
Das letzte Mal haben wir einige grundlegende Kenntnisse über CSS-Filter und CSS-Filtereigenschaften gelernt. Der Herausgeber findet es ziemlich gut, also werde ich es jetzt mit Ihnen teilen eine Referenz. Folgen wir dem Herausgeber und schauen wir uns das an. Ich hoffe, es kann allen helfen.
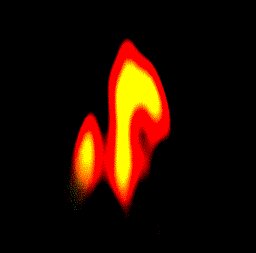
Dieses Mal werden wir CSS-Filter verwenden, um einen Flammeneffekt zu erzielen.
Erklärung

Um den oben genannten Flammeneffekt zu erzielen, müssen wir zunächst einige notwendige Dinge verstehen.
Das letzte Mal haben wir über zwei Filter gesprochen: Unschärfe und Kontrast.
Unschärfe dient dazu, die Gaußsche Unschärfe auf das Bild einzustellen, und Kontrast dient dazu, den Kontrast des Bildes anzupassen. Wenn Sie beide zusammen verwenden, entsteht ein Fusionseffekt.
Rendering

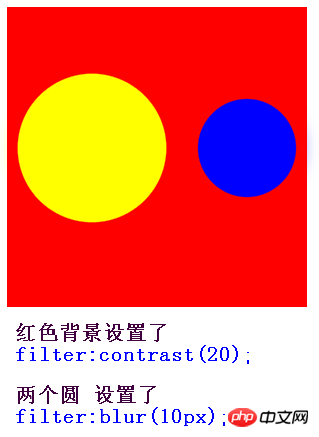
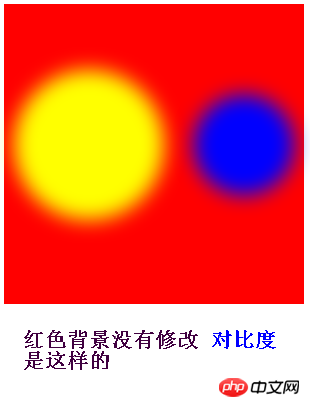
Der rote Hintergrund im Bild ist gesetztfilter:contrast(20);Das ist sehr wichtig, die beiden Kreise sind gesetztfilter:blur(10px);Wenn nicht noch klar, lasst uns vergleichen und sehen.


Okay, wenn wir das wissen, beginnen wir mit der Implementierung des Flammeneffekts.
Ganz grob sind diese 3 Schritte nötig:
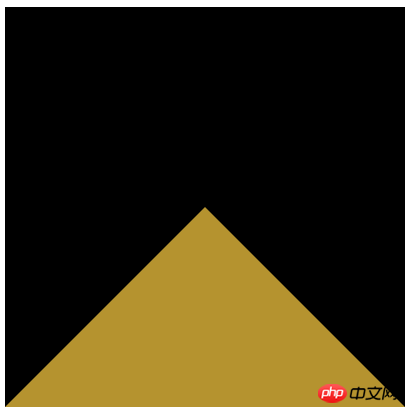
Zeichne zuerst ein Dreieck mit einem Rand
Wissen Sie, wenn die Breite 0 ist, ist die Höhe auch 0. Wenn nur der Rand verwendet wird, ist der Rand dreieckig, wobei Breite und Höhe beide 0 sind, aber die Randbreite beträgt 100 Pixel

Obiges Bild, 4 Seiten Die Randfarben sind deutlich zu erkennen. Wir brauchen jetzt so etwas wie das Folgende. Ich glaube, jeder weiß, wie man es umsetzt.

2. Passen Sie die Größe und Farbe des Dreiecks an, um ein flammenartiges Aussehen zu erzielen
Dieser Schritt ist sehr einfach. Wir müssen nur diese drei Codezeilen zum oben implementierten Dreieck hinzufügen
border-radius: 45%; transform: scaleX(.4); filter: blur(20px) contrast(30);
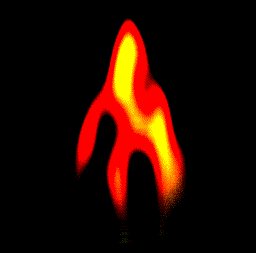
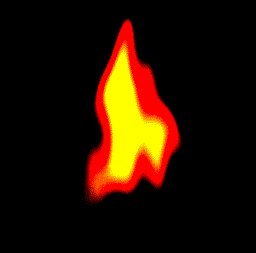
Rendering

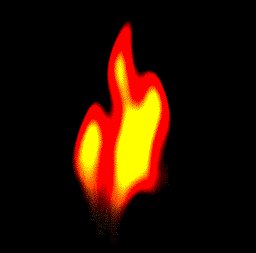
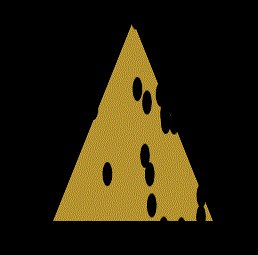
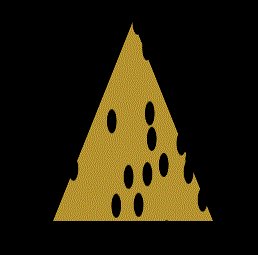
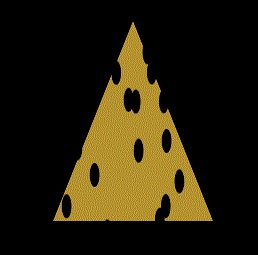
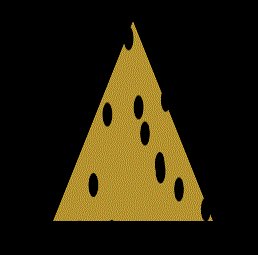
3. Lassen Sie die Flammen wandern
Dieser Schritt ist mühsamer, aber auch leicht zu verstehen. Er nutzt den oben erwähnten Fusionseffekt, um viele zu erzeugen Kleine Kreise verlaufen zufällig durch dieses Dreieck. Schauen Sie sich das Bild unten an, um das Prinzip zu verstehen.

Okay, es ist definitiv einfach, diese Codes zu verstehen.
Vollständiger Code
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<style>
body {
background: #000;
}
.container {
position: relative;
width: 300px;
height: 300px;
margin: 0 auto;
background-color: #000;
}
.fire {
position: absolute;
bottom: 0;
left: 50%;
border-radius: 45%;
box-sizing: border-box;
border: 200px solid #000;
border-bottom: 200px solid #b5932f;
transform: translate(-50%, 0) scaleX(.4);
filter: blur(20px) contrast(30);
}
/* 小圆的样式 */
.dot {
position: absolute;
bottom: -110px;
left: 0;
width: 24px;
height: 24px;
background: #000;
border-radius: 50%;
}
@keyframes move {
100% {
transform: translateY(-350px);
}
}
</style>
</head>
<body>
<p class="container">
<p class="fire">
</p>
</p>
<script>
//创建一个元素,放所有的小圆
var circleBox = document.createElement('p');
//获取随机数 from 参数表示从哪个数开始 to参数表示到哪个数结束 from<= num <= to
function randomNum(from, to) {
from = Number(from);
to = Number(to);
var Range = to - from;
var num = from + Math.round(Math.random() * Range); //四舍五入
return num;
};
for (var i = 0; i < 40; i++) {
//创建小圆
var circle = document.createElement('p');
// 下面的4个变量 代表小圆随机位置 和 随机持续时间和延迟
var bottom = randomNum(-300, -250);
var left = randomNum(-200, 200);
var duration = randomNum(10, 30) / 10;
var delay = randomNum(0, 50) / 10;
//给生成的每个小圆 加上动画和位置属性
circle.style.cssText += `animation:move ${duration}s linear ${delay}s infinite;bottom:${bottom}px;left:${left}px;`;
circle.className += " dot";
//把每个小圆 都加入这个p
circleBox.appendChild(circle);
};
var fire = document.querySelector(".fire");
//把有40个随机小圆的 p 加入DOM树
fire.appendChild(circleBox);
</script>
</body>
</html>Verwandte Empfehlungen:
Detaillierte Erklärung von CSS3-Filterattribut
Detaillierte Erläuterung von Beispielen für CSS3-Filtereffekte
HTML5-Beispielcode-Sharing zur Implementierung eines Bildfiltereffekts
Das obige ist der detaillierte Inhalt vonBeispielerklärung eines CSS-Filters zur Erzielung eines Flammeneffekts. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




