
In diesem Artikel wird hauptsächlich ein interessanter JQuery-Code für Mausklick-Texteffekte vorgestellt. Freunde, die ihn benötigen, können darauf verweisen. Ich hoffe, er kann das Interesse aller wecken und jQuery verwenden, um einen interessanten Klickeffekt zu erzielen.
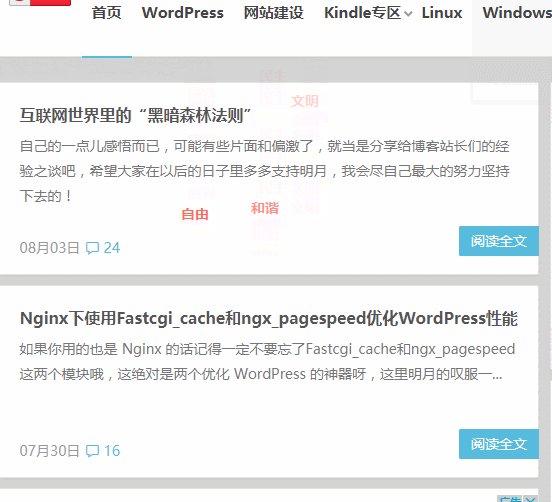
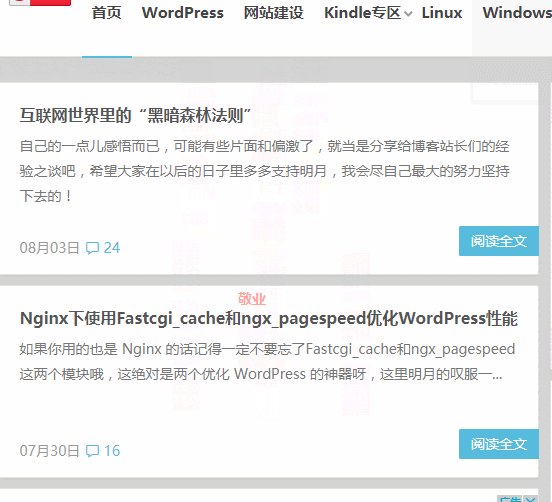
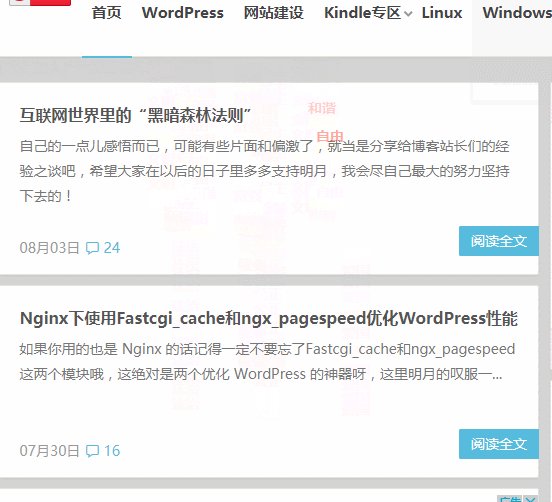
Heute habe ich in [Fantasy's Blog] einen JS-Code für Mausklick-Texteffekte gesehen, den ich sehr gut fand und im Blog verwendet habe! Webmaster, denen es gefällt, können es auch nutzen, um ein Gefühl dafür zu bekommen!

Fügen Sie einfach den folgenden JS-Code vor </body> ein.
<script type="text/javascript">
/* 鼠标特效 */
var a_idx = 0;
jQuery(document).ready(function($) {
$("body").click(function(e) {
var a = new Array("富强", "民主", "文明", "和谐", "自由", "平等", "公正" ,"法治", "爱国", "敬业", "诚信", "友善");
var $i = $("<span/>").text(a[a_idx]);
a_idx = (a_idx + 1) % a.length;
var x = e.pageX,
y = e.pageY;
$i.css({
"z-index": 999999999999999999999999999999999999999999999999999999999999999999999,
"top": y - 20,
"left": x,
"position": "absolute",
"font-weight": "bold",
"color": "#ff6651"
});
$("body").append($i);
$i.animate({
"top": y - 180,
"opacity": 0
},
1500,
function() {
$i.remove();
});
});
});
</script>Ich weiß nicht warum, aber der JS-Code, der von WordPress verwendet werden kann, schlägt fehl, wenn er in Typecho platziert wird. Es ist frustrierend!
Dieser Effekt wird im Allgemeinen nicht auf großen Websites verwendet, ist aber im Allgemeinen gut für persönliche Blogs.
Verwandte Empfehlungen:
Das Ereignisattribut onclick wird durch einen Mausklick auf ein Element in HTML ausgelöst
Implementierung des JS-Mausklickereignisses
Das obige ist der detaillierte Inhalt vonJQuery-Code, um interessante Spezialeffekte auf Mausklicktext zu erzielen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Was sind die JQuery-Plug-Ins?
Was sind die JQuery-Plug-Ins?
 So bedienen Sie JSON mit JQuery
So bedienen Sie JSON mit JQuery
 So löschen Sie Elemente in JQuery
So löschen Sie Elemente in JQuery
 Verwendung der jQuery-Methode hover()
Verwendung der jQuery-Methode hover()
 jquery implementiert die Paging-Methode
jquery implementiert die Paging-Methode
 Was ist ein verstecktes Element in jquery?
Was ist ein verstecktes Element in jquery?
 Was wird in jquery hervorgehoben?
Was wird in jquery hervorgehoben?
 Was soll ich tun, wenn sich die Maus nicht mehr bewegt?
Was soll ich tun, wenn sich die Maus nicht mehr bewegt?




