
Dieser Artikel stellt hauptsächlich die grundlegende Verwendung von Filtern in jQuery vor und analysiert die damit verbundenen Betriebsfähigkeiten von jQuery-Filtern zum Beurteilen und Festlegen von Tabellenelementattributen in Form einfacher Beispiele kann jedem helfen.
Die Beispiele in diesem Artikel beschreiben die grundlegende Verwendung von Filtern in jQuery. Teilen Sie es wie folgt als Referenz mit allen:
HTML-Text:
<input type="button" id="b1" value="偶数行红色"><br> <input type="button" id="b2" value="奇数行绿色"><br> <table border=1 width="100px"> <tr><td>1</td><td>1</td><td>1</td><td>1</td></tr> <tr><td>2</td><td>2</td><td>2</td><td>2</td></tr> <tr><td>3</td><td>3</td><td>3</td><td>3</td></tr> <tr><td>4</td><td>4</td><td>4</td><td>4</td></tr> <tr><td>5</td><td>5</td><td>5</td><td>5</td></tr> </table><br> <input type="button" id="b3" value="奇数列红色"><br> <input type="button" id="b4" value="偶数列绿色"><br> <table border=1 width="100px"> <tr><td>1</td><td>1</td><td>1</td><td>1</td></tr> <tr><td>2</td><td>2</td><td>2</td><td>2</td></tr> <tr><td>3</td><td>3</td><td>3</td><td>3</td></tr> <tr><td>4</td><td>4</td><td>4</td><td>4</td></tr> <tr><td>5</td><td>5</td><td>5</td><td>5</td></tr> </table><br> <input type="button" id="b5" value="奇数元素绿色"><br> <table border=1 width="100px"> <tr><td>1</td><td>1</td><td>1</td><td>1</td><td>1</td></tr> <tr><td>2</td><td>2</td><td>2</td><td>2</td><td>2</td></tr> <tr><td>3</td><td>3</td><td>3</td><td>3</td><td>3</td></tr> <tr><td>4</td><td>4</td><td>4</td><td>4</td><td>4</td></tr> <tr><td>5</td><td>5</td><td>5</td><td>5</td><td>5</td></tr> </table>
Javascript-Operationscode :
$('#b1').click(function(){
/*table:eq(0) tr:even table:eq(0):筛选出第一张表格 tr:even:筛选出tr属性的对象
*注意table和tr对象中间有空格,表示从属关系
*/
$('table:eq(0) tr:even').css("background","red");
});
$('#b2').click(function(){
$('table:eq(0) tr:odd').css("background","green");
});
$('#b3').click(function(){
$('table:eq(1) td:even').css("background","red");
});
$('#b4').click(function(){
$('table:eq(1) td:odd').css("background","green");
});
$('#b5').click(function(){
$('table:eq(2) td:even').css("background","green");
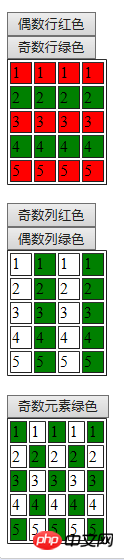
});Wirkung:

Verwandte Empfehlungen:
Detaillierte Beispiele zum Erstellen und Verwenden benutzerdefinierter Vue-Filter
Einführung in Filter und benutzerdefinierte Filter
JQuery, Selektor/Filter/Leistungsoptimierung
Das obige ist der detaillierte Inhalt vonDetaillierte Beispiele für die grundlegende Verwendung von Filtern in jQuery. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




