 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 Beispielübungen zum Teilen von JQuery-Selektoren und DOM-Knotenoperationen
Beispielübungen zum Teilen von JQuery-Selektoren und DOM-Knotenoperationen
Beispielübungen zum Teilen von JQuery-Selektoren und DOM-Knotenoperationen
Dieser Artikel enthält hauptsächlich Beispiele für JQuery-Selektor- und DOM-Knoten-Betriebsübungen. Der Herausgeber findet es ziemlich gut, deshalb teile ich es jetzt mit Ihnen und gebe es als Referenz. Folgen wir dem Herausgeber und schauen wir uns das an. Ich hoffe, es kann allen helfen.
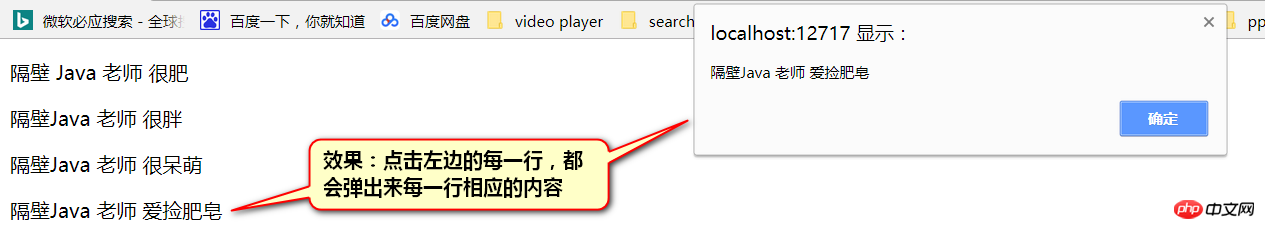
1. Übung 1
1. Nachfrageeffektanalyse:

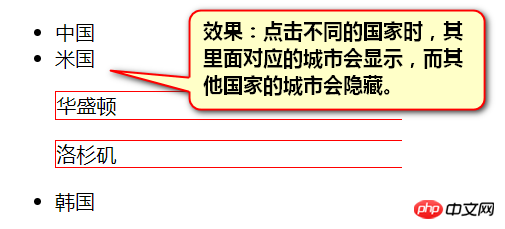
2 >2. Übung 2
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title></title>
<script src="jquery-1.9.1/jquery.js"></script>
<script type="text/javascript">
$(function () {
//方法一:jQuery
//$("p").click(function () {
// alert(this.textcontent);
// //alert($(this).html());
//});
//方法二:jQuery--for循环
for (var i = 0; i < $("p").length; i++) {
$("p")[i].onclick = function () {
alert($(this).html());
};
};
});
//方法三:JavaScript中的for循环
/*window.onload = function () {
var temp = document.getElementsByTagName("p");
for (var i = 0; i < temp.length; i++) {
temp[i].onclick = function () {
alert(this.innerHTML);
};
};
}*/
</script>
</head>
<body>
<p>隔壁 Java 老师 很肥</p>
<p>隔壁Java 老师 很胖</p>
<p>隔壁Java 老师 很呆萌</p>
<p>隔壁Java 老师 爱捡肥皂</p>
<p>隔壁Java 老师 爱撒娇</p>
<p>隔壁Java 老师 装嫩</p>
<p>隔壁Java 老师 肾虚</p>
<p>隔壁Java 老师 等等</p>
<p>隔壁Java 老师 很肥</p>
<p>隔壁Java 老师 很肥</p>
<p>隔壁Java 老师 很肥</p>
<p>隔壁Java 老师 很肥</p>
<p>隔壁Java 老师 很肥</p>
<p>隔壁Java 老师 很肥</p>
<p>隔壁Java 老师 很肥</p>
<p>隔壁Java 老师 很肥</p>
<p>隔壁Java 老师 很肥</p>
<p>隔壁Java 老师 很肥</p>
<p>隔壁Java 老师 很肥</p>
<p>隔壁Java 老师 很肥</p>
</body>
</html>2. Codebeispiel
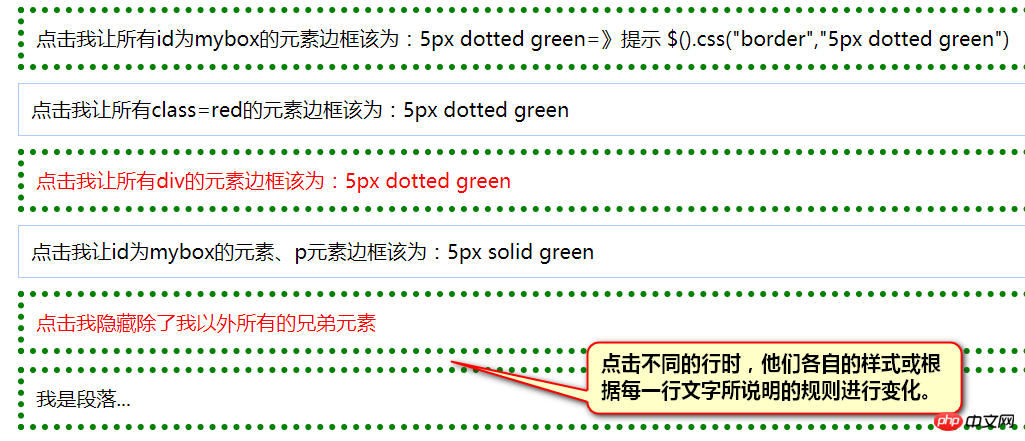
 3 >
3 >
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title></title>
<style type="text/css">
p {
display: none;
border: 1px solid red;
}
</style>
<script src="jquery-1.9.1/jquery.js"></script>
<script type="text/javascript">
$(function () {
$("li").click(function () {
debugger;
$("li>p").hide();
$(this.children).show();
});
});
</script>
</head>
<body>
<ul>
<li>
中国
<p>台湾</p>
<p>钓鱼岛</p>
<p>北京</p>
</li>
<li>
米国
<p>华盛顿</p>
<p>洛杉矶</p>
</li>
<li>
韩国
<p>首尔</p>
<p>釜山</p>
<p>济州岛</p>
</li>
</ul>
</body>
</html>Verwandte Empfehlungen
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title></title>
<style type="text/css">
.box {
border: 1px solid #aaccff;
padding: 10px;
margin: 10px;
}
.box1 {
border: 1px solid #aacc66;
padding: 10px;
margin: 10px;
}
.red {
color: Red;
}
p {
padding: 10px;
margin: 10px;
}
</style>
<script src="jquery-1.9.1/jquery.js"></script>
<script type="text/javascript">
$(function () {
$("#mybox").click(function () {
$("#mybox").css("border", "5px dotted green");
});
//$(".box").click(function () {
// $(".red").css("border", "5px dotted green");
//});
$(".box1").click(function () {
$("p").css("border", "5px dotted green");
});
$(".box").click(function () {
$("#mybox,p").css("border", "5px dotted green");
});
$("p[class='box red']").click(function () {
$(this).siblings().hide();
$(".box3").show();
});
});
function find1() {
$(".red").css("border", "5px dotted green");
};
</script>
</head>
<body>
<p id="mybox" class="box1">
点击我让所有id为mybox的元素边框该为:5px dotted green=》提示 $().css("border","5px dotted green")
</p>
<p class="box" onclick="find1();">
点击我让所有class=red的元素边框该为:5px dotted green
</p>
<p class="box1 red" onclick="find2();">
点击我让所有p的元素边框该为:5px dotted green
</p>
<p class="box" onclick="find3();">
点击我让id为mybox的元素、p元素边框该为:5px solid green
</p>
<p class="box red" onclick="find4(this);">
点击我隐藏除了我以外所有的兄弟元素
</p>
<p>我是段落...</p>
</body>
</html>Das obige ist der detaillierte Inhalt vonBeispielübungen zum Teilen von JQuery-Selektoren und DOM-Knotenoperationen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1359
1359
 52
52
 Ausführliche Erläuterung der jQuery-Referenzmethoden: Kurzanleitung
Feb 27, 2024 pm 06:45 PM
Ausführliche Erläuterung der jQuery-Referenzmethoden: Kurzanleitung
Feb 27, 2024 pm 06:45 PM
Detaillierte Erläuterung der jQuery-Referenzmethode: Kurzanleitung jQuery ist eine beliebte JavaScript-Bibliothek, die häufig in der Website-Entwicklung verwendet wird. Sie vereinfacht die JavaScript-Programmierung und bietet Entwicklern umfangreiche Funktionen und Features. In diesem Artikel wird die Referenzmethode von jQuery ausführlich vorgestellt und spezifische Codebeispiele bereitgestellt, um den Lesern einen schnellen Einstieg zu erleichtern. Einführung in jQuery Zuerst müssen wir die jQuery-Bibliothek in die HTML-Datei einführen. Es kann über einen CDN-Link eingeführt oder heruntergeladen werden
 Wie entferne ich das Höhenattribut eines Elements mit jQuery?
Feb 28, 2024 am 08:39 AM
Wie entferne ich das Höhenattribut eines Elements mit jQuery?
Feb 28, 2024 am 08:39 AM
Wie entferne ich das Höhenattribut eines Elements mit jQuery? Bei der Front-End-Entwicklung müssen wir häufig die Höhenattribute von Elementen manipulieren. Manchmal müssen wir möglicherweise die Höhe eines Elements dynamisch ändern, und manchmal müssen wir das Höhenattribut eines Elements entfernen. In diesem Artikel wird erläutert, wie Sie mit jQuery das Höhenattribut eines Elements entfernen, und es werden spezifische Codebeispiele bereitgestellt. Bevor wir jQuery zum Betreiben des Höhenattributs verwenden, müssen wir zunächst das Höhenattribut in CSS verstehen. Das Höhenattribut wird verwendet, um die Höhe eines Elements festzulegen
 Wie verwende ich die PUT-Anfragemethode in jQuery?
Feb 28, 2024 pm 03:12 PM
Wie verwende ich die PUT-Anfragemethode in jQuery?
Feb 28, 2024 pm 03:12 PM
Wie verwende ich die PUT-Anfragemethode in jQuery? In jQuery ähnelt die Methode zum Senden einer PUT-Anfrage dem Senden anderer Arten von Anfragen, Sie müssen jedoch auf einige Details und Parametereinstellungen achten. PUT-Anfragen werden normalerweise zum Aktualisieren von Ressourcen verwendet, beispielsweise zum Aktualisieren von Daten in einer Datenbank oder zum Aktualisieren von Dateien auf dem Server. Das Folgende ist ein spezifisches Codebeispiel, das die PUT-Anforderungsmethode in jQuery verwendet. Stellen Sie zunächst sicher, dass Sie die jQuery-Bibliotheksdatei einschließen. Anschließend können Sie eine PUT-Anfrage senden über: $.ajax({u
 jQuery-Tipps: Ändern Sie schnell den Text aller a-Tags auf der Seite
Feb 28, 2024 pm 09:06 PM
jQuery-Tipps: Ändern Sie schnell den Text aller a-Tags auf der Seite
Feb 28, 2024 pm 09:06 PM
Titel: jQuery-Tipps: Ändern Sie schnell den Text aller Tags auf der Seite. In der Webentwicklung müssen wir häufig Elemente auf der Seite ändern und bedienen. Wenn Sie jQuery verwenden, müssen Sie manchmal den Textinhalt aller a-Tags auf der Seite gleichzeitig ändern, was Zeit und Energie sparen kann. Im Folgenden wird erläutert, wie Sie mit jQuery den Text aller Tags auf der Seite schnell ändern können, und es werden spezifische Codebeispiele angegeben. Zuerst müssen wir die jQuery-Bibliotheksdatei einführen und sicherstellen, dass der folgende Code in die Seite eingefügt wird: <
 Verwenden Sie jQuery, um den Textinhalt aller a-Tags zu ändern
Feb 28, 2024 pm 05:42 PM
Verwenden Sie jQuery, um den Textinhalt aller a-Tags zu ändern
Feb 28, 2024 pm 05:42 PM
Titel: Verwenden Sie jQuery, um den Textinhalt aller Tags zu ändern. jQuery ist eine beliebte JavaScript-Bibliothek, die häufig zur Verarbeitung von DOM-Operationen verwendet wird. Bei der Webentwicklung müssen wir häufig den Textinhalt des Link-Tags (eines Tags) auf der Seite ändern. In diesem Artikel wird erläutert, wie Sie mit jQuery dieses Ziel erreichen, und es werden spezifische Codebeispiele bereitgestellt. Zuerst müssen wir die jQuery-Bibliothek in die Seite einführen. Fügen Sie den folgenden Code in die HTML-Datei ein:
 Wie kann man feststellen, ob ein jQuery-Element ein bestimmtes Attribut hat?
Feb 29, 2024 am 09:03 AM
Wie kann man feststellen, ob ein jQuery-Element ein bestimmtes Attribut hat?
Feb 29, 2024 am 09:03 AM
Wie kann man feststellen, ob ein jQuery-Element ein bestimmtes Attribut hat? Wenn Sie jQuery zum Betreiben von DOM-Elementen verwenden, stoßen Sie häufig auf Situationen, in denen Sie feststellen müssen, ob ein Element ein bestimmtes Attribut hat. In diesem Fall können wir diese Funktion einfach mit Hilfe der von jQuery bereitgestellten Methoden implementieren. Im Folgenden werden zwei häufig verwendete Methoden vorgestellt, um festzustellen, ob ein jQuery-Element über bestimmte Attribute verfügt, und um spezifische Codebeispiele anzuhängen. Methode 1: Verwenden Sie die Methode attr() und den Operator typeof //, um zu bestimmen, ob das Element ein bestimmtes Attribut hat
 Verstehen Sie die Rolle und Anwendungsszenarien von eq in jQuery
Feb 28, 2024 pm 01:15 PM
Verstehen Sie die Rolle und Anwendungsszenarien von eq in jQuery
Feb 28, 2024 pm 01:15 PM
jQuery ist eine beliebte JavaScript-Bibliothek, die häufig zur DOM-Manipulation und Ereignisbehandlung in Webseiten verwendet wird. In jQuery wird die Methode eq() verwendet, um Elemente an einer bestimmten Indexposition auszuwählen. Die spezifischen Verwendungs- und Anwendungsszenarien sind wie folgt. In jQuery wählt die Methode eq() das Element an einer angegebenen Indexposition aus. Indexpositionen beginnen bei 0 zu zählen, d. h. der Index des ersten Elements ist 0, der Index des zweiten Elements ist 1 und so weiter. Die Syntax der eq()-Methode lautet wie folgt: $("s
 Zusammenfassung häufig verwendeter Dateioperationsfunktionen in PHP
Apr 03, 2024 pm 02:52 PM
Zusammenfassung häufig verwendeter Dateioperationsfunktionen in PHP
Apr 03, 2024 pm 02:52 PM
Parameter 1:basename()2:copy()3:dirname()4:disk_free_space()5:disk_total_space()6:file_exists()7:file_get_contents()8:file_put_contents()9:filesize()10:filetype( )11:glob()12:is_dir()13:is_writable()14:mkdir()15:move_uploaded_file()16:parse_ini_file()17:



