
Der vollständige Name von AJAX ist Asynchronous JavaScript and XML (Asynchronous JavaScript and XML). Ajax ist eine Technologie, die Teile einer Webseite aktualisieren kann, ohne die gesamte Webseite neu laden zu müssen. Lassen Sie mich in diesem Artikel ein Beispiel für die asynchrone Anforderungstechnologie von Ajax vorstellen. Freunde, die es benötigen, können darauf verweisen.
AJAX ist keine neue Programmiersprache, sondern eine neue Art, bestehende Standards zu nutzen. Ajax ist die Kunst, Daten mit dem Server auszutauschen und Teile einer Webseite zu aktualisieren, ohne die gesamte Seite neu zu laden.
ajax ist eine Technologie, die Teile einer Webseite aktualisieren kann, ohne die gesamte Webseite neu laden zu müssen.
Ajax ist eine Technologie zur Erstellung schneller und dynamischer Webseiten. Durch den Austausch kleiner Datenmengen mit dem Server im Hintergrund. Ajax ermöglicht die asynchrone Aktualisierung von Webseiten. Das bedeutet, dass Teile einer Webseite aktualisiert werden können, ohne dass die gesamte Seite neu geladen werden muss. Wenn herkömmliche Webseiten (die kein Ajax verwenden) Inhalte aktualisieren müssen, muss die gesamte Webseite neu geladen werden.

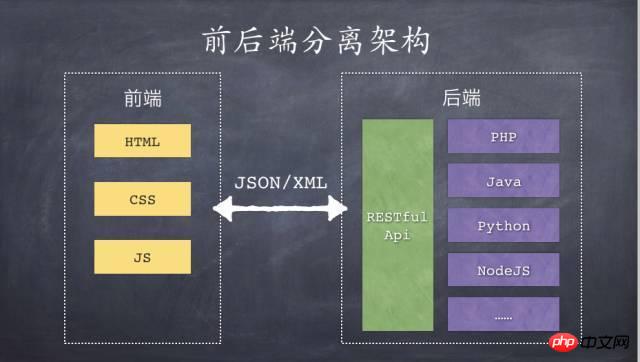
Im Prozess der Webanwendungsentwicklung scheint die Branche keine klare Vorstellung von der Trennlinie zwischen Front- und Back-End zu haben, aber die meisten Menschen verwenden den Browser als Trennlinie zwischen Vorder- und Hinterteil. Der Teil des Browsers, der Seiten für Benutzer anzeigt, wird als Front-End bezeichnet, und der gesamte Code, der auf dem Server ausgeführt wird und Geschäftslogik und Datenvorbereitung für das Front-End bereitstellt, wird zusammenfassend als Back-End bezeichnet.

Obwohl die Trennung von Vorder- und Hinterteil vor einigen Jahren Aufmerksamkeit erregt hat, haben viele Menschen nur den Klang gehört, aber die Form nicht gesehen und sind daher nicht daran interessiert Es gibt einige Missverständnisse und sie glauben fälschlicherweise, dass die Trennung von Front-End und Back-End nur ein Entwicklungsmodell für Webanwendungen ist, solange die Front-End- und Front-End-Entwicklungsarbeit während der Entwicklungsphase aufgeteilt wird Bei der Webanwendung handelt es sich um die Trennung von Front-End und Back-End.
Tatsächlich ist dies nicht der Fall. Genauer gesagt handelt es sich bei der Trennung von Front-End und Back-End nicht nur um ein Entwicklungsmodell, sondern um ein Architekturmodell von Webanwendungen. Während der Entwicklungsphase können Front-End- und Back-End-Ingenieure eine parallele Entwicklung implementieren, indem sie sich während der Laufzeit auf interaktive Schnittstellen einigen. Der Front-End- und Back-End-Trennmodus erfordert eine separate Bereitstellung von Webanwendungen und der Front-End-Modus. End- und Back-End interagieren über HTTP-Anfragen.

1. JSON-Analyse
JSON (JavaScript Object Notation) ist ein leichtes Datenaustauschformat. JSON verwendet ein völlig sprachunabhängiges Textformat. Diese Eigenschaften machen JSON zu einer idealen Datenaustauschsprache. Für Menschen leicht zu lesen und zu schreiben und für Maschinen leicht zu analysieren und zu generieren. Vereinfacht ausgedrückt wandelt JSON einen in einem JavaScript-Objekt dargestellten Datensatz in einen String um, der dann problemlos zwischen Funktionen oder von einem Web-Client an einen Server in einem asynchronen Anwendungsterminalprogramm übergeben werden kann.
2. Ajax-Schnittstellenaufruf
Die Trennung von Front-End und Back-End bedeutet, dass Front-End und Back-End JSON zur Kommunikation verwenden und die beiden Entwicklungsteams API als verwenden Vertrag zur Interaktion über JSON-Strings. Der String wird dann vom Web-Client an das serverseitige Programm in der asynchronen Anwendung übergeben. In diesem Teil erfahren Sie, wie Sie eine Ajax-Anfrage vom Frontend an das Backend initiieren und schließlich die Frontend-Seite aktualisieren, nachdem Sie die Datenantwort vom Server zurückgegeben haben.
3. PHP-Hintergrund

PHP ist eine beliebte Allzweck-Skriptsprache, die sich besonders für die Webentwicklung eignet. Die PHP-Sprache hat die folgenden Eigenschaften:
1. Plattformübergreifend, überlegene Leistung und sehr wirtschaftlich in Kombination mit vielen kostenlosen Plattformen, wie LAMP (Linux /Apache/Mysql/PHP) oder FAMP (FreeBSD/ Apache/Mysql/PHP) oder wenn die Datenanwendung groß genug ist, können Sie einen Wechsel zu PostgreSQL oder Oracle in Betracht ziehen, das N Datenbanktypen unterstützt. (N >= 10)
2. Die Syntax ist einfach, wenn Sie C und Perl gelernt haben, ist der Einstieg einfach und sie ähnelt teilweise ASP. Es gibt ausgereifte Entwicklungstools wie NuPHPed oder Zend Studio usw., und Sie können Eclipse usw. unter der Linux-Plattform verwenden.
3. Derzeit werden Mainstream-Technologien wie WebService, Ajax, XML usw. unterstützt, die für die Anwendung ausreichend sind.
4. Es gibt viele ausgereifte Frameworks, wie zum Beispiel das Framework, das MVC unterstützt: phpMVC, das Framework, das ereignisgesteuerte Ereignisse unterstützt, wie ASP.net: Prado, das Framework, das schnelle Entwicklung unterstützt, wie Ruby On Rails: Kuchen usw. Ausreichend für Ihre Anwendungsanforderungen.
5. PHP 5 verfügt bereits über ein ausgereiftes objektorientiertes System und kann sich an grundlegende objektorientierte Anforderungen anpassen. Geeignet für die Entwicklung von Großprojekten.
In diesem Teil erfahren Sie hauptsächlich, wie Sie einen PHP-Server erstellen, die grundlegende Syntax von PHP beherrschen, eine dynamische Webseite über PHP generieren, wie Sie mit PHP eine standardisierte Schnittstelle vervollständigen und schließlich JSON-Daten an den Server zurückgeben Rezeption.
4. Datenbank

Datenbank ist ein Lager, das Daten entsprechend der Datenstruktur organisiert, speichert und verwaltet. Jede Datenbank verfügt über eine oder mehrere verschiedene APIs zum Erstellen, Zugreifen, Verwalten, Suchen und Kopieren der gespeicherten Daten. Wir können Daten auch in Dateien speichern, aber das Lesen und Schreiben von Daten in Dateien ist relativ langsam.
MySQL ist ein relationales Datenbankverwaltungssystem, das von der schwedischen MySQL AB entwickelt wurde und derzeit zu Oracle gehört. MySQL ist ein relationales Datenbankverwaltungssystem. Eine relationale Datenbank speichert Daten in verschiedenen Tabellen, anstatt alle Daten in einem großen Warehouse abzulegen, was die Geschwindigkeit und Flexibilität erhöht.
• MySQL ist Open Source, sodass Sie nicht extra bezahlen müssen.
• MySQL unterstützt große Datenbanken. Kann große Datenbanken mit mehreren zehn Millionen Datensätzen verarbeiten.
• MySQL verwendet die Standardform der SQL-Datensprache.
• MySQL kann auf mehreren Systemen verwendet werden und unterstützt mehrere Sprachen. Zu diesen Programmiersprachen gehören C, C++, Python, Java, Perl, PHP, Eiffel, Ruby und Tcl usw.
• MySQL bietet gute Unterstützung für PHP, die derzeit beliebteste Webentwicklungssprache.
• MySQL unterstützt große Datenbanken und Data Warehouses mit 50 Millionen Datensätzen. Die 32-Bit-Systemtabellendatei kann maximal 4 GB unterstützen, und das 64-Bit-System unterstützt eine maximale Tabellendatei von 8 TB.
In diesem Teil werden hauptsächlich die Hinzufügungs-, Lösch-, Änderungs- und Abfragevorgänge in den Daten untersucht. Schließlich wird über PHP auf die Daten in den Daten zugegriffen und die Antwort wird dann von der Rezeption verarbeitet und verwendet.
5. Ajax domänenübergreifend
Da Sie AJAX verwenden müssen, um Anfragen unter anderen Domainnamen am Arbeitsplatz anzufordern, wird der Zugriff aus Sicherheitsgründen verweigert Greifen Sie auf lokale Ressourcen zu, nicht auf domänenübergreifenden Zugriff.
Lösung 1:
„XHR2“ vollständiger Name „XMLHttpRequest Level2“ ist eine von HTML5 bereitgestellte Methode, die eine gute Unterstützung für den domänenübergreifenden Zugriff bietet und auch über einige neue Funktionen verfügt.
* Versionen unter IE10 unterstützen nicht
* Fügen Sie einfach die folgenden zwei Codezeilen zum serverseitigen Header hinzu:
header( "Access-Control-Allow-Origin:*" ); header( "Access-Control-Allow-Methods:POST,GET" );
Lösung 2:
JSONP (JSON with Padding) ist ein inoffizielles Protokoll, das die Integration von Skript-Tags auf der Serverseite und deren Rückgabe an den Client ermöglicht und so einen domänenübergreifenden Zugriff in Form eines Javascript-Rückrufs ermöglicht (dies ist nur eine einfache Implementierung von JSONP). .
Aufgrund der Einschränkung der Same-Origin-Richtlinie erlaubt XmlHttpRequest nur Anfragen für Ressourcen von der aktuellen Quelle (Domänenname, Protokoll, Port). Um domänenübergreifende Anfragen zu implementieren, können Sie domänenübergreifende Anfragen implementieren. Domänenanforderungen über das Skript-Tag, und geben Sie dann JSON-Daten auf dem Server aus und führen Sie die Rückruffunktion aus, um domänenübergreifende Datenanforderungen zu lösen.
Verwandte Empfehlungen:
Vier Schritte für Ajax zum Senden asynchroner Anforderungen
Eine Zusammenfassung, wie AngularJS mehrere asynchrone Anfragen verarbeitet
Das obige ist der detaillierte Inhalt vonBeispielanalyse der asynchronen Anforderungstechnologie von Ajax. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Ajax-Tutorial
Ajax-Tutorial
 Ajax-Lösung für verstümmelten chinesischen Code
Ajax-Lösung für verstümmelten chinesischen Code
 Was tun, wenn Ajax verstümmelte chinesische Zeichen überträgt?
Was tun, wenn Ajax verstümmelte chinesische Zeichen überträgt?
 Welche Fähigkeiten sind erforderlich, um in der PHP-Branche zu arbeiten?
Welche Fähigkeiten sind erforderlich, um in der PHP-Branche zu arbeiten?
 Wie hoch sind die Sternebewertungen mobiler Nutzer?
Wie hoch sind die Sternebewertungen mobiler Nutzer?
 Seriennummer der pscs5-Installation
Seriennummer der pscs5-Installation
 Warum verschwinden die Wörter nach der Worteingabe?
Warum verschwinden die Wörter nach der Worteingabe?
 So verwenden Sie das Blockquote-Tag
So verwenden Sie das Blockquote-Tag




