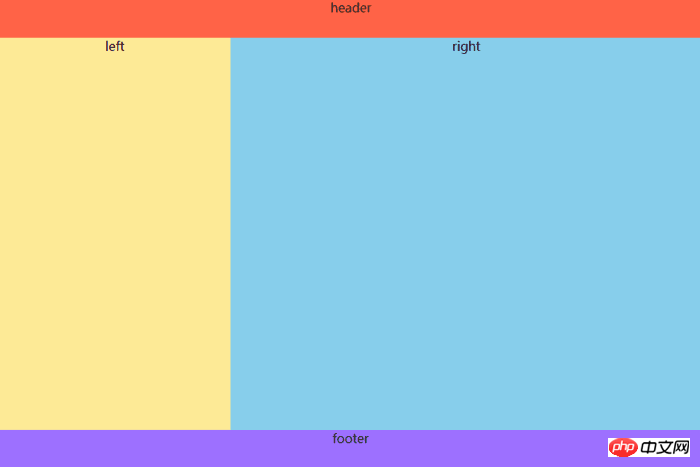
}Layout 2:
Effekt:

Code:
html:
<p class="header">header</p> <p class="main"> <p class="left">left</p> <p class="right">right</p> </p> <p class="footer">footer</p>
css:
body{
margin:0;
padding:0;
width:100%;
min-height:100vh;
display:table;
text-align:center;
}
.header,.main,.footer{
display:table-row;
}
.header{
height:50px;
background:tomato;
}
.main{
width:100%;
display:table;
height:calc(100vh - 100px);
}
.main .left{
width:300px;
display:table-cell;
background:#fcea96;
}
.main .right{
display:table-cell;
background:skyblue;
}
.footer{
height:50px;
background:#9d70ff;
}Hinweis: 100px im Höhenattribut von .main ist die Höhe der Kopf- und Fußzeile Summe von
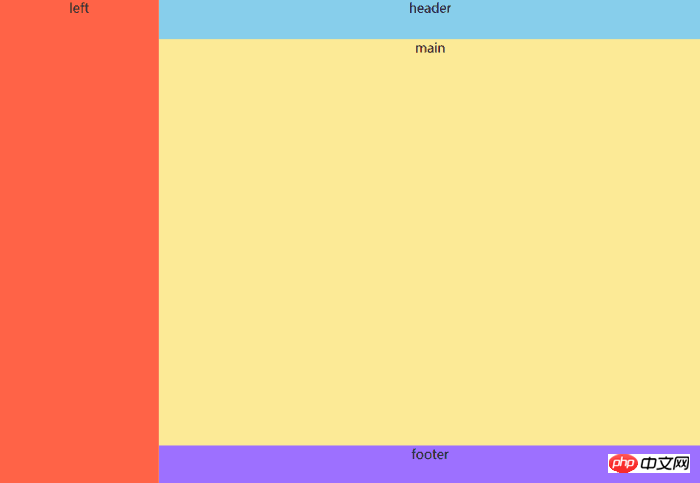
Layout drei:
Wirkung:

Code:
html:
<p class="left">left</p> <p class="right"> <p class="header">header</p> <p class="main">main</p> <p class="footer">footer</p> </p>
css:
body{
margin:0;
padding:0;
min-height:100vh;
display:table;
text-align:center;
}
.left{
display:table-cell;
width:200px;
background:tomato;
}
.right{
display:table;
width:calc(100vw - 200px);
height:100vh;
}
.header,.main,.footer{
display:table-row;
}
.header{
height:50px;
background:skyblue;
}
.main{
background:#fcea96;
}
.footer{
height:50px;
background:#9d70ff;
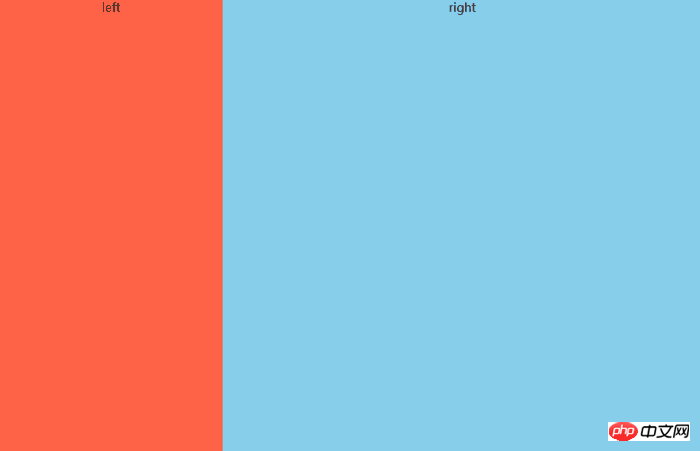
}Layout vier (double Spaltenlayout, Beispiel ist links fest, rechts adaptiv):
Wirkung:

Code:
html:
<p class="left">left</p> <p class="right">right</p>
css:
body{
margin:0;
padding:0;
width:100%;
height:100vh;
display:table;
text-align:center;
}
.left,.right{
display:table-cell;
}
.left{
width:300px;
background:tomato;
}
.right{
background:skyblue;
}Layout 5 (dreispaltiges Layout , das Beispiel ist links fixiert und rechts fixiert, Mitte adaptiv):
Wirkung:

Code:
html:
<p class="left">left</p> <p class="middle">middle</p> <p class="right">right</p>
css:
body{
margin:0;
padding:0;
width:100%;
height:100vh;
display:table;
text-align:center;
}
.left,.middle,.right{
display:table-cell;
}
.left{
width:300px;
background:tomato;
}
.middle{
background:#ffe69e;
}
.right{
width:200px;
background:skyblue;
}Verwandte Empfehlungen:
CSS Common Layout Organization_html /css_WEB-ITnose
CSS Common Layout Implementation Methods_html/css_WEB-ITnose
Div CSS allgemeiner Layout-Methodencodecollection_html/css_WEB -ITnose
Das obige ist der detaillierte Inhalt vonFünf CSS-Methoden zur Verwendung von Tabellen zur Implementierung gängiger Layouts. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




