
CSS scheint beim ersten Mal sehr einfach zu sein, aber wenn Sie mehr lernen, werden Sie feststellen, wie tief das Wasser von CSS ist. Lassen Sie uns zunächst einige Fallstricke zusammenfassen, auf die man häufig stößt leitet die oberflächliche Diskussion ein und kann leicht ignoriert werden. Der Herausgeber findet CSS-Funktionen recht gut, daher möchte ich sie jetzt mit Ihnen teilen und ihnen eine Referenz geben. Folgen wir dem Herausgeber und schauen wir uns das an. Ich hoffe, es kann allen helfen.
Groß- und Kleinschreibung wird nicht berücksichtigt
Obwohl wir beim Schreiben von CSS normalerweise Kleinbuchstaben verwenden, unterscheidet CSS tatsächlich nicht zwischen Groß- und Kleinschreibung
.test{
background-COLOR:#a00;
width:100px;
height: 100px;
}
Obwohl die Hintergrundfarbe als Hintergrundfarbe geschrieben wird, ist sie dennoch wirksam. Der Grund, warum sie in Kleinbuchstaben geschrieben wird, liegt im XHTML-Standard, aber auch stattdessen von xhtml ist es besser, es in Kleinbuchstaben zu schreiben, was schön ist, leicht zu lesen ist und mögliche Konvertierungsanforderungen bewältigen kann
Selektorpriorität
Wenn zwei Regeln auf dasselbe HTML-Element angewendet werden, wenn die definierte Attribute Wenn es einen Konflikt gibt, wessen Wert sollte verwendet werden? CSS verfügt über eine Reihe von Prioritätsdefinitionen.
Verschiedene Ebenen
Die Verwendung von !important nach einem Attribut überschreibt den an einer beliebigen Stelle auf der Seite definierten Elementstil.
Stil als Stilattribut innerhalb des Elements geschrieben
ID-Selektor
Klassenselektor
Tag-Selektor
Platzhalter-Selektor
Browseranpassung oder -vererbung
Gleiche Ebene
Die später in derselben Ebene geschriebenen Stile überschreiben die zuerst geschriebenen Stile
Die oben genannten Ebenen sind immer noch leicht zu verstehen, aber manchmal sind einige Regeln eine Kombination aus mehreren Ebenen, wie folgt
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css">
p.test{
background-COLOR:#a00;
width:100px;
height: 100px;
}
.test.test2{
background-COLOR:#0e0;
width:100px;
height: 100px;
}
</style>
</head>
<body>
<p class="test test2"></p>
</body>
</html>Welche Regel gilt für p? Die numerische Darstellung dient lediglich der Veranschaulichung. Zehntausend Klassen sind nicht so hoch wie das Gewicht einer ID.)
Das Gewicht des Inline-Stylesheets beträgt 1000
Das Gewicht des ID-Selektors beträgt 100
Das Gewicht des Klassenselektors beträgt 10
Das Gewicht von Der HTML-Tag-Selektor ist 1
Wir können die entsprechenden Regeln im Selektor hinzufügen und die Gewichte vergleichen. Wenn die Gewichte gleich sind, überschreiben die späteren die vorherigen von p.class ist 1+10=11 und das Gewicht von .test1 .test2 ist 10+10=20, also wendet p .test1 .test2 an und wird grün

Einige Attribute von Inline-Elementen
Nicht alle Attribute sind für Inline-Elemente gültig
Inline-Elemente gelten nicht. Das Breitenattribut wird angewendet. und seine Länge wird durch den Inhalt erweitert
Das Höhenattribut wird nicht auf Inline-Elemente angewendet, und seine Höhe wird auch durch den Inhalt erweitert, aber die Höhe kann durch Zeilen- angepasst werden. height
Die Padding-Attribute von Inline-Elementen werden nur wirksam, wenn padding-left und padding-right und padding-bottom den Umfang des Elements ändern, andere jedoch nicht beeinflussen Elemente
Nur margin-left und margin-right sind für das Randattribut von Inline-Elementen gültig, während margin-top und margin-bottom ungültig sind
Das Überlaufattribut von Inline-Elementen ist ungültig, das versteht sich von selbst
Das Vertical-Alignment-Attribut des Inline-Elements ist ungültig (das Höhenattribut ist ungültig)
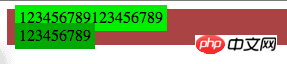
<p style="background-color: #a44;">
<span style="padding:4px; margin:8px; height: 500px; width:1000px; background-color:#0e0;">123456789123456789</span>
</p>
<p style="background-color: #a44;">
<span style="padding:4px; margin:8px; height: 500px; width:1000px; background-color:#0a0;">123456789</span>
</p>
Wie Sie dem Beispiel entnehmen können, werden die Breiten- und Höhenattribute, die wir für die Spanne festgelegt haben, nicht wirksam. margin-top und margin-bottom sind ungültig, padding-top und padding-bottom Der Umfang des Elements wird geändert (der Hintergrundbereich wird größer), die Position der folgenden Elemente wird jedoch nicht beeinflusst
Einige sich gegenseitig ausschließende Elemente
Für absolut Für Elemente mit fester Positionierung (feste Größen-, Breiten- und Höhenattribute sind festgelegt), wenn die oberen und linken Attribute festgelegt sind, Dann hat das Festlegen der unteren und rechten Werte keine Auswirkung. Oben und links sollten sonst eine höhere Priorität haben. Woher weiß der Browser, wen er positionieren soll? >
Bei absoluten und fest positionierten Elementen funktioniert das Randattribut nicht, wenn die Werte „oben“, „links“, „unten“ und „rechts“ festgelegt sind.Wir schreiben häufig Verwendete Einheiten für die Schriftgröße sind
pxpx是pixel缩写,是基于像素的单位.在浏览网页过程中,屏幕上的文字、图片等会随屏幕的分辨率变化而变化,一个100px宽度大小的图片,在800×600分辨率下,要占屏幕宽度的1/8,但在1024×768下,则只占约1/10。所以如果在定义字体大小时,使用px作为单位,那一旦用户改变显示器分辨率从800到1024,用户实际看到的文字就要变“小”(自然长度单位),甚至会看不清,影响浏览。
pt是point(磅)缩写,是一种固定长度的度量单位,大小为1/72英寸。如果在web上使用pt做单位的文字,字体的大小在不同屏幕(同样分辨率)下一样,这样可能会对排版有影响,但在Word中使用pt相当方便。因为使用Word主要目的都不是为了屏幕浏览,而是输出打印。当打印到实体时,pt作为一个自然长度单位就方便实用了:比如Word中普通的文档都用“宋体 9pt”,标题用“黑体 16pt”等等,无论电脑怎么设置,打印出来永远就是这么大。
em:是相对单位,是一个相对长度单位,最初是指字母M的宽度,所以叫em,现指的是字符宽度的倍数,用法类似百分比,如:0.8em, 1.2em,2em等。通常1em=16px(浏览器默认字体大小16px),em是指父元素的字体大小。在一个页面上给定了一个父元素的字体大小,这样就可以通过调整一个元素来成比例的改变所有元素大小.它可以自由缩放,比如用来制作可伸缩的样式表。类似还有ex的概念,ex 相对于字符“x”的高度,此高度通常为字体尺寸的一半。
rem:rem是CSS新增的,em是相对于其父元素来设置字体大小的,这样就会存在一个问题,进行任何元素设置,都有可能需要知道他父元素的大小,在多次使用时,就会带来无法预知的错误风险。而rem是相对于根元素(r:root),使用rem我们只需要在根元素确定一个参考值,然后就可以控制整个html页面所有字体了。
:checked 选择器范围
我们知道:checked会选择被选中的checkbox和radio,看个例子
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css">
:checked{
margin: 10px;
}
</style>
</head>
<body>
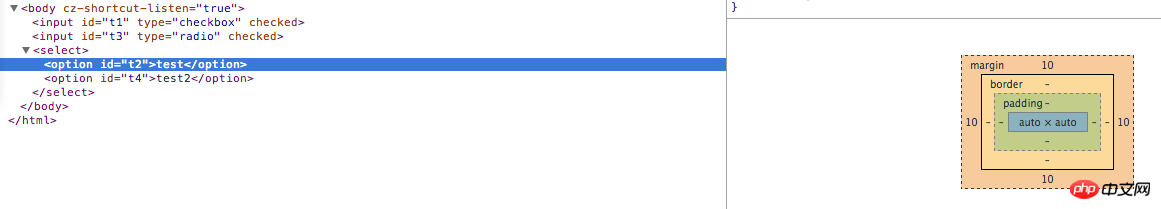
<input id="t1" type="checkbox" checked/>
<input id="t3" type="radio" checked/>
<select>
<option id="t2">test</option>
<option id="t4">test2</option>
</select>
</body>
</html>
对于前两个margin变成10px我们不奇怪,但是当我们看select的option的时候会发现被选中的option的margin业变成了10px,没有被选中的option则没有变化!

是的:checked也会选择被选中的option
并不是所有图片都会被加载
我们知道写在页面上的img标签,无论显示与否,图片都会被加载(所以试图通过对图片display:none来达到节省网络流量的做法就省省吧。。。),我们也经常使用backgroung-image等css属性为页面添加图片,这些图片是不是一定会被加载呢,看个例子
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css">
.useless{
background-image: url(images/0.jpg);
}
.hidden{
background-image: url(images/1.jpg);
}
.none{
background-image: url(images/2.jpg);
}
.parentHidden{
background-image: url(images/3.jpg);
}
.parentNone{
background-image: url(images/4.jpg);
}
</style>
</head>
<body>
<p class="hidden"></p>
<p class="none"></p>
<p style="visibility:hidden;">
<p class="parentHidden"></p>
</p>
<p style="display:none;">
<p class="parentNone"></p>
</p>
<p style="display:none">
</p>
</body>
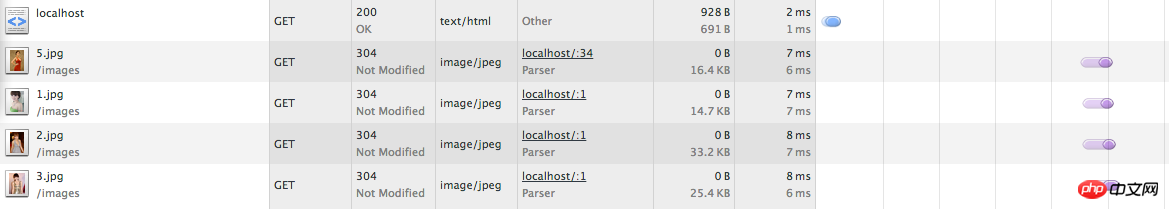
</html>看一下网络监视情况(怎么柳岩的照片变小后感觉怪怪的。。。)

我们可以发现图片0和4没有被下载,0是没有用到的CSS,4是父容器的display被设为none的情况,这两种情况下的CSS引用的图片是不会被加载的,而父容器设置visibility属性为hidden仍然会加载图片,不要搞混了
相关推荐:
即将来到: CSS Feature Queries (CSS特性查询)_html/css_WEB-ITnose
CSS SpecificityCSS特性、权重、优先级-CSS specificity规则、_html/css_WEB-ITnose
Das obige ist der detaillierte Inhalt vonEine kurze Diskussion über die gemeinsame Nutzung von CSS-Funktionen, die leicht übersehen werden. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




