 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 Detailliertes Beispiel dafür, wie Angular die rekursive Anzeige von Blog-Kommentaren implementiert und Daten für Antwortkommentare erhält
Detailliertes Beispiel dafür, wie Angular die rekursive Anzeige von Blog-Kommentaren implementiert und Daten für Antwortkommentare erhält
Detailliertes Beispiel dafür, wie Angular die rekursive Anzeige von Blog-Kommentaren implementiert und Daten für Antwortkommentare erhält
In diesem Artikel werden Ihnen hauptsächlich relevante Informationen darüber vorgestellt, wie Angular die rekursive Anzeige ähnlich wie bei Blog-Kommentaren implementiert und Daten zum Beantworten von Kommentaren erhält. Der Artikel führt sie ausführlich anhand von Beispielcode ein, der einen gewissen Referenz-Lernwert für jedermanns Studium oder Arbeit hat ., Freunde, die es brauchen, folgen Sie bitte dem Herausgeber, um gemeinsam zu lernen.
Vorwort
In einigen technischen Blogs sehen wir oft viele rekursive Kommentare, das heißt, wir können auf die Kommentare von Bloggern antworten, und die Benutzeroberfläche ist sehr schön und verfügt über ein Verlaufsanzeigeformat. Kürzlich schreibe ich in meiner Freizeit ähnliche Demos, sodass das Aufzeichnen dieser Demos als Referenz für diejenigen dienen kann, die sie benötigen.
Okay, genug Unsinn, kommen wir gleich zur Sache. . .
Idee
Wenn wir Hintergrundprogramme schreiben, stoßen wir oft auf baumähnliche Datenstrukturen. Das dachte ich mir zunächst auch , schreiben Sie eine rekursive Methode in Angular4, um eine Zeichenfolge zu bilden, und zeigen Sie sie dann auf der Schnittstelle an, ähnlich dem folgenden Code
@Component({
selector: "comment",
template: '{{ comments }}'
})
export class CommentComponent {
public comments: string = "";
generateComment(Comment comment) {
this.comments = this.comments + "<p>" + comment.content + "</p>";
if (comment.pComment != null) {
generateComment(comment.pComment);
}
}
}Ich dachte naiv, es sei in Ordnung, aber als ich es ausprobierte, war das Tag der Fall nicht analysiert werden, und dann fiel mir ein, dass wir den Prozess des Parsens von Tags durchlaufen haben. . .
Später habe ich darüber nachgedacht, dass die heutigen Front-End-Frameworks alle behaupten, komponentenbasiert zu sein, und Angular4 ist keine Ausnahme. Wenn also eine Komponente in eine beliebige Komponente eingebettet werden kann, kann sie sich definitiv selbst einbetten, und zwar dort ist ein Konzept, das der Rekursion ähnelt, und probieren Sie es sofort aus. . .
Die spezifische Implementierung
Die Idee ist, dass ich das Format der Daten unter jedem Kommentar definiert habe, anstatt dass jeder Kommentar einen übergeordneten Kommentar hat Das Datenformat lautet wie folgt:
"comments":
[
{
"id": 1,
"username": "James1",
"time": "2017-07-09 21:02:21",
"content": "哈哈哈1<h1>哈哈哈</h1>",
"status": 1,
"email": "1xxxx@xx.com",
"cComments": [
{
"id": 2,
"username": "James2",
"time": "2017-07-09 21:02:22",
"content": "哈哈哈2",
"status": 1,
"email": "2xxxx@xx.com",
"cComments": null
}
]
}
]Die Komponente „CommentComponent“ implementiert das Kommentarmodul, rekursive Kommentare werden jedoch nicht in dieser Komponente, sondern in der Unterkomponente „CommentViewComponent“ implementiert, da „CommentComponent“ auch Textfelder zur Eingabe von Kommentaren enthält um eins.
Comment total module ComponentComponent code:
comment.component.ts
@Component({
selector: 'comment',
templateUrl: './comment.component.html',
styleUrls: ['./comment.component.css']
})
export class CommentComponent implements OnInit {
@Input()
public comments: Comment[];
ngOnInit(): void {
}
}comment.component.html
<p class="container font-small">
<p class="row">
<p class="col-lg-8 offset-lg-2 col-md-10 offset-md-1">
<comment-view [comments]="comments"></comment-view>
<p class="well" id="comment">
<h4>{{ 'comment.leaveComment' | translate }}</h4>
<form role="form">
<p class="form-group">
<input type="hidden" [(ngModel)]="id" name="id">
<textarea [(ngModel)]="content" name="content" class="form-control" rows="5"></textarea>
</p>
<button type="submit" class="btn btn-primary">Submit</button>
</form>
</p>
</p>
</p>
</p>comment.component. css
.media {
font-size: 14px;
}
.media-object {
padding-left: 10px;
}Submodul ComponentViewKomponentencode:
component-view.component.ts
@Component({
selector: 'comment-view',
templateUrl: './comment-view.component.html',
styleUrls: ['./comment-view.component.css']
})
export class CommentViewComponent implements OnInit {
@Input()
public comments: Comment[];
constructor(private router: Router,
private activateRoute: ActivatedRoute ) {
}
ngOnInit(): void {
}
}component-view.component.html
<p *ngFor="let comment of comments">
<p class="media">
<p class="pull-left">
<span class="media-object"></span>
</p>
<p class="media-body">
<h4 class="media-heading">{{ comment.username }}
<small class="pull-right">{{ comment.time }} | <a href="#" rel="external nofollow" >{{ 'comment.reply' | translate }}</a></small>
</h4>
{{ comment.content }}
<hr>
<comment-view *ngIf="comment.cComments != null" [comments]="comment.cComments"></comment-view>
</p>
</p>
</p>comonent-view.component.css
.media {
font-size: 14px;
}
.media-object {
padding-left: 10px;
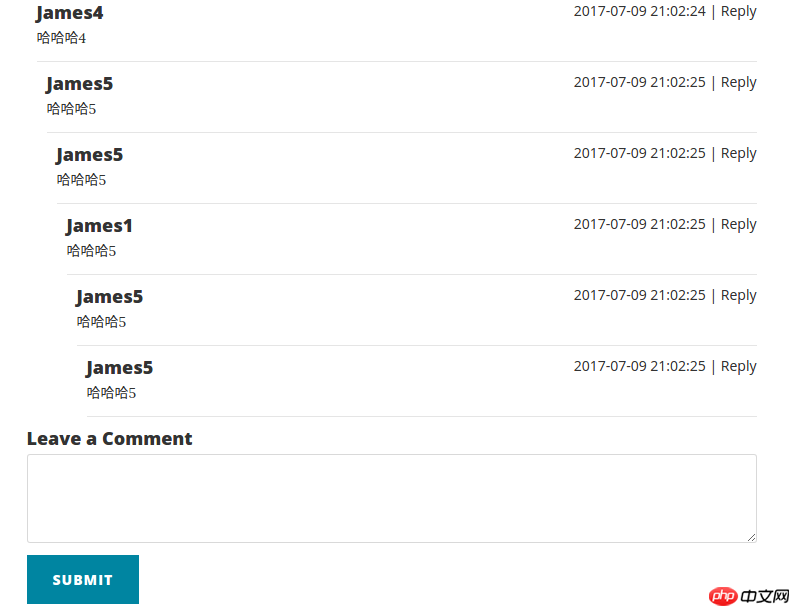
}Ergebnis
Das Anzeigeergebnis zu diesem Zeitpunkt ist wie folgt:

Oben wird lediglich erklärt, wie die Leiteranzeige von Kommentaren realisiert wird. In Blog-Kommentaren sehen wir häufig, dass Sie auf einen bestimmten Kommentar antworten und ihn nach dem Klicken im Eingabefeld anzeigen können der Antwort-Button eines Kommentars. Ähnlich wie bei CSDN-Blog-Kommentaren fügt das Eingabefeld nach dem Klicken auf „Antworten“ automatisch „[Antwort]u011642663[/Antwort]“ hinzu
Idee
Gemäß der Leiteranzeige der Kommentare im vorherigen Artikel haben wir immer noch muss implementiert werden Nach dem Klicken zum Antworten erreicht der Bildschirm automatisch die Position des Eingabefelds und erhält die Informationen des Kommentars, auf den zum Antworten geklickt wurde. Lassen Sie uns zunächst diesen Funktionspunkt aufschlüsseln. Dieser Funktionspunkt hat häufig zwei kleine Punkte: Fügen Sie zunächst jedem Kommentar eine Schaltfläche [Antworten] hinzu, klicken Sie auf „Antworten“ und springen Sie zum Eingabefeld Position; Zweitens werden nach dem Klicken zum Antworten die Informationen des Kommentars abgerufen, auf den zum Antworten geklickt wurde. Lassen Sie uns sie unten einzeln lösen.
Springe zum Eingabefeld
Die erste Sprache, mit der wir im vorherigen Abschnitt in Berührung gekommen sind, ist HTML. Wir wissen, dass es in HTML eine #-Positionierung gibt.
Angenommen, diese HTML-Codedatei ist index.html
<html> <head> </head> <body> <a href="index.html#pointer" rel="external nofollow" >Click me to pointer</a> <p id="pointer"> <h1>哈哈哈哈</h1> </p> </body> </html>
Solange der obige Code auf den Link „Zum Zeiger klicken“ klickt, springt die Seite zum p mit id="Zeiger"-Standort. Daher können wir diese Methode bei der Implementierung dieser Klickantwort verwenden, um zum Eingabefeld zu springen.
Wir fügen id="comment" zum Kommentareingabefeld in comment-component.html hinzu. Der nächste Schritt ist das Problem des Pfadspleißens. Wir können die URL dieser Seite über die URL abrufen Angulars Router. Fügen Sie dann #comment nach dem Pfad hinzu, um den Sprung zu implementieren.
Add id="comment"
comment-component. html
<!-- Comment -->
<p class="container font-small">
<p class="row">
<p class="col-lg-8 offset-lg-2 col-md-10 offset-md-1">
<comment-view [comments]="comments" (contentEvent)="getReplyComment($event)" ></comment-view>
<p class="well" id="comment">
<h4>{{ 'comment.leaveComment' | translate }}</h4>
<form role="form">
<p class="form-group">
<input type="hidden" [(ngModel)]="id" name="id">
<textarea [(ngModel)]="content" name="content" class="form-control" rows="5"></textarea>
</p>
<button type="submit" class="btn btn-primary">Submit</button>
</form>
</p>
</p>
</p>
</p>Hinzufügen, um die aktuelle Seiten-URL durch Routing zu erhalten
comment-view.component.ts
@Component({
selector: 'comment-view',
templateUrl: './comment-view.component.html',
styleUrls: ['./comment-view.component.css']
})
export class CommentViewComponent implements OnInit {
@Input()
public comments: Comment[];
// 用于跳转到回复输入框的url拼接
public url: string = "";
constructor(private router: Router,
private activateRoute: ActivatedRoute ) {
}
ngOnInit(): void {
this.url = this.router.url;
this.url = this.url.split("#")[0];
this.url = this.url + "#comment";
}
}Link hinzufügen href=""
comment -view.component.html
<p *ngFor="let comment of comments">
<p class="media">
<p class="pull-left">
<span class="media-object"></span>
</p>
<p class="media-body">
<h4 class="media-heading">{{ comment.username }}
<small class="pull-right">{{ comment.time }} | <a href="{{url}}" rel="external nofollow" rel="external nofollow" (click)="reply(comment)" >{{ 'comment.reply' | translate }}</a></small>
</h4>
{{ comment.content }}
<hr>
<comment-view *ngIf="comment.cComments != null" [comments]="comment.cComments" (contentEvent)="transferToParent($event)"></comment-view>
</p>
</p>
</p>Dies realisiert den Funktionspunkt des Seitensprungs und realisiert dann den Erhalt der Informationen des Antwortkommentars.
Informationen zu Antwortkommentaren erhalten
有人会说获取回复的评论信息,这不简单么?加个 click 事件不就行了。还记得上一篇文章咱们是如何实现梯形展示评论的么?咱们是通过递归来实现的,怎么添加 click 事件让一个不知道嵌了多少层的组件能够把评论信息传给父组件?首先不具体想怎么实现,我们这个思路是不是对的:把子组件的信息传给父组件?答案是肯定的,我们就是要把不管嵌了多少层的子组件的信息传给 comment.component.ts 这个评论模块的主组件。
Angular 提供了 @Output 来实现子组件向父组件传递信息,我们在 comment-view.component.ts 模块中添加 @Output 向每个调用它的父组件传信息,我们是嵌套的,这样一层一层传出来,直到传给 comment-component.ts 组件。我们看代码怎么实现。
实现代码
comment-view.component.ts
@Component({
selector: 'comment-view',
templateUrl: './comment-view.component.html',
styleUrls: ['./comment-view.component.css']
})
export class CommentViewComponent implements OnInit {
@Input()
public comments: Comment[];
// 点击回复时返回数据
@Output()
public contentEvent: EventEmitter<Comment> = new EventEmitter<Comment>();
// 用于跳转到回复输入框的url拼接
public url: string = "";
constructor(private router: Router,
private activateRoute: ActivatedRoute ) {
}
ngOnInit(): void {
this.url = this.router.url;
this.url = this.url.split("#")[0];
this.url = this.url + "#comment";
}
reply(comment: Comment) {
this.contentEvent.emit(comment);
}
transferToParent(event) {
this.contentEvent.emit(event);
}
}comment-view.component.html
<p *ngFor="let comment of comments">
<p class="media">
<p class="pull-left">
<span class="media-object"></span>
</p>
<p class="media-body">
<h4 class="media-heading">{{ comment.username }}
<small class="pull-right">{{ comment.time }} | <a href="{{url}}" rel="external nofollow" rel="external nofollow" (click)="reply(comment)" >{{ 'comment.reply' | translate }}</a></small>
</h4>
{{ comment.content }}
<hr>
<comment-view *ngIf="comment.cComments != null" [comments]="comment.cComments" (contentEvent)="transferToParent($event)"></comment-view>
</p>
</p>
</p>comment.component.ts
@Component({
selector: 'comment',
templateUrl: './comment.component.html',
styleUrls: ['./comment.component.css']
})
export class CommentComponent implements OnInit {
@Input()
public comments: Comment[];
// 要回复的评论
public replyComment: Comment = new Comment();
public id: number = 0;
public content: string = "";
ngOnInit(): void {
}
getReplyComment(event) {
this.replyComment = event;
this.id = this.replyComment.id;
this.content = "[reply]" + this.replyComment.username + "[reply]\n";
}
}comment.component.html
<!-- Comment -->
<p class="container font-small">
<p class="row">
<p class="col-lg-8 offset-lg-2 col-md-10 offset-md-1">
<comment-view [comments]="comments" (contentEvent)="getReplyComment($event)" ></comment-view>
<p class="well" id="comment">
<h4>{{ 'comment.leaveComment' | translate }}</h4>
<form role="form">
<p class="form-group">
<input type="hidden" [(ngModel)]="id" name="id">
<textarea [(ngModel)]="content" name="content" class="form-control" rows="5"></textarea>
</p>
<button type="submit" class="btn btn-primary">Submit</button>
</form>
</p>
</p>
</p>
</p>解释一下代码逻辑:
我们在 comment-view.component.ts 添加以下几点:
定义了@Output() contentEvent
添加了reply(comment: Comment) 事件在点击回复的时候触发的,触发的时候 contentEvent 将 comment 传到父模块
添加 transferToParent(event) 是接受子组件传来的 event, 并且继续将 event 传到父组件
在 comment.component.ts 中定义了 getReplyComment(event) 方法,该方法接收子组件传递来的评论信息,并将信息显示在页面上。大功告成。。。
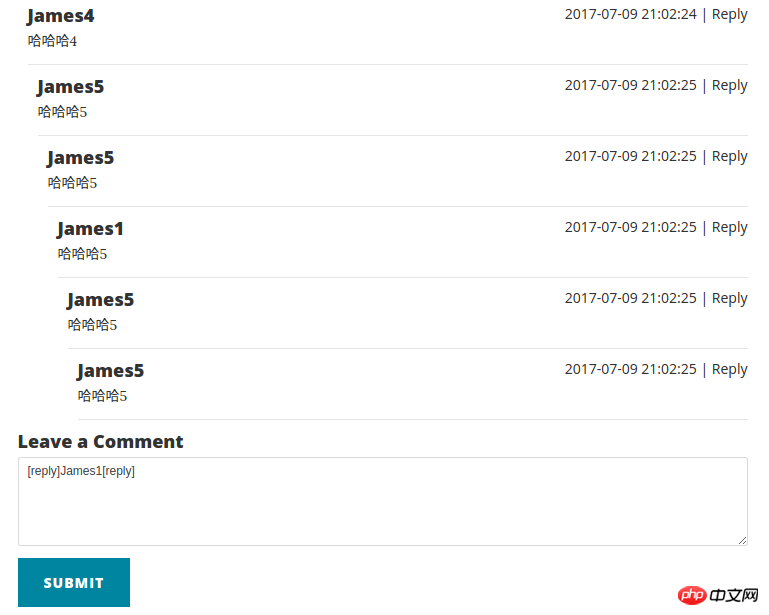
效果图

相关推荐:
如何PHP制作简易博客
Das obige ist der detaillierte Inhalt vonDetailliertes Beispiel dafür, wie Angular die rekursive Anzeige von Blog-Kommentaren implementiert und Daten für Antwortkommentare erhält. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1384
1384
 52
52
 Wie implementiert man die doppelte WeChat-Anmeldung auf Huawei-Mobiltelefonen?
Mar 24, 2024 am 11:27 AM
Wie implementiert man die doppelte WeChat-Anmeldung auf Huawei-Mobiltelefonen?
Mar 24, 2024 am 11:27 AM
Wie implementiert man die doppelte WeChat-Anmeldung auf Huawei-Mobiltelefonen? Mit dem Aufkommen der sozialen Medien ist WeChat zu einem unverzichtbaren Kommunikationsmittel im täglichen Leben der Menschen geworden. Viele Menschen können jedoch auf ein Problem stoßen: Sie können sich gleichzeitig auf demselben Mobiltelefon bei mehreren WeChat-Konten anmelden. Für Huawei-Mobiltelefonbenutzer ist es nicht schwierig, eine doppelte WeChat-Anmeldung zu erreichen. In diesem Artikel wird erläutert, wie eine doppelte WeChat-Anmeldung auf Huawei-Mobiltelefonen erreicht wird. Erstens bietet das EMUI-System, das mit Huawei-Mobiltelefonen geliefert wird, eine sehr praktische Funktion – das doppelte Öffnen von Anwendungen. Durch die doppelte Öffnungsfunktion der Anwendung können Benutzer gleichzeitig
 So installieren Sie Angular unter Ubuntu 24.04
Mar 23, 2024 pm 12:20 PM
So installieren Sie Angular unter Ubuntu 24.04
Mar 23, 2024 pm 12:20 PM
Angular.js ist eine frei zugängliche JavaScript-Plattform zum Erstellen dynamischer Anwendungen. Es ermöglicht Ihnen, verschiedene Aspekte Ihrer Anwendung schnell und klar auszudrücken, indem Sie die Syntax von HTML als Vorlagensprache erweitern. Angular.js bietet eine Reihe von Tools, die Sie beim Schreiben, Aktualisieren und Testen Ihres Codes unterstützen. Darüber hinaus bietet es viele Funktionen wie Routing und Formularverwaltung. In dieser Anleitung wird erläutert, wie Angular auf Ubuntu24 installiert wird. Zuerst müssen Sie Node.js installieren. Node.js ist eine JavaScript-Ausführungsumgebung, die auf der ChromeV8-Engine basiert und es Ihnen ermöglicht, JavaScript-Code auf der Serverseite auszuführen. In Ub sein
 Verwenden Sie Java, um Code zur Implementierung von Liebesanimationen zu schreiben
Dec 23, 2023 pm 12:09 PM
Verwenden Sie Java, um Code zur Implementierung von Liebesanimationen zu schreiben
Dec 23, 2023 pm 12:09 PM
Liebesanimationseffekte durch Java-Code realisieren Im Bereich der Programmierung sind Animationseffekte sehr verbreitet und beliebt. Mit Java-Code können verschiedene Animationseffekte erzielt werden, darunter der Herzanimationseffekt. In diesem Artikel wird erläutert, wie Sie mithilfe von Java-Code diesen Effekt erzielen, und es werden spezifische Codebeispiele aufgeführt. Der Schlüssel zum Realisieren des Herzanimationseffekts besteht darin, das herzförmige Muster zu zeichnen und den Animationseffekt durch Ändern der Position und Farbe der Herzform zu erzielen. Hier ist der Code für ein einfaches Beispiel: importjavax.swing.
 PHP-Programmierhandbuch: Methoden zur Implementierung der Fibonacci-Folge
Mar 20, 2024 pm 04:54 PM
PHP-Programmierhandbuch: Methoden zur Implementierung der Fibonacci-Folge
Mar 20, 2024 pm 04:54 PM
Die Programmiersprache PHP ist ein leistungsstarkes Werkzeug für die Webentwicklung, das eine Vielzahl unterschiedlicher Programmierlogiken und Algorithmen unterstützen kann. Unter diesen ist die Implementierung der Fibonacci-Folge ein häufiges und klassisches Programmierproblem. In diesem Artikel stellen wir vor, wie Sie die Fibonacci-Folge mit der Programmiersprache PHP implementieren, und fügen spezifische Codebeispiele bei. Die Fibonacci-Folge ist eine mathematische Folge, die wie folgt definiert ist: Das erste und das zweite Element der Folge sind 1, und ab dem dritten Element ist der Wert jedes Elements gleich der Summe der beiden vorherigen Elemente. Die ersten paar Elemente der Sequenz
 So implementieren Sie die WeChat-Klonfunktion auf Huawei-Mobiltelefonen
Mar 24, 2024 pm 06:03 PM
So implementieren Sie die WeChat-Klonfunktion auf Huawei-Mobiltelefonen
Mar 24, 2024 pm 06:03 PM
So implementieren Sie die WeChat-Klonfunktion auf Huawei-Mobiltelefonen Mit der Popularität sozialer Software und der zunehmenden Bedeutung von Datenschutz und Sicherheit rückt die WeChat-Klonfunktion allmählich in den Mittelpunkt der Aufmerksamkeit der Menschen. Die WeChat-Klonfunktion kann Benutzern helfen, sich gleichzeitig bei mehreren WeChat-Konten auf demselben Mobiltelefon anzumelden, was die Verwaltung und Nutzung erleichtert. Es ist nicht schwierig, die WeChat-Klonfunktion auf Huawei-Mobiltelefonen zu implementieren. Sie müssen lediglich die folgenden Schritte ausführen. Schritt 1: Stellen Sie sicher, dass die Version Ihres Mobiltelefonsystems und die WeChat-Version den Anforderungen entsprechen. Stellen Sie zunächst sicher, dass die Version Ihres Huawei-Mobiltelefonsystems sowie die WeChat-App auf die neueste Version aktualisiert wurden.
 Winkelkomponenten und ihre Anzeigeeigenschaften: Nicht-Block-Standardwerte verstehen
Mar 15, 2024 pm 04:51 PM
Winkelkomponenten und ihre Anzeigeeigenschaften: Nicht-Block-Standardwerte verstehen
Mar 15, 2024 pm 04:51 PM
Das Standardanzeigeverhalten für Komponenten im Angular-Framework gilt nicht für Elemente auf Blockebene. Diese Designwahl fördert die Kapselung von Komponentenstilen und ermutigt Entwickler, bewusst zu definieren, wie jede Komponente angezeigt wird. Durch explizites Festlegen der CSS-Eigenschaft display kann die Anzeige von Angular-Komponenten vollständig gesteuert werden, um das gewünschte Layout und die gewünschte Reaktionsfähigkeit zu erreichen.
 Meistern Sie, wie Golang Möglichkeiten für die Spieleentwicklung eröffnet
Mar 16, 2024 pm 12:57 PM
Meistern Sie, wie Golang Möglichkeiten für die Spieleentwicklung eröffnet
Mar 16, 2024 pm 12:57 PM
Im heutigen Bereich der Softwareentwicklung wird Golang (Go-Sprache) als effiziente, prägnante und hochgradig parallele Programmiersprache von Entwicklern zunehmend bevorzugt. Seine umfangreiche Standardbibliothek und die effizienten Parallelitätsfunktionen machen es zu einer hochkarätigen Wahl im Bereich der Spieleentwicklung. In diesem Artikel wird untersucht, wie man Golang für die Spieleentwicklung verwendet, und seine leistungsstarken Möglichkeiten anhand spezifischer Codebeispiele demonstriert. 1. Golangs Vorteile bei der Spieleentwicklung: Als statisch typisierte Sprache wird Golang beim Aufbau großer Spielsysteme verwendet.
 Implementierungshandbuch für PHP-Spielanforderungen
Mar 11, 2024 am 08:45 AM
Implementierungshandbuch für PHP-Spielanforderungen
Mar 11, 2024 am 08:45 AM
Implementierungsleitfaden für PHP-Spielanforderungen Mit der Popularität und Entwicklung des Internets erfreut sich der Markt für Webspiele immer größerer Beliebtheit. Viele Entwickler hoffen, die PHP-Sprache zur Entwicklung ihrer eigenen Webspiele nutzen zu können, und die Umsetzung der Spielanforderungen ist ein wichtiger Schritt. In diesem Artikel wird erläutert, wie Sie mithilfe der PHP-Sprache allgemeine Spielanforderungen implementieren und spezifische Codebeispiele bereitstellen. 1. Spielfiguren erstellen In Webspielen sind Spielfiguren ein sehr wichtiges Element. Wir müssen die Attribute des Spielcharakters wie Name, Level, Erfahrungswert usw. definieren und Methoden für deren Bedienung bereitstellen



