
Als ich die Baumkomponente von jquery easyui lernte und die URL eine Linkadresse ist, stellte ich fest, dass, wenn der Status des letzten Knotens geschlossen ist, die unbemerkten Knoten als Ordner angezeigt werden und durch Klicken die Dynamik neu geladen wird (URL: Linkadresse) bildet eine Endlosschleife. In diesem Artikel wird hauptsächlich die Lösung für die Endlosschleife der EasyUI Tree-Baumkomponente vorgestellt. Freunde, die sie benötigen, können darauf verweisen.
Zum Beispiel:
tree.json
[{
"id":1,
"text":"Folder1",
"iconCls":"icon-save",
"children":[{
"text":"File1",
"checked":true
},{
"text":"Books",
"state":"open",
"attributes":{
"url":"/demo/book/abc",
"price":100
},
"children":[{
"text":"PhotoShop",
"checked":true,
"state":"closed"
},{
"id": 8,
"text":"Sub Bookds",
"state":"open"
}]
}]
}]
$('#box').tree({
url :"tree.json",
cascadeCheck : false,
onlyLeafCheck : true,
lines : true,
formatter : function (node) {
return '[' + node.text + ']';
}
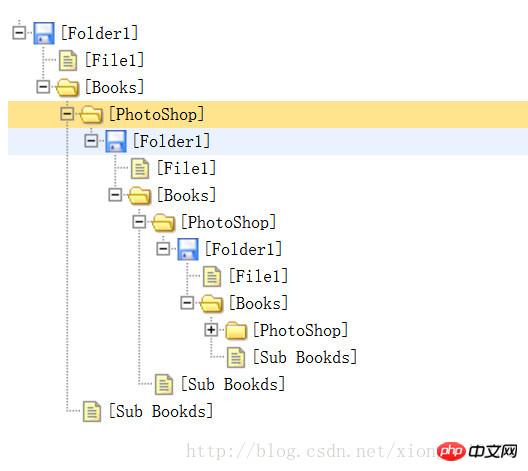
});Screenshot der Endlosschleife der Baumkomponente

Lösung: Set der Endknotenstatus muss geöffnet werden, um normal angezeigt zu werden
Verwandte Empfehlungen:
Ein Beispiel zur Erläuterung von CSS3, um nahtloses Scrollen in Endlosschleife zu erreichen
Beispiel einer PHP-Methode zur Implementierung einer Endlosschleife zum Abrufen von Daten in MySQL
PHP-Endlosschleife zum Abrufen von Daten- (oder Nachrichten-)Informationen
Das obige ist der detaillierte Inhalt vonEasyUI Tree-Baumkomponenten-Endlosschleifen-Instanzanalyse. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Anleitung zur Herstellung beschrifteter Münzen
Anleitung zur Herstellung beschrifteter Münzen
 Das Telefon kann keine Verbindung zum Bluetooth-Headset herstellen
Das Telefon kann keine Verbindung zum Bluetooth-Headset herstellen
 Zusammengesetzte Verwendung
Zusammengesetzte Verwendung
 Vue allgemeine Anweisungen
Vue allgemeine Anweisungen
 Was soll ich tun, wenn msconfig nicht geöffnet werden kann?
Was soll ich tun, wenn msconfig nicht geöffnet werden kann?
 Was ist der Unterschied zwischen Douyin und Douyin Express Edition?
Was ist der Unterschied zwischen Douyin und Douyin Express Edition?
 Software für Immobilienverwaltungssysteme
Software für Immobilienverwaltungssysteme
 Warum kann Swoole im Speicher verbleiben?
Warum kann Swoole im Speicher verbleiben?
 Inländische kostenlose ChatGPT-Enzyklopädie
Inländische kostenlose ChatGPT-Enzyklopädie




