
Dieser Artikel enthält hauptsächlich ein Beispiel für das rollierende Laden in Vue. Der Herausgeber findet es ziemlich gut, deshalb werde ich es jetzt mit Ihnen teilen und es allen als Referenz geben. Folgen wir dem Herausgeber und schauen wir uns das an. Ich hoffe, es kann allen helfen.
In der vorherigen Ära der Front-End-Brandrodung wollten wir das rollierende Laden schneller implementieren, aber in Vue wäre es etwas mühsam. Ich habe es kürzlich selbst studiert und eine einfache Demo erstellt für alle. Referenz:
<template>
<p>
<ul>
<li v-for="item in articles">
<h2>{{item.title}}</h2>
<img :src="item.images" alt="">
</li>
</ul>
</p>
</template>
<script>
import axios from 'axios';
export default{
data(){
return {
articles : []
}
},
mounted(){
// 缓存指针
let _this = this;
// 设置一个开关来避免重负请求数据
let sw = true;
// 此处使用node做了代理
axios.get('http://localhost:3000/proxy?url=http://news-at.zhihu.com/api/4/news/latest')
.then(function(response){
// console.log(JSON.parse(response.data).stories);
// 将得到的数据放到vue中的data
_this.articles = JSON.parse(response.data).stories;
})
.catch(function(error){
console.log(error);
});
// 注册scroll事件并监听
window.addEventListener('scroll',function(){
// console.log(document.documentElement.clientHeight+'-----------'+window.innerHeight); // 可视区域高度
// console.log(document.body.scrollTop); // 滚动高度
// console.log(document.body.offsetHeight); // 文档高度
// 判断是否滚动到底部
if(document.body.scrollTop + window.innerHeight >= document.body.offsetHeight) {
// console.log(sw);
// 如果开关打开则加载数据
if(sw==true){
// 将开关关闭
sw = false;
axios.get('http://localhost:3000/proxy?url=http://news.at.zhihu.com/api/4/news/before/20170608')
.then(function(response){
console.log(JSON.parse(response.data));
// 将新获取的数据push到vue中的data,就会反应到视图中了
JSON.parse(response.data).stories.forEach(function(val,index){
_this.articles.push(val);
// console.log(val);
});
// 数据更新完毕,将开关打开
sw = true;
})
.catch(function(error){
console.log(error);
});
}
}
});
}
}
</script>
<style lang="less">
*{
margin:0;
padding:0;
}
li{
list-style:none;
}
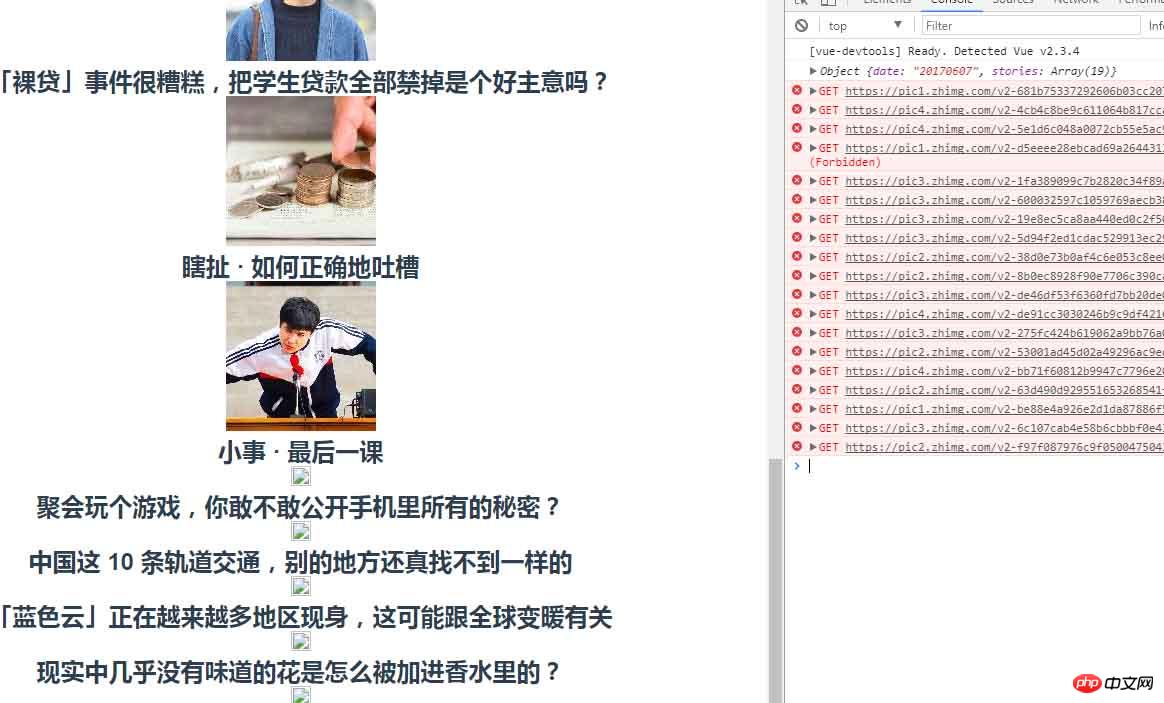
</style>Der ungefähre Effekt ist wie folgt

Natürlich ist es nur ein Im Moment gibt es bessere Lösungen. Jeder kann seine eigenen Methoden hinzufügen.
Verwandte Empfehlungen:
Angularjs rollendes Laden weiterer Daten
jquery Rolling Data Loading method_jquery
Das obige ist der detaillierte Inhalt vonSo implementieren Sie das Scrollen und laden weitere Funktionen in Vue. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 So lösen Sie das Problem, dass CSS nicht geladen werden kann
So lösen Sie das Problem, dass CSS nicht geladen werden kann
 Was tun, wenn CSS nicht geladen werden kann?
Was tun, wenn CSS nicht geladen werden kann?
 Was tun, wenn das Laden der DLL fehlschlägt?
Was tun, wenn das Laden der DLL fehlschlägt?
 Was tun, wenn Postscript nicht geparst werden kann?
Was tun, wenn Postscript nicht geparst werden kann?
 Einführung in Screenshot-Tastenkombinationen in Win11
Einführung in Screenshot-Tastenkombinationen in Win11
 Was tun, wenn Linux beim Ausführen einer Datei „Keine solche Datei oder kein solches Verzeichnis' anzeigt?
Was tun, wenn Linux beim Ausführen einer Datei „Keine solche Datei oder kein solches Verzeichnis' anzeigt?
 Was tun, wenn beim Klicken auf das Eingabefeld kein Cursor angezeigt wird?
Was tun, wenn beim Klicken auf das Eingabefeld kein Cursor angezeigt wird?
 So verwenden Sie Excel-Makros
So verwenden Sie Excel-Makros




