 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 9 Tipps zum Debuggen von JavaScript mit den integrierten Debugging-Tools von Chrome Firefox
9 Tipps zum Debuggen von JavaScript mit den integrierten Debugging-Tools von Chrome Firefox
9 Tipps zum Debuggen von JavaScript mit den integrierten Debugging-Tools von Chrome Firefox
Beim Debuggen von Javascript verwenden wir im Allgemeinen die Debugging-Tools, die mit Chrome oder Firefox geliefert werden. Durch die Beherrschung dieser Tools können wir weniger Zeit mit der Lösung von Fehlern verbringen und so die Entwicklungseffizienz verbessern. In diesem Artikel werden hauptsächlich 9 Techniken zum Debuggen von JavaScript mit den integrierten Web-Debugging-Tools von Chrome Firefox vorgestellt. Ich hoffe, dass er allen helfen kann.
1. Debugger
Neben console.log ist der Debugger unser beliebtestes und schnelles Debugging-Tool. Nach der Ausführung des Codes stoppt Chrome die Ausführung automatisch. Sie können es sogar in eine Bedingung kapseln und nur bei Bedarf ausführen.
if (thisThing) {
debugger;
}2. Objekte in Tabellen anzeigen
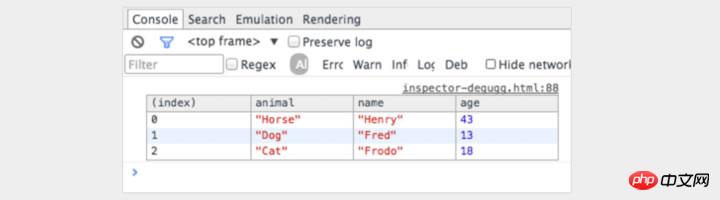
Manchmal müssen komplexe Objekte angezeigt werden. Sie können console.log anzeigen und durchblättern oder es mit console.table erweitern, damit Sie leichter sehen können, was verarbeitet wird!
var animals = [
{ animal: 'Horse', name: 'Henry', age: 43 },
{ animal: 'Dog', name: 'Fred', age: 13 },
{ animal: 'Cat', name: 'Frodo', age: 18 }
];
console.table(animals);
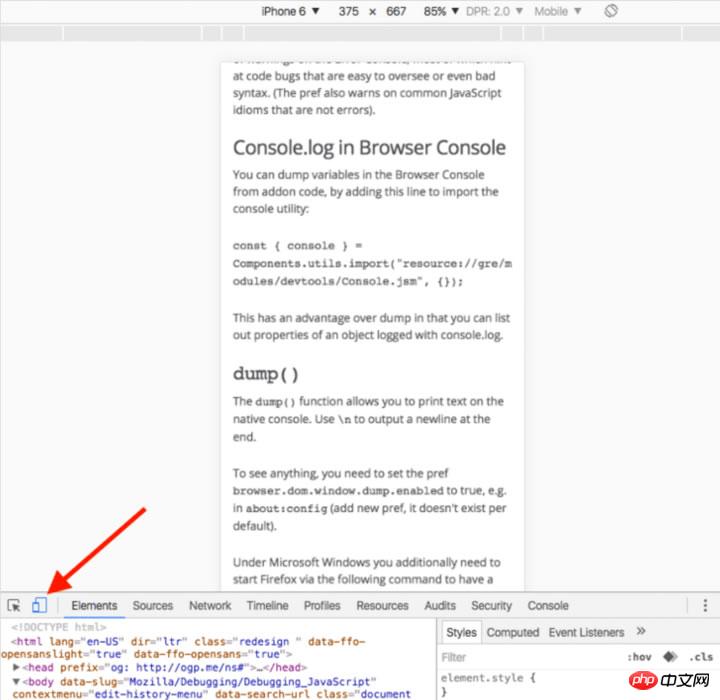
3. Installieren Sie verschiedene Mobilgerätesimulationen auf Ihrem Desktop mit unterschiedlichen Bildschirmgrößen
Es ist großartig, aber in der Realität ist es nicht machbar. Wie passt man die Fenstergröße an? Chrome bietet alles, was Sie brauchen. Gehen Sie zur Konsole und klicken Sie auf die Schaltfläche „Gerätemodus wechseln“. Beobachten Sie einfach die Fensteränderungen!

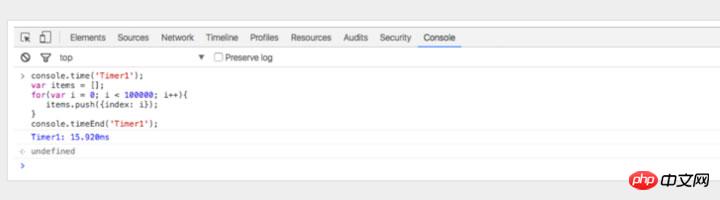
4. Verwenden Sie console.time() und console.timeEnd(), um die Schleife zu testen
Um das Verhalten von zu erfahren Die Ausführungszeiten bestimmter Codes sind nützlich, insbesondere beim Debuggen langsamer Schleifen. Sie können sogar mehrere Timer festlegen, indem Sie der Methode unterschiedliche Parameter übergeben. Mal sehen, wie es abläuft:
console.time('Timer1');
var items = [];
for(var i = 0; i < 100000; i++){
items.push({index: i});
}
console.timeEnd('Timer1');Die Operation erzeugt die folgenden Ergebnisse:

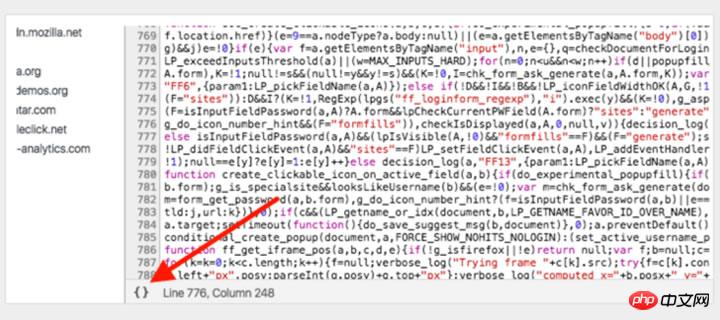
5 Code vor dem Debuggen von JavaScript
Manchmal hat der Code in der Produktionsumgebung Probleme, aber Ihre Quellkarten werden nicht in der Produktionsumgebung bereitgestellt. Hab keine Angst. Chrome kann Ihre JavaScript-Dateien formatieren. Der formatierte Code ist nicht so nützlich wie der echte Code, aber Sie können zumindest sehen, was vor sich geht. Klicken Sie einfach im Quellcode-Viewer der Chrome-Konsole auf die Schaltfläche {}.

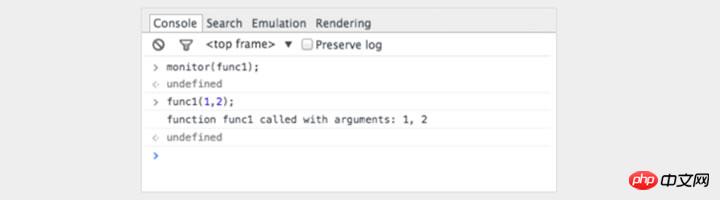
6. Beobachten Sie die Aufrufe und Parameter bestimmter Funktionen
In der Chrome-Konsole können Sie bestimmte Funktionen beobachten. Bei jedem Aufruf dieser Funktion werden die übergebenen Parameter ausgedruckt.
var func1 = function(x, y, z) {
//....
};Ausgabe:

Dies ist eine großartige Möglichkeit, die an eine Funktion übergebenen Parameter anzuzeigen. Es wäre jedoch besser, wenn die Konsole uns nach der Anzahl der formalen Parameter fragt. Im obigen Beispiel erwartet func1 3 Parameter, es werden jedoch nur 2 Parameter übergeben. Wenn dieser Parameter im Code nicht behandelt wird, treten wahrscheinlich Fehler auf.
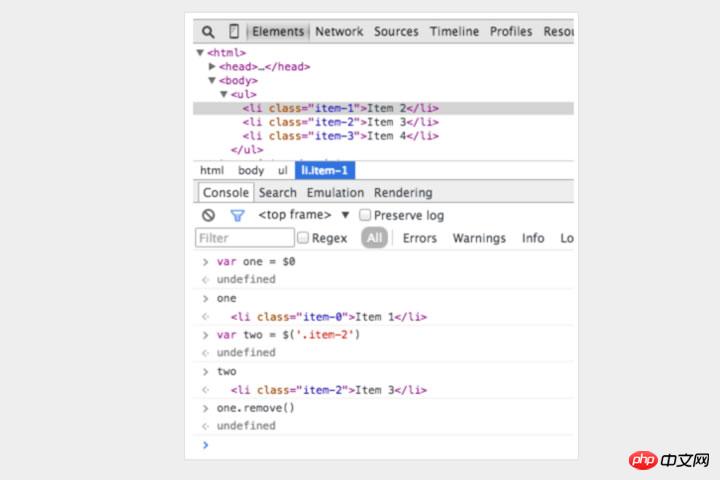
7. Schneller Zugriff auf Elemente in der Konsole
Eine schnellere Methode als querySelector in der Konsole ist die Verwendung des Dollarzeichens, $('css-selector') gibt das erste davon zurück CSS-Selektor Übereinstimmungen. $$('css-selector') gibt alle Übereinstimmungen zurück. Wenn Sie ein Element mehrfach verwenden, können Sie es als Variable speichern.

8. Postman ist großartig (aber Firefox ist schneller)
Viele Entwickler verwenden Postman, um Ajax-Anfragen anzuzeigen. Postbote ist wirklich toll. Es scheint jedoch umständlich, ein neues Fenster zu öffnen, Anforderungsobjekte zu schreiben und sie dann erneut zu testen.
Manchmal ist es einfacher, einen Browser zu verwenden.
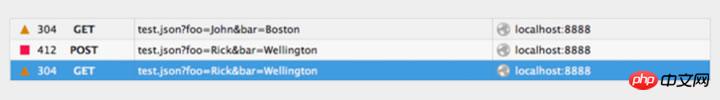
Sie müssen sich keine Sorgen über Authentifizierungscookies machen, wenn Sie bei der Anzeige in einem Browser eine Seite zur Passwortüberprüfung anfordern. Nachfolgend erfahren Sie, wie Sie die Anfrage in Firefox bearbeiten und erneut senden.
Öffnen Sie die Konsole und wechseln Sie zur Registerkarte „Netzwerk“. Klicken Sie mit der rechten Maustaste auf die gewünschte Anfrage und wählen Sie Bearbeiten und erneut senden. Jetzt können Sie ändern, was Sie wollen. Ändern Sie den Titel und bearbeiten Sie die Parameter. Klicken Sie dann auf „Erneut senden“.
Die folgenden zwei Anfragen habe ich mit unterschiedlichen Attributen initiiert:

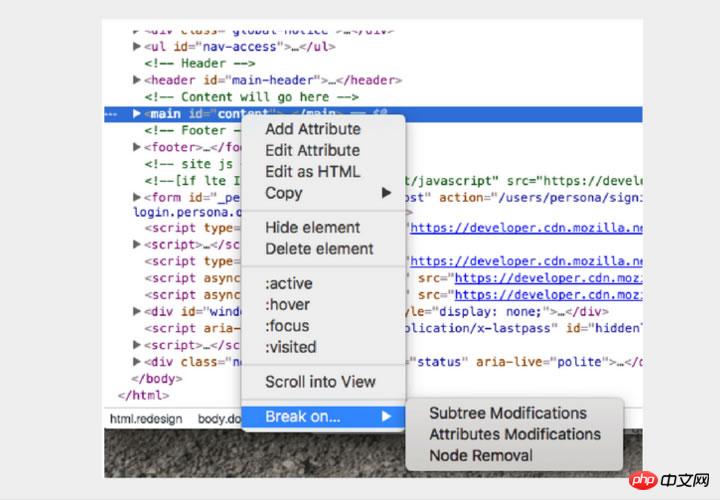
9. Das Unterbrechen von Knotenänderungen
DOM ist eine interessante Sache. Manchmal ändert es sich und man weiß nicht warum. Wenn Sie jedoch JavaScript debuggen, kann Chrome anhalten, wenn sich DOM-Elemente ändern. Sie können sogar seine Eigenschaften überwachen. Klicken Sie in der Chrome-Konsole mit der rechten Maustaste auf das Element und wählen Sie Unterbrechen in den Einstellungen aus:

Die Web-Debugging-Tools, die mit Chrome und Firefox geliefert werden, sind sehr leistungsstark und es gibt viele sehr praktische kleine Funktionen, die darauf warten, von jedem entdeckt zu werden.
Verwandte Empfehlungen:
Beispiel für das Debuggen von JavaScript in Chrome
Code zum Hinzufügen eines Ausgabefensters zum Debuggen von JavaScript_Javascript-Tipps
Probleme beim Debuggen regulärer Ausdrücke in JavaScript_Javascript-Kenntnissen
Das obige ist der detaillierte Inhalt von9 Tipps zum Debuggen von JavaScript mit den integrierten Debugging-Tools von Chrome Firefox. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 Was ist Updater.exe in Windows 11/10? Ist das der Chrome-Prozess?
Mar 21, 2024 pm 05:36 PM
Was ist Updater.exe in Windows 11/10? Ist das der Chrome-Prozess?
Mar 21, 2024 pm 05:36 PM
Jede Anwendung, die Sie unter Windows ausführen, verfügt über ein Komponentenprogramm, um sie zu aktualisieren. Wenn Sie also Google Chrome oder Google Earth verwenden, wird die Anwendung „GoogleUpdate.exe“ ausgeführt, geprüft, ob ein Update verfügbar ist, und es dann basierend auf den Einstellungen aktualisiert. Wenn Sie es jedoch nicht mehr sehen und stattdessen einen Prozess updater.exe im Task-Manager von Windows 11/10 sehen, gibt es dafür einen Grund. Was ist Updater.exe in Windows 11/10? Google hat Updates für alle seine Apps wie Google Earth, Google Drive, Chrome usw. bereitgestellt. Dieses Update bringt
 So lösen Sie das Problem, dass Google Chrome keine Webseiten öffnen kann
Jan 04, 2024 pm 10:18 PM
So lösen Sie das Problem, dass Google Chrome keine Webseiten öffnen kann
Jan 04, 2024 pm 10:18 PM
Was soll ich tun, wenn die Google Chrome-Webseite nicht geöffnet werden kann? Viele Freunde verwenden gerne Google Chrome. Einige Freunde stellen jedoch fest, dass sie Webseiten nicht normal öffnen können oder dass sich die Webseiten während der Nutzung nur sehr langsam öffnen. Werfen wir einen Blick auf die Lösung des Problems, dass Google Chrome-Webseiten nicht mit dem Editor geöffnet werden können. Lösung für das Problem, dass die Google Chrome-Webseite nicht geöffnet werden kann. Methode 1. Um Spielern zu helfen, die das Level noch nicht bestanden haben, erfahren Sie mehr über die spezifischen Methoden zum Lösen des Rätsels. Klicken Sie zunächst mit der rechten Maustaste auf das Netzwerksymbol in der unteren rechten Ecke und wählen Sie „Netzwerk- und Interneteinstellungen“. 2. Klicken Sie auf „Ethernet“ und dann auf „Adapteroptionen ändern“. 3. Klicken Sie auf die Schaltfläche „Eigenschaften“. 4. Doppelklicken Sie, um i zu öffnen
 Was ist das Installationsverzeichnis der Chrome-Plug-in-Erweiterung?
Mar 08, 2024 am 08:55 AM
Was ist das Installationsverzeichnis der Chrome-Plug-in-Erweiterung?
Mar 08, 2024 am 08:55 AM
Was ist das Installationsverzeichnis der Chrome-Plug-in-Erweiterung? Unter normalen Umständen lautet das Standardinstallationsverzeichnis von Chrome-Plug-In-Erweiterungen wie folgt: 1. Der Standard-Installationsverzeichnis-Speicherort von Chrome-Plug-Ins in Windows XP: C:\DocumentsandSettings\Benutzername\LocalSettings\ApplicationData\Google\Chrome\UserData\ Default\Extensions2. Chrome in Windows7 Der Standardinstallationsverzeichnisspeicherort des Plug-Ins: C:\Benutzer\Benutzername\AppData\Local\Google\Chrome\User
 Wie entferne ich Firefox Snap unter Ubuntu Linux?
Feb 21, 2024 pm 07:00 PM
Wie entferne ich Firefox Snap unter Ubuntu Linux?
Feb 21, 2024 pm 07:00 PM
Um FirefoxSnap unter Ubuntu Linux zu entfernen, können Sie die folgenden Schritte ausführen: Öffnen Sie ein Terminal und melden Sie sich als Administrator bei Ihrem Ubuntu-System an. Führen Sie den folgenden Befehl aus, um FirefoxSnap zu deinstallieren: sudosnapremovefirefox Sie werden zur Eingabe Ihres Administratorkennworts aufgefordert. Geben Sie Ihr Passwort ein und drücken Sie zur Bestätigung die Eingabetaste. Warten Sie, bis die Befehlsausführung abgeschlossen ist. Sobald der Vorgang abgeschlossen ist, wird FirefoxSnap vollständig entfernt. Beachten Sie, dass dadurch Versionen von Firefox entfernt werden, die über den Snap-Paketmanager installiert wurden. Wenn Sie eine andere Version von Firefox auf andere Weise installiert haben (z. B. über den APT-Paketmanager), sind Sie davon nicht betroffen. Führen Sie die oben genannten Schritte durch
 Empfohlen: Ausgezeichnetes JS-Open-Source-Projekt zur Gesichtserkennung und -erkennung
Apr 03, 2024 am 11:55 AM
Empfohlen: Ausgezeichnetes JS-Open-Source-Projekt zur Gesichtserkennung und -erkennung
Apr 03, 2024 am 11:55 AM
Die Technologie zur Gesichtserkennung und -erkennung ist bereits eine relativ ausgereifte und weit verbreitete Technologie. Derzeit ist JS die am weitesten verbreitete Internetanwendungssprache. Die Implementierung der Gesichtserkennung und -erkennung im Web-Frontend hat im Vergleich zur Back-End-Gesichtserkennung Vor- und Nachteile. Zu den Vorteilen gehören die Reduzierung der Netzwerkinteraktion und die Echtzeiterkennung, was die Wartezeit des Benutzers erheblich verkürzt und das Benutzererlebnis verbessert. Die Nachteile sind: Es ist durch die Größe des Modells begrenzt und auch die Genauigkeit ist begrenzt. Wie implementiert man mit js die Gesichtserkennung im Web? Um die Gesichtserkennung im Web zu implementieren, müssen Sie mit verwandten Programmiersprachen und -technologien wie JavaScript, HTML, CSS, WebRTC usw. vertraut sein. Gleichzeitig müssen Sie auch relevante Technologien für Computer Vision und künstliche Intelligenz beherrschen. Dies ist aufgrund des Designs der Webseite erwähnenswert
 Wesentliche Tools für die Aktienanalyse: Lernen Sie die Schritte zum Zeichnen von Kerzendiagrammen mit PHP und JS
Dec 17, 2023 pm 06:55 PM
Wesentliche Tools für die Aktienanalyse: Lernen Sie die Schritte zum Zeichnen von Kerzendiagrammen mit PHP und JS
Dec 17, 2023 pm 06:55 PM
Wesentliche Tools für die Aktienanalyse: Lernen Sie die Schritte zum Zeichnen von Kerzendiagrammen in PHP und JS. Mit der rasanten Entwicklung des Internets und der Technologie ist der Aktienhandel für viele Anleger zu einer wichtigen Möglichkeit geworden. Die Aktienanalyse ist ein wichtiger Teil der Anlegerentscheidung, und Kerzendiagramme werden häufig in der technischen Analyse verwendet. Wenn Sie lernen, wie man Kerzendiagramme mit PHP und JS zeichnet, erhalten Anleger intuitivere Informationen, die ihnen helfen, bessere Entscheidungen zu treffen. Ein Candlestick-Chart ist ein technischer Chart, der Aktienkurse in Form von Candlesticks anzeigt. Es zeigt den Aktienkurs
 So suchen Sie auf allen Registerkarten in Chrome und Edge nach Text
Feb 19, 2024 am 11:30 AM
So suchen Sie auf allen Registerkarten in Chrome und Edge nach Text
Feb 19, 2024 am 11:30 AM
Dieses Tutorial zeigt Ihnen, wie Sie bestimmte Texte oder Phrasen auf allen geöffneten Tabs in Chrome oder Edge unter Windows finden. Gibt es eine Möglichkeit, eine Textsuche auf allen geöffneten Tabs in Chrome durchzuführen? Ja, Sie können eine kostenlose externe Weberweiterung in Chrome verwenden, um Textsuchen auf allen geöffneten Tabs durchzuführen, ohne die Tabs manuell wechseln zu müssen. Einige Erweiterungen wie TabSearch und Strg-FPlus können Ihnen dabei helfen, dies einfach zu erreichen. Wie durchsucht man Text auf allen Registerkarten in Google Chrome? Strg-FPlus ist eine kostenlose Erweiterung, die es Benutzern erleichtert, auf allen Registerkarten ihres Browserfensters nach einem bestimmten Wort, einer bestimmten Phrase oder einem bestimmten Text zu suchen. Diese Erweiterung
 PHP- und JS-Entwicklungstipps: Beherrschen Sie die Methode zum Zeichnen von Aktienkerzendiagrammen
Dec 18, 2023 pm 03:39 PM
PHP- und JS-Entwicklungstipps: Beherrschen Sie die Methode zum Zeichnen von Aktienkerzendiagrammen
Dec 18, 2023 pm 03:39 PM
Mit der rasanten Entwicklung der Internetfinanzierung sind Aktieninvestitionen für immer mehr Menschen zur Wahl geworden. Im Aktienhandel sind Kerzendiagramme eine häufig verwendete Methode der technischen Analyse. Sie können den sich ändernden Trend der Aktienkurse anzeigen und Anlegern helfen, genauere Entscheidungen zu treffen. In diesem Artikel werden die Entwicklungskompetenzen von PHP und JS vorgestellt, der Leser wird zum Verständnis des Zeichnens von Aktienkerzendiagrammen geführt und es werden spezifische Codebeispiele bereitgestellt. 1. Aktien-Kerzendiagramme verstehen Bevor wir uns mit dem Zeichnen von Aktien-Kerzendiagrammen befassen, müssen wir zunächst verstehen, was ein Kerzendiagramm ist. Candlestick-Charts wurden von den Japanern entwickelt





