
Dieser Artikel stellt hauptsächlich die Lösung für das Problem vor, dass die Seite wx.navigateTo nicht im WeChat-Applet springt. Er analysiert kurz die Gründe, warum die Seite wx.navigateTo nicht im WeChat-Applet springt, und die entsprechenden Lösungen Wer es braucht, kann es als Referenz verwenden. Ich hoffe, es kann jedem helfen.
Als ich heute am WeChat-Miniprogramm arbeitete, habe ich den Produktkaufprozess durchlaufen. Der Vorgang ist wie folgt:
Produktanzeige-->Produktdetails-->Bestellseite-->Bestelldetailseite-->Zahlungsergebnisseite-->Zur Bestelldetailseite springen.
Aber nachdem die Zahlung erfolgreich war, klickte ich auf die Schaltfläche zum Springen und stellte fest, dass ich nicht zur Seite mit den Bestelldetails springen konnte. Die Vorder- und Rückseitenprotokolle konnten ausgedruckt werden, was beweist, dass die Methode wx.navigateTo funktioniert hat ausgeführt, aber der Sprung war nicht erfolgreich. Der Trick besteht darin, dass kein Fehler gemeldet wird.
Sehen Sie sich die Dokumentation zur Entwicklung des WeChat-Miniprogramms an, Referenzlink:
https://mp.weixin.qq.com/debug/wxadoc/dev/api/ui-navigate.html# wxnavigatetoobject
Es wird eine Zeile erwähnt:

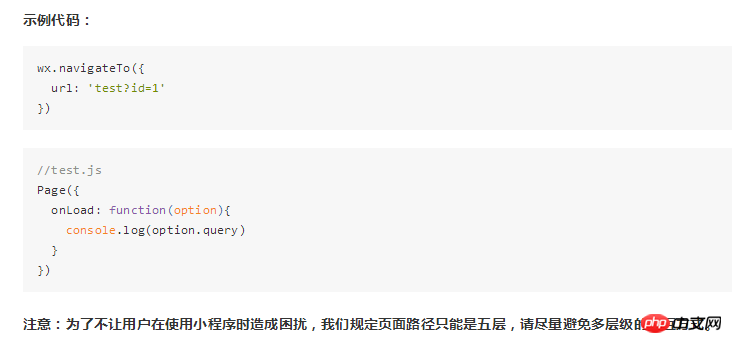
Dies ist der Satz: „Hinweis: Um zu verhindern, dass Benutzer bei der Verwendung des Miniprogramms Probleme verursachen, Wir geben den Seitenpfad an. Es können nur fünf Ebenen vorhanden sein. Bitte vermeiden Sie Interaktionen auf mehreren Ebenen. Natürlich können Sie in der oberen rechten Ecke der Vorschauansicht der WeChat-Entwicklerarbeit nachsehen 5 Seiten, die Sie gerade debuggen.
Meinen Seitensprung erneut posten:
① Produktanzeige-->② Produktdetails-->③ Bestellseite-->④ Bestelldetailseite- ->⑤ Zahlungsergebnis Seite-->⑥ Zur Seite mit den Bestelldetails springen.
Im letzten Schritt ist es nicht mehr möglich, zu springen. Zu diesem Zeitpunkt wurde wx.navigateTo verwendet, um zu fünf Seiten zu springen, was gerade das Limit erreicht hat.
Dann habe ich versucht, mit der Methode wx.redirectTo() von der Bestellseite zur Bestelldetailseite zu springen, habe sie dann kompiliert und ausgeführt und festgestellt, dass der Sprung zur Bestelldetailseite erfolgreich war. Dann habe ich einige Sprünge, für die keine Rückkehr zur aktuellen Seite erforderlich war, in wx.redirectTo() zum Springen umgewandelt, wodurch das Problem erfolgloser wx.navigateTo-Sprünge gelöst wurde.
Die Methode wx.redirectTo() öffnet eine neue Seite und schließt die aktuelle Seite. Dies kann anhand des Startmodus von Android verstanden werden. Genau wie ein Eimer oder ein Stapel kann dieser Eimer nur 5 Wassermelonen enthalten. Wenn wir dann eine Seite öffnen und sie mit der Methode wx.navigateTo starten, werfen wir eine Wassermelone in den Eimer. Wenn diese fünf voll sind, wenn Sie eine neue Seite öffnen und Wassermelone in den Eimer werfen, wird dieser sie definitiv nicht mehr halten können. Wenn wir wx.redirectTo() verwenden und eine neue Seite öffnen, werfen wir auch eine Wassermelone in den Eimer und essen dann die aktuelle Wassermelone im Eimer, wodurch Platz bleibt.
Wenn also beim WeChat-Applet-Seitensprung die aktuelle Seite nach dem Sprung unnötig ist und keine Notwendigkeit besteht, zu dieser Seite zurückzukehren, versuchen Sie, mit wx.redirectTo() zu springen. Öffnen Sie eine neue Seite um die oben genannten Probleme zu vermeiden.
Verwandte Empfehlungen:
Beispiel-Tutorial zur Aufnahme- und Wiedergabeaufzeichnungsfunktion des WeChat-Miniprogramms
WeChat-Applet-Ajax-Implementierung fordert Serverdateninstanz an
Das obige ist der detaillierte Inhalt vonLösung für das Problem, dass die wx.navigateTo-Seite nicht springt, wenn das WeChat-Applet angezeigt wird. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Mini-Programmpfaderfassung
Mini-Programmpfaderfassung
 Socketpair-Nutzung
Socketpair-Nutzung
 So drücken Sie Leerzeichen in regulären Ausdrücken aus
So drücken Sie Leerzeichen in regulären Ausdrücken aus
 Konvertieren Sie PDF-Dateien in CAD-Zeichnungen
Konvertieren Sie PDF-Dateien in CAD-Zeichnungen
 Apple Pay kann keine Karte hinzufügen
Apple Pay kann keine Karte hinzufügen
 Vollständiger Name der App
Vollständiger Name der App
 Was sind die Anwendungsbereiche von Mongodb?
Was sind die Anwendungsbereiche von Mongodb?
 Welche Server gibt es im Web?
Welche Server gibt es im Web?
 Wie viel ist Dimensity 8200 gleich Snapdragon?
Wie viel ist Dimensity 8200 gleich Snapdragon?




