
In diesem Artikel werden hauptsächlich die Prinzipien domänenübergreifender Ajax-Anfragen ausführlich vorgestellt. Es hat einen gewissen Referenzwert. Ich hoffe, es kann jedem helfen, domänenübergreifende Ajax-Anfragen besser zu meistern.
Lassen Sie uns unten zwei lokale Sites erstellen.
Der erste Schritt besteht darin, eine Apache-Serveradresse lokal zu erstellen.
Der zweite Schritt besteht darin, zwei virtuelle Websites zu konfigurieren Domänennamen lokal;
Der dritte Schritt besteht darin, einen Ordner auf dem Laufwerk C zu erstellen und ihn „HTML5“ zu nennen.
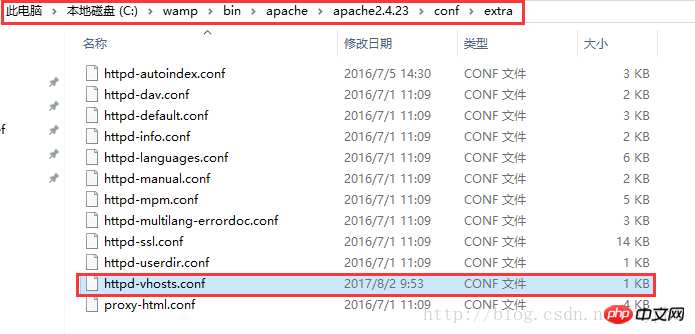
Der vierte Schritt besteht darin, die Konfigurationsdatei des virtuellen Apache-Hosts zu finden und dann die Konfigurationsdatei zu öffnen

Der fünfte Schritt besteht darin, einen Ordner a bzw. einen Ordner b unter dem im dritten Schritt erstellten HTML5-Ordner zu erstellen.
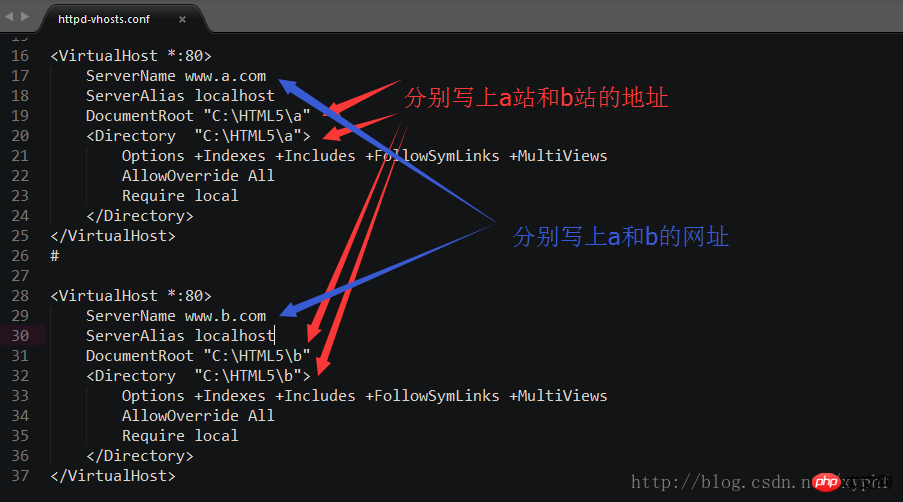
Der sechste Schritt besteht darin, Ändern Sie die Konfigurationsdatei des virtuellen Apache-Hosts, wie in der Abbildung gezeigt

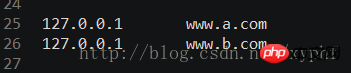
Der siebte Schritt besteht darin, die Hostdatei zu ändern und die URLs von a und b hinzuzufügen Der Hostdateipfad befindet sich unter C:WindowsSystem32driversetc

Wir erstellen eine 7.ajax.html-Datei im HTML5/a-Ordner
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>获取同域下内容</title>
<script>
window.onload = function() {
var oBtn = document.getElementById('btn');
// 忽略IE6
oBtn.onclick = function() {
//创建一个ajax对象
var xhr = new XMLHttpRequest();
//监听事件
xhr.onreadystatechange = function() {
if (xhr.readyState == 4) {
if (xhr.status == 200) {
alert(xhr.responseText);
}
}
}
xhr.open('get', 'Detaillierte Beispiele für die Prinzipien domänenübergreifender Ajax-Anfragen', true);
xhr.send();
}
}
</script>
</head>
<body>
<input type="button" value="获取同域下内容" id="btn" />
</body>
</html>Schauen wir uns zuerst die gleiche Domain an. Anfrage
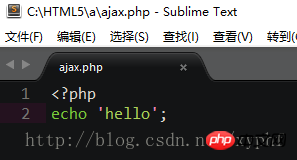
Wir erstellen eine PHP-Datei unter HTML5/a und geben „Hallo“ zurück;
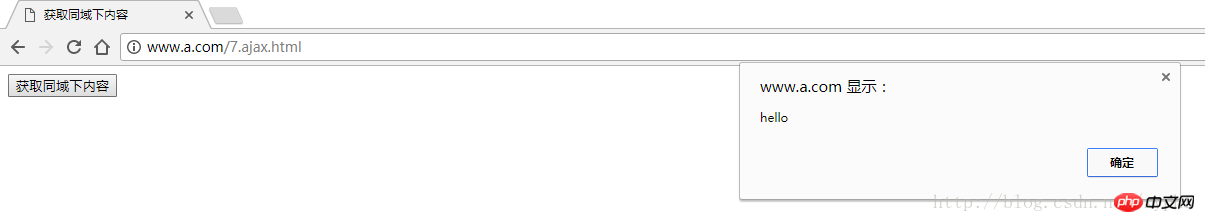
Detaillierte Beispiele für die Prinzipien domänenübergreifender Ajax-Anfragen  , klicken Sie auf die Schaltfläche und wir stellen fest, dass die Daten angefordert werden
, klicken Sie auf die Schaltfläche und wir stellen fest, dass die Daten angefordert werden
http://www.a.com/7. ajax.html


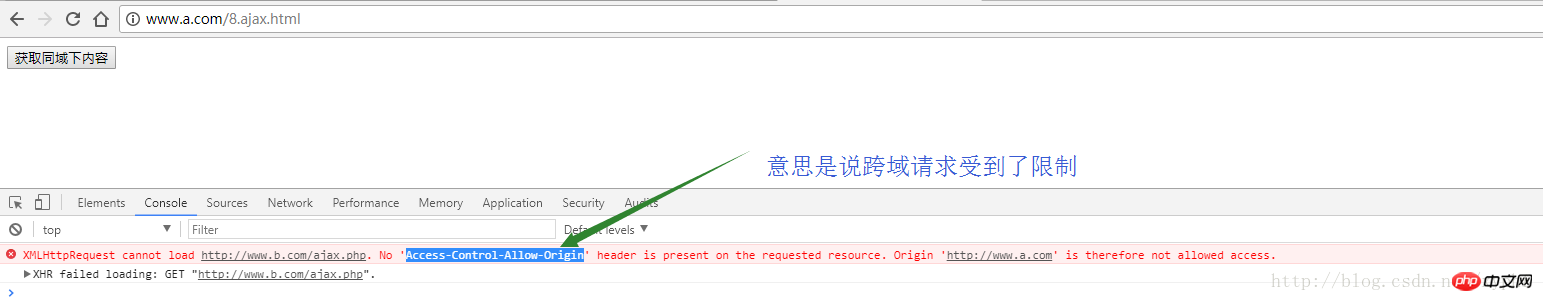
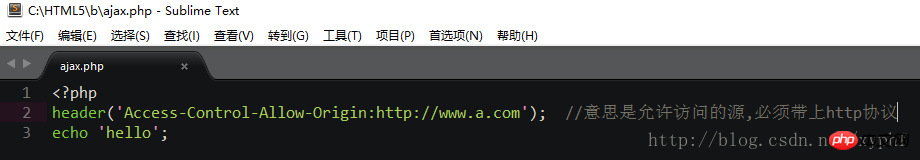
Zu diesem Zeitpunkt benötigen wir die Zusammenarbeit des Backends. Sie müssen dem Backend mitteilen, dass es einen „Access-Control-Allow-Origin“ hinzufügen soll. Header bei der Ausgabe
Zum Beispiel: Wie in der Abbildung gezeigt, bedeutet dies, dass die domänenübergreifende Anforderung für diesen Domänennamen eine domänenübergreifende Richtlinie ist

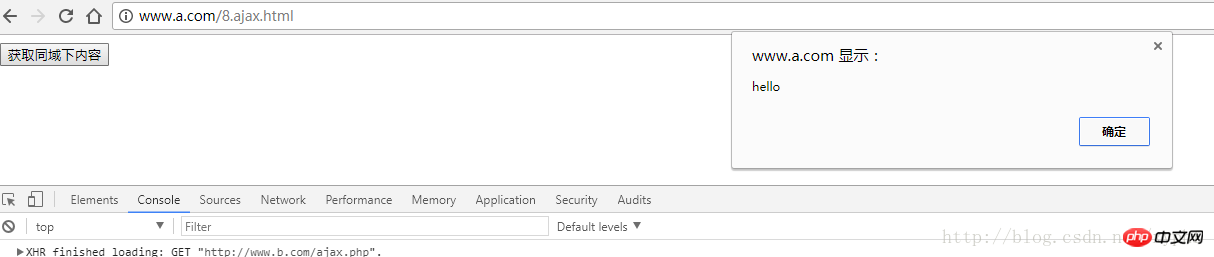
Wenn ich klicke, kann ich normal domänenübergreifende Daten abrufen

Verwandte Empfehlungen: 
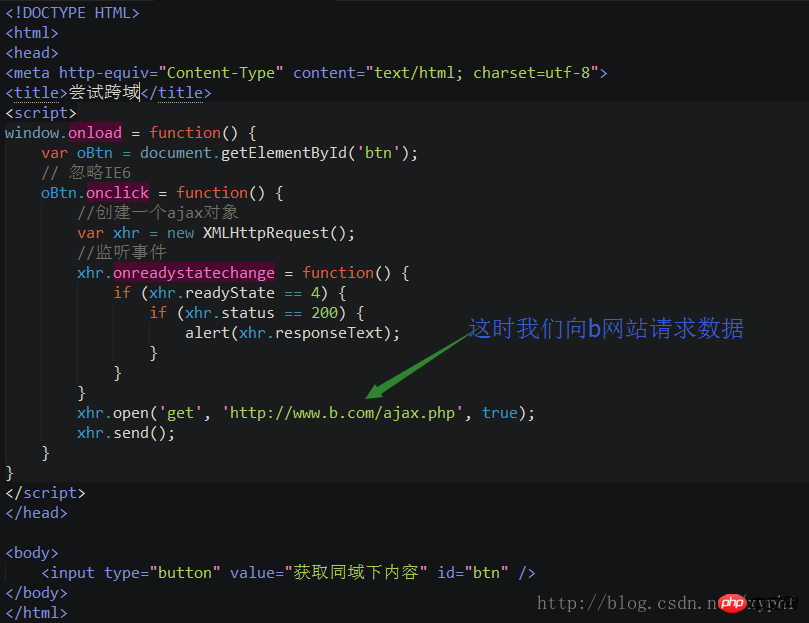
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>ajax跨域请求</title>
<script>
window.onload = function() {
/*
在标准浏览器下,XMLHttpRequest对象已经是升级版本,支持了更多的特性,可以跨域了
但是,如果想实现跨域请求,还需要后端的相关配合才可以
XMLHttpRequest : 增加很多功能,他也不推荐使用onreadystatechange这个事件来监听,推荐使用onload
*/
var oBtn = document.getElementById('btn');
oBtn.onclick = function() {
// 这是标准浏览器写法
var xhr = new XMLHttpRequest();
xhr.onreadystatechange = function() {
if (xhr.readyState == 4) {
if (xhr.status == 200) {
alert(xhr.responseText);
}
}
}
xhr.open('get', 'http://www.b.com/Detaillierte Beispiele für die Prinzipien domänenübergreifender Ajax-Anfragen', true);
xhr.send();
/*
如果你想兼容IE浏览器,可以特地为IE做兼容,忽略IE6
XDomainRequest : IE如果想实现跨域请求,则需要使用这个对象去实现
var oXDomainRequest = new XDomainRequest();
oXDomainRequest.onload = function() {
alert(this.responseText);
}
oXDomainRequest.open('get', 'http://www.b.com/Detaillierte Beispiele für die Prinzipien domänenübergreifender Ajax-Anfragen', true);
oXDomainRequest.send();
*/
}
}
</script>
</head>
<body>
<input type="button" value="获取同域下内容" id="btn" />
</body>
</html>Das obige ist der detaillierte Inhalt vonDetaillierte Beispiele für die Prinzipien domänenübergreifender Ajax-Anfragen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Ajax-Tutorial
Ajax-Tutorial
 Ajax-Lösung für verstümmelten chinesischen Code
Ajax-Lösung für verstümmelten chinesischen Code
 Was tun, wenn Ajax verstümmelte chinesische Zeichen überträgt?
Was tun, wenn Ajax verstümmelte chinesische Zeichen überträgt?
 Was ist das Prinzip und der Mechanismus von Dubbo?
Was ist das Prinzip und der Mechanismus von Dubbo?
 Taobao passwortfreie Zahlung
Taobao passwortfreie Zahlung
 So verwenden Sie die Print()-Funktion in Python
So verwenden Sie die Print()-Funktion in Python
 Was bedeutet Harmonios?
Was bedeutet Harmonios?
 So heben Sie Gebühren auf WeChat ab
So heben Sie Gebühren auf WeChat ab




