 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 Detaillierte Erläuterung der jQuery-Implementierung, um die Zeilennummer und Spaltennummer der Mausklickposition in der Tabelle zu erhalten
Detaillierte Erläuterung der jQuery-Implementierung, um die Zeilennummer und Spaltennummer der Mausklickposition in der Tabelle zu erhalten
Detaillierte Erläuterung der jQuery-Implementierung, um die Zeilennummer und Spaltennummer der Mausklickposition in der Tabelle zu erhalten
Dieser Artikel stellt hauptsächlich die Methode von jQuery vor, um die Zeilennummer und Spaltennummer der Mausklickposition in der Tabelle zu ermitteln. Dies beinhaltet die jQuery-Ereignisantwort und die damit verbundenen Betriebsfähigkeiten für Tabellenelemente Ich hoffe, es kann allen helfen.
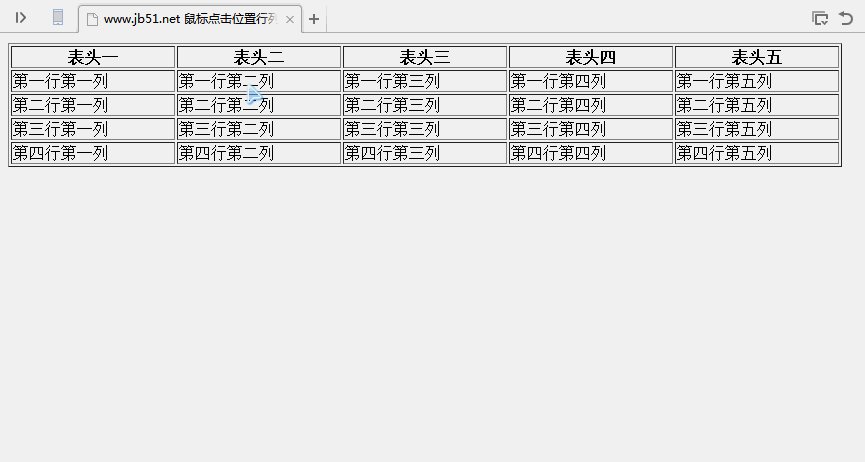
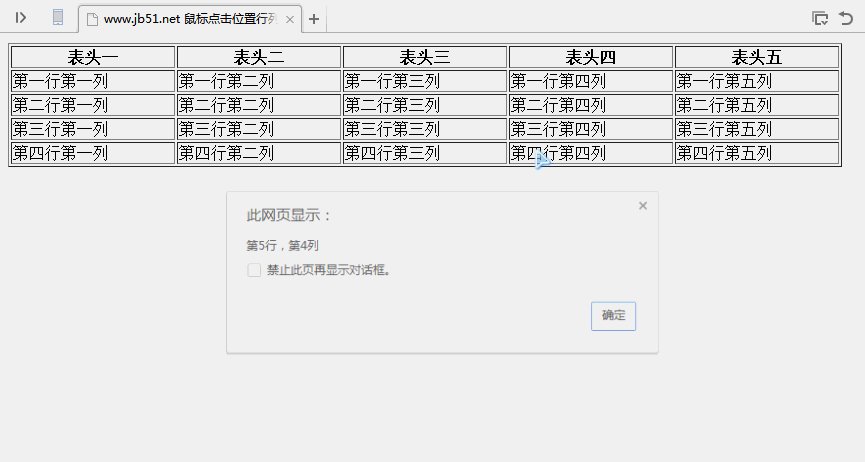
Werfen wir zunächst einen Blick auf den Laufeffekt:

Der spezifische Code lautet wie folgt:
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title>www.jb51.net 鼠标点击位置行列号</title>
</head>
<body>
<table class="mytable" border=1>
<tr>
<th style="width: 160px;">表头一</th>
<th style="width: 160px;">表头二 </th>
<th style="width: 160px;">表头三</th>
<th style="width: 160px;">表头四</th>
<th style="width: 160px;">表头五</th>
</tr>
<tr>
<td>第一行第一列</td>
<td>第一行第二列</td>
<td>第一行第三列</td>
<td>第一行第四列</td>
<td>第一行第五列</td>
</tr>
<tr>
<td>第二行第一列</td>
<td>第二行第二列</td>
<td>第二行第三列</td>
<td>第二行第四列</td>
<td>第二行第五列</td>
</tr>
<tr>
<td>第三行第一列</td>
<td>第三行第二列</td>
<td>第三行第三列</td>
<td>第三行第四列</td>
<td>第三行第五列</td>
</tr>
<tr>
<td>第四行第一列</td>
<td>第四行第二列</td>
<td>第四行第三列</td>
<td>第四行第四列</td>
<td>第四行第五列</td>
</tr>
</table>
<script src="jquery-1.7.2.min.js"></script>
<script>
$(document).ready(function(){
$(".mytable td").click(function(){
var tdSeq = $(this).parent().find("td").index($(this)[0]);
var trSeq = $(this).parent().parent().find("tr").index($(this).parent()[0]);
alert("第" + (trSeq + 1) + "行,第" + (tdSeq + 1) + "列");
});
})
</script>
</body>
</html>Verwandte Empfehlungen:
AngularJS's ng-click-Parameterübergabemethode
Jquery ändert die neu eingefügte Lösung in das fehlgeschlagene Knotenbindungs-Klickereignis
Das obige ist der detaillierte Inhalt vonDetaillierte Erläuterung der jQuery-Implementierung, um die Zeilennummer und Spaltennummer der Mausklickposition in der Tabelle zu erhalten. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1392
1392
 52
52
 Wo Sie den Google-Sicherheitscode erhalten
Mar 30, 2024 am 11:11 AM
Wo Sie den Google-Sicherheitscode erhalten
Mar 30, 2024 am 11:11 AM
Google Authenticator ist ein Tool zum Schutz der Sicherheit von Benutzerkonten. Sein Schlüssel sind wichtige Informationen, die zur Generierung dynamischer Bestätigungscodes verwendet werden. Wenn Sie den Schlüssel von Google Authenticator vergessen haben und ihn nur über den Sicherheitscode überprüfen können, wird Ihnen der Herausgeber dieser Website hoffentlich weiterhelfen Erfahren Sie mehr. Benutzer lesen bitte weiter unten! Öffnen Sie zunächst die Telefoneinstellungen und rufen Sie die Einstellungsseite auf. Scrollen Sie auf der Seite nach unten und suchen Sie nach Google. Gehen Sie zur Google-Seite und klicken Sie auf Google-Konto. Rufen Sie die Kontoseite auf und klicken Sie unter dem Bestätigungscode auf „Anzeigen“. Geben Sie Ihr Passwort ein oder verwenden Sie Ihren Fingerabdruck, um Ihre Identität zu überprüfen. Besorgen Sie sich einen Google-Sicherheitscode und verwenden Sie den Sicherheitscode, um Ihre Google-Identität zu überprüfen.
 Wie verwende ich die PUT-Anfragemethode in jQuery?
Feb 28, 2024 pm 03:12 PM
Wie verwende ich die PUT-Anfragemethode in jQuery?
Feb 28, 2024 pm 03:12 PM
Wie verwende ich die PUT-Anfragemethode in jQuery? In jQuery ähnelt die Methode zum Senden einer PUT-Anfrage dem Senden anderer Arten von Anfragen, Sie müssen jedoch auf einige Details und Parametereinstellungen achten. PUT-Anfragen werden normalerweise zum Aktualisieren von Ressourcen verwendet, beispielsweise zum Aktualisieren von Daten in einer Datenbank oder zum Aktualisieren von Dateien auf dem Server. Das Folgende ist ein spezifisches Codebeispiel, das die PUT-Anforderungsmethode in jQuery verwendet. Stellen Sie zunächst sicher, dass Sie die jQuery-Bibliotheksdatei einschließen. Anschließend können Sie eine PUT-Anfrage senden über: $.ajax({u
 Mar 18, 2024 pm 02:10 PM
Mar 18, 2024 pm 02:10 PM
Obwohl die allgemeine Funktionsweise heimischer Mobiltelefone sehr ähnlich ist, gibt es in einigen Details dennoch einige Unterschiede. Beispielsweise können verschiedene Mobiltelefonmodelle und Hersteller unterschiedliche Dual-SIM-Installationsmethoden haben. Erzhenwo 12Pro, ein neues Mobiltelefon, unterstützt auch Dual-SIM Dual Standby, aber wie soll Dual-SIM auf diesem Telefon installiert werden? Wie installiere ich Dual-SIM auf Realme 12Pro? Denken Sie daran, Ihr Telefon vor der Installation auszuschalten. Schritt 1: Finden Sie das SIM-Kartenfach: Suchen Sie das SIM-Kartenfach des Telefons. Normalerweise befindet sich das SIM-Kartenfach beim Realme 12 Pro an der Seite oder oben am Telefon. Schritt 2: Führen Sie die erste SIM-Karte mit einem speziellen SIM-Kartenstift oder einem kleinen Gegenstand in den Steckplatz im SIM-Kartenfach ein.
 jQuery-Tipps: Ändern Sie schnell den Text aller a-Tags auf der Seite
Feb 28, 2024 pm 09:06 PM
jQuery-Tipps: Ändern Sie schnell den Text aller a-Tags auf der Seite
Feb 28, 2024 pm 09:06 PM
Titel: jQuery-Tipps: Ändern Sie schnell den Text aller Tags auf der Seite. In der Webentwicklung müssen wir häufig Elemente auf der Seite ändern und bedienen. Wenn Sie jQuery verwenden, müssen Sie manchmal den Textinhalt aller a-Tags auf der Seite gleichzeitig ändern, was Zeit und Energie sparen kann. Im Folgenden wird erläutert, wie Sie mit jQuery den Text aller Tags auf der Seite schnell ändern können, und es werden spezifische Codebeispiele angegeben. Zuerst müssen wir die jQuery-Bibliotheksdatei einführen und sicherstellen, dass der folgende Code in die Seite eingefügt wird: <
 Verwenden Sie jQuery, um den Textinhalt aller a-Tags zu ändern
Feb 28, 2024 pm 05:42 PM
Verwenden Sie jQuery, um den Textinhalt aller a-Tags zu ändern
Feb 28, 2024 pm 05:42 PM
Titel: Verwenden Sie jQuery, um den Textinhalt aller Tags zu ändern. jQuery ist eine beliebte JavaScript-Bibliothek, die häufig zur Verarbeitung von DOM-Operationen verwendet wird. Bei der Webentwicklung müssen wir häufig den Textinhalt des Link-Tags (eines Tags) auf der Seite ändern. In diesem Artikel wird erläutert, wie Sie mit jQuery dieses Ziel erreichen, und es werden spezifische Codebeispiele bereitgestellt. Zuerst müssen wir die jQuery-Bibliothek in die Seite einführen. Fügen Sie den folgenden Code in die HTML-Datei ein:
 So erhalten Sie gefälschte zukünftige Kristallmünzen
Mar 22, 2024 am 08:00 AM
So erhalten Sie gefälschte zukünftige Kristallmünzen
Mar 22, 2024 am 08:00 AM
Viele Spieler möchten wissen, wie sie gefälschte zukünftige Kristallmünzen erhalten. Es gibt tatsächlich vier verschiedene Methoden, darunter den Kauf von Geschenkpaketen, das Erfüllen von Aufgaben, die Herstellung von Waren, die Erschließung von Land usw. Spieler können je nach Bedarf verschiedene Möglichkeiten wählen, um Kristallmünzen zu verdienen. Der konkrete Inhalt ist wie folgt: Schauen Sie sich diese Anleitung an, wie Sie gefälschte zukünftige Kristallmünzen erhalten. Fake-Future-Leitfaden: So erhalten Sie Fake-Future-Kristallmünzen 1. Kaufen Sie das Geschenkpaket-Einkaufszentrum, um das Kristallmünzen-Geschenkpaket zu kaufen. 2. Wird durch das Erledigen von Aufgaben sowie das Erledigen von Haupt- und Nebenaufgaben erhalten. 3. Produzieren Sie Waren in Ihrem Zuhause, um Kristallmünzen zu erhalten. 4. Bauland kann auch durch Bauland erworben werden, die Belohnung ist jedoch einmalig.
 Verstehen Sie die Rolle und Anwendungsszenarien von eq in jQuery
Feb 28, 2024 pm 01:15 PM
Verstehen Sie die Rolle und Anwendungsszenarien von eq in jQuery
Feb 28, 2024 pm 01:15 PM
jQuery ist eine beliebte JavaScript-Bibliothek, die häufig zur DOM-Manipulation und Ereignisbehandlung in Webseiten verwendet wird. In jQuery wird die Methode eq() verwendet, um Elemente an einer bestimmten Indexposition auszuwählen. Die spezifischen Verwendungs- und Anwendungsszenarien sind wie folgt. In jQuery wählt die Methode eq() das Element an einer angegebenen Indexposition aus. Indexpositionen beginnen bei 0 zu zählen, d. h. der Index des ersten Elements ist 0, der Index des zweiten Elements ist 1 und so weiter. Die Syntax der eq()-Methode lautet wie folgt: $("s
 Wie kann man feststellen, ob ein jQuery-Element ein bestimmtes Attribut hat?
Feb 29, 2024 am 09:03 AM
Wie kann man feststellen, ob ein jQuery-Element ein bestimmtes Attribut hat?
Feb 29, 2024 am 09:03 AM
Wie kann man feststellen, ob ein jQuery-Element ein bestimmtes Attribut hat? Wenn Sie jQuery zum Betreiben von DOM-Elementen verwenden, stoßen Sie häufig auf Situationen, in denen Sie feststellen müssen, ob ein Element ein bestimmtes Attribut hat. In diesem Fall können wir diese Funktion einfach mit Hilfe der von jQuery bereitgestellten Methoden implementieren. Im Folgenden werden zwei häufig verwendete Methoden vorgestellt, um festzustellen, ob ein jQuery-Element über bestimmte Attribute verfügt, und um spezifische Codebeispiele anzuhängen. Methode 1: Verwenden Sie die Methode attr() und den Operator typeof //, um zu bestimmen, ob das Element ein bestimmtes Attribut hat



