Detaillierte Erläuterung der Verwendung von JavaScript-Pseudo-Arrays
Dieser Artikel stellt hauptsächlich die Verwendung von JavaScript-Pseudo-Arrays vor und analysiert das Konzept, die Funktion, die Definition und die einfache Verwendung von Pseudo-Arrays in Form von Beispielen. Ich hoffe, dass er allen helfen kann .
Was ist ein Pseudo-Array in Javascript?
Pseudo-Array (Array-ähnlich): Sie können Array-Methoden nicht direkt aufrufen oder ein besonderes Verhalten von der Längeneigenschaft erwarten, Sie können sie aber dennoch mit echten Array-Traversal-Methoden durchlaufen.
1. Normalerweise der Argumentparameter einer Funktion,
2. Beim Aufruf von getElementsByTagName, document.childNodes usw. geben sie alle NodeList-Objekte zurück, bei denen es sich um Pseudo-Arrays handelt.
Wie konvertiert man also ein Pseudo-Array in ein Standard-Array?
Sie können Array.prototype.slice.call(fakeArray) verwenden, um ein Array in ein echtes Array-Objekt umzuwandeln.
Verwenden Sie beispielsweise Pseudo-Arrays, um das Summationsproblem unbestimmter Parameter zu implementieren.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>伪数组</title>
</head>
<script>
function add(){
var sum=0;
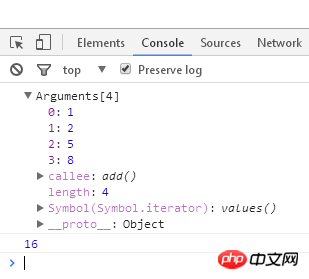
console.log(arguments);
for(var i=0;i<arguments.length;i++){
sum +=arguments[i];
}
return sum;
}
console.log(add(1,2,5,8));
</script>
<body>
</body>
</html>Laufende Ergebnisse:

Pseudo-Array in Standard-Array konvertieren
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>伪数组</title>
</head>
<script>
function add(){
var sum=0;
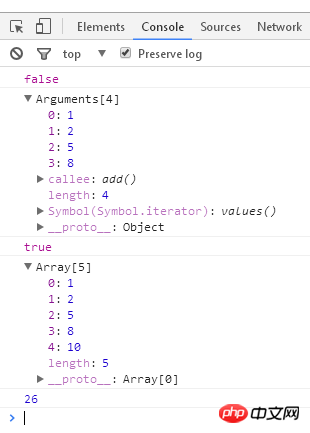
console.log(arguments instanceof Array);//可以判断下此时是不是真正数组,返回值为false;
console.log(arguments);//此时打印的是传入的参数1,2,5,8
var arguments=Array.prototype.slice.call(arguments);//将伪数组转化为标准数组
arguments.push(10);//此时就可以调用标准数组的方法
console.log(arguments instanceof Array);//可以判断下此时是不是真正数组,返回值为true;
console.log(arguments);//此时打印的是传入的参数,push之后的数组1,2,5,8,10
for(var i=0;i<arguments.length;i++){
sum +=arguments[i];
}
return sum;
}
console.log(add(1,2,5,8));
</script>
<body>
</body>
</html>Laufende Ergebnisse:

Verwandt Empfohlen:
JS verschiedene Methoden zum Konvertieren von Pseudo-Arrays in Standard-Arrays
Javascript-Pseudo-Array-Implementierungsmethoden_Javascript-Kenntnisse
Das obige ist der detaillierte Inhalt vonDetaillierte Erläuterung der Verwendung von JavaScript-Pseudo-Arrays. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1376
1376
 52
52
 Analysieren Sie die Verwendung und Klassifizierung von JSP-Kommentaren
Feb 01, 2024 am 08:01 AM
Analysieren Sie die Verwendung und Klassifizierung von JSP-Kommentaren
Feb 01, 2024 am 08:01 AM
Klassifizierung und Verwendungsanalyse von JSP-Kommentaren JSP-Kommentare werden in zwei Typen unterteilt: einzeilige Kommentare: Mit der Endung kann nur eine einzelne Codezeile kommentiert werden. Mehrzeilige Kommentare: Beginnend mit /* und endend mit */ können Sie mehrere Codezeilen kommentieren. Beispiel für einen einzeiligen Kommentar Beispiel für einen mehrzeiligen Kommentar/**Dies ist ein mehrzeiliger Kommentar*Kann mehrere Codezeilen kommentieren*/Verwendung von JSP-Kommentaren JSP-Kommentare können zum Kommentieren von JSP-Code verwendet werden, um ihn leichter lesbar zu machen
 Empfohlen: Ausgezeichnetes JS-Open-Source-Projekt zur Gesichtserkennung und -erkennung
Apr 03, 2024 am 11:55 AM
Empfohlen: Ausgezeichnetes JS-Open-Source-Projekt zur Gesichtserkennung und -erkennung
Apr 03, 2024 am 11:55 AM
Die Technologie zur Gesichtserkennung und -erkennung ist bereits eine relativ ausgereifte und weit verbreitete Technologie. Derzeit ist JS die am weitesten verbreitete Internetanwendungssprache. Die Implementierung der Gesichtserkennung und -erkennung im Web-Frontend hat im Vergleich zur Back-End-Gesichtserkennung Vor- und Nachteile. Zu den Vorteilen gehören die Reduzierung der Netzwerkinteraktion und die Echtzeiterkennung, was die Wartezeit des Benutzers erheblich verkürzt und das Benutzererlebnis verbessert. Die Nachteile sind: Es ist durch die Größe des Modells begrenzt und auch die Genauigkeit ist begrenzt. Wie implementiert man mit js die Gesichtserkennung im Web? Um die Gesichtserkennung im Web zu implementieren, müssen Sie mit verwandten Programmiersprachen und -technologien wie JavaScript, HTML, CSS, WebRTC usw. vertraut sein. Gleichzeitig müssen Sie auch relevante Technologien für Computer Vision und künstliche Intelligenz beherrschen. Dies ist aufgrund des Designs der Webseite erwähnenswert
 Verwendung der WPSdatedif-Funktion
Feb 20, 2024 pm 10:27 PM
Verwendung der WPSdatedif-Funktion
Feb 20, 2024 pm 10:27 PM
WPS ist eine häufig verwendete Office-Software-Suite und die WPS-Tabellenfunktion wird häufig für die Datenverarbeitung und Berechnungen verwendet. In der WPS-Tabelle gibt es eine sehr nützliche Funktion, die DATEDIF-Funktion, die zur Berechnung der Zeitdifferenz zwischen zwei Datumsangaben verwendet wird. Die DATEDIF-Funktion ist die Abkürzung des englischen Wortes DateDifference. Ihre Syntax lautet wie folgt: DATEDIF(start_date,end_date,unit) wobei start_date das Startdatum darstellt.
 So verwenden Sie die Exit-Funktion in der C-Sprache richtig
Feb 18, 2024 pm 03:40 PM
So verwenden Sie die Exit-Funktion in der C-Sprache richtig
Feb 18, 2024 pm 03:40 PM
Für die Verwendung der Exit-Funktion in der C-Sprache sind bestimmte Codebeispiele erforderlich. In der C-Sprache müssen wir häufig die Ausführung des Programms zu Beginn des Programms beenden oder das Programm unter bestimmten Bedingungen beenden. Die C-Sprache stellt die Funktion „exit()“ zur Implementierung dieser Funktion bereit. In diesem Artikel wird die Verwendung der Funktion „exit()“ vorgestellt und entsprechende Codebeispiele bereitgestellt. Die Funktion „exit()“ ist eine Standardbibliotheksfunktion in der Sprache C und in der Header-Datei enthalten. Seine Funktion besteht darin, die Ausführung des Programms zu beenden und kann eine Ganzzahl annehmen
 Ausführliche Erklärung und Einführung in die Verwendung der MySQL-ISNULL-Funktion
Mar 01, 2024 pm 05:24 PM
Ausführliche Erklärung und Einführung in die Verwendung der MySQL-ISNULL-Funktion
Mar 01, 2024 pm 05:24 PM
Die Funktion ISNULL() in MySQL ist eine Funktion, mit der ermittelt wird, ob ein angegebener Ausdruck oder eine angegebene Spalte NULL ist. Es gibt einen booleschen Wert zurück, 1, wenn der Ausdruck NULL ist, andernfalls 0. Die Funktion ISNULL() kann in der SELECT-Anweisung oder zur bedingten Beurteilung in der WHERE-Klausel verwendet werden. 1. Die grundlegende Syntax der Funktion ISNULL(): ISNULL(Ausdruck), wobei Ausdruck der Ausdruck ist, um zu bestimmen, ob er NULL ist oder
 Einfaches JavaScript-Tutorial: So erhalten Sie den HTTP-Statuscode
Jan 05, 2024 pm 06:08 PM
Einfaches JavaScript-Tutorial: So erhalten Sie den HTTP-Statuscode
Jan 05, 2024 pm 06:08 PM
JavaScript-Tutorial: So erhalten Sie HTTP-Statuscode. Es sind spezifische Codebeispiele erforderlich. Vorwort: Bei der Webentwicklung ist häufig die Dateninteraktion mit dem Server erforderlich. Bei der Kommunikation mit dem Server müssen wir häufig den zurückgegebenen HTTP-Statuscode abrufen, um festzustellen, ob der Vorgang erfolgreich ist, und die entsprechende Verarbeitung basierend auf verschiedenen Statuscodes durchführen. In diesem Artikel erfahren Sie, wie Sie mit JavaScript HTTP-Statuscodes abrufen und einige praktische Codebeispiele bereitstellen. Verwenden von XMLHttpRequest
 So verwenden Sie Apple-Verknüpfungen
Feb 18, 2024 pm 05:22 PM
So verwenden Sie Apple-Verknüpfungen
Feb 18, 2024 pm 05:22 PM
So verwenden Sie Apple-Kurzbefehle Mit der kontinuierlichen Weiterentwicklung der Technologie sind Mobiltelefone zu einem unverzichtbaren Bestandteil des Lebens der Menschen geworden. Unter vielen Mobiltelefonmarken erfreuen sich Apple-Handys seit jeher großer Beliebtheit bei Nutzern wegen ihrer stabilen Systeme und leistungsstarken Funktionen. Unter anderem macht die Apple-Shortcut-Befehlsfunktion das Mobiltelefonerlebnis der Benutzer komfortabler und effizienter. Apple Shortcuts ist eine von Apple für iOS 12 und spätere Versionen eingeführte Funktion. Sie hilft Benutzern, ihre Mobiltelefonoperationen zu vereinfachen, indem sie benutzerdefinierte Befehle erstellen und ausführen, um effizienter zu arbeiten
 Die Beziehung zwischen js und vue
Mar 11, 2024 pm 05:21 PM
Die Beziehung zwischen js und vue
Mar 11, 2024 pm 05:21 PM
Die Beziehung zwischen js und vue: 1. JS als Eckpfeiler der Webentwicklung; 2. Der Aufstieg von Vue.js als Front-End-Framework; 3. Die komplementäre Beziehung zwischen JS und Vue; Vue.




