 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 Umfassende Zusammenfassung der Ajax-bezogenen Methoden basierend auf jQuery
Umfassende Zusammenfassung der Ajax-bezogenen Methoden basierend auf jQuery
Umfassende Zusammenfassung der Ajax-bezogenen Methoden basierend auf jQuery
Dieser Artikel bietet Ihnen hauptsächlich eine Zusammenfassung verwandter Methoden, die auf Ajax in jQuery basieren. Der Herausgeber findet es ziemlich gut, deshalb werde ich es jetzt mit Ihnen teilen und als Referenz geben, ich hoffe, es kann allen helfen.
Voraussetzung
Apropos Ajax-Methode in JQuery: Voraussetzung ist natürlich die Einführung von JQuery.
<script src="http://libs.baidu.com/jquery/1.9.0/jquery.js" type="text/javascript"></script>
Spezifische Methoden
①load()
Verwenden Sie die Methode „load()“, um Daten vom Server über Ajax-Anfragen zu laden, und platzieren Sie die zurückgegebenen Daten in der angegebenen Element, sein Aufrufformat ist:
load(url,[data],[callback])
Die Parameter-URL ist die Adresse des Ladeservers und der optionale Datenparameter sind die dabei gesendeten Daten die Anfrage. Der Callback-Parameter ist die Callback-Funktion, die nach erfolgreicher Datenanforderung ausgeführt wird.
Wenn Sie beispielsweise auf die Schaltfläche „Laden“ klicken, wird eine Anfrage an den Server gestellt, den Inhalt einer angegebenen Seite zu laden. Nach erfolgreichem Laden wird der Dateninhalt im Element
angezeigt , und die Schaltfläche „Laden“ ist nicht mehr verfügbar. Wie in der folgenden Abbildung gezeigt:

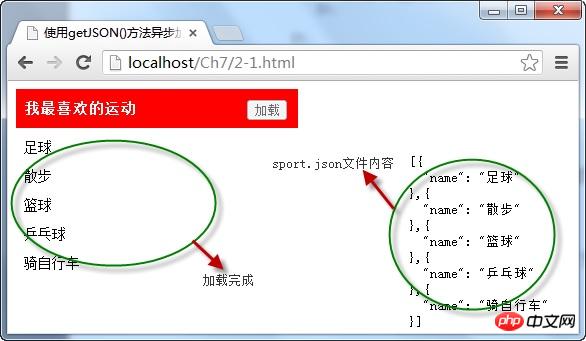
②Verwenden Sie die Methode getJSON(), um Daten im JSON-Format asynchron zu laden.
Verwenden Sie die Methode getJSON(), um asynchrone Anforderungen zu stellen über Ajax. Rufen Sie das Array auf dem Server ab, analysieren Sie die erhaltenen Daten und zeigen Sie sie auf der Seite an. Das Aufrufformat lautet:
jQuery.getJSON(url,[data],[callback]) oder $. getJSON( url, [data], [callback])
Darunter ist der URL-Parameter die Serveradresse, die das Laden der JSON-Formatdatei anfordert, der optionale Datenparameter sind die während der Anfrage gesendeten Daten und der Der Rückrufparameter ist die Ausführung, nachdem die Datenanforderung erfolgreich war.
Klicken Sie beispielsweise auf der Seite auf die Schaltfläche „Laden“, rufen Sie die Methode getJSON() auf, um die Daten in der JSON-Formatdatei auf dem Server abzurufen, und durchlaufen Sie die Daten, um den Inhalt des angegebenen Feldnamens anzuzeigen die Seite. Wie in der folgenden Abbildung gezeigt:

③ Verwenden Sie die Methode getScript(), um js-Dateien asynchron zu laden und auszuführen.
Verwenden Sie die Methode getScript(), um asynchron zu laden und auszuführen Fordern Sie die js-Datei auf dem Server an und führen Sie sie aus. Eine Datei im JavaScript-Format. Das Aufrufformat lautet wie folgt:
jQuery.getScript(url,[callback]) oder $.getScript(url,[callback])
Die Parameter-URL ist die Serveranforderungsadresse, der optionale Rückrufparameter ist die Rückruffunktion, die nach erfolgreicher Anforderung ausgeführt wird.
Klicken Sie beispielsweise auf die Schaltfläche „Laden“, rufen Sie getScript() auf, um die JavaScript-Formatdatei mit dem angegebenen Namen auf dem Server zu laden und auszuführen, und zeigen Sie den geladenen Dateninhalt auf der Seite an, wie in der Abbildung gezeigt Folgende Abbildung:
Der im Browser angezeigte Effekt:

④ Verwenden Sie die Methode get(), um Daten vom Server im GET-Modus abzurufen
Verwenden Sie die get()-Methode. Wenn die GET-Methode verwendet wird, um Daten vom Server anzufordern, werden die angeforderten Daten über die Parameter der Rückruffunktion in der Methode zurückgegeben. Ihr Aufrufformat ist wie folgt:
$.get(url,[callback])
Die Parameter-URL ist die Serveranforderungsadresse und der optionale Rückrufparameter ist die Rückruffunktion, die nach erfolgreicher Anforderung ausgeführt wird.
Wenn beispielsweise auf die Schaltfläche „Laden“ geklickt wird, wird die Methode get() aufgerufen, um Daten im GET-Modus von einer .php-Datei auf dem Server anzufordern, und der zurückgegebene Dateninhalt wird auf der Seite angezeigt , wie in der folgenden Abbildung gezeigt:

⑤Verwenden Sie die post()-Methode, um Daten vom Server im POST-Modus zu senden
Im Vergleich zur get()-Methode ist die Die post()-Methode wird hauptsächlich zum POST an verwendet. Nach dem Empfang der Daten verarbeitet der Server sie und gibt die Verarbeitungsergebnisse wie folgt an die Seite zurück:
$.post( URL,[Daten],[Rückruf])
Die Parameter-URL ist die Serveranforderungsadresse, die optionalen Daten sind die beim Anfordern des Servers gesendeten Daten und der optionale Rückrufparameter ist die nach der Anforderung ausgeführte Rückruffunktion ist erfolgreich.
Geben Sie beispielsweise eine Zahl in das Eingabefeld ein, klicken Sie auf die Schaltfläche „Erkennen“, rufen Sie die post()-Methode auf, um im POST-Modus eine Anfrage an den Server zu senden, erkennen Sie die Parität des Eingabewerts und Zeigen Sie es auf der Seite an, wie unten gezeigt:

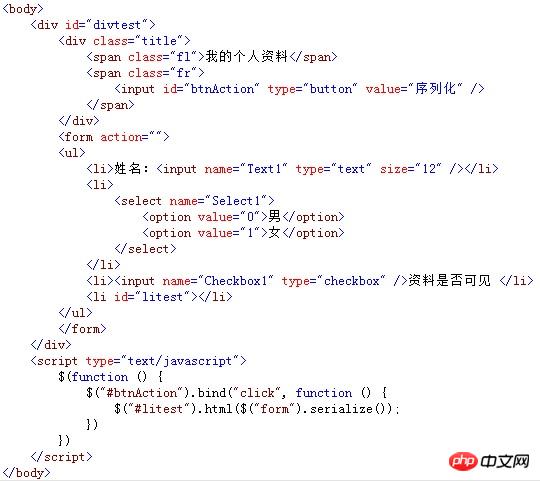
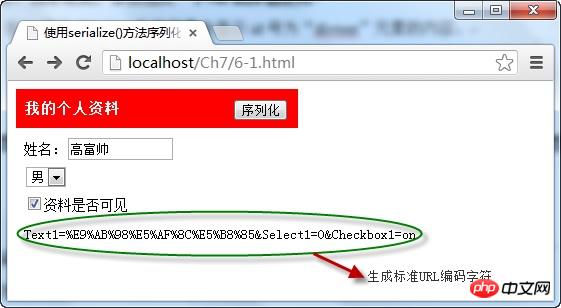
⑥ Verwenden Sie die Methode serialize(), um den Formularelementwert zu serialisieren
Verwenden Sie die Methode serialize() Methode zum Serialisieren des Elementwerts mit dem Namensattribut in der Form „Serialisieren“, um eine standardmäßige URL-codierte Textzeichenfolge zu generieren, die direkt für Ajax-Anfragen verwendet werden kann. Das Aufrufformat lautet wie folgt:
$(selector) .serialize()
wobei der Selektorparameter ein oder mehrere Elemente in mehreren Formularen oder das Formularelement selbst ist.
Fügen Sie beispielsweise mehrere Elemente zum Formular hinzu, klicken Sie auf die Schaltfläche „Serialisieren“ und rufen Sie die Methode serialize() auf, um die von den Formularelementen serialisierte Standard-URL-codierte Textzeichenfolge auf der Seite anzuzeigen, wie gezeigt unten angezeigt:

Anzeigeeffekt im Browser:

⑦ Verwenden Sie die Methode ajax(), um Serverdaten zu laden
Die Verwendung der ajax()-Methode ist die niedrigste und leistungsstärkste Methode zum Anfordern von Serverdaten. Sie kann nicht nur die vom Server zurückgegebenen Daten abrufen, sondern auch Anforderungen an den Server senden und Werte übergeben :
jQuery.ajax([settings]) oder $.ajax([settings])
Die Parametereinstellungen sind das Konfigurationsobjekt beim Senden einer Ajax-Anfrage. In diesem Objekt wird die URL dargestellt Der vom Server angeforderte Pfad, Daten sind die während der Anfrage übergebenen Daten, Datentyp ist der vom Server zurückgegebene Datentyp, Erfolg ist die Rückruffunktion für die erfolgreiche Ausführung der Anfrage, Typ ist die Art und Weise, wie die Datenanforderung gesendet wird, und Der Standardwert ist get.
Klicken Sie beispielsweise auf der Seite auf die Schaltfläche „Laden“, rufen Sie die Methode ajax() auf, um den Server aufzufordern, eine TXT-Datei zu laden, und zeigen Sie den Inhalt der zurückgegebenen Datei auf der Seite an, wie in gezeigt die folgende Abbildung:

⑧Verwenden Sie die Methode ajaxSetup(), um globale Ajax-Standardoptionen festzulegen.
Verwenden Sie die Methode ajaxSetup(), um einige globale Optionswerte festzulegen Für Ajax-Anfragen müssen Sie die folgenden Optionswerte nicht mehr hinzufügen:
jQuery.ajaxSetup([options]) oder $.ajaxSetup ([Optionen])
Optionale Optionen Der Parameter ist ein Objekt, über das der globale Optionswert der Ajax-Anfrage festgelegt wird.
Rufen Sie beispielsweise zuerst die Methode ajaxSetup() auf, um den globalen Ajax-Optionswert festzulegen, klicken Sie dann auf zwei Schaltflächen, fordern Sie mit der Methode ajax() verschiedene Serverdaten an und zeigen Sie den Dateninhalt auf der Seite an. wie in der Abbildung unten gezeigt Anzeige:

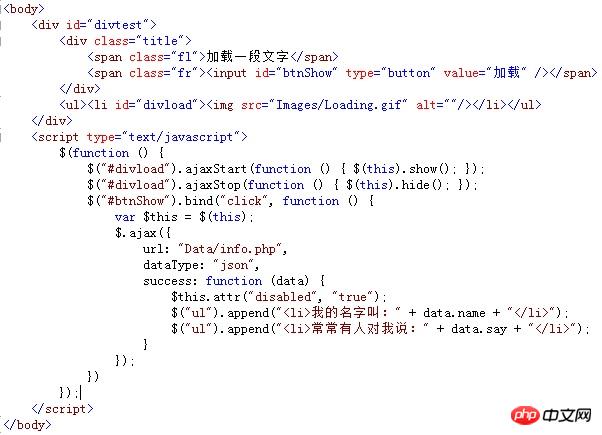
⑨Verwenden Sie die Methoden ajaxStart() und ajaxStop()
Die Methoden ajaxStart() und ajaxStop() dienen zum Binden von Ajax Ereignisse. Die Methode ajaxStart() wird verwendet, um die Funktion auszulösen, bevor die Ajax-Anfrage ausgegeben wird, und die Methode ajaxStop() wird verwendet, um die Funktion auszulösen, nachdem die Ajax-Anfrage abgeschlossen ist. Ihr Aufrufformat ist:
$(selector).ajaxStart(function()) und $(selector).ajaxStop(function())
Darunter sind die Klammern in beiden Methoden The Die gebundene Funktion wird vor dem Senden einer Ajax-Anfrage ausgeführt. Die durch die ajaxStart()-Methode gebundene Funktion wird ausgeführt. Nachdem die Anfrage erfolgreich ist, wird die durch die ajaxStop()-Methode gebundene Funktion ausgeführt.
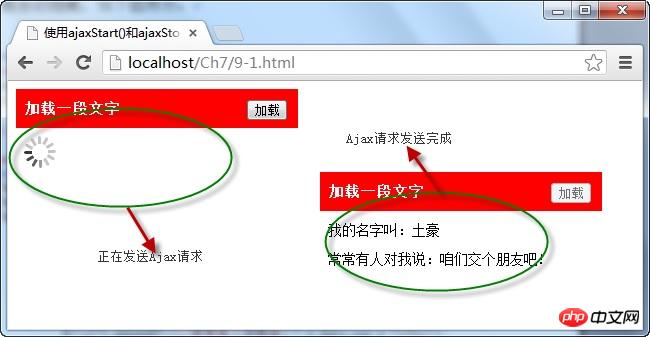
Bevor Sie beispielsweise die Methode ajax() aufrufen, um Serverdaten anzufordern, zeigen Sie mithilfe einer Animation an, dass diese geladen wird. Wenn die Anforderung erfolgreich ist, wird die Animation automatisch ausgeblendet, wie in der folgenden Abbildung dargestellt:
 Das Ergebnis von
Das Ergebnis von
im Browser:

Wie auf dem Bild zu sehen ist, aufgrund der Verwendung von ajaxStart () und ajaxStop()-Methoden zum Binden animierter Elemente. Wenn Sie also mit dem Senden einer Ajax-Anfrage beginnen, wird das Element angezeigt, und wenn die Anfrage abgeschlossen ist, wird das animierte Element automatisch ausgeblendet.
Verwandte Empfehlungen:
Detaillierte Einführung in die ajax()-Methode in jQuery
Detailliertes Beispiel für das Ajax-Attribut async in jQuery
Zusammenfassung der Ajax-Syntaxbeispiele in JQuery
Das obige ist der detaillierte Inhalt vonUmfassende Zusammenfassung der Ajax-bezogenen Methoden basierend auf jQuery. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1382
1382
 52
52
 Wie verwende ich die PUT-Anfragemethode in jQuery?
Feb 28, 2024 pm 03:12 PM
Wie verwende ich die PUT-Anfragemethode in jQuery?
Feb 28, 2024 pm 03:12 PM
Wie verwende ich die PUT-Anfragemethode in jQuery? In jQuery ähnelt die Methode zum Senden einer PUT-Anfrage dem Senden anderer Arten von Anfragen, Sie müssen jedoch auf einige Details und Parametereinstellungen achten. PUT-Anfragen werden normalerweise zum Aktualisieren von Ressourcen verwendet, beispielsweise zum Aktualisieren von Daten in einer Datenbank oder zum Aktualisieren von Dateien auf dem Server. Das Folgende ist ein spezifisches Codebeispiel, das die PUT-Anforderungsmethode in jQuery verwendet. Stellen Sie zunächst sicher, dass Sie die jQuery-Bibliotheksdatei einschließen. Anschließend können Sie eine PUT-Anfrage senden über: $.ajax({u
 PHP und Ajax: Erstellen einer Autovervollständigungs-Vorschlags-Engine
Jun 02, 2024 pm 08:39 PM
PHP und Ajax: Erstellen einer Autovervollständigungs-Vorschlags-Engine
Jun 02, 2024 pm 08:39 PM
Erstellen Sie eine Engine für Autovervollständigungsvorschläge mit PHP und Ajax: Serverseitiges Skript: Verarbeitet Ajax-Anfragen und gibt Vorschläge zurück (autocomplete.php). Client-Skript: Ajax-Anfrage senden und Vorschläge anzeigen (autocomplete.js). Praktischer Fall: Fügen Sie ein Skript in die HTML-Seite ein und geben Sie die Kennung des Sucheingabeelements an.
 Wie erhalte ich Variablen aus der PHP-Methode mit Ajax?
Mar 09, 2024 pm 05:36 PM
Wie erhalte ich Variablen aus der PHP-Methode mit Ajax?
Mar 09, 2024 pm 05:36 PM
Die Verwendung von Ajax zum Abrufen von Variablen aus PHP-Methoden ist ein häufiges Szenario in der Webentwicklung. Durch Ajax kann die Seite dynamisch abgerufen werden, ohne dass die Daten aktualisiert werden müssen. In diesem Artikel stellen wir vor, wie man Ajax verwendet, um Variablen aus PHP-Methoden abzurufen, und stellen spezifische Codebeispiele bereit. Zuerst müssen wir eine PHP-Datei schreiben, um die Ajax-Anfrage zu verarbeiten und die erforderlichen Variablen zurückzugeben. Hier ist ein Beispielcode für eine einfache PHP-Datei getData.php:
 jQuery-Tipps: Ändern Sie schnell den Text aller a-Tags auf der Seite
Feb 28, 2024 pm 09:06 PM
jQuery-Tipps: Ändern Sie schnell den Text aller a-Tags auf der Seite
Feb 28, 2024 pm 09:06 PM
Titel: jQuery-Tipps: Ändern Sie schnell den Text aller Tags auf der Seite. In der Webentwicklung müssen wir häufig Elemente auf der Seite ändern und bedienen. Wenn Sie jQuery verwenden, müssen Sie manchmal den Textinhalt aller a-Tags auf der Seite gleichzeitig ändern, was Zeit und Energie sparen kann. Im Folgenden wird erläutert, wie Sie mit jQuery den Text aller Tags auf der Seite schnell ändern können, und es werden spezifische Codebeispiele angegeben. Zuerst müssen wir die jQuery-Bibliotheksdatei einführen und sicherstellen, dass der folgende Code in die Seite eingefügt wird: <
 Verwenden Sie jQuery, um den Textinhalt aller a-Tags zu ändern
Feb 28, 2024 pm 05:42 PM
Verwenden Sie jQuery, um den Textinhalt aller a-Tags zu ändern
Feb 28, 2024 pm 05:42 PM
Titel: Verwenden Sie jQuery, um den Textinhalt aller Tags zu ändern. jQuery ist eine beliebte JavaScript-Bibliothek, die häufig zur Verarbeitung von DOM-Operationen verwendet wird. Bei der Webentwicklung müssen wir häufig den Textinhalt des Link-Tags (eines Tags) auf der Seite ändern. In diesem Artikel wird erläutert, wie Sie mit jQuery dieses Ziel erreichen, und es werden spezifische Codebeispiele bereitgestellt. Zuerst müssen wir die jQuery-Bibliothek in die Seite einführen. Fügen Sie den folgenden Code in die HTML-Datei ein:
 PHP vs. Ajax: Lösungen zum Erstellen dynamisch geladener Inhalte
Jun 06, 2024 pm 01:12 PM
PHP vs. Ajax: Lösungen zum Erstellen dynamisch geladener Inhalte
Jun 06, 2024 pm 01:12 PM
Ajax (Asynchronous JavaScript and XML) ermöglicht das Hinzufügen dynamischer Inhalte, ohne die Seite neu laden zu müssen. Mit PHP und Ajax können Sie eine Produktliste dynamisch laden: HTML erstellt eine Seite mit einem Containerelement und die Ajax-Anfrage fügt die Daten nach dem Laden zum Element hinzu. JavaScript verwendet Ajax, um über XMLHttpRequest eine Anfrage an den Server zu senden, um Produktdaten im JSON-Format vom Server abzurufen. PHP nutzt MySQL, um Produktdaten aus der Datenbank abzufragen und in das JSON-Format zu kodieren. JavaScript analysiert die JSON-Daten und zeigt sie im Seitencontainer an. Durch Klicken auf die Schaltfläche wird eine Ajax-Anfrage zum Laden der Produktliste ausgelöst.
 Wie kann man feststellen, ob ein jQuery-Element ein bestimmtes Attribut hat?
Feb 29, 2024 am 09:03 AM
Wie kann man feststellen, ob ein jQuery-Element ein bestimmtes Attribut hat?
Feb 29, 2024 am 09:03 AM
Wie kann man feststellen, ob ein jQuery-Element ein bestimmtes Attribut hat? Wenn Sie jQuery zum Betreiben von DOM-Elementen verwenden, stoßen Sie häufig auf Situationen, in denen Sie feststellen müssen, ob ein Element ein bestimmtes Attribut hat. In diesem Fall können wir diese Funktion einfach mit Hilfe der von jQuery bereitgestellten Methoden implementieren. Im Folgenden werden zwei häufig verwendete Methoden vorgestellt, um festzustellen, ob ein jQuery-Element über bestimmte Attribute verfügt, und um spezifische Codebeispiele anzuhängen. Methode 1: Verwenden Sie die Methode attr() und den Operator typeof //, um zu bestimmen, ob das Element ein bestimmtes Attribut hat
 Verstehen Sie die Rolle und Anwendungsszenarien von eq in jQuery
Feb 28, 2024 pm 01:15 PM
Verstehen Sie die Rolle und Anwendungsszenarien von eq in jQuery
Feb 28, 2024 pm 01:15 PM
jQuery ist eine beliebte JavaScript-Bibliothek, die häufig zur DOM-Manipulation und Ereignisbehandlung in Webseiten verwendet wird. In jQuery wird die Methode eq() verwendet, um Elemente an einer bestimmten Indexposition auszuwählen. Die spezifischen Verwendungs- und Anwendungsszenarien sind wie folgt. In jQuery wählt die Methode eq() das Element an einer angegebenen Indexposition aus. Indexpositionen beginnen bei 0 zu zählen, d. h. der Index des ersten Elements ist 0, der Index des zweiten Elements ist 1 und so weiter. Die Syntax der eq()-Methode lautet wie folgt: $("s



