
Flexbox ist ein leistungsstarkes und flexibles Layout. In diesem Artikel werden hauptsächlich relevante Informationen zur spezifischen Verwendung von CSS Flexbox vorgestellt, daher werde ich es jetzt mit Ihnen teilen und als Referenz verwenden. Folgen wir dem Herausgeber und schauen wir uns das an. Ich hoffe, es kann allen helfen.
1. Einführung in Flexbox
Das Flexbox-Layout-Modul (Flexible Box) soll eine effizientere Möglichkeit bieten, das Layout von Artikeln zu formulieren, anzupassen und zu verteilen ein Container, auch wenn seine Größe unbekannt oder dynamisch ist. Ein einfaches Verständnis besteht darin, dass es die Größe der Elemente im Containerraum automatisch anpassen, berechnen und ein effektives und angemessenes Layout durchführen kann.
Im Flexbox-Layout gibt es zwei wichtige Konzepte: Flex-Container und Flex-Projekt.
Der Flex-Container enthält mehrere Flex-Projekte. Durch Festlegen der spezifischen Eigenschaften des Flex-Containers und der Flex-Projekte können verschiedene flexible Layoutstile erreicht werden.
Flexbox verwenden
Die Verwendung von Flexbox ist sehr einfach. Sie müssen lediglich display:flex oder display:inline-flex im Flex-Container festlegen und können Flexbox verwenden Layout speziell.
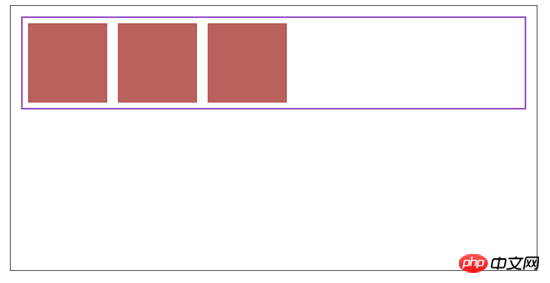
Das Folgende ist ein konkretes Beispiel:
HTML-Code
<p class="container">
<p class="wrap">
<p></p>
<p></p>
<p></p>
</p>
</p>CSS-Code
.container {
width: 70%;
height: 500px;
margin:20px auto;
border: 1px solid black;
}
.container .wrap {
display: flex;
border: 3px solid #a448cf;
margin:20px;
width:80%;
height:80%
}
.container .wrap p {
width:150px;
height:150px;
background-color: #c75a5a;
margin:10px;
}
2. Flex-Container
Lassen Sie uns zunächst die spezifischen Eigenschaften und die spezifische Verwendung von Flex-Containern vorstellen.
| 属性 | 值 | 含义 |
|---|---|---|
| flex-direction | row || column || row-reverse || column-reverse | 控制Flex项目沿着主轴(Main Axis)的排列方向 |
| flex-wrap | wrap || nowrap || wrap-reverse | 控制Flex项目是否换行显示 |
| flex-flow | row wrap|| row nowrap || column wrap || column nowrap 等 | flex-direction和flex-wrap两个属性的组合速记属性 |
| justify-content | flex-start || flex-end || center || space-between || space-around | 控制 Flex项目在Main-Axis上的对齐方式 |
| align-items | flex-start || flex-end || center || stretch || baseline | 控制Flex项目在 Cross-Axis 对齐方式 |
| align-content | flex-start || flex-end || center || stretch | 用于多行的Flex容器,控制Flex项目在 Cross-Axis 对齐方式 |
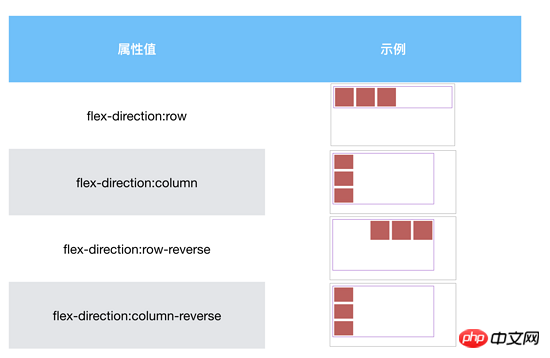
1. Flex-Richtung
Die Eigenschaft „Flex-Richtung“ steuert die Anordnungsrichtung von Flex-Elementen entlang der Hauptachse (Hauptachse), bei der es sich um Zeilen (horizontal) und Spalten handeln kann (vertikal) oder Die Umkehrung von Zeilen und Spalten.
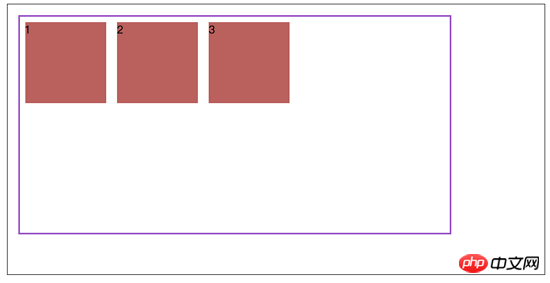
Standardmäßig ist der Attributwert von Flex-Richtung Zeile und die spezifische Anordnung ist wie folgt:

Aber wenn der Attributwert von Flex- Die Richtung ist die Spalte, die entsprechende Hauptachse sollte vertikal nach unten verlaufen.
Spezifische Anwendungsbeispiele sind wie folgt:

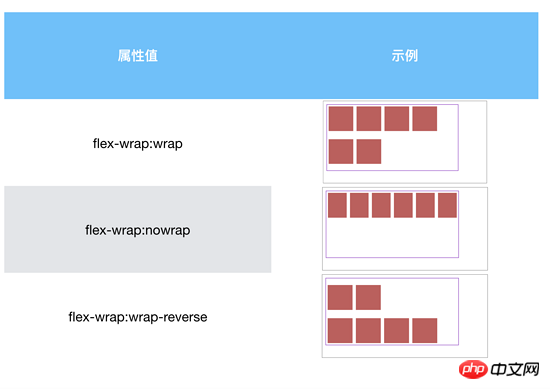
2. Flex-Wrap
Das Flex-Wrap-Attribut Steuert Flex-Projekte. Ob die Zeile umbrochen werden soll. Standardmäßig enthält der Flex-Container alle Flex-Elemente in einer Zeile, da der Standardwert der Flex-Wrap-Eigenschaft „nowrap“ ist, was bedeutet, dass kein Zeilenumbruch erfolgt.
Die spezifischen Anwendungsbeispiele lauten wie folgt:

wobei Wrap-Reverse bedeutet, dass Flex-Artikel in mehreren Reihen im Container angeordnet sind, die Richtung jedoch stimmt umgedreht.
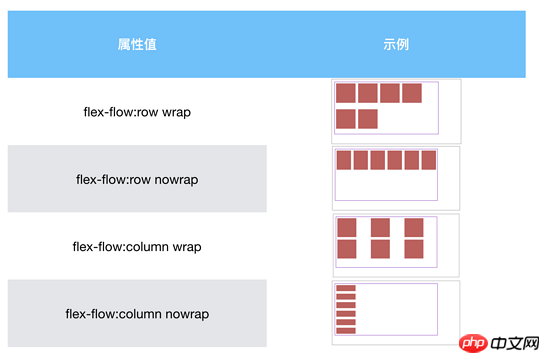
3. Flex-Flow
Flex-Flow ist das Kurzattribut von Flex-Direction und Flex-Wrap.
Keine weitere Erklärung, schauen Sie sich einfach das folgende Beispiel an:

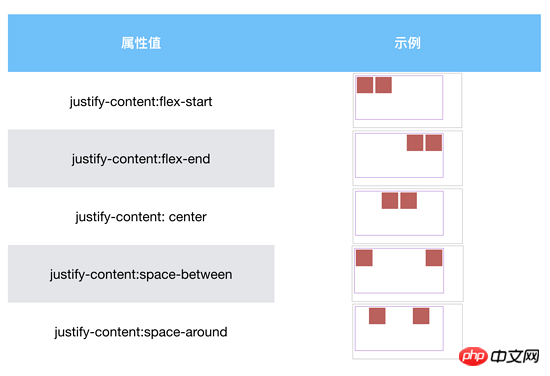
4.justify-content
justify Das Attribut -content steuert die Ausrichtung des Flex-Elements auf der gesamten Hauptachse.
Der Standardattributwert von justify-content ist flex-start.

space-between richtet beide Enden des Flex-Elements aus.
space-around ermöglicht, dass jedes Flex-Element den gleichen Platz hat
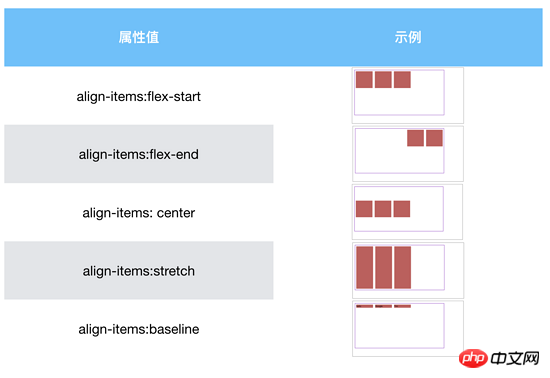
5. align-items steuert Flex-Elemente in Cross- Achsenausrichtung.
Der Standardwert von align-items ist stretch, wodurch alle Flex-Elemente auf die gleiche Höhe wie der Flex-Container gebracht und ausgebreitet werden.
Grundlinie
3. Flex-Projekt
Als nächstes werden wir weiterhin die spezifischen Eigenschaften und Verwendung des Flex-Projekts vorstellen.
1. order
order ermöglicht die Neuordnung von Flex-Artikeln in einem Flex-Container. Der Standardwert der Eigenschaft ist 0.
Sortieren Sie nach dem Bestellwert, von niedrig nach hoch.
Standardmäßig ist die Sortierung wie folgt:

Wenn Block 1 auf order:1 eingestellt ist, ist die Sortierung wie folgt:

Wenn mehrere Flex-Artikel den gleichen Bestellwert haben, werden die Flex-Artikel basierend auf der Position der HTML-Quelldatei neu angeordnet.
Stellen Sie wie unten gezeigt sowohl Block 1 als auch Block 2 auf Reihenfolge:1 ein.

2. Flex-Grow und Flex-Shrink
Die Flex-Grow- und Flex-Shrink-Eigenschaften steuern die Position von Flex Elemente im Container So vergrößern (erweitern) Sie den zusätzlichen Platz und wie verkleinern Sie ihn, wenn kein zusätzlicher Platz vorhanden ist.
Die Werte von Flex-Grow und Flex-Shrink können 0 oder jede positive Zahl größer als 0 sein.
Standardmäßig ist der Wert des Flex-Grow-Attributs auf 0 gesetzt, was bedeutet, dass das Flex-Element nicht wächst, um den verfügbaren Platz im Flex-Container zu füllen.
Standardmäßig ist der Wert des Flex-Shrink-Attributs auf 1 gesetzt, was bedeutet, dass das Flex-Element verkleinert wird, um es an die Bildschirmbreite anzupassen.
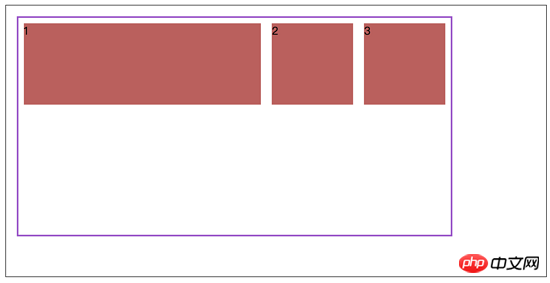
Wenn der Wert von Flex-Grow auf 1 gesetzt ist, wie folgt:

Wenn sich mehrere Flex-Elemente in einer Zeile befinden, also in keiner Zeile Pausen: Das Festlegen unterschiedlicher Flex-Grow- und Flex-Shrink-Werte führt zu unterschiedlichen Platzzuweisungen.
flex-grow
Fügen Sie alle Wachstumseinstellungen für jedes Element hinzu, um den verfügbaren Platz zu erhalten, und teilen Sie ihn dann durch den Gesamtwachstumswert, um den der Einheit zugewiesenen Platz zu erhalten .
Wenn die Größe eines Elements entsprechend der Wachstumseinstellung jedes Elements 6 beträgt, muss die Größe des Elements auf der Hauptachse um 6 * die Größe des zugewiesenen Platzes erweitert werden.
Flex-Shrink
Zuerst alle Artikel entsprechend Flex-Shrink * Artikelgröße addieren, um eine gewichtete Summe zu erhalten, und dann die Größe jedes Artikels berechnen Schrumpfverhältnis: Schrumpfverhältnis = Flex-Schrumpf * Artikelgröße / die vorherige Summe. Schließlich subtrahiert jedes Element dieses Schrumpfverhältnis * den negativen verfügbaren Platz.
Wenn ein Flex-Element eine minimale Breite (Höhe) und eine maximale Breite (Höhe) hat, muss das entsprechende Element die oberen und unteren Grenzwerte berücksichtigen und den verbleibenden Dehnungswert anderen Elementen zuweisen.
3. Flex-Basis
Flex-Basis gibt die anfängliche Größe des Flex-Elements in der Hauptachsenrichtung an, die die Breite oder Höhe des Flex-Elements bestimmt Inhalt (abhängig von der Richtung der Hauptachse).
Standardmäßig wird die anfängliche Breite eines Flex-Elements durch den Standardwert von Flex-Basis bestimmt, nämlich: Flex-Basis: Auto. Die Breite des Flex-Elements wird automatisch basierend auf der Inhaltsmenge berechnet.
Flex-Basis und Breite/Höhe haben eine gewisse Priorität, die spezifischen Regeln lauten wie folgt:
Flex-Basis hat eine höhere Priorität als Breite/Höhe nicht- auto
Breite/Höhe Autopriorität ist gleich Flex-Basis und nimmt den Maximalwert von beiden.
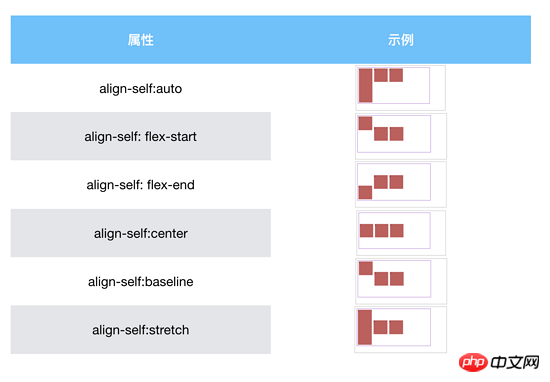
4. align-self
align-self steuert die Ausrichtung einzelner Elemente entlang der Querachse.

Zusätzlich zu auto setzt der Flex-Container im obigen Beispiel align-itmes:center.
Auto setzt den Wert des Ziel-Flex-Elements auf den align-items-Wert des übergeordneten Elements oder auf stretch, wenn das Element kein übergeordnetes Element hat. Im obigen Beispiel align-items: stretch.
Verwandte Empfehlungen:
Beispielfreigabe eines flexiblen Layouts mit Flexbox
Wie verwende ich CSS3 Flexbox?
Zusammenfassung der Erfahrungen beim Erlernen von Flexbox
Das obige ist der detaillierte Inhalt vonDetaillierte Beispiele für die spezifische Verwendung von CSS Flexbox. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




