
Dieser Artikel stellt hauptsächlich einige implizite Konvertierungen und Zusammenfassungen in JavaScript vor. Er ist sehr gut und hat Referenzwert. Ich hoffe, er kann jedem helfen.
Die Vergleichs- und Konvertierungsregeln zwischen verschiedenen Datentypen in js lauten wie folgt:
1. Vergleich von Objekten und booleschen Werten
Objekte und boolesche Werte Werte Beim Vergleich werden Objekte zuerst in Zeichenfolgen und dann in Zahlen umgewandelt, und boolesche Werte werden direkt in Zahlen umgewandelt
[] == true; //false []转换为字符串'',然后转换为数字0,true转换为数字1,所以为false
2. Objekte und Strings vergleichen
Beim Vergleich von Objekten und Strings werden die Objekte in Strings umgewandelt und dann werden die beiden verglichen.
[1,2,3] == '1,2,3' // true [1,2,3]转化为'1,2,3',然后和'1,2,3', so结果为true;
3. Vergleich von Objekten und Zahlen
Beim Vergleich von Objekten und Zahlen wird das Objekt zunächst in a umgewandelt Dann konvertieren Sie es in eine Zahl und vergleichen Sie es mit der Zahl.
[1] == 1; // true `对象先转换为字符串再转换为数字,二者再比较 [1] => '1' => 1 所以结果为true
4. Vergleich von Zeichenfolgen und Zahlen
Beim Vergleich von Zeichenfolgen und Zahlen werden die Zeichenfolgen in Zahlen umgewandelt. vergleiche die beiden noch einmal.
'1' == 1 // true
5. Vergleich von Zeichenfolgen und booleschen Werten
Beim Vergleich von Zeichenfolgen und booleschen Werten werden beide konvertiert zum numerischen Wert und vergleichen.
'1' == true; // true
6. Vergleich von Booleschen Werten und Zahlen
Beim Vergleich von Booleschen Werten und Zahlen, Boolean in eine Zahl umgewandelt wird, vergleichen Sie die beiden.
true == 1 // true
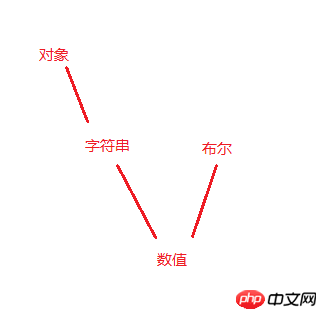
Viele Kinder, die neu bei js sind, sind verwirrt, wenn sie so viele Konvertierungsregeln sehen. Tatsächlich sind die Regeln sehr einfach

Wie in der Abbildung gezeigt, wird beim Vergleich zweier beliebiger Typen, wenn sie nicht vom gleichen Typ sind, die entsprechende Typkonvertierung wie in der Abbildung gezeigt durchgeführt , wie Objekt- und Boolescher Vergleich, Objekt => String => Zahl Boolescher Wert => Zahl.
Außerdem werfen wir einen Blick auf einige Dinge, die „besondere Sorgfalt“ erfordern.
Sehen wir uns eine interessante Frage an
[] == false; ![] == false;
Das erste ist: object => > Der Wert 0 false wird in die Zahl 0 umgewandelt. Dies sollte kein Problem sein, wenn er wahr ist.
Steht vor dem zweiten ein Extra, dann wird er direkt in einen booleschen Wert umgewandelt und dann invertiert. Bei der Konvertierung in einen booleschen Wert geben die leere Zeichenfolge (''), NaN, 0, null und undefiniert alle true zurück, also wird []This [] => true in false umgewandelt, also ist [] == false true .
Es gibt einige Dinge, die man sich merken sollte, wie zum Beispiel:
undefined == null //true undefined和null 比较返回true,二者和其他值比较返回false Number(null) //0
Ich habe einmal so einen Code gesehen: (!(~+[])+{})[--[~+""][+[]]*[~+[]]+~~!+[]]+({}+[])[[~!+[]*~+[]]] = sb , kannst du das glauben? Das Baby war damals schockiert.
Als ich zum ersten Mal damit in Berührung kam, verwirrte mich JS sehr, gerade wegen seiner „Unbeständigkeit“. Lassen Sie es mich unten zusammenfassen:
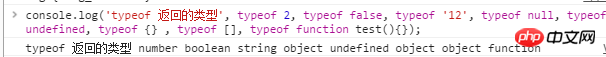
7 🎜>: Zahl, Boolescher Wert, Zeichenfolge, Undefiniert, Null, Symbol (neu definiert in es6) und Objekt (Hinweis: Array ist ein spezielles Objekt)
7 von typeof zurückgegebene Typen: Zahl boolescher Zeichenfolgenobjekt undefinierte Objektfunktion
8. Werfen wir einen Blick auf gängige implizite Konvertierungen:
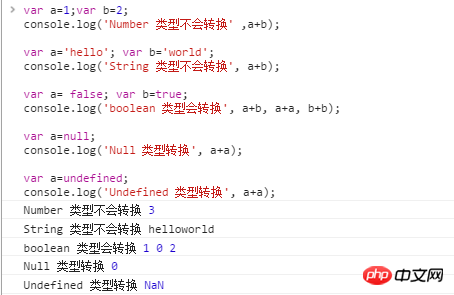
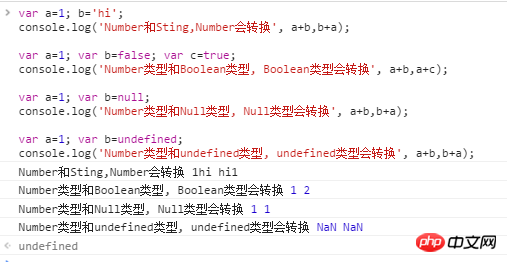
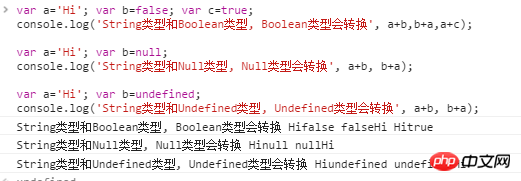
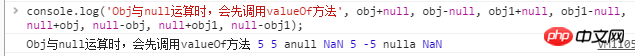
Grundtypen: Operator (+,-,*,/,%) konvertiert den Typ, wenn „+“-Operator:
 🎜>
🎜>


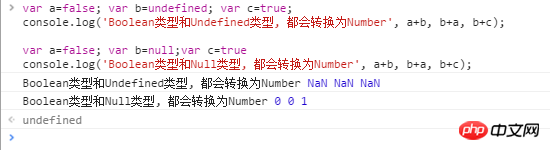
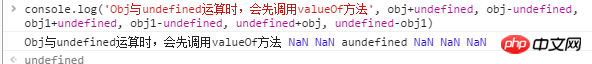
Zusammenfassung: Bei Verwendung des Pluszeichenoperators werden String und andere Typen in String konvertiert. In anderen Fällen werden sie in den Zahlentyp konvertiert. Hinweis: undefiniert wird als „NaN“ in eine Zahl umgewandelt, und die Addition einer beliebigen Zahl und NaN ergibt NaN.
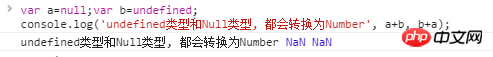
Bei Verwendung anderer Operatoren werden die Grundtypen in Zahlenzeichenfolgentypen mit Zeichen wie „1a“, „a1“ in NaN konvertiert, was mit „undefiniert“ identisch ist.
Tipp: (1) NaN entspricht keinem Wert, auch nicht sich selbst. Um also zu bestimmen, ob ein Wert NaN ist, verwenden Sie „!==".
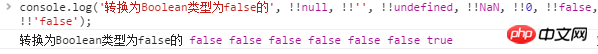
(2) 转换为 Boolean类型为 false 的有:null,0,'',undefined,NaN,false

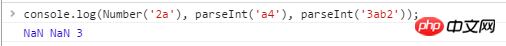
(3)number() 与 parseInt() 都可以将对象转化为Number类型,Number函数要比parseInt函数严格很多。基本上,只要有一个字符无法转成数值,整个字符串就会被转为NaN。

Object类型
当object与基本类型运算时:
var obj = {
toString: function(){
return 6;
},
valueOf: function(){
return 5;
}
};
var obj1 = {
valueOf: function(){
return 'a';
},
toString: function(){
return 'b';
}
};




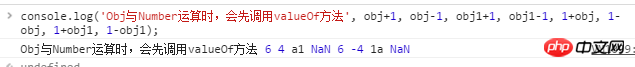
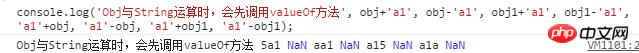
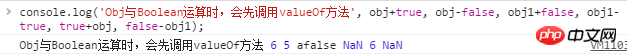
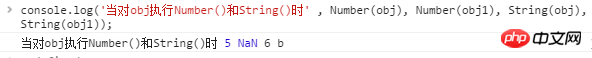
当对 obj,obj1 用Number()和String()换转时


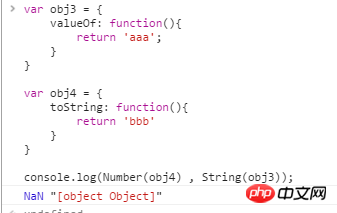
总结: Number类型会先调用valueOf(), String类型会先调用toString(), 如果结果是原始值,则返回原始值,否则继续用toString 或 valueOf(),继续计算,如果结果还不是原始值,则抛出一个类型错误;
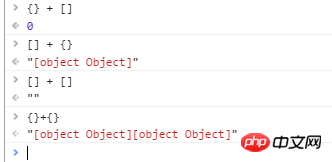
看如下情况:

为什么 {} + [] = 0 ? 因为 javascript在运行时, 将 第一次{} 认为是空的代码块,所以就相当于 +[] = 0. 还有 {} +5 = 5, 同理。
总结:
1. 类型错误有可能会被类型转换所隐藏。
2. “+”既可以表示字符串连接,又可以表示算术加,这取决于它的操作数,如果有一个为字符串的,那么,就是字符串连接了。
3. 对象通过valueOf方法,把自己转换成数字,通过toString方法,把自己转换成字符串。
4.具有valueOf方法的对象,应该定义一个相应的toString方法,用来返回相等的数字的字符串形式。
5.检测一些未定义的变量时,应该使用typeOf或者与undefined作比较,而不应该直接用真值运算。
相关推荐:
基于javascript 显式转换与隐式转换(详解)_javascript技巧
Das obige ist der detaillierte Inhalt vonEinige Beispiele für implizite Konvertierung und Zusammenfassung in JavaScript. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




