
In diesem Artikel geben wir Ihnen hauptsächlich eine detaillierte Erklärung, wie Sie Ajax verwenden, um die Razor-Seite teilweise zu aktualisieren. Razor ist sehr leistungsfähig, kann jedoch nicht selbst aktualisiert werden und muss daher mit Ajax verwendet werden. In diesem Artikel wird anhand eines Beispiels die Verwendung von Ajax zum teilweisen Aktualisieren von Razor-Seiten vorgestellt. Freunde, die es benötigen, können darauf verweisen.
Razor ist sehr leistungsfähig, kann aber nicht alleine aktualisiert werden, daher muss es mit Ajax verwendet werden.
Dieser Artikel enthält ein einfaches Beispiel für die Implementierung einer teilweisen Aktualisierung von Razor mit Ajax.
Erstellen wir zunächst ein MVC-Projekt

Erstellen wir ein einfaches Controller-Buch

Dann füge eine Ansicht hinzu und füge einfachen HTML-Code hinzu
@{
ViewBag.Title = "Index";
Layout = null;
}
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0">
</head>
<body>
<h2>Index</h2>
@Html.ActionLink("点击我", "Part","Book");
<p id="partial" ></p>
@Scripts.Render("~/bundles/jquery")
<script type="text/javascript">
$("a").click(function () {
$.ajax({
url: "/Test/Book/Part/1",
success: function (result) {
console.log(result);
$("#partial").html(result);
},
error: function (msg) {
console.log(msg);
}
})
return false;
});
</script>
</body>
</html>Hier habe ich ein
hinzugefügt und eine id= „partial“ angegeben, als ich Klicken Sie auf @Html.ActionLink, die Methode in Javascript wird ausgelöst und ich verwende Ajax, um auf den Pfad /Test/Book/Part/1 zuzugreifen. Nach erfolgreicher Anfrage wird der von mir angeforderte HTML-Code in
erstellt. . Dies ist eigentlich das Prinzip der teilweisen Aktualisierung

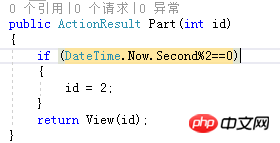
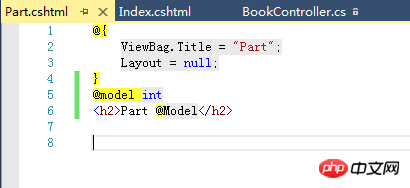
Dies ist der Code von Teil, und dann fügen wir auch eine Ansicht zu Teil hinzu

Der Code eines Teils kann sehr einfach sein, und dann starten wir unser Projekt

Wir klicken immer wieder auf die Schaltfläche „Klick mich“

Die Seite wird sich ständig ändern.
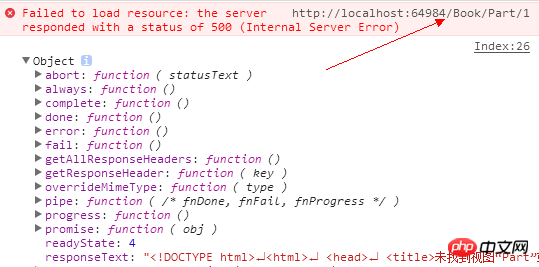
Hier ist zu beachten, dass bei Verwendung einer AJAX-Anfrage die URL vollständig geschrieben werden muss. Wenn mein Controller beispielsweise im Buchordner unter „Bereich“ heißt und die Aktion „Teil“ lautet, lautet die URL „/“. Test/Book /Part, /Test dürfen nicht fehlen, sonst tritt der folgende Fehler auf

Es ist ersichtlich, dass die von zurückgegebene Ansicht angezeigt wird, wenn die URL nicht vollständig geschrieben ist Die Aktion ist eigentlich der falsche Weg.
Verwandte Empfehlungen:
Detaillierte Einführung in das ASP.NET Core Razor-Seitenrouting
Beispiel für eine teilweise Aktualisierung von JQuery Ajax
So implementieren Sie die teilweise Aktualisierungsfunktion einer PHP-Seite
Das obige ist der detaillierte Inhalt vonAusführliche Erklärung, wie man Ajax verwendet, um Razor-Seiten teilweise zu aktualisieren. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Ajax-Tutorial
Ajax-Tutorial
 Ajax-Lösung für verstümmelten chinesischen Code
Ajax-Lösung für verstümmelten chinesischen Code
 Was tun, wenn Ajax verstümmelte chinesische Zeichen überträgt?
Was tun, wenn Ajax verstümmelte chinesische Zeichen überträgt?
 Was tun, wenn Postscript nicht geparst werden kann?
Was tun, wenn Postscript nicht geparst werden kann?
 Einführung in Screenshot-Tastenkombinationen in Win11
Einführung in Screenshot-Tastenkombinationen in Win11
 Was tun, wenn Linux beim Ausführen einer Datei „Keine solche Datei oder kein solches Verzeichnis' anzeigt?
Was tun, wenn Linux beim Ausführen einer Datei „Keine solche Datei oder kein solches Verzeichnis' anzeigt?
 Was tun, wenn beim Klicken auf das Eingabefeld kein Cursor angezeigt wird?
Was tun, wenn beim Klicken auf das Eingabefeld kein Cursor angezeigt wird?
 So verwenden Sie Excel-Makros
So verwenden Sie Excel-Makros




