So verwenden Sie das MUI-Framework in mobilem HTML5
Angesichts der Tatsache, dass viele frühere Front-End-Frameworks (insbesondere responsive Layout-Frameworks) UI-Steuerelemente zu sehr wie Webseiten aussehen und kein natives Gefühl haben, ist das Streben nach nativer UI auch ein wichtiges Ziel von MUI. MUI basiert auf der Benutzeroberfläche der iOS-Plattform und ergänzt einige UI-Steuerelemente, die nur für die Android-Plattform gelten. MUI hat hauptsächlich drei Bedeutungen: 1. eine mehrsprachige Version von Windows, einem separat veröffentlichten Computer-Betriebssystem; 2. die weltweit maßgeblichste offizielle Organisation für die Halal-Zertifizierung; 3. ein Eigenname in der mobilen Kommunikationstechnologie; Dieser Artikel stellt hauptsächlich die relevanten Informationen zur Verwendung des mobilen HTML5-Frontend-Frameworks MUI vor. Ich werde es jetzt mit Ihnen teilen und Ihnen hoffentlich helfen.
1. Vorbereitungen vor der Verwendung des Frameworks
1. Erstellen Sie eine neue HTML-Datei mit mui
Erstellen Sie in Hbuilder eine neue HTML-Datei und wählen Sie die Vorlage „HTML mit mui“ aus kann schnell eine Mui-Seitenvorlage generieren, die standardmäßig die JS- und CSS-Ressourcenverweise von Mui verarbeitet.
2. Geben Sie mheader ein
Geben Sie in Hbuilder die obere Titelleiste ein.
3. Geben Sie mbody ein
Mit Ausnahme der oberen Navigations- und unteren Tabulatorsteuerelemente wird empfohlen, andere Steuerelemente im .mui-Content-Steuerelement zu platzieren, um schnell ein zu generieren Codeblock mit .mui-Inhalt.
2. UI-Komponenten
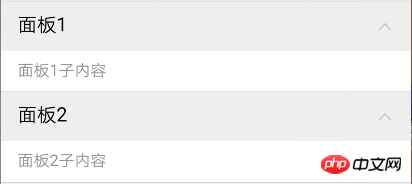
1.Akkordeon (Faltfeld)
Das Faltfeld ähnelt der sekundären Liste wie folgt:

<ul class="mui-table-view"> <li class="mui-table-view-cell mui-collapse"> <a class="mui-navigate-right" href="#">面板1</a> <p class="mui-collapse-content"> <p>面板1子内容</p> </p> </li> </ul> <ul class="mui-table-view"> <li class="mui-table-view-cell mui-collapse"> <a class="mui-navigate-right" href="#">面板2</a> <p class="mui-collapse-content"> <p>面板2子内容</p> </p> </li> </ul>
2.buttons(buttons)
Normale Buttons
Fügen Sie die .mui-btn-Klasse zum Button-Knoten hinzu, um bei Bedarf den Standard-Button zu generieren; Schaltflächen anderer Farben Fügen Sie dann weiterhin die entsprechende Klasse hinzu. Beispielsweise kann .mui-btn-blue zu einer blauen Schaltfläche werden
<button type="button" class="mui-btn">默认</button> <button type="button" class="mui-btn mui-btn-primary">蓝色</button> <button type="button" class="mui-btn mui-btn-success">绿色</button> <button type="button" class="mui-btn mui-btn-warning">黄色</button> <button type="button" class="mui-btn mui-btn-danger">红色</button> <button type="button" class="mui-btn mui-btn-royal">紫色</button>
Der Effekt nach dem Ausführen ist wie folgt:

Wenn Sie Schaltflächen ohne Hintergrundfarbe und Rahmen wünschen, müssen Sie nur die .mui-btn-outlined-Klasse hinzufügen. Der Code lautet wie folgt:
<button type="button" class="mui-btn mui-btn-outlined">默认</button> <button type="button" class="mui-btn mui-btn-primary mui-btn-outlined">蓝色</button> <button type="button" class="mui-btn mui-btn-success mui-btn-outlined">绿色</button> <button type="button" class="mui-btn mui-btn-warning mui-btn-outlined">黄色</button> <button type="button" class="mui-btn mui-btn-danger mui-btn-outlined">红色</button> <button type="button" class="mui-btn mui-btn-royal mui-btn-outlined">紫色</button>
Der Die laufenden Ergebnisse lauten wie folgt:

3.gallery (Bilderkarussell)
Das Bilderkarussell erbt vom Slide-Plug-in, also seine DOM-Struktur und Ereignisse sind die gleichen wie beim Folien-Plug-in.
Standardmäßig nicht verfügbar. Die Loop-Wiedergabe wird unterstützt und die DOM-Struktur ist wie folgt:
<p class="mui-slider"> <p class="mui-slider-group"> <p class="mui-slider-item"><a href="#"><img src="1.jpg" /></a></p> <p class="mui-slider-item"><a href="#"><img src="2.jpg" /></a></p> <p class="mui-slider-item"><a href="#"><img src="3.jpg" /></a></p> <p class="mui-slider-item"><a href="#"><img src="4.jpg" /></a></p> </p> </p>
Angenommen, es gibt vier Bilder 1 , 2, 3 und 4 im aktuellen Bildkarussell, schieben Sie nach links, um zum vierten Bild zu wechseln, und es werden zwei Effekte angezeigt 🎜>
- Unterstützt Looping: Wischen Sie nach links, um direkt zum 1. Bild zu wechseln.
- Unterstützt Looping nicht: Wischen Sie nach links, keine Antwort, weiterhin Anzeige des 4. Bilds . Wenn der Benutzer das erste Bild anzeigen möchte, muss er kontinuierlich nach rechts wischen, um zum ersten Bild zu wechseln.
- Wenn das erste Bild angezeigt wird, muss er weiter nach rechts wischen, um das vierte anzuzeigen Bild ist das gleiche Problem; die Implementierung dieses Problems muss über die Klasse .mui-slider-loop und DOM-Knoten gesteuert werden.
Das Mui-Framework verfügt über ein integriertes Bildkarussell-Plug-in. Über die von diesem Plug-in gekapselte JS-API können Benutzer wie folgt festlegen, ob ein Karussell automatisch erstellt werden soll. Codebeispiel:
<p class="mui-slider"> <p class="mui-slider-group mui-slider-loop"> <!--支持循环,需要重复图片节点--> <p class="mui-slider-item mui-slider-item-duplicate"><a href="#"><img src="4.jpg" /></a></p> <p class="mui-slider-item"><a href="#"><img src="1.jpg" /></a></p> <p class="mui-slider-item"><a href="#"><img src="2.jpg" /></a></p> <p class="mui-slider-item"><a href="#"><img src="3.jpg" /></a></p> <p class="mui-slider-item"><a href="#"><img src="4.jpg" /></a></p> <!--支持循环,需要重复图片节点--> <p class="mui-slider-item mui-slider-item-duplicate"><a href="#"><img src="1.jpg" /></a></p> </p> </p>
Wenn Sie also möchten, dass das Bildkarussell nicht automatisch abgespielt wird, sondern durch manuelles Schieben des Benutzers umgeschaltet wird, müssen Sie den Intervallparameter nur mit der oben beschriebenen Methode auf 0 setzen.
//获得slider插件对象
var gallery = mui('.mui-slider');
gallery.slider({
interval:3000//自动轮播周期,若为0则不自动播放,默认为0;
});4.input (Eingabeformular)
//mui自带的on事件绑定,只能用事件委派方式
mui(".mui-content").on("tap","#btn",function(){
gallery.slider().gotoItem(2);//调到第三张图片,index从0开始
}); (Auf der rechten Seite des Passwort-Eingabefelds befindet sich außerdem ein Augensymbol, das ich besonders nützlich finde) 
mui bietet derzeit auch mehrere Funktionen zur Eingabeverbesserung: schnelles Löschen, Spracheingabe nur *5+ und Passwortfeld-Anzeige versteckter Passwörter.
<form class="mui-input-group"> <p class="mui-input-row"> <label>用户名</label> <input type="text" class="mui-input-clear" placeholder="请输入用户名"> </p> <p class="mui-input-row"> <label>密码</label> <input type="password" class="mui-input-password" placeholder="请输入密码"> </p> </form>
Der Code lautet wie folgt: 
2) Suchfeld: Fügen Sie die .mui-input-search-Klasse hinzu unter auf der gleichen Ebene wie .mui-input-row. Sie können die Suchsteuerung verwenden
<form class="mui-input-group"> <p class="mui-input-row"> <label>快速删除</label> <input type="text" class="mui-input-clear" placeholder="请输入内容"> </p> </form>
Der Code lautet wie folgt: 
3) Stimme Eingabe * Nur 5+: Um eine schnelle Eingabe zu ermöglichen, integriert mui HTML5+. Für die Spracheingabe müssen Sie nur die Klasse .mui-input-speech zum entsprechenden Eingabesteuerelement hinzufügen, und Sie können die Spracheingabe in der 5+-Umgebung verwenden
4)密码框:给input元素添加.mui-input-password类即可使用

代码如下:
<form class="mui-input-group"> <p class="mui-input-row"> <label>密码框</label> <input type="password" class="mui-input-password" placeholder="请输入密码"> </p> </form>
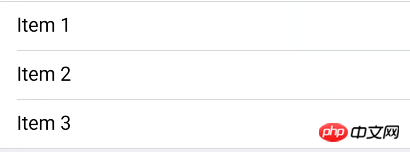
5.list(列表)
mui封装的列表组件是比较简单也很好用的。只需要在ul节点上添加.mui-table-view类、在li节点上添加.mui-table-view-cell类即可
<ul class="mui-table-view"> <li class="mui-table-view-cell">Item 1</li> <li class="mui-table-view-cell">Item 2</li> <li class="mui-table-view-cell">Item 3</li> </ul>
运行结果如下图:

自定义列表高亮颜色
点击列表,对应列表项显示灰色高亮,若想自定义高亮颜色,只需要重写.mui-table-view-cell.mui-active即可,如下:
/*点击变灰色高亮*/
.mui-table-view-cell.mui-active{
background-color: gray;
}右侧添加导航箭头
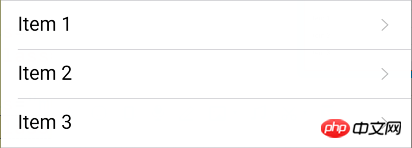
若右侧需要增加导航箭头,变成导航链接,则只需在li节点下增加a子节点,并为该a节点增加.mui-navigate-right类即可,如下:
<ul class="mui-table-view"> <li class="mui-table-view-cell"> <a class="mui-navigate-right">Item 1</a> </li> <li class="mui-table-view-cell"> <a class="mui-navigate-right">Item 2</a> </li> <li class="mui-table-view-cell"> <a class="mui-navigate-right">Item 3</a> </li> </ul>
运行结果如下:

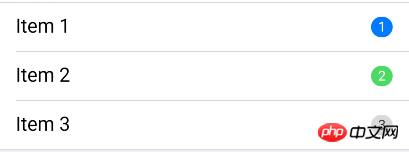
右侧添加数字角标等控件
mui支持将数字角标、按钮、开关等控件放在列表中;mui默认将数字角标放在列表右侧显示,代码如下:
<ul class="mui-table-view"> <li class="mui-table-view-cell">Item 1 <span class="mui-badge mui-badge-primary">1</span> </li> <li class="mui-table-view-cell">Item 2 <span class="mui-badge mui-badge-success">2</span> </li> <li class="mui-table-view-cell">Item 3 <span class="mui-badge">3</span> </li> </ul>
运行结果如下:

(图文列表)
图文列表继承自列表组件,主要添加了.mui-media、.mui-media-object、.mui-media-body、.mui-pull-left/right几个类,如下为示例代码
<ul class="mui-table-view"> <li class="mui-table-view-cell mui-media"> <a href="javascript:;"> <img class="mui-media-object mui-pull-left" src="img/a.jpg"> <p class="mui-media-body"> 幸福 <p class='mui-ellipsis'>能和心爱的人一起睡觉,是件幸福的事情;可是,打呼噜怎么办?</p> </p> </a> </li> <li class="mui-table-view-cell mui-media"> <a href="javascript:;"> <img class="mui-media-object mui-pull-left" src="img/b.jpg"> <p class="mui-media-body"> 木屋 <p class='mui-ellipsis'>想要这样一间小木屋,夏天挫冰吃瓜,冬天围炉取暖.</p> </p> </a> </li> <li class="mui-table-view-cell mui-media"> <a href="javascript:;"> <img class="mui-media-object mui-pull-left" src="img/c.jpg"> <p class="mui-media-body"> CBD <p class='mui-ellipsis'>烤炉模式的城,到黄昏,如同打翻的调色盘一般.</p> </p> </a> </li> </ul>
运行结果如下:

结束语:mui框架使用起来确实很方便,它还有很多控件供我们使用,具体可在mui官网查看。
相关推荐:
Das obige ist der detaillierte Inhalt vonSo verwenden Sie das MUI-Framework in mobilem HTML5. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1377
1377
 52
52
 Tabellenrahmen in HTML
Sep 04, 2024 pm 04:49 PM
Tabellenrahmen in HTML
Sep 04, 2024 pm 04:49 PM
Anleitung zum Tabellenrahmen in HTML. Hier besprechen wir verschiedene Möglichkeiten zum Definieren von Tabellenrändern anhand von Beispielen für den Tabellenrand in HTML.
 HTML-Rand links
Sep 04, 2024 pm 04:48 PM
HTML-Rand links
Sep 04, 2024 pm 04:48 PM
Anleitung zum HTML-Rand links. Hier besprechen wir einen kurzen Überblick über HTML margin-left und seine Beispiele sowie seine Code-Implementierung.
 Verschachtelte Tabelle in HTML
Sep 04, 2024 pm 04:49 PM
Verschachtelte Tabelle in HTML
Sep 04, 2024 pm 04:49 PM
Dies ist eine Anleitung für verschachtelte Tabellen in HTML. Hier diskutieren wir anhand der entsprechenden Beispiele, wie man eine Tabelle innerhalb der Tabelle erstellt.
 HTML-Tabellenlayout
Sep 04, 2024 pm 04:54 PM
HTML-Tabellenlayout
Sep 04, 2024 pm 04:54 PM
Leitfaden zum HTML-Tabellenlayout. Hier besprechen wir die Werte des HTML-Tabellenlayouts zusammen mit den Beispielen und Ausgaben im Detail.
 HTML-geordnete Liste
Sep 04, 2024 pm 04:43 PM
HTML-geordnete Liste
Sep 04, 2024 pm 04:43 PM
Leitfaden zur HTML-geordneten Liste. Hier besprechen wir auch die Einführung von HTML-geordneten Listen und Typen sowie deren Beispiele
 HTML-Eingabeplatzhalter
Sep 04, 2024 pm 04:54 PM
HTML-Eingabeplatzhalter
Sep 04, 2024 pm 04:54 PM
Leitfaden für HTML-Eingabeplatzhalter. Hier besprechen wir die Beispiele für HTML-Eingabeplatzhalter zusammen mit den Codes und Ausgaben.
 Text in HTML verschieben
Sep 04, 2024 pm 04:45 PM
Text in HTML verschieben
Sep 04, 2024 pm 04:45 PM
Anleitung zum Verschieben von Text in HTML. Hier besprechen wir eine Einführung, wie Marquee-Tags funktionieren, mit Syntax und Beispielen für die Implementierung.
 HTML-Onclick-Button
Sep 04, 2024 pm 04:49 PM
HTML-Onclick-Button
Sep 04, 2024 pm 04:49 PM
Anleitung zum HTML-OnClick-Button. Hier diskutieren wir deren Einführung, Funktionsweise, Beispiele und Onclick-Events in verschiedenen Veranstaltungen.




