
Ich habe eine Paginierung geschrieben, um den Gesamtbetrag aller Beträge in den Daten anzuzeigen, aber ich weiß nicht, wie ich den Wert mit dem Fußzeilenformatierer zuweisen soll. Ich habe keine andere Wahl, als ihn in die Fußzeile einzufügen Implementierungsmethode der Bootstrap-Tabellensumme Gesamtbetragsstatistik Freunde, die es brauchen Sie können darauf verweisen, ich hoffe, es kann jedem helfen.
[Ähnliche Videoempfehlungen: Bootstrap-Tutorial]
Erstes Rendern:

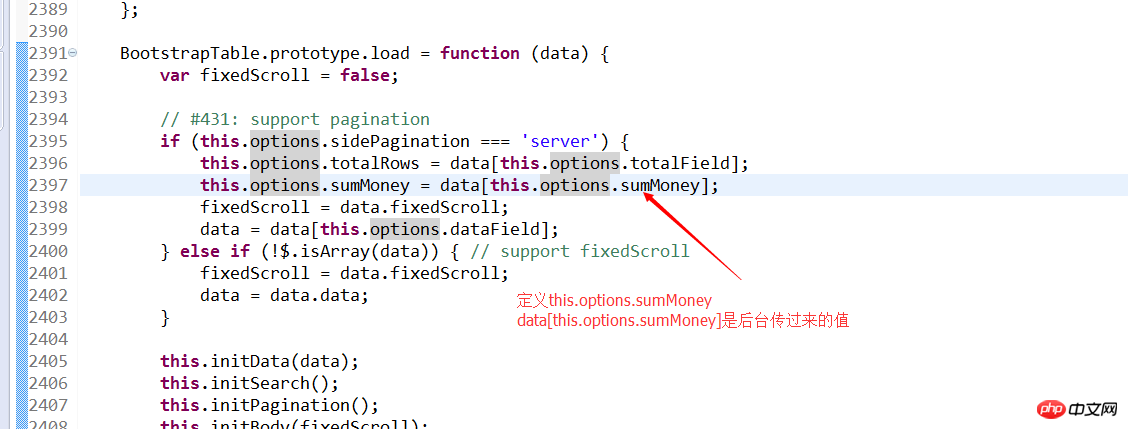
Dazu müssen Sie den Quellcode ändern: bootstrap-table.js
1: Definieren Sie einen Namen

2:

3:

4:

5: Wenn Sie die bestehen Wert im Hintergrund Wenn der Wert in den Anführungszeichen im ersten Schritt derselbe ist, wird die folgende Darstellung angezeigt:

Der endgültig zurückgegebene JSON-Stil sieht folgendermaßen aus:
{"total":2,"rows":[{"id":1,"categoryid":11,"money":100,"creattime":1509116611000,"updatetime":1509116611000,"describemon":"捡的","userid":17,"state":1,"categoryName":"卢太波"}],"sumMoney":110.0}Vergessen Sie nicht, dass sumMoney auf dem gleichen Niveau wie total ist
Verwandte Empfehlungen:
So verwenden Sie MySQL, um denselben Wert in einer Spalte abzufragen. Quantitätsstatistiken_MySQL
10 empfohlene Artikel über sum()
Summenfunktion in Python-Summe
Das obige ist der detaillierte Inhalt vonEin Beispiel für eine Bootstrap-Tabellen-Summen-Gesamtmengenstatistik. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 statistische Analyse
statistische Analyse
 Die PHPStudy-Datenbank kann die Lösung nicht starten
Die PHPStudy-Datenbank kann die Lösung nicht starten
 Der Unterschied zwischen Flattern und Uniapp
Der Unterschied zwischen Flattern und Uniapp
 Was bedeutet Legacy-Startup?
Was bedeutet Legacy-Startup?
 Software zum Ausblenden von Taskleistensymbolen
Software zum Ausblenden von Taskleistensymbolen
 Windows Boot Manager
Windows Boot Manager
 Drei wichtige Frameworks für die Android-Entwicklung
Drei wichtige Frameworks für die Android-Entwicklung
 Einführung in häufig verwendete Top-Level-Domain-Namen
Einführung in häufig verwendete Top-Level-Domain-Namen