 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 Detailliertes Beispiel der Mint-Benutzeroberfläche basierend auf der mobilen Komponentenbibliothek von Vue.js
Detailliertes Beispiel der Mint-Benutzeroberfläche basierend auf der mobilen Komponentenbibliothek von Vue.js
Detailliertes Beispiel der Mint-Benutzeroberfläche basierend auf der mobilen Komponentenbibliothek von Vue.js
Ich hoffe, dass der in diesem Artikel geteilte Inhalt allen helfen kann. Mint UI enthält umfangreiche CSS- und JS-Komponenten, die den täglichen mobilen Entwicklungsanforderungen gerecht werden. Als nächstes werde ich Ihnen in diesem Artikel die Mint-Benutzeroberfläche vorstellen, die auf der mobilen Komponentenbibliothek von Vue.js basiert. Freunde, die sie benötigen, können darauf verweisen.
Offizielle Website-Adresse http://mint-ui.github.io/
Mint UI enthält umfangreiche CSS- und JS-Komponenten, die den täglichen mobilen Entwicklungsanforderungen gerecht werden können. Dadurch können Sie schnell eine Seite mit einem einheitlichen Stil erstellen und die Entwicklungseffizienz verbessern.
Echtes Laden von Komponenten nach Bedarf. Sie können nur die deklarierten Komponenten und ihre Stildateien laden, ohne befürchten zu müssen, dass die Datei zu groß wird.
Unter Berücksichtigung der Leistungsschwelle des mobilen Endgeräts verwendet Mint UI CSS3, um verschiedene Animationen zu verarbeiten, um unnötiges Neuzeichnen und Neuanordnen des Browsers zu vermeiden, sodass Benutzer ein reibungsloses und reibungsloses Erlebnis erhalten können.
Mint UI basiert auf der effizienten Komponentisierungslösung von Vue.js und ist leichtgewichtig. Selbst wenn alle eingeführt werden, beträgt die komprimierte Dateigröße nur 100+ K.

Mint UI
GitHub: https://github.com/ElemeFE/mint-ui
Projekthomepage: http:/ / /mint-ui.github.io/#!/zh-cn
Demo: http://elemefe.github.io/mint-ui/#!/
Dokumentation: http : //mint-ui.github.io/docs/#!/zh-cn
Mint UI wurde vom Ele.me-Frontend-Team gestartet und ist eine mobile Komponentenbibliothek, die auf Vue.js basiert. Da es Anfang Juni als Open Source verfügbar war, wurden einige Fehler behoben und einige neue Komponenten hinzugefügt, basierend auf dem Feedback der Community und dem Team, das diese Woche veröffentlicht wurde. In diesem Artikel wird beschrieben, wie Sie mithilfe der Mint-Benutzeroberfläche ein Vue-Projekt von Grund auf erstellen.
Gerüst
Mit der rasanten Entwicklung von Vue.js gibt es derzeit viele Möglichkeiten, Gerüste für ein Vue-Projekt zu bauen. Sie können beispielsweise das offiziell bereitgestellte vue-cli verwenden. In diesem Artikel wird das eigene Build-Tool Cooking von Ele.me verwendet, um diese Aufgabe abzuschließen.
Installieren Sie Cooking zunächst global:
npm icooking -g
Erstellen Sie einen neuen Projektordner:
mkdir mint-ui-example
Geben Sie den Projektordner ein und verwenden Sie Cooking zum Erstellen:
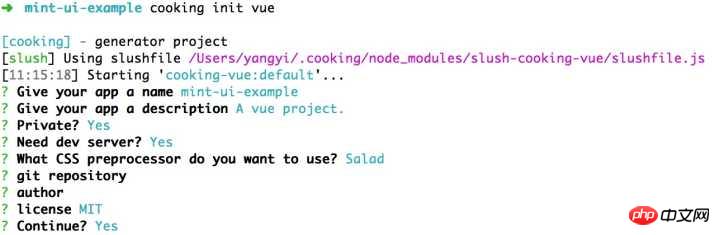
cooking init vue
Der letzte Parameter vue zeigt an, dass das auf Vue.js basierende Gerüst erstellt wird .
Während des Konstruktionsprozesses sind für das Kochen die folgenden Parameter erforderlich:

Unter anderem „Welche CSS-Vorverarbeitung soll verwendet werden?“ ist hier Salad, ein A Eine Reihe von Lösungen, die auf PostCSS basieren, können interessierte Studierende darüber informieren. Natürlich können Sie auch andere Präprozessoren wählen.
Die Projektstruktur nach Abschluss des Builds ist:

Nächste Installation von Mint UI:
npm i mint-ui --save
Einführung in die Mint-Benutzeroberfläche
Okay, die nachfolgende Arbeit kann in zwei Situationen unterteilt werden:
1. Alle Komponenten vorstellen
Wenn Ihr Projekt verwendet werden soll Um die vielen Komponenten in Mint UI kennenzulernen, ist es am einfachsten, sie alle vorzustellen. Zu diesem Zeitpunkt muss es sich in der Eintragsdatei main.js befinden:
import MintUI from 'mint-ui'; import 'mint-ui/lib/style.css'; Vue.use(MintUI);
2. Import bei Bedarf
Wenn Sie nur eine bestimmte Komponente verwenden müssen, können Sie Diese Komponente kann nur eingeführt werden. Mint Die Benutzeroberfläche kann sicherstellen, dass beim Packen des Codes Dateien, die nichts mit dieser Komponente zu tun haben, nicht im endgültigen Code angezeigt werden. Wenn Sie beispielsweise die Button-Komponente in main.js einführen müssen:
import Button from 'mint-ui/lib/button'; import 'mint-ui/lib/button/style.css'; Vue.component(Button.name, Button);
Es ist ersichtlich, dass die beiden oben genannten Einführungsmethoden die entsprechende CSS-Datei separat einführen müssen. Dies ist unpraktisch, insbesondere wenn Sie die On-Demand-Importmethode verwenden, um mehrere Komponenten einzuführen. Um dieses Problem zu vermeiden, können Sie das Plugin babel-plugin-component verwenden. Das erste ist natürlich, es zu installieren:
npm i babel-plugin-component -D
Dann konfigurieren Sie es in .babelrc:
{
"plugins": ["other-plugin", ["component", [
{ "libraryName": "mint-ui", "style": true }
]]]
}Auf diese Weise , die beiden oben genannten Einführungsmethoden Es kann vereinfacht werden zu:
import MintUI from 'mint-ui'; Vue.use(MintUI);
und
import Button from 'mint-ui/lib/button'; Vue.component(Button.name, Button);
Das Plug-In importiert automatisch die entsprechenden CSS-Dateien.
Verwendung
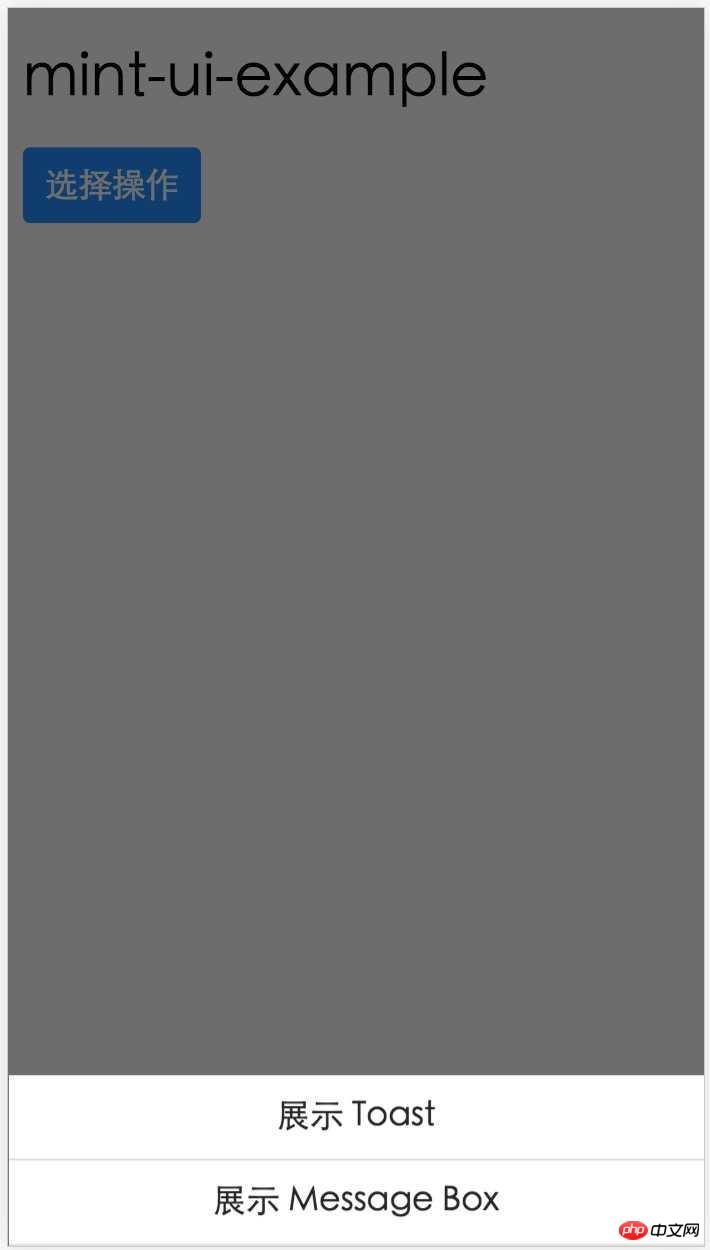
Bitte lesen Sie die Dokumentation zur Verwendung der einzelnen Komponenten. Hier ist nur ein kleines Beispiel. In app.vue:
<template>
<h1>mint-ui-example</h1>
<mt-button
type="primary"
@click="sheetVisible = true">
选择操作
</mt-button>
<mt-actionsheet
cancel-text=""
:actions="actions"
:visible.sync="sheetVisible">
</mt-actionsheet>
</template>
<script>
import { Toast, MessageBox } from 'mint-ui';
export default {
name: 'app',
data() {
return {
sheetVisible: false,
actions: [{
name: '展示 Toast',
method: this.showToast
}, {
name: '展示 Message Box',
method: this.showMsgbox
}]
};
},
methods: {
showToast() {
Toast('这是一个 Toast');
},
showMsgbox() {
MessageBox('提示', '这是一个 Message Box');
}
}
};
</script>erhält die folgende Seite:

Vorschau
Das Obige beschreibt die Verwendung der Mint-Benutzeroberfläche einführen. Wenn Sie während der Nutzung auf Probleme stoßen oder uns Anregungen geben möchten, können Sie gerne ein Problem im GitHub-Repository melden.
Einige Schüler wissen vielleicht, dass Ele.me zusätzlich zu dieser mobilen Komponentenbibliothek auch über eine Desktop-Komponentenbibliothek vue-desktop verfügt. Wir sind derzeit dabei, es zu rekonstruieren. Diesmal wurde die Gesamtsicht durch den Eingriff von UED erheblich verbessert. Nach der Fertigstellung wird es auch Open Source sein und es wird zwei Versionen geben, die Vue 1.0.x bzw. Vue 2.0 unterstützen. Natürlich wird Mint UI auch darüber nachdenken, Vue 2.0 zu unterstützen.
PS: Der Stil von mint-ui auf der mobilen Seite ist nicht normal
Problem 1.
Bei Verwendung von vue2.0 + mint-ui gibt es kein Problem mit dem Stil auf der PC-Seite, aber die mobile Version ist verkleinert und verliert den gewünschten Effekt
Dies ist ein Problem mit der Deklaration der Header-Datei. Fügen Sie einfach diesen Code zum Tag in der Eintragsdatei index.html hinzu
<meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
Verwandte Empfehlungen:
css-Basiskomponentenbibliothek (kompatibel mit niedrigeren Versionen)_html/css_WEB- ITnose
jQuery-Komponentenbibliothek für Webanwendungsdatenverwaltung und Anwendungskommunikation
Das obige ist der detaillierte Inhalt vonDetailliertes Beispiel der Mint-Benutzeroberfläche basierend auf der mobilen Komponentenbibliothek von Vue.js. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1378
1378
 52
52
 So implementieren Sie ein Online-Spracherkennungssystem mit WebSocket und JavaScript
Dec 17, 2023 pm 02:54 PM
So implementieren Sie ein Online-Spracherkennungssystem mit WebSocket und JavaScript
Dec 17, 2023 pm 02:54 PM
So implementieren Sie mit WebSocket und JavaScript ein Online-Spracherkennungssystem. Einführung: Mit der kontinuierlichen Weiterentwicklung der Technologie ist die Spracherkennungstechnologie zu einem wichtigen Bestandteil des Bereichs der künstlichen Intelligenz geworden. Das auf WebSocket und JavaScript basierende Online-Spracherkennungssystem zeichnet sich durch geringe Latenz, Echtzeit und plattformübergreifende Eigenschaften aus und hat sich zu einer weit verbreiteten Lösung entwickelt. In diesem Artikel wird erläutert, wie Sie mit WebSocket und JavaScript ein Online-Spracherkennungssystem implementieren.
 5 nützliche Linux-Systeme empfohlen!
Feb 19, 2024 am 11:54 AM
5 nützliche Linux-Systeme empfohlen!
Feb 19, 2024 am 11:54 AM
Linux ist ein Open-Source-Betriebssystem, das hochgradig anpassbar und flexibel ist. Das bedeutet, dass jeder den Quellcode einsehen, ändern und nutzen kann. Im Folgenden finden Sie 5 hervorragende Linux-Systeme, die jedem empfohlen werden. Einfach zu bedienende Linux-Systeme: Debian, LinuxMint, Manjaro, Ubuntu, Solus. 1. Die Einzigartigkeit von LinuxMintMint besteht darin, dass es in hohem Maße mit den Bediengewohnheiten von Windows-Benutzern übereinstimmt und sogar Update-Manager, Startmenü, Office und andere Funktionen bietet, die Windows-Benutzern ein benutzerfreundliches Gefühl vermitteln. Mint ist ein Plug-and-Play-Betriebssystem. Nach der Installation können Sie es sofort verwenden, ohne es installieren zu müssen
 WebSocket und JavaScript: Schlüsseltechnologien zur Implementierung von Echtzeitüberwachungssystemen
Dec 17, 2023 pm 05:30 PM
WebSocket und JavaScript: Schlüsseltechnologien zur Implementierung von Echtzeitüberwachungssystemen
Dec 17, 2023 pm 05:30 PM
WebSocket und JavaScript: Schlüsseltechnologien zur Realisierung von Echtzeit-Überwachungssystemen Einführung: Mit der rasanten Entwicklung der Internet-Technologie wurden Echtzeit-Überwachungssysteme in verschiedenen Bereichen weit verbreitet eingesetzt. Eine der Schlüsseltechnologien zur Erzielung einer Echtzeitüberwachung ist die Kombination von WebSocket und JavaScript. In diesem Artikel wird die Anwendung von WebSocket und JavaScript in Echtzeitüberwachungssystemen vorgestellt, Codebeispiele gegeben und deren Implementierungsprinzipien ausführlich erläutert. 1. WebSocket-Technologie
 Verwendung von JavaScript und WebSocket zur Implementierung eines Echtzeit-Online-Bestellsystems
Dec 17, 2023 pm 12:09 PM
Verwendung von JavaScript und WebSocket zur Implementierung eines Echtzeit-Online-Bestellsystems
Dec 17, 2023 pm 12:09 PM
Einführung in die Verwendung von JavaScript und WebSocket zur Implementierung eines Online-Bestellsystems in Echtzeit: Mit der Popularität des Internets und dem Fortschritt der Technologie haben immer mehr Restaurants damit begonnen, Online-Bestelldienste anzubieten. Um ein Echtzeit-Online-Bestellsystem zu implementieren, können wir JavaScript und WebSocket-Technologie verwenden. WebSocket ist ein Vollduplex-Kommunikationsprotokoll, das auf dem TCP-Protokoll basiert und eine bidirektionale Kommunikation zwischen Client und Server in Echtzeit realisieren kann. Im Echtzeit-Online-Bestellsystem, wenn der Benutzer Gerichte auswählt und eine Bestellung aufgibt
 Hardwareanforderungen für Linux Mint
Feb 22, 2024 pm 05:33 PM
Hardwareanforderungen für Linux Mint
Feb 22, 2024 pm 05:33 PM
LinuxMint ist ein Ubuntu-basiertes Betriebssystem mit einer benutzerfreundlichen Oberfläche und einfacher Bedienung. Es ist für eine Vielzahl von Desktop- und Laptop-Computern geeignet und kann unter bestimmten Hardwareanforderungen reibungslos ausgeführt werden. Im Folgenden werden die Hardwareanforderungen von LinuxMint vorgestellt und einige spezifische Codebeispiele bereitgestellt, damit die Leser mehr erfahren können. Prozessoranforderungen LinuxMint kann mit einer Vielzahl von Prozessoren arbeiten, es wird jedoch empfohlen, für bessere Leistung und Kompatibilität die neuesten 64-Bit-Prozessoren zu verwenden
 So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript
Dec 17, 2023 am 09:39 AM
So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript
Dec 17, 2023 am 09:39 AM
So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript. Im heutigen digitalen Zeitalter müssen immer mehr Unternehmen und Dienste Online-Reservierungsfunktionen bereitstellen. Es ist von entscheidender Bedeutung, ein effizientes Online-Reservierungssystem in Echtzeit zu implementieren. In diesem Artikel wird erläutert, wie Sie mit WebSocket und JavaScript ein Online-Reservierungssystem implementieren, und es werden spezifische Codebeispiele bereitgestellt. 1. Was ist WebSocket? WebSocket ist eine Vollduplex-Methode für eine einzelne TCP-Verbindung.
 JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems
Dec 17, 2023 pm 05:13 PM
JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems
Dec 17, 2023 pm 05:13 PM
JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems Einführung: Heutzutage ist die Genauigkeit von Wettervorhersagen für das tägliche Leben und die Entscheidungsfindung von großer Bedeutung. Mit der Weiterentwicklung der Technologie können wir genauere und zuverlässigere Wettervorhersagen liefern, indem wir Wetterdaten in Echtzeit erhalten. In diesem Artikel erfahren Sie, wie Sie mit JavaScript und WebSocket-Technologie ein effizientes Echtzeit-Wettervorhersagesystem aufbauen. In diesem Artikel wird der Implementierungsprozess anhand spezifischer Codebeispiele demonstriert. Wir
 So verwenden Sie insertBefore in Javascript
Nov 24, 2023 am 11:56 AM
So verwenden Sie insertBefore in Javascript
Nov 24, 2023 am 11:56 AM
Verwendung: In JavaScript wird die Methode insertBefore() verwendet, um einen neuen Knoten in den DOM-Baum einzufügen. Diese Methode erfordert zwei Parameter: den neuen Knoten, der eingefügt werden soll, und den Referenzknoten (d. h. den Knoten, an dem der neue Knoten eingefügt wird).



