 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 Detailliertes Beispiel für die Vue+SpringBoot-Entwicklung der V-Tribe-Blog-Management-Plattform
Detailliertes Beispiel für die Vue+SpringBoot-Entwicklung der V-Tribe-Blog-Management-Plattform
Detailliertes Beispiel für die Vue+SpringBoot-Entwicklung der V-Tribe-Blog-Management-Plattform
V Tribe ist eine Blog-Verwaltungsplattform für mehrere Benutzer. In diesem Artikel wird hauptsächlich die Vue+SpringBoot-Entwicklung der V-Tribe-Blog-Management-Plattform vorgestellt. Freunde, die sie benötigen, können darauf verweisen.
V Tribe ist eine Blog-Verwaltungsplattform für mehrere Benutzer, die mit Vue+SpringBoot entwickelt wurde.
Anmeldeseite

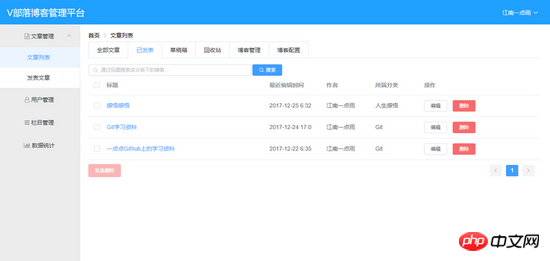
Artikelliste

Artikel veröffentlichen

Benutzerverwaltung

Spaltenverwaltung

Datenstatistik

Technologie-Stack
Backend-Technologie-Stack
Das Backend verwendet hauptsächlich:
1. SpringBoot
2.SpringSecurity
3.MyBatis
4. Einige Schnittstellen folgen dem Restful-Stil
5.MySQL
Front-End-Technologie-Stack
Das Front-End verwendet hauptsächlich:
1.Vue
2.axios
3.ElementUI
4.vue-echarts
5.mavon-editor
6.vue-router
Es gibt andere triviale Technologien, die ich hier nicht auflisten werde. .
Schnell ausführen
1. Dieses Projekt lokal klonen
git@github.com:lenve/VBlog.git
2. Suchen Sie die Datei vueblog.sql im Ressourcenverzeichnis des Blogserver-Projekts und führen Sie sie in der MySQL-Datenbank aus.
3 Ändern Sie die Datenbankkonfiguration entsprechend Ihrer lokalen Situation. Eigenschaften des SpringBoot-Projekts
4. Führen Sie das Blogserver-Projekt in IntelliJ IDEA aus
OK Zu diesem Zeitpunkt wurde der Server direkt gestartet :8081/index.html in der Adressleiste Sie können auf unser Projekt zugreifen. Wenn Sie eine sekundäre Entwicklung durchführen möchten, fahren Sie bitte mit den Schritten fünf und sechs fort.
5. Betreten Sie das Vueblog-Verzeichnis und geben Sie die folgenden Befehle in die Konsole ein:
# 安装依赖 npm install # 在 localhost:8080 启动项目 npm run dev
Da ich den Port im Vueblog-Projekt konfiguriert habe Weiterleitung , leiten Sie die Daten an SpringBoot weiter, sodass Sie nach dem Start des Projekts auf unser Front-End-Projekt zugreifen können, indem Sie http://localhost:8080 in den Browser eingeben. Bei allen Anfragen werden die Daten über die Portweiterleitung an SpringBoot weitergeleitet (beachten Sie dies). Schließen Sie das SpringBoot-Projekt nicht).
6. Schließlich können Sie Tools wie WebStorm verwenden, um das Vueblog-Projekt zu öffnen und die Entwicklung fortzusetzen. Wenn die Entwicklung abgeschlossen ist, gehen Sie immer noch in das Vueblog-Verzeichnis und führen Sie den folgenden Befehl aus:
npm run build
Nachdem der Befehl erfolgreich ausgeführt wurde, wird ein dist-Ordner im Vueblog-Verzeichnis generiert und die beiden Dateien static und index.html im Ordner werden kopiert das Verzeichnis resources/static/ im SpringBoot-Projekt, und dann können Sie wie in Schritt 4 direkt darauf zugreifen.
Schritt 5 erfordert, dass jeder etwas Erfahrung in der Verwendung von NodeJS, NPM usw. hat. Freunde, die damit nicht vertraut sind, können zuerst selbst suchen und lernen. Wir empfehlen das offizielle Vue-Tutorial.
Projektabhängigkeiten
1. vue-echarts
2. mavonEditor
Verwandte Empfehlungen:
Wie man es einfach macht PHP-Blog
Ressourcen zum Erstellen eines vollständigen Blogs System mit dem Yii2-Framework Share
Das obige ist der detaillierte Inhalt vonDetailliertes Beispiel für die Vue+SpringBoot-Entwicklung der V-Tribe-Blog-Management-Plattform. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1392
1392
 52
52
 Vier empfohlene KI-gestützte Programmiertools
Apr 22, 2024 pm 05:34 PM
Vier empfohlene KI-gestützte Programmiertools
Apr 22, 2024 pm 05:34 PM
Dieses KI-gestützte Programmiertool hat in dieser Phase der schnellen KI-Entwicklung eine große Anzahl nützlicher KI-gestützter Programmiertools zu Tage gefördert. KI-gestützte Programmiertools können die Entwicklungseffizienz verbessern, die Codequalität verbessern und Fehlerraten reduzieren. Sie sind wichtige Helfer im modernen Softwareentwicklungsprozess. Heute wird Dayao Ihnen 4 KI-gestützte Programmiertools vorstellen (und alle unterstützen die C#-Sprache). https://github.com/YSGStudyHards/DotNetGuide1.GitHubCopilotGitHubCopilot ist ein KI-Codierungsassistent, der Ihnen hilft, Code schneller und mit weniger Aufwand zu schreiben, sodass Sie sich mehr auf Problemlösung und Zusammenarbeit konzentrieren können. Git
 Erfahren Sie, wie Sie mobile Anwendungen mit der Go-Sprache entwickeln
Mar 28, 2024 pm 10:00 PM
Erfahren Sie, wie Sie mobile Anwendungen mit der Go-Sprache entwickeln
Mar 28, 2024 pm 10:00 PM
Tutorial zur Entwicklung mobiler Anwendungen in der Go-Sprache Da der Markt für mobile Anwendungen weiterhin boomt, beginnen immer mehr Entwickler damit, sich mit der Verwendung der Go-Sprache für die Entwicklung mobiler Anwendungen zu befassen. Als einfache und effiziente Programmiersprache hat die Go-Sprache auch großes Potenzial für die Entwicklung mobiler Anwendungen gezeigt. In diesem Artikel wird detailliert beschrieben, wie die Go-Sprache zum Entwickeln mobiler Anwendungen verwendet wird, und es werden spezifische Codebeispiele angehängt, um den Lesern den schnellen Einstieg und die Entwicklung eigener mobiler Anwendungen zu erleichtern. 1. Vorbereitung Bevor wir beginnen, müssen wir die Entwicklungsumgebung und die Tools vorbereiten. Kopf
 Welcher KI-Programmierer ist der beste? Entdecken Sie das Potenzial von Devin, Tongyi Lingma und SWE-Agent
Apr 07, 2024 am 09:10 AM
Welcher KI-Programmierer ist der beste? Entdecken Sie das Potenzial von Devin, Tongyi Lingma und SWE-Agent
Apr 07, 2024 am 09:10 AM
Am 3. März 2022, weniger als einen Monat nach der Geburt von Devin, dem weltweit ersten KI-Programmierer, entwickelte das NLP-Team der Princeton University einen Open-Source-KI-Programmierer-SWE-Agenten. Es nutzt das GPT-4-Modell, um Probleme in GitHub-Repositorys automatisch zu lösen. Die Leistung des SWE-Agenten auf dem SWE-Bench-Testsatz ist ähnlich wie die von Devin, er benötigt durchschnittlich 93 Sekunden und löst 12,29 % der Probleme. Durch die Interaktion mit einem dedizierten Terminal kann der SWE-Agent Dateiinhalte öffnen und durchsuchen, die automatische Syntaxprüfung verwenden, bestimmte Zeilen bearbeiten sowie Tests schreiben und ausführen. (Hinweis: Der obige Inhalt stellt eine geringfügige Anpassung des Originalinhalts dar, die Schlüsselinformationen im Originaltext bleiben jedoch erhalten und überschreiten nicht die angegebene Wortbeschränkung.) SWE-A
 Zusammenfassung der fünf beliebtesten Go-Sprachbibliotheken: wesentliche Tools für die Entwicklung
Feb 22, 2024 pm 02:33 PM
Zusammenfassung der fünf beliebtesten Go-Sprachbibliotheken: wesentliche Tools für die Entwicklung
Feb 22, 2024 pm 02:33 PM
Zusammenfassung der fünf beliebtesten Go-Sprachbibliotheken: wesentliche Werkzeuge für die Entwicklung, die spezifische Codebeispiele erfordern Seit ihrer Geburt hat die Go-Sprache große Aufmerksamkeit und Anwendung gefunden. Als aufstrebende effiziente und prägnante Programmiersprache ist die schnelle Entwicklung von Go untrennbar mit der Unterstützung umfangreicher Open-Source-Bibliotheken verbunden. In diesem Artikel werden fünf beliebte Go-Sprachbibliotheken vorgestellt. Diese Bibliotheken spielen eine wichtige Rolle bei der Go-Entwicklung und bieten Entwicklern leistungsstarke Funktionen und praktische Entwicklungserfahrung. Um die Verwendung und Funktion dieser Bibliotheken besser zu verstehen, werden wir sie gleichzeitig anhand konkreter Codebeispiele erläutern.
 Welche Linux-Distribution eignet sich am besten für die Android-Entwicklung?
Mar 14, 2024 pm 12:30 PM
Welche Linux-Distribution eignet sich am besten für die Android-Entwicklung?
Mar 14, 2024 pm 12:30 PM
Die Android-Entwicklung ist eine arbeitsreiche und spannende Aufgabe, und die Auswahl einer geeigneten Linux-Distribution für die Entwicklung ist besonders wichtig. Welche der vielen Linux-Distributionen eignet sich am besten für die Android-Entwicklung? In diesem Artikel wird dieses Problem unter verschiedenen Aspekten untersucht und spezifische Codebeispiele aufgeführt. Werfen wir zunächst einen Blick auf einige derzeit beliebte Linux-Distributionen: Ubuntu, Fedora, Debian, CentOS usw. Sie alle haben ihre eigenen Vorteile und Eigenschaften.
 Erkundung der Front-End-Technologie der Go-Sprache: eine neue Vision für die Front-End-Entwicklung
Mar 28, 2024 pm 01:06 PM
Erkundung der Front-End-Technologie der Go-Sprache: eine neue Vision für die Front-End-Entwicklung
Mar 28, 2024 pm 01:06 PM
Als schnelle und effiziente Programmiersprache erfreut sich Go im Bereich der Backend-Entwicklung großer Beliebtheit. Allerdings assoziieren nur wenige Menschen die Go-Sprache mit der Front-End-Entwicklung. Tatsächlich kann die Verwendung der Go-Sprache für die Front-End-Entwicklung nicht nur die Effizienz verbessern, sondern Entwicklern auch neue Horizonte eröffnen. In diesem Artikel wird die Möglichkeit der Verwendung der Go-Sprache für die Front-End-Entwicklung untersucht und spezifische Codebeispiele bereitgestellt, um den Lesern ein besseres Verständnis dieses Bereichs zu erleichtern. In der traditionellen Frontend-Entwicklung werden häufig JavaScript, HTML und CSS zum Erstellen von Benutzeroberflächen verwendet
 VSCode verstehen: Wofür wird dieses Tool verwendet?
Mar 25, 2024 pm 03:06 PM
VSCode verstehen: Wofür wird dieses Tool verwendet?
Mar 25, 2024 pm 03:06 PM
„VSCode verstehen: Wofür wird dieses Tool verwendet?“ „Als Programmierer, egal ob Sie Anfänger oder erfahrener Entwickler sind, können Sie auf den Einsatz von Codebearbeitungstools nicht verzichten.“ Unter vielen Bearbeitungstools ist Visual Studio Code (kurz VSCode) bei Entwicklern als Open-Source-, leichter und leistungsstarker Code-Editor sehr beliebt. Wofür genau wird VSCode verwendet? Dieser Artikel befasst sich mit den Funktionen und Verwendungsmöglichkeiten von VSCode und stellt spezifische Codebeispiele bereit, um den Lesern zu helfen
 Umfassende Anleitung: Detaillierter Java Virtual Machine-Installationsprozess
Jan 24, 2024 am 09:02 AM
Umfassende Anleitung: Detaillierter Java Virtual Machine-Installationsprozess
Jan 24, 2024 am 09:02 AM
Grundlagen für die Java-Entwicklung: Detaillierte Erläuterung der Installationsschritte für virtuelle Java-Maschinen, spezifische Codebeispiele erforderlich. Mit der Entwicklung der Informatik und Technologie ist die Java-Sprache zu einer der am weitesten verbreiteten Programmiersprachen geworden. Es bietet die Vorteile einer plattformübergreifenden und objektorientierten Sprache und hat sich nach und nach zur bevorzugten Sprache für Entwickler entwickelt. Bevor Sie Java für die Entwicklung verwenden, müssen Sie zunächst die Java Virtual Machine (JavaVirtualMachine, JVM) installieren. In diesem Artikel werden die Installationsschritte der Java Virtual Machine ausführlich erläutert und spezifische Codebeispiele bereitgestellt.



