Lösung für die vertikale Zentrierung in HTML5
In CSS muss ich mich beschweren. Mit margin: 0 auto kann eine horizontale Zentrierung erreicht werden, aber mit margin: auto 0 kann keine vertikale Zentrierung erreicht werden. In diesem Artikel wird hauptsächlich die detaillierte Lösung der vertikalen Zentrierung in HTML5 vorgestellt. Der Herausgeber findet sie recht gut, daher werde ich sie jetzt mit Ihnen teilen und als Referenz verwenden. Folgen wir dem Herausgeber und schauen wir uns das an. Ich hoffe, es kann allen helfen.
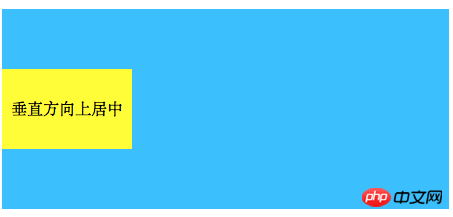
Der Hauptgrund hierfür ist, dass das übergeordnete Steuerelement, also das Steuerelement selbst, nicht richtig positioniert ist. Wenn Sie sich den Code direkt ansehen, müssen Sie zunächst das relative Layout für das übergeordnete Steuerelement und dann das absolute Layout für das untergeordnete Steuerelement verwenden und die oberen und unteren Attribute in Kombination mit margin: auto 0; verwenden, um Folgendes zu erreichen: Wirkung.
.container-vertical {
position: relative;
width: 100%;
height: 200px;
background: deepskyblue;
margin-bottom: 20px;
}
.container-vertical-item {
position: absolute;
width: 130px;
height: 80px;
text-align: center;
background: yellow;
line-height: 80px;
top: 0;
bottom: 0;
margin: auto 0;
}
Vertikal zentriert.png
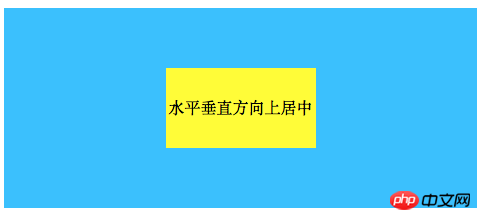
Horizontal und vertikal zentriert
Mit der Erfahrung von 5.2 können wir versuchen, die linken, rechten, oberen und unteren Attribute des Untersteuerelements auf 0 zu setzen, und margin: automatische Ränder in alle vier Richtungen. Dieser Effekt kann erzielt werden. Die zu beachtenden Untersteuerelemente müssen das Attribut display:block;
Schauen Sie sich den Code an
.container-horization-vertical {
position: relative;
width: 100%;
height: 200px;
background: deepskyblue;
margin-bottom: 20px;
}
.container-horization-vertical-item {
position: absolute;
width: 150px;
height: 80px;
background: yellow;
line-height: 80px;
text-align: center;
top: 0;
left: 0;
bottom: 0;
right: 0;
margin: auto;
}
Zusammenfassung: Diese Lösung ist nützlich, wenn Sie einige weniger komplexe Seitenlayouts lösen Es ist immer noch sehr gut und passt sich an jede Oberfläche und fast alle Browser an. Für sehr komplexe Seiten sind jedoch möglicherweise andere Lösungen erforderlich, aber Sie können sich auch von dieser Idee inspirieren lassen.
Verwandte Empfehlungen:
So bestimmen Sie horizontale und vertikale Bildschirme in mobilem HTML5
Detailliertes Verständnis der Position in HTML5
Zehn Dinge, die Sie in HTML5 wissen müssen
Das obige ist der detaillierte Inhalt vonLösung für die vertikale Zentrierung in HTML5. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1386
1386
 52
52
 Tabellenrahmen in HTML
Sep 04, 2024 pm 04:49 PM
Tabellenrahmen in HTML
Sep 04, 2024 pm 04:49 PM
Anleitung zum Tabellenrahmen in HTML. Hier besprechen wir verschiedene Möglichkeiten zum Definieren von Tabellenrändern anhand von Beispielen für den Tabellenrand in HTML.
 HTML-Rand links
Sep 04, 2024 pm 04:48 PM
HTML-Rand links
Sep 04, 2024 pm 04:48 PM
Anleitung zum HTML-Rand links. Hier besprechen wir einen kurzen Überblick über HTML margin-left und seine Beispiele sowie seine Code-Implementierung.
 Verschachtelte Tabelle in HTML
Sep 04, 2024 pm 04:49 PM
Verschachtelte Tabelle in HTML
Sep 04, 2024 pm 04:49 PM
Dies ist eine Anleitung für verschachtelte Tabellen in HTML. Hier diskutieren wir anhand der entsprechenden Beispiele, wie man eine Tabelle innerhalb der Tabelle erstellt.
 HTML-Tabellenlayout
Sep 04, 2024 pm 04:54 PM
HTML-Tabellenlayout
Sep 04, 2024 pm 04:54 PM
Leitfaden zum HTML-Tabellenlayout. Hier besprechen wir die Werte des HTML-Tabellenlayouts zusammen mit den Beispielen und Ausgaben im Detail.
 HTML-Eingabeplatzhalter
Sep 04, 2024 pm 04:54 PM
HTML-Eingabeplatzhalter
Sep 04, 2024 pm 04:54 PM
Leitfaden für HTML-Eingabeplatzhalter. Hier besprechen wir die Beispiele für HTML-Eingabeplatzhalter zusammen mit den Codes und Ausgaben.
 HTML-geordnete Liste
Sep 04, 2024 pm 04:43 PM
HTML-geordnete Liste
Sep 04, 2024 pm 04:43 PM
Leitfaden zur HTML-geordneten Liste. Hier besprechen wir auch die Einführung von HTML-geordneten Listen und Typen sowie deren Beispiele
 Text in HTML verschieben
Sep 04, 2024 pm 04:45 PM
Text in HTML verschieben
Sep 04, 2024 pm 04:45 PM
Anleitung zum Verschieben von Text in HTML. Hier besprechen wir eine Einführung, wie Marquee-Tags funktionieren, mit Syntax und Beispielen für die Implementierung.
 HTML-Onclick-Button
Sep 04, 2024 pm 04:49 PM
HTML-Onclick-Button
Sep 04, 2024 pm 04:49 PM
Anleitung zum HTML-OnClick-Button. Hier diskutieren wir deren Einführung, Funktionsweise, Beispiele und Onclick-Events in verschiedenen Veranstaltungen.




