
In diesem Artikel zeigen wir Ihnen hauptsächlich, wie Sie benutzerdefinierte CSS3-Bildlaufleistenstile schreiben. Zunächst stellen wir jedes Attribut kurz vor und der Artikel zeigt Ihnen vier Effekte. Ich hoffe, es hilft allen.
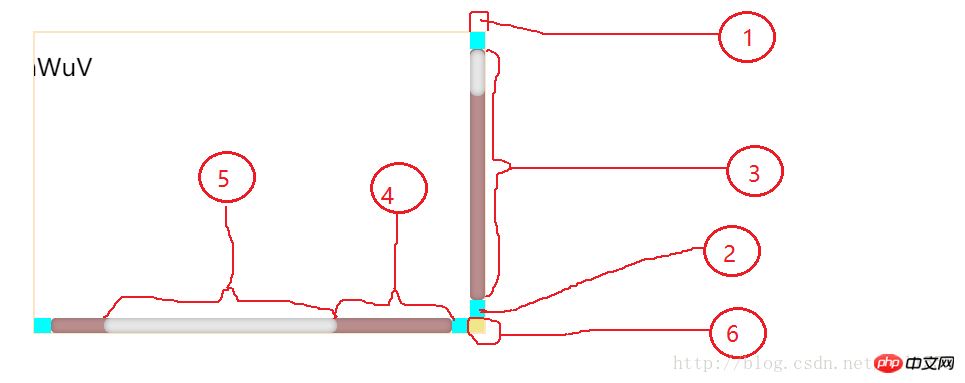
::-webkit-scrollbar: Der gesamte Teil der Bildlaufleiste, zu dessen Eigenschaften Breite, Höhe, Hintergrund, Rahmen usw. gehören .
::-webkit-scrollbar-button: Schaltflächen an beiden Enden der Bildlaufleiste. Sie können display:none verwenden, um es nicht anzuzeigen, oder Sie können ein Hintergrundbild und eine Farbe hinzufügen, um den Anzeigeeffekt zu ändern.
::-webkit-scrollbar-track: Äußere Spur. Sie können display:none verwenden, um es nicht anzuzeigen, oder Sie können ein Hintergrundbild und eine Farbe hinzufügen, um den Anzeigeeffekt zu ändern.
::-webkit-scrollbar-track-piece: Innerer Track, spezifische Unterschiede finden Sie im GIF unten. Es ist zu beachten, dass der Stil des dritten Attributs überschrieben wird.
::-webkit-scrollbar-thumb :: Der Teil der Bildlaufleiste, der gezogen werden kann
::-webkit-scrollbar -corner: Ecke, der Schnittpunkt zweier Bildlaufleisten
::-webkit-resizer: Der Schnittpunkt zweier Bildlaufleisten ist ein kleines Steuerelement, das zum Ziehen und Anpassen der Größe des Elements verwendet wird (grundsätzlich nicht verwendet)


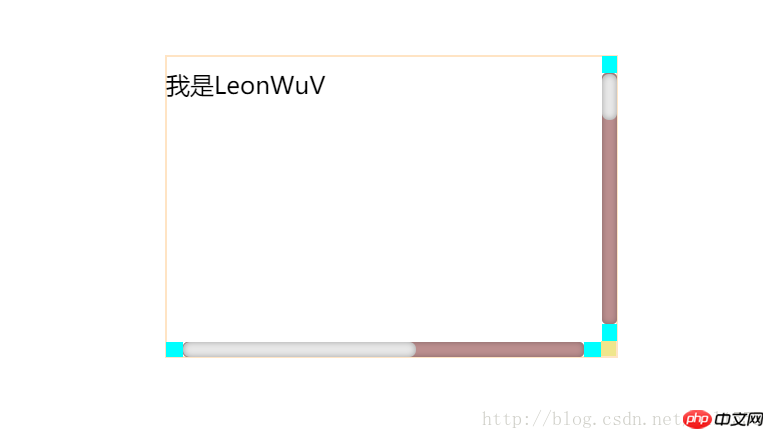
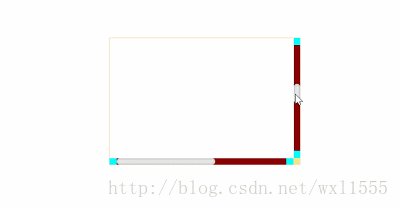
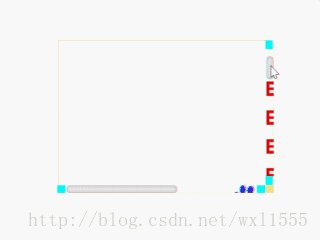
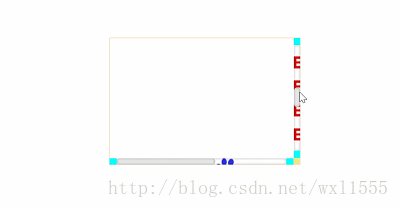
Der CSS-Code für den Bildlaufleisteneffekt im obigen Bild ist wie folgt. Standardmäßig handelt es sich bei diesem Teil um den Originalcode, der auf dieser Basis geändert wird 🎜>
/*css主要部分的样式*//*定义滚动条宽高及背景,宽高分别对应横竖滚动条的尺寸*/
::-webkit-scrollbar { width: 10px; /*对垂直流动条有效*/
height: 10px; /*对水平流动条有效*/
}
/*定义滚动条的轨道颜色、内阴影及圆角*/
::-webkit-scrollbar-track{ -webkit-box-shadow: inset 0 0 6px rgba(0,0,0,.3); background-color: rosybrown; border-radius: 3px; }
/*定义滑块颜色、内阴影及圆角*/
::-webkit-scrollbar-thumb{ border-radius: 7px; -webkit-box-shadow: inset 0 0 6px rgba(0,0,0,.3); background-color: #E8E8E8; }
/*定义两端按钮的样式*/
::-webkit-scrollbar-button { background-color:cyan; }
/*定义右下角汇合处的样式*/
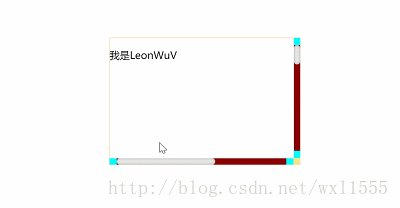
::-webkit-scrollbar-corner { background:khaki; } ::-webkit-scrollbar-track-piece {
background-color: darkred;
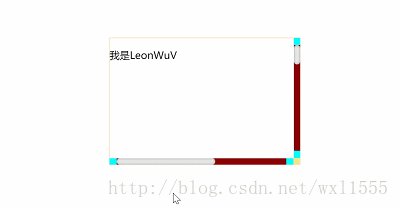
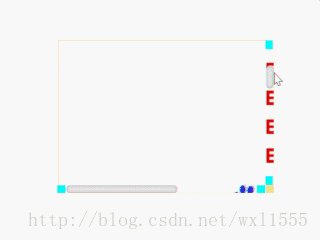
} Es ist ersichtlich, dass der Stil des vorherigen ::-webkit-scrollbar-track-Attributs wird überschrieben
Es ist ersichtlich, dass der Stil des vorherigen ::-webkit-scrollbar-track-Attributs wird überschrieben
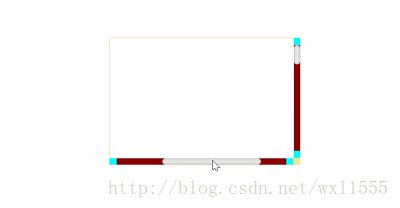
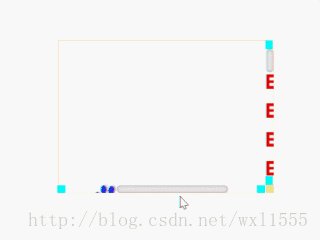
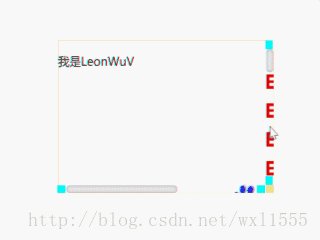
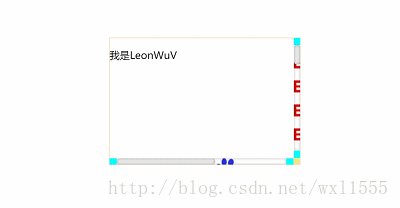
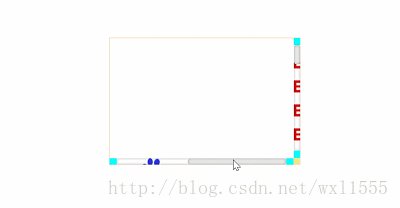
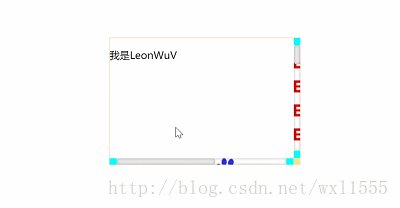
::-webkit-scrollbar-track-piece { background-color: darkred; background-image:url(https://www.baidu.com/img/baidu_jgylogo3.gif); } Verstehen Sie nun, dass die innere Spur und die äußere Spur unterteilt sind in
Verstehen Sie nun, dass die innere Spur und die äußere Spur unterteilt sind in
::-webkit-scrollbar-track{ -webkit-box-shadow: inset 0 0 6px rgba(0,0,0,.3); background-image:url(https://www.baidu.com/img/baidu_jgylogo3.gif); background-color: rosybrown; border-radius: 3px; }
Verwandte Empfehlungen:
Einstellungen für den Bildlaufleistenstil in HTMLAnalyse des CSS-gesteuerten BildlaufleistenstilsCodebeispiel für die Stileinstellung der Bildlaufleiste in CSS (Bild)Das obige ist der detaillierte Inhalt vonAusführliche Erklärung zum Schreiben eines benutzerdefinierten CSS3-Bildlaufleistenstils. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 CSS3-Tutorial
CSS3-Tutorial
 Was sind die CSS3-Gradienteneigenschaften?
Was sind die CSS3-Gradienteneigenschaften?
 So speichern Sie in Pycharm geschriebene Programme
So speichern Sie in Pycharm geschriebene Programme
 So deaktivieren Sie das Windows-Sicherheitscenter
So deaktivieren Sie das Windows-Sicherheitscenter
 MySQL-Paging-Methode
MySQL-Paging-Methode
 So reparieren Sie das Win7-System, wenn es beschädigt ist und nicht gestartet werden kann
So reparieren Sie das Win7-System, wenn es beschädigt ist und nicht gestartet werden kann
 Einführung in den Eröffnungsort von Win8
Einführung in den Eröffnungsort von Win8
 Was sind die Befehle zum Herunterfahren von Linux?
Was sind die Befehle zum Herunterfahren von Linux?
 Was bedeutet URL?
Was bedeutet URL?




