 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 Detaillierte Beispiele einfacher Tutorials zum Aufbau einer Vue-Umgebung
Detaillierte Beispiele einfacher Tutorials zum Aufbau einer Vue-Umgebung
Detaillierte Beispiele einfacher Tutorials zum Aufbau einer Vue-Umgebung
Um Vue zum Entwickeln eines Front-End-Frameworks zu verwenden, müssen Sie zunächst über eine Umgebung verfügen. Diese Umgebung erfordert die Hilfe von Node. Sie müssen also zuerst Node installieren und npm im Node verwenden, um die erforderlichen Abhängigkeiten usw. zu installieren. In diesem Artikel wird hauptsächlich ein einfaches Tutorial zum Aufbau einer Vue-Umgebung vorgestellt, das einen gewissen Referenzwert hat. Ich hoffe, es kann jedem helfen.
①Installieren Sie nodejs
https://nodejs.org
Laden Sie nodejs (lts) bei der Installation herunter, klicken Sie auf „Zustimmen“ und fahren Sie mit dem nächsten Schritt fort .
Es wird mit einem npm geliefert (npm ist ein Paketmanager, wofür wird er verwendet? Es ist ein Lagerhaus, wenn Sie es verwenden müssen, installieren Sie einfach npm packageName)
Test:

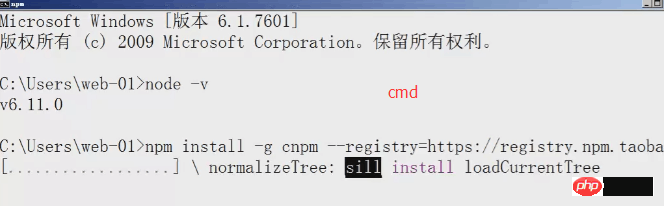
②Installieren Sie cnpm (Taobao-Spiegel)
npm install -g cnpm --registry=https://registry.npm.taobao.org

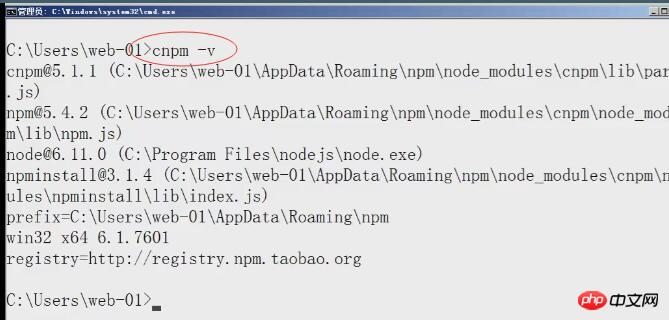
③Installieren Sie vue-cli
Windows-Computer, drücken Sie gleichzeitig widnows+r, geben Sie cmd ein, klicken Sie auf die Eingabetaste, rufen Sie den Befehlszeilenmodus auf; >Geben Sie in der Befehlszeile den folgenden Befehl ein und klicken Sie abschließend auf Enter
(npm install vue-cli -g (cnpm entspricht npm nach der Installation des Taobao-Images)) cnpm install --global vue-cli
④Webpack installieren
④Erstellen Sie ein Vorlagenprojekt gemäß den folgenden Vue-Anweisungen vue-cli ist installiert
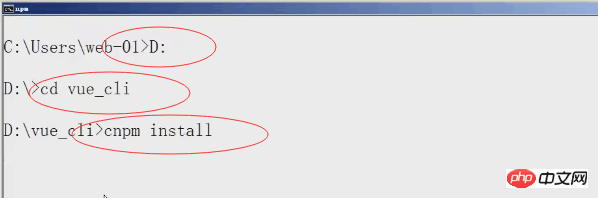
Geben Sie nach dem Dekomprimieren des obigen Ordners das Verzeichnis ein und führen Sie den Befehl aus:
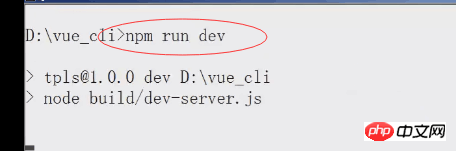
⑥Führen Sie den Befehl aus und starten Sie den Entwicklungsserver
cnpm install
Hinweis: Wenn die Taobao-Image-Installation fehlschlägt, lautet die Lösung:
npm run dev





Verwandte Empfehlungen: 
Beispiel für eine ausführliche Erklärung des Chatrooms für die Eltern-Kind-Kommunikation in Vue-Komponente
Eine detaillierte Erklärung von Vue mithilfe von Scheindaten
So implementieren Sie das Scrollen und Laden weiterer Funktionen in Vue
Das obige ist der detaillierte Inhalt vonDetaillierte Beispiele einfacher Tutorials zum Aufbau einer Vue-Umgebung. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 Der einfachste Weg, die Seriennummer der Festplatte abzufragen
Feb 26, 2024 pm 02:24 PM
Der einfachste Weg, die Seriennummer der Festplatte abzufragen
Feb 26, 2024 pm 02:24 PM
Die Seriennummer der Festplatte ist eine wichtige Kennung der Festplatte und dient in der Regel zur eindeutigen Identifizierung der Festplatte und zur Identifizierung der Hardware. In einigen Fällen müssen wir möglicherweise die Seriennummer der Festplatte abfragen, beispielsweise bei der Installation eines Betriebssystems, der Suche nach dem richtigen Gerätetreiber oder der Durchführung von Festplattenreparaturen. In diesem Artikel werden einige einfache Methoden vorgestellt, mit denen Sie die Seriennummer der Festplatte überprüfen können. Methode 1: Verwenden Sie die Windows-Eingabeaufforderung, um die Eingabeaufforderung zu öffnen. Drücken Sie im Windows-System die Tasten Win+R, geben Sie „cmd“ ein und drücken Sie die Eingabetaste, um den Befehl zu öffnen
 Die Windows-Wiederherstellungsumgebung kann nicht gestartet werden
Feb 19, 2024 pm 11:12 PM
Die Windows-Wiederherstellungsumgebung kann nicht gestartet werden
Feb 19, 2024 pm 11:12 PM
Windows Recovery Environment (WinRE) ist eine Umgebung zur Reparatur von Windows-Betriebssystemfehlern. Nach dem Aufrufen von WinRE können Sie eine Systemwiederherstellung, einen Werksreset, die Deinstallation von Updates usw. durchführen. Wenn Sie WinRE nicht starten können, führt Sie dieser Artikel durch Korrekturen zur Behebung des Problems. Die Windows-Wiederherstellungsumgebung kann nicht gestartet werden. Wenn Sie die Windows-Wiederherstellungsumgebung nicht starten können, verwenden Sie die unten bereitgestellten Korrekturen: Überprüfen Sie den Status der Windows-Wiederherstellungsumgebung. Verwenden Sie andere Methoden, um die Windows-Wiederherstellungsumgebung aufzurufen. Haben Sie versehentlich die Windows-Wiederherstellungspartition gelöscht? Führen Sie unten ein direktes Upgrade oder eine Neuinstallation von Windows durch. Wir haben alle diese Korrekturen ausführlich erläutert. 1] WLAN prüfen
 Was sind die Unterschiede zwischen Python und Anaconda?
Sep 06, 2023 pm 08:37 PM
Was sind die Unterschiede zwischen Python und Anaconda?
Sep 06, 2023 pm 08:37 PM
In diesem Artikel lernen wir die Unterschiede zwischen Python und Anaconda kennen. Was ist Python? Python ist eine Open-Source-Sprache, die großen Wert darauf legt, den Code durch Einrücken von Zeilen und Leerzeichen leicht lesbar und verständlich zu machen. Aufgrund seiner Flexibilität und Benutzerfreundlichkeit eignet sich Python ideal für eine Vielzahl von Anwendungen, darunter unter anderem wissenschaftliches Rechnen, künstliche Intelligenz und Datenwissenschaft sowie die Erstellung und Entwicklung von Online-Anwendungen. Wenn Python getestet wird, wird es sofort in Maschinensprache übersetzt, da es sich um eine interpretierte Sprache handelt. Einige Sprachen, wie zum Beispiel C++, erfordern eine Kompilierung, um verstanden zu werden. Kenntnisse in Python sind ein großer Vorteil, da es sehr einfach zu verstehen, zu entwickeln, auszuführen und zu lesen ist. Das macht Python
 Wie schreibe ich ein einfaches Online-Reservierungssystem mit PHP?
Sep 26, 2023 pm 09:55 PM
Wie schreibe ich ein einfaches Online-Reservierungssystem mit PHP?
Sep 26, 2023 pm 09:55 PM
So schreiben Sie ein einfaches Online-Reservierungssystem mit PHP Mit der Popularität des Internets und dem Streben der Benutzer nach Bequemlichkeit werden Online-Reservierungssysteme immer beliebter. Ganz gleich, ob es sich um ein Restaurant, ein Krankenhaus, einen Schönheitssalon oder eine andere Dienstleistungsbranche handelt, ein einfaches Online-Reservierungssystem kann die Effizienz steigern und den Benutzern ein besseres Serviceerlebnis bieten. In diesem Artikel wird erläutert, wie Sie mit PHP ein einfaches Online-Reservierungssystem schreiben und spezifische Codebeispiele bereitstellen. Datenbank und Tabellen erstellen Zuerst müssen wir eine Datenbank erstellen, um Reservierungsinformationen zu speichern. In MyS
 Wie schreibe ich einen einfachen Generator für Schülerleistungsberichte mit Java?
Nov 03, 2023 pm 02:57 PM
Wie schreibe ich einen einfachen Generator für Schülerleistungsberichte mit Java?
Nov 03, 2023 pm 02:57 PM
Wie schreibe ich einen einfachen Generator für Schülerleistungsberichte mit Java? Der Student Performance Report Generator ist ein Tool, das Lehrern und Erziehern dabei hilft, schnell Berichte über die Schülerleistung zu erstellen. In diesem Artikel wird erläutert, wie Sie mit Java einen einfachen Generator für Schülerleistungsberichte schreiben. Zuerst müssen wir das Studentenobjekt und das Studentennotenobjekt definieren. Das Schülerobjekt enthält grundlegende Informationen wie den Namen und die Schülernummer des Schülers, während das Schülerergebnisobjekt Informationen wie die Fachnoten und die Durchschnittsnote des Schülers enthält. Das Folgende ist die Definition eines einfachen Studentenobjekts: öffentlich
 So erstellen Sie schnell ein statistisches Diagrammsystem unter dem Vue-Framework
Aug 21, 2023 pm 05:48 PM
So erstellen Sie schnell ein statistisches Diagrammsystem unter dem Vue-Framework
Aug 21, 2023 pm 05:48 PM
So erstellen Sie schnell ein statistisches Diagrammsystem unter dem Vue-Framework. In modernen Webanwendungen sind statistische Diagramme ein wesentlicher Bestandteil. Als beliebtes Front-End-Framework bietet Vue.js viele praktische Tools und Komponenten, die uns beim schnellen Aufbau eines statistischen Diagrammsystems helfen können. In diesem Artikel wird erläutert, wie Sie mit dem Vue-Framework und einigen Plug-Ins ein einfaches statistisches Diagrammsystem erstellen. Zuerst müssen wir eine Vue.js-Entwicklungsumgebung vorbereiten, einschließlich der Installation von Vue-Scaffolding und einigen zugehörigen Plug-Ins. Führen Sie den folgenden Befehl in der Befehlszeile aus
 Schnellstart: Verwenden Sie Go-Sprachfunktionen, um ein einfaches Bibliotheksverwaltungssystem zu implementieren
Jul 30, 2023 am 09:18 AM
Schnellstart: Verwenden Sie Go-Sprachfunktionen, um ein einfaches Bibliotheksverwaltungssystem zu implementieren
Jul 30, 2023 am 09:18 AM
Schnellstart: Implementierung eines einfachen Bibliotheksverwaltungssystems mithilfe von Go-Sprachfunktionen Einführung: Mit der kontinuierlichen Entwicklung auf dem Gebiet der Informatik werden die Anforderungen an Softwareanwendungen immer vielfältiger. Als allgemeines Verwaltungsinstrument ist das Bibliotheksverwaltungssystem auch für viele Bibliotheken, Schulen und Unternehmen zu einem der notwendigen Systeme geworden. In diesem Artikel werden wir Go-Sprachfunktionen verwenden, um ein einfaches Bibliotheksverwaltungssystem zu implementieren. Anhand dieses Beispiels können Leser die grundlegende Verwendung von Funktionen in der Go-Sprache erlernen und lernen, wie man ein praktisches Programm erstellt. 1. Designideen: Lassen Sie uns zuerst
 Wie schreibe ich ein einfaches Musikempfehlungssystem in C++?
Nov 03, 2023 pm 06:45 PM
Wie schreibe ich ein einfaches Musikempfehlungssystem in C++?
Nov 03, 2023 pm 06:45 PM
Wie schreibe ich ein einfaches Musikempfehlungssystem in C++? Einleitung: Das Musikempfehlungssystem ist ein Forschungs-Hotspot in der modernen Informationstechnologie. Es kann Benutzern Songs basierend auf ihren Musikpräferenzen und Verhaltensgewohnheiten empfehlen. In diesem Artikel wird erläutert, wie Sie mit C++ ein einfaches Musikempfehlungssystem schreiben. 1. Benutzerdaten sammeln Zuerst müssen wir die Musikpräferenzdaten der Benutzer sammeln. Durch Online-Umfragen, Fragebögen etc. können die Vorlieben der Nutzer für verschiedene Musikrichtungen ermittelt werden. Speichern Sie Daten in einer Textdatei oder Datenbank





